Mise en œuvre des concepts
Introduction
Dans ce chapitre, nous allons développer une application mobile en mettant en œuvre une partie des concepts étudiés au fil des chapitres précédents.
L’application sera créée avec WINDEV Mobile, un atelier de génie logiciel (AGL) créé par la société PC SOFT. Vous pouvez télécharger une version gratuite à cette adresse : https://www.pcsoft.fr/windevmobile/WM-Express.htm
1. Contexte
Dans votre village, toutes les personnes font appel à vos services lorsqu’ils rencontrent un problème informatique. Vous avez donc décidé de lancer votre activité de réparateur informatique à domicile.
Cette activité fonctionne de mieux en mieux et vous désirez disposer d’une application de saisie de vos interventions directement sur votre smartphone Android.
Cette application permettra la saisie des coordonnées des clients et du matériel sur lequel vous êtes intervenu.
Un prix horaire différent est appliqué selon le type d’intervention (certaines réparations ou manipulations complexes doivent être facturées plus cher).
Pour certaines pannes, vous vendez le composant neuf. Le logiciel devra donc intégrer la vente de matériel inhérente à la réparation.
Le Modèle Conceptuel des Données
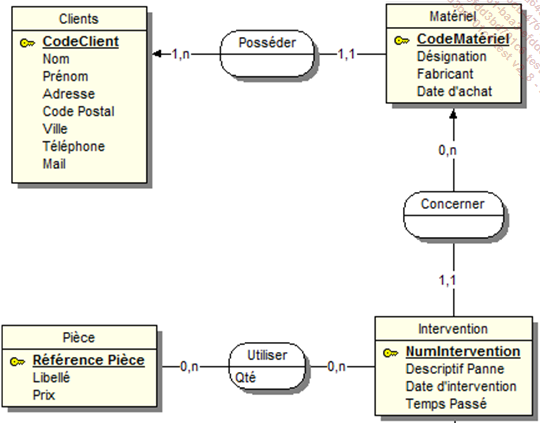
Voici le modèle conceptuel des données simplifié pour cette application :

Un client peut posséder un ou plusieurs matériels. Une intervention concerne un et un seul matériel et un matériel précis peut nécessiter zéro ou plusieurs interventions. Une pièce détachée (par exemple, un disque dur de référence DD001) peut être utilisée lors d’une intervention dans une quantité précise.
Création de l’application sous WINDEV Mobile
Lancez WINDEV Mobile.
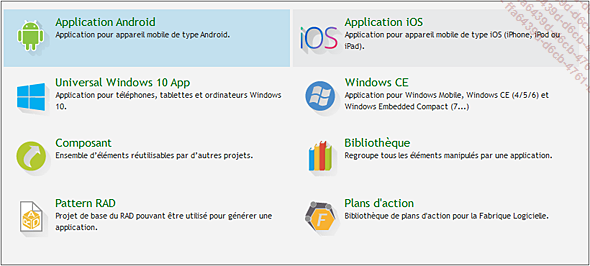
Voici l’écran d’accueil de l’atelier de génie logiciel. Comme vous allez le découvrir WINDEV Mobile vous guide tout au long du processus de mise en place de la nouvelle application. Cliquez sur le bouton Créer un projet.

Grâce à WINDEV Mobile vous pouvez développer des applications vers plusieurs plateformes. L’avantage est indéniable, vous n’avez à apprendre qu’un seul langage, créer votre application et choisir le terminal spécifique. Vous n’avez pas besoin d’apprendre à coder spécifiquement pour Android, iPhone ou Windows... car à partir du même code, vous pouvez créer votre application multiplateforme.
Ici, nous allons développer une application pour Android. Cliquez sur l’option Application Android.

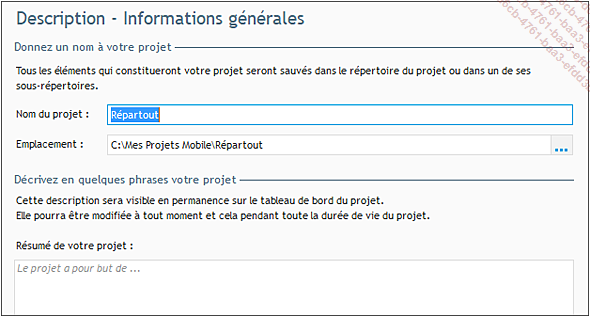
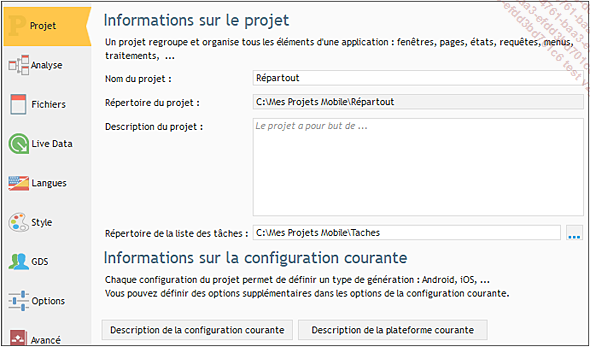
Dans la zone Nom du projet saisissez Répartout et cliquez sur Suivant.

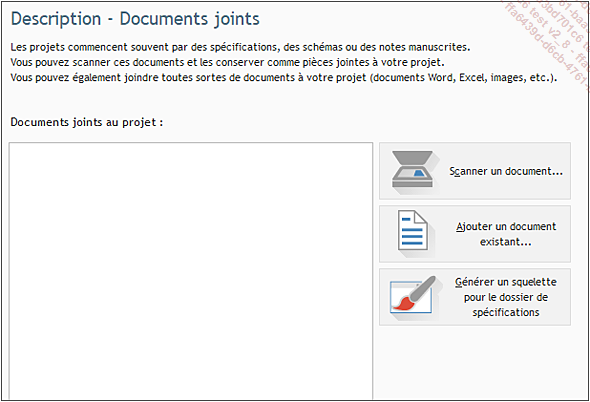
Cet écran vous permet de stocker des documents en lien avec l’analyse de votre projet. Ceci est très pratique si vous travaillez en équipe. Dans notre cas, nous nous contenterons de cliquer sur le bouton Suivant.

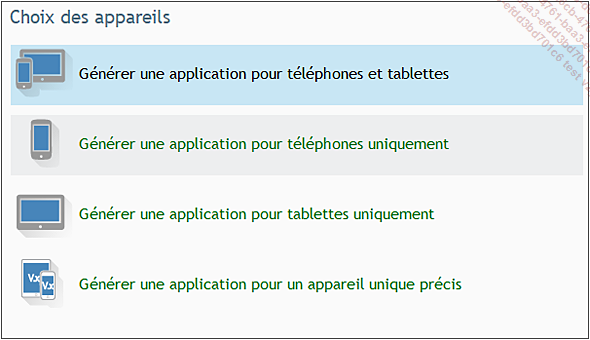
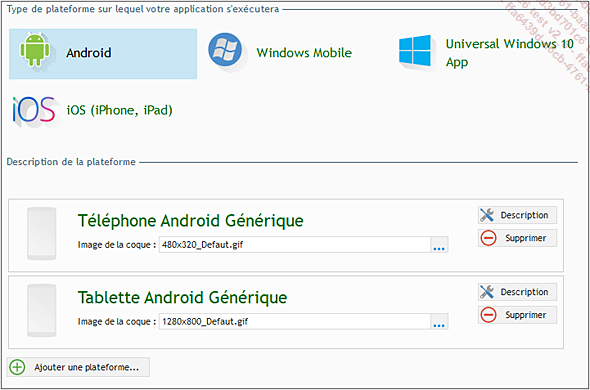
Comme vous le voyez, vous pouvez cibler une plateforme plus particulièrement. Dans notre cas, nous allons choisir de générer une application pour téléphone et tablettes.

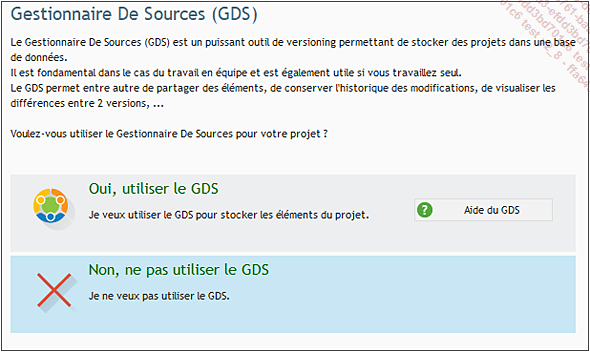
Le gestionnaire de sources permet de partager le projet entre plusieurs développeurs. Cette option ne nous est pas utile, nous n’allons donc pas l’utiliser. Cliquez sur le bouton Suivant.

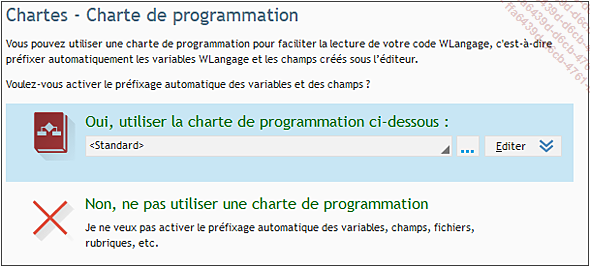
La charte de programmation est utile pour se rendre compte d’un seul coup d’œil du type d’une variable. Il est donc conseillé de l’utiliser.

