Adapter vos analyses à vos besoins métiers spécifiques
Créer de nouveaux indicateurs
Google Analytics 4 (GA4), tout comme les versions antérieures, se présente initialement comme une structure vide. Cela signifie qu’il ne fournit pas de configurations ou d’analyses prédéfinies adaptées à chaque entreprise dès son installation. En d’autres termes, GA4 offre une plateforme flexible mais non personnalisée, ce qui nécessite un investissement initial en termes de configuration pour répondre aux besoins spécifiques de votre organisation.
Pour tirer pleinement parti des capacités de GA4, il est essentiel d’adapter et de personnaliser cette plateforme en fonction de vos objectifs spécifiques et des particularités de votre entreprise. Cette personnalisation implique la définition de paramètres spécifiques, la mise en place d’événements personnalisés et l’élaboration de rapports sur mesure qui reflètent les KPI (indicateurs clés de performance) de votre organisation.
Sans cette personnalisation, vous risquez en effet de perdre un temps précieux à chercher des informations pertinentes pour vos analyses parmi des données non triées et non pertinentes. GA4 est conçu pour être flexible afin de s’adapter à une grande variété de besoins analytiques, mais cette flexibilité...
Créer une métrique calculée dans GA4
Une première fonctionnalité proposée par Google pour personnaliser vos données est la création d’une métrique calculée. La fonctionnalité métrique calculée dans GA4 vous permet en effet de créer vos propres indicateurs personnalisés en combinant plusieurs métriques existantes en utilisant les opérateurs mathématiques de base.
Ces métriques calculées seront ensuite accessibles pour personnaliser vos rapports standards et pour créer des rapports personnalisés que nous verrons dans la section suivante.
Pour illustrer cette fonctionnalité, nous allons nous baser sur un exemple concret en créant un nouvel indicateur pour évaluer le pourcentage de nouveaux utilisateurs sur le site en se basant sur l’équation suivante :
% de nouveaux visiteurs = nombre de nouveaux utilisateurs / nombre total d’utilisateurs
Dans le volet de gauche, cliquez sur Administration puis dans la section Affichage des données cliquez sur Définitions personnalisées.
Cliquez sur l’onglet Métriques calculées puis cliquez sur le bouton Créer une métrique calculée.

Dans le volet Nouvelle métrique calculée qui s’est ouvert, renseignez les informations suivantes :...
Créer une métrique personnalisée dans GA4
Contrairement à la création d’indicateurs calculés, la création d’indicateurs personnalisés permet d’intégrer de nouvelles informations à vos données standards GA4.
Les métriques personnalisées sont des valeurs quantifiables supplémentaires que vous pouvez suivre dans vos rapports. Elles permettent de mesurer des aspects spécifiques de vos données non disponibles par défaut.
Pour illustrer la création d’une dimension personnalisée, prenons l’exemple de la récupération du temps total des vidéos qui sont consultées sur les sites. En effet, si nous observons le paramètre associé à l’événement video_start dans le DebugView, nous pouvons observer qu’un certain nombre d’informations ne remonte pas en natif dans GA4. Si nous souhaitons récupérer l’information de la longueur totale de la vidéo, il faut définir l’indicateur video_duration dans GA4. Cette information est en effet collectée par GA4 mais pas disponible par défaut.

Dans le volet de gauche, cliquez sur Administration puis dans la section Paramètres de la propriété - Affichage des données, cliquez sur Définitions...
Créer une métrique personnalisée à partir d’un événement GTM
Dans le cas précédent, nous nous sommes basés sur un paramètre existant déjà en natif dans GA4 mais vous pouvez également créer et récupérer vos propres paramètres via notamment la création d’événements personnalisés GA4 à partir de GTM, c’est ce que nous allons faire dans cette section.
Dans la partie implémentation standard, nous avons utilisé une première balise préformatée GTM, la balise Global Tag. Nous allons maintenant mettre en place la deuxième balise GA4 proposée dans GTM, la balise Google Analytics : GA4 Event.
La balise GA4 Event est un type de balise dans GTM qui envoie des informations sur des événements spécifiques à Google Analytics 4. Les événements sont des interactions ou des occurrences spécifiques que vous souhaitez suivre sur votre site, comme un utilisateur cliquant sur un bouton, visionnant une vidéo particulière ou remplissant un formulaire, qui compléteront les informations standards et permettront de mieux suivre les objectifs marketing du site.
Pour illustrer la création d’un événement personnalisé nous allons prendre pour exemple la création d’un événement pour mesurer le nombre d’inscriptions à la newsletter sur un site.
Les étapes de la création de cet événement sont les suivantes :
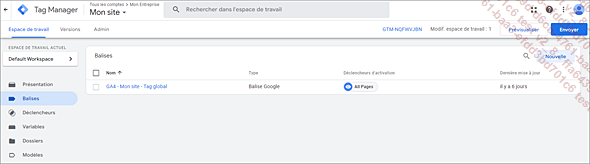
Sur la page d’accueil de Google Tag Manager, cliquez sur la rubrique Balises disponible dans le volet de gauche puis cliquez sur le bouton Nouvelle pour créer un nouveau tag.

