Les affichages
Définition
La notion d’affichage est très importante dans l’utilisation des bibliothèques et listes SharePoint. L’affichage est un ensemble de paramètres (tri, filtres, regroupements...) générant une vue du contenu d’un objet de site SharePoint. Chaque objet peut disposer de plusieurs affichages. L’un des affichages doit être défini comme affichage par défaut qui sera présenté à l’utilisateur lors de l’accès au contenu de cet objet via l’interface du site.
Scénarios d’utilisation
Comme nous l’avons vu précédemment, il est possible d’accéder à un objet (liste, bibliothèque) via son lien dans la barre de lancement rapide d’une page du site. L’objet peut aussi être posé sur la page d’accueil d’un site (ou sous-site). Il devient alors un WebPart. Le WebPart, qui ne fait pourtant qu’afficher le contenu de l’objet, dispose de ses propres paramètres d’affichage, lesquels sont indépendants des affichages de l’objet lui-même. Prenons l’exemple d’une liste SharePoint d’annonces qui serait accessible grâce à son lien dans la barre de lancement rapide du site et via son WebPart sur une page d’accueil.
Lorsqu’un utilisateur sélectionne le lien de la liste, tous les éléments de la liste s’affichent, c’est l’affichage par défaut.
Mais l’affichage du composant WebPart n’affiche que les éléments dont la date d’expiration n’est pas encore survenue.
Nous venons de voir un scénario d’utilisation qui utilise un composant WebPart et montre la différence entre ce composant et son objet source. Voici d’autres scénarios possibles :
-
Dans une des bibliothèques de documents, des colonnes ont été créées pour collecter...
Créer un affichage
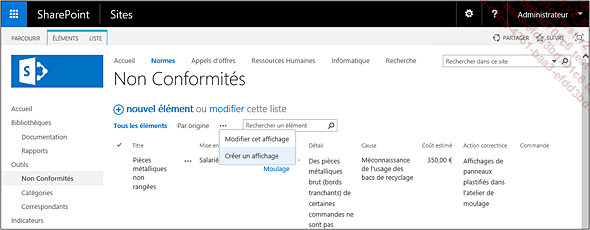
Sur la page de chaque objet de site, sous le lien permettant d’ajouter un élément, un ensemble de liens liste les affichages existants. À droite de ces liens, un bouton permet de :
-
Modifier l’affichage actuel (commande Modifier cet affichage) ;
-
Créer un nouvel affichage (commande Créer un affichage).

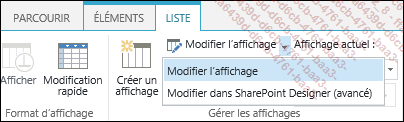
Ces commandes sont aussi accessibles grâce au ruban LISTE ou BIBLIOTHÈQUE. La section Gérer les affichages comporte une liste déroulante présentant également les affichages existants, un bouton pour créer un affichage et un pour modifier l’affichage en cours.

Caractéristiques des affichages
Un affichage dispose des caractéristiques principales suivantes :
-
Un nom ;
-
Une URL d’accès ;
-
Les colonnes de la liste (ou de la bibliothèque) et leur numéro d’ordre d’affichage ;
-
Les éventuels critères de tri (possible sur deux colonnes) ;
-
Les éventuels critères de filtrage ;
-
Les éventuels critères de regroupement ;
-
L’affichage de calculs sous forme de sous-totaux ;
-
La mise en forme des éléments de liste.
Elles sont accessibles via les paramètres de l’objet : section Affichage.
Définir un affichage revient à parcourir et renseigner toutes ces caractéristiques. Une des plus importantes est l’URL d’accès. Elle est à conserver précieusement si l’affichage par défaut d’un objet est modifié ou si un nouvel affichage est déclaré par défaut. En effet, le lien correspondant de la barre de lancement rapide du site devra être mis à jour (cf. section Refaire les liens après modification d’un affichage par défaut du chapitre Gestion des sites).
Gestion des affichages
1. Ordre des colonnes
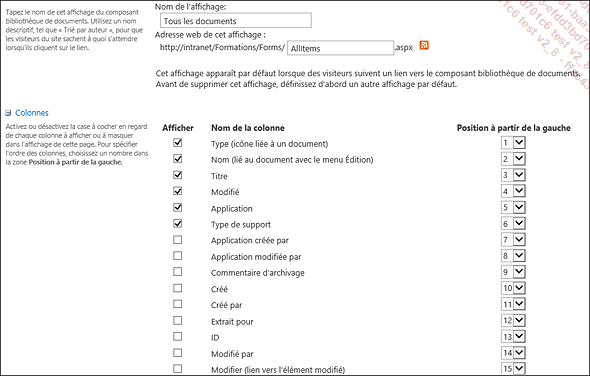
Dans une des bibliothèques, deux colonnes supplémentaires de type Liste de choix ont été créées : Application et Type de document. L’ordre d’affichage par défaut des colonnes est modifié selon l’exemple suivant :

Pour ce faire, déroulez les listes de position à droite de chaque colonne pour déterminer l’ordre des colonnes dans l’affichage en cours. Dans cet exemple, seuls 7 des champs disponibles sont cochés. En effet, un affichage ne montre pas obligatoirement toutes les colonnes d’un objet.
2. Tris et filtres
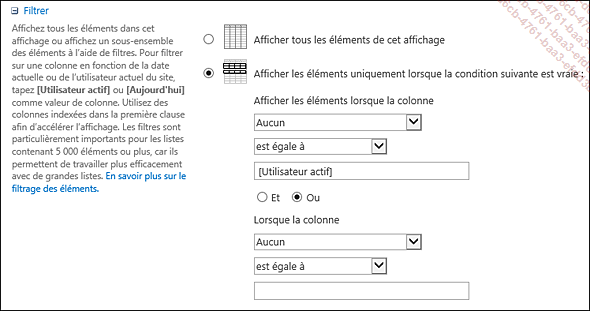
La section Trier des paramètres de l’affichage permet d’effectuer un tri sur deux champs consécutifs au maximum. La section Filtrer permet de positionner des critères de comparaison sur deux colonnes (au maximum) pour n’afficher que certains documents ou éléments d’une liste. L’exemple de filtrage le plus parlant est celui proposé par une liste de type Tâches. L’affichage Mes tâches est paramétré de sorte à n’afficher que les éléments appartenant à chaque utilisateur.
Observez la section Filtrer. Le champ Assigné à doit être égal à la variable [Utilisateur actif]. Voici comment personnaliser un affichage pour un utilisateur.

3. Regroupement...
Le mode feuilles de données
Il existe le mode feuilles de données disponible pour tout objet via le bouton Modification rapide du ruban LISTE.

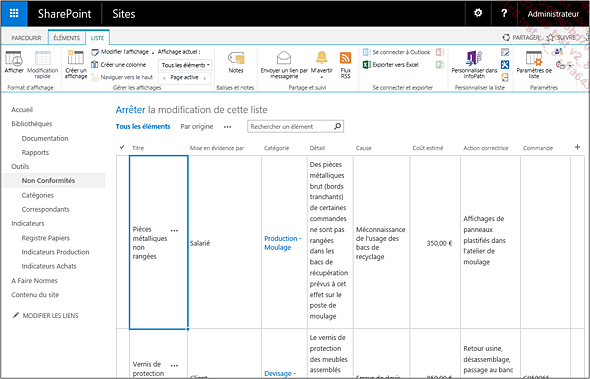
Ce mode offre à l’utilisateur une interface tabulaire de saisie des éléments d’une liste à la façon d’un tableau Excel ou d’une table Access. Ceci est très pratique pour une saisie rapide de nouveaux éléments. Il suffit de se positionner sur une ligne vide et de commencer la saisie. Un lien Arrêter la modification de cette liste permet de quitter le mode feuilles de données.
Autres types d’affichage
Lors de la création d’un affichage, trois modes supplémentaires sont disponibles à l’utilisateur :
-
Calendrier : convient particulièrement à une liste comportant des dates d’événements (liste de type calendrier ou personnalisée). Ce type d’affichage s’apparente aux vues Outlook de type jour, semaine ou mois.
-
Gantt : également utilisé pour l’affichage d’événements sous forme de diagramme de Gantt, communément utilisé dans la gestion de projets.
-
Affichage personnalisé dans SharePoint Designer : il ne s’agit pas d’un type d’affichage à proprement parler. Ce mode démarre le client SharePoint Designer 2013 s’il est installé sur le poste de travail, ouvre le site et l’objet et permet à l’utilisateur en ayant les droits de créer une affiche depuis l’interface du logiciel plutôt que depuis la page web consultée.
Conclusion
Les affichages sont une des caractéristiques des objets de site (bibliothèques et listes). Ils permettent de présenter les données contenues dans ces objets aux utilisateurs, grâce aux possibilités d’y inclure des tris, des regroupements, des sous-totaux. Ils s’appliquent également aux composants WebPart qui ne font qu’afficher un objet de site sur une page web. Maintenant que nous avons parcouru les composants qui font le contenu d’un site (bibliothèques et listes) et leurs caractéristiques, voyons commencer organiser les informations dans notre intranet.
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations