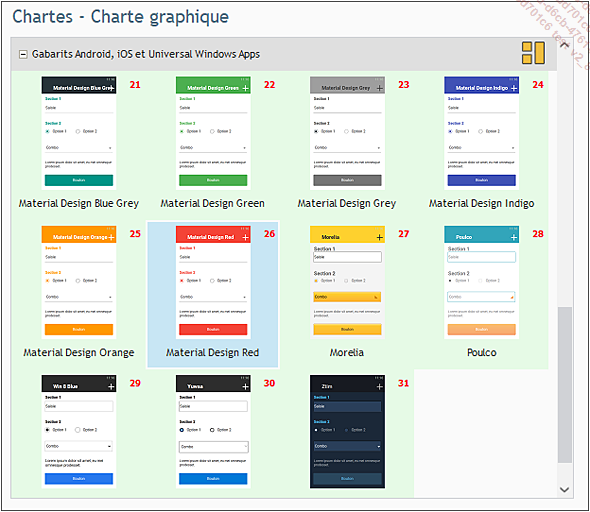
Les chartes graphiques permettent de donner une identité visuelle à vos applications. Elles sont modifiables à tout moment. Nous choisissons ici Material Design Red mais vous pouvez sélectionner la charte qui vous plaît le plus.

Comme l’application sera utilisée...
Création de l’interface de l’application
Nous allons maintenant nous concentrer sur l’interface de l’application mobile. Dans l’onglet Accueil, cliquez sur le bouton Nouveau.

Sur l’écran qui s’ouvre, cliquez sur Fenêtre puis de nouveau sur l’item Fenêtre :

L’assistant propose un large choix de types de fenêtres pour l’application. Dans notre cas, nous n’allons pas utiliser de fenêtres prédéfinies. Choisissez le type Vierge pour Téléphones Android Générique.
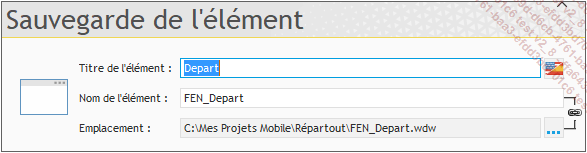
WINDEV Mobile vous propose d’enregistrer la fenêtre nouvellement créée. Remplissez les champs comme ci-dessous :

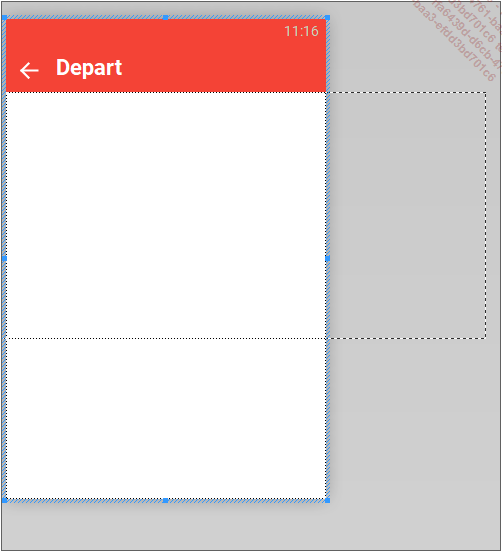
Voici l’aperçu de la première fenêtre du projet :

Comme vous pouvez le constater, la fenêtre est petite et ne correspond pas à celle d’un modèle standard de téléphone mobile.
Les pointillés représentent l’espace occupé en mode paysage ou portrait. Nous allons agrandir cet espace.
Cliquez sur l’onglet Projet, puis sur le bouton Description.
Dans l’onglet Projet, cliquez sur le bouton Description de la plateforme courante.

Ajoutez une nouvelle plateforme en cliquant sur le bouton Ajouter une plateforme.

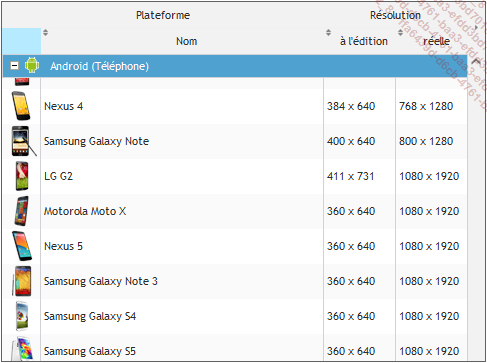
Dans cette liste, choisissez le modèle de smartphone Nexus 5. Il a l’avantage d’être d’un format commun.

Il est désormais possible dans la liste des plateformes possibles de votre projet. Pour que cette plateforme soit la plateforme par défaut, supprimez la plateforme Téléphone Android Générique puis validez.
Nous allons ensuite appliquer cette plateforme à notre première fenêtre.
Faites un clic droit dans un espace libre de l’éditeur et cliquez sur Description. Dans la combo Plateforme d’édition, sélectionnez Nexus 5.
Les pointillés indiquent les nouvelles marges. À vous d’étirer la zone de contenu pour qu’elle se colle aux marges. Vous devriez obtenir un écran de visualisation plus grand.
Le fait d’avoir choisi la plateforme Nexus 5 ne signifie pas que les champs ne pourront pas s’afficher de façon convenable sur un téléphone plus grand ou plus petit. L’applicatif va dessiner les interfaces en fonction...
Conclusion
Voilà, vous avez désormais les connaissances pour terminer, tester et déployer l’application sur votre smartphone.
Ce mini projet avait pour but de vous montrer l’intérêt d’une bonne analyse en amont du développement.
Il est évident que si le MCD de base était erroné, nous aurions eu de grosses difficultés pour réaliser cette petite application mobile.
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations