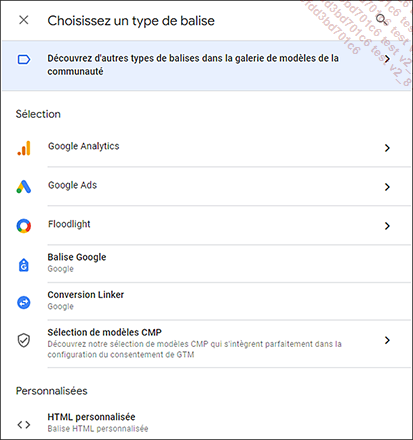
Nommez la balise puis définissez-la en cliquant sur la partie Configuration de la balise. Sélectionnez ensuite Google Analytics dans la liste proposée.

Puis sélectionnez le tag Google Analytics : Événement GA4 pour créer votre événement personnalisé.

Renseignez les deux paramètres obligatoires pour créer un événement :
-
ID de mesure : saisissez le numéro que GA4 a attribué à votre site.
Pour retrouver cette information depuis l’Administration...
Créer de nouvelles dimensions d’analyse pour mieux comprendre et expliquer vos indicateurs
En complément des indicateurs personnalisés, vous pouvez également créer des dimensions personnalisées. Ces dimensions sont des attributs supplémentaires que vous pouvez ajouter à vos rapports pour mieux analyser les indicateurs. Au-delà des dimensions standards fournies par GA4, elles permettent de suivre des informations spécifiques à vos besoins métiers comme par exemple des segments clients, des thématiques de contenu, des typologies d’offre, des catégories de promotion…
Les dimensions personnalisées peuvent être définies à trois niveaux différents :

-
Portée Utilisateur : attribuent des informations à des utilisateurs individuels, comme un ID utilisateur unique ou un type d’utilisateur ;
-
Portée Événement : attribuent des informations à des événements spécifiques, comme le nom d’une page consultée ou le titre d’un bouton cliqué ;
-
Portée Élément : attribuent des informations à des produits ou contenus spécifiques, comme le prix d’un article ou la catégorie d’un produit.
Créer une dimension personnalisée dans GA4
Comme pour les indicateurs personnalisés...
Créer une dimension personnalisée à partir d’un événement GTM
Il existe deux manières de collecter de l’information supplémentaire sur votre site à partir de Google Tag Manager :
-
une première, en récupérant les informations directement dans GTM à partir du site (cookie, code JavaScript…) sans intervenir dans le code du site ;
-
une seconde, en implémentant un dataLayer dans votre site.
Un dataLayer (ou couche de données) est un script en JavaScript utilisé sur les sites web pour centraliser et standardiser la collecte de données avant de les envoyer à divers outils d’analyse et de marketing tels que Google Analytics, Google Tag Manager et d’autres plateformes similaires. Le dataLayer sert de point unique de collecte et de gestion des données, facilitant la transmission d’informations cohérentes et structurées sur les interactions des utilisateurs sur un site web. Nous reviendrons plus en détail sur le dataLayer dans la dernière partie.
Quelle que soit la manière de créer ces nouvelles variables, la création des dimensions personnalisées dans GA4 se déroule en trois étapes.

1. Créer une variable personnalisée dans GTM
a. Créer une dimension d’analyse à partir d’un cookie interne
Avant d’aller plus loin, faisons un petit rappel sur le fonctionnement des cookies. Les cookies sont de petits fichiers de données stockés sur le navigateur web. Ils sont utilisés pour mémoriser des informations sur l’utilisateur et ses interactions avec un site web.
Les cookies peuvent être classés en deux types principaux :
-
les cookies internes (first-party cookies)
Un cookie interne est un petit fichier de données créé et utilisé par le site web que vous visitez directement. Il permet à ce site de mémoriser vos préférences et vos interactions, améliorant ainsi votre expérience de navigation.
Exemples d’utilisation de cookies internes :
-
Connexion automatique : si vous cochez la case Se souvenir de moi lors de la connexion à un site, un cookie interne mémorise vos identifiants pour vous connecter automatiquement lors de vos prochaines visites.
-
Panier...
-
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations