Démarrer avec Bubble et créer son premier formulaire
Introduction
Dans ce chapitre, nous découvrirons pas à pas l’interface de l’éditeur Bubble. Dans un premier temps, nous nous intéresserons aux différentes parties de l’éditeur puis nous passerons à la création de notre premier formulaire.
Découvrir l’éditeur de Bubble
L’éditeur de Bubble rassemble différentes parties qui correspondent chacune à un pan de développement de l’application. Chacune possède une interface et un fonctionnement qui lui est propre.
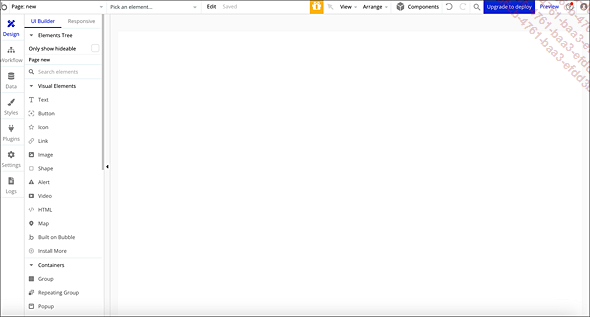
L’interface visuelle Design permet de créer vos éléments visuels pour les afficher sur votre application :

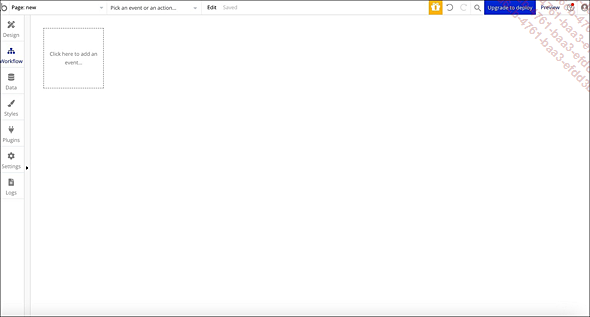
L’interface de programmation Workflow permet de programmer toutes les interactions de l’application :

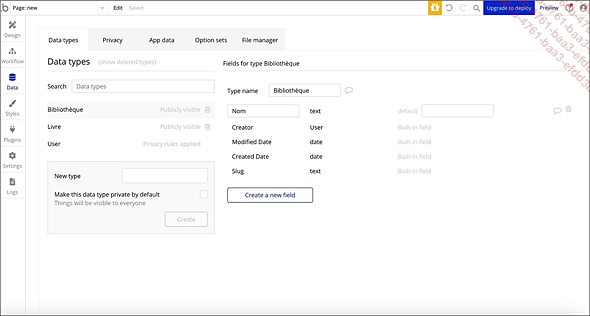
L’interface de données Data permet de gérer la base de données, c’est-à-dire de lire, créer, éditer et supprimer les données de l’application :

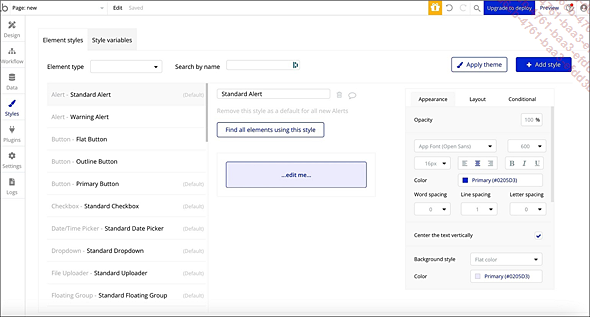
L’interface de design système Style permet de gérer les règles visuelles de l’application (couleur, police, etc.) :

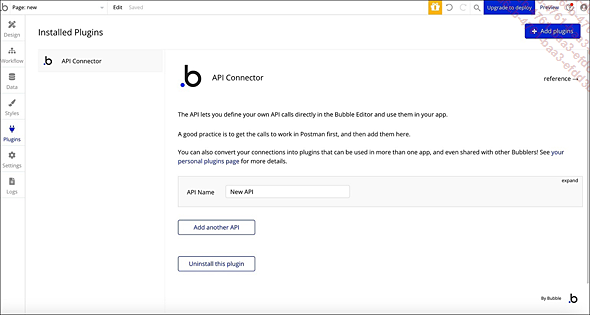
L’interface de plug-ins Plugins permet l’ajout de composants extérieurs :

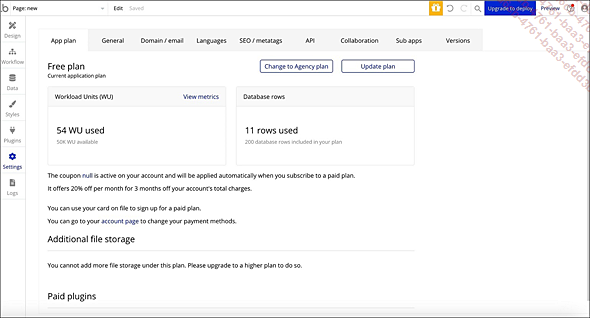
L’interface de configuration Settings permet de gérer les réglages de l’application :

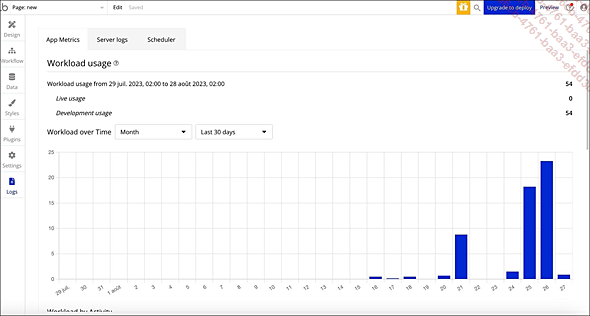
L’interface d’historique Logs permet de visualiser les données d’usage (métrique) de l’application et le journal des actions passées et à venir (programmées).

Maintenant, nous pouvons passer à la pratique.
Créer votre premier formulaire
Dans cette partie, nous allons créer ensemble notre premier formulaire.

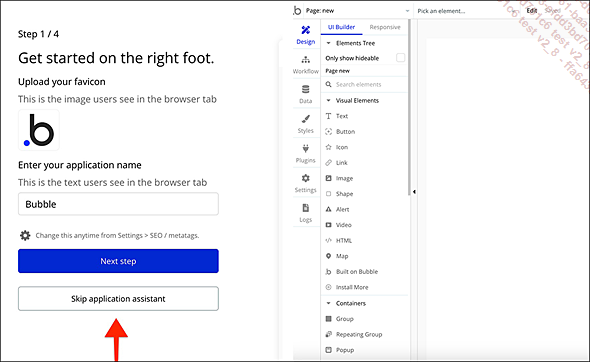
Après avoir créé un compte, lancez votre première application. Suivez les instructions à l’écran jusqu’à l’interface principale comme suit.

Pour la suite de ce chapitre, nous allons configurer l’interface Design de manière à ce qu’elle soit similaire aux écrans présentés.
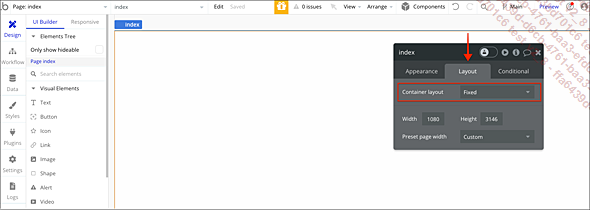
Pour cela, double cliquez sur l’espace de travail de l’interface Design afin de faire apparaître la fenêtre contextuelle de votre page.
La fenêtre contextuelle est une fenêtre qui vous permet de gérer les options de l’élément cliqué. Elle est personnalisée en fonction du type d’élément. Elle est disponible sur les interfaces Design et Workflow.
Dans l’onglet Layout, vérifiez que, dans le menu déroulant Container Layout, l’option Fixed est sélectionnée. Nous reviendrons sur la notion de Layout dans un chapitre ultérieur.

Description de l’interface
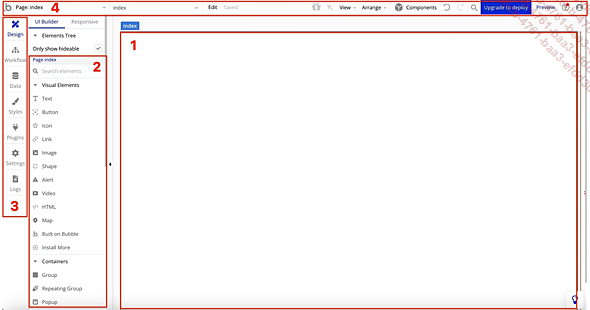
L’éditeur visuel de Bubble se découpe en quatre parties :
-
Un espace Design (1)
-
Une bibliothèque de composants visuels (2)
-
Un accès aux différentes interfaces de l’application (3)
-
Un menu horizontal servant à la navigation, la sélection et le paramétrage d’une partie de l’application (4).

Tout d’abord, nous allons nous concentrer sur l’espace Design (1) et sa bibliothèque decomposants (2).
Cette interface représente l’une des parties de l’application aussi appelée Page. Chaque élément de la bibliothèque de composants (2) peut être directement ajouté par un glissé-déposé directement sur la page.
Voici les différents types de composants proposés :
-
Les composants Visual Elements permettent d’afficher de la donnée telle que des textes, des boutons, des images.
-
Les composants Containers permettent de rassembler les éléments entre eux et d’appeler de la donnée.
-
Les composants Input forms permettent d’enregistrer de la donnée.
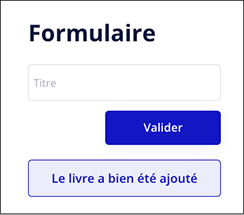
Créer un élément...
Comprendre la logique de Bubble
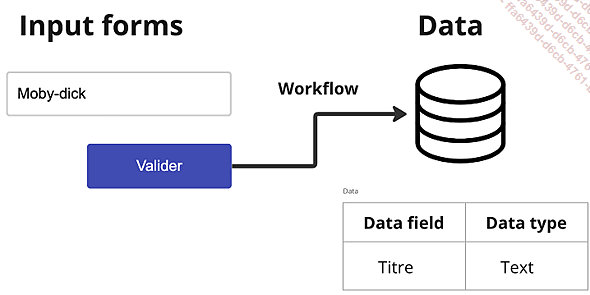
La logique de Bubble s’appuie sur la communication entre la partie Design et la partie Data, via les workflows (qui vont gérer les interactions).
Dans ce premier exemple, nous avons envoyé de la donnée depuis la page visible de notre application, ce que l’on appelle communément le front-end, jusqu’à la base de données.

Les éléments Input Forms
Les éléments Input Forms permettent l’enregistrement de données affichables, c’est-à-dire qu’elles sont définies par une valeur, comme le titre d’un livre.
Chaque élément Input Forms a une typologie de données attendue. Cela permet d’induire par le design, un comportement spécifique de la part de l’utilisateur en lien avec la donnée attendue.
Par exemple :
-
L’élément Input Forms : Input attend des valeurs textuelles comme du texte, des nombres, des dates. Ce qui correspond aux types Text, Number, Date.
-
L’élément Input Forms : Picture Uploader attend des images. Ce qui correspond au type Image.
-
L’élément Input Forms : Date/Time Picker permet de sélectionner une date. Ce qui correspond au type Date.
Ajoutons de nouveaux champs à notre formulaire.
Sur votre page, dans la catégorie Input Forms, ajoutez un élément :...
Afficher les données du formulaire
Maintenant, nous allons afficher les résultats du formulaire directement dans l’application. Cela nous permettra de contrôler que les livres sont bien ajoutés à la base de données.
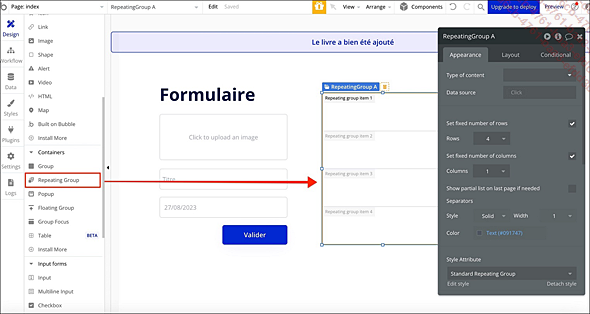
Dans la catégorie Containers choisissez Repeating Group.
Ajoutez-le à la page via un glisser-déposer, à côté de votre formulaire.

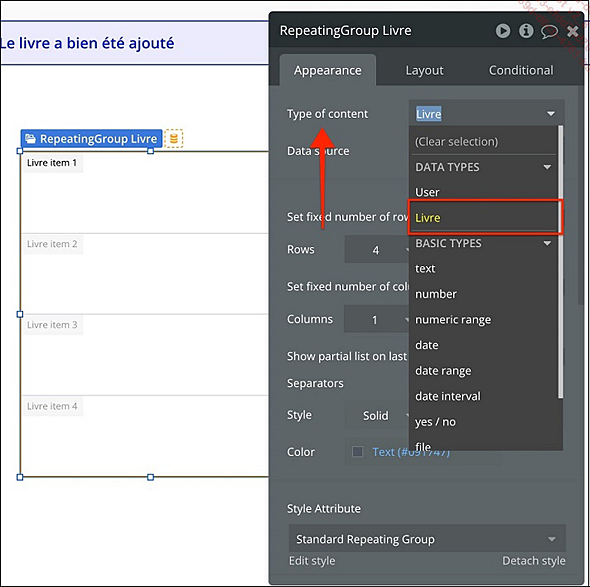
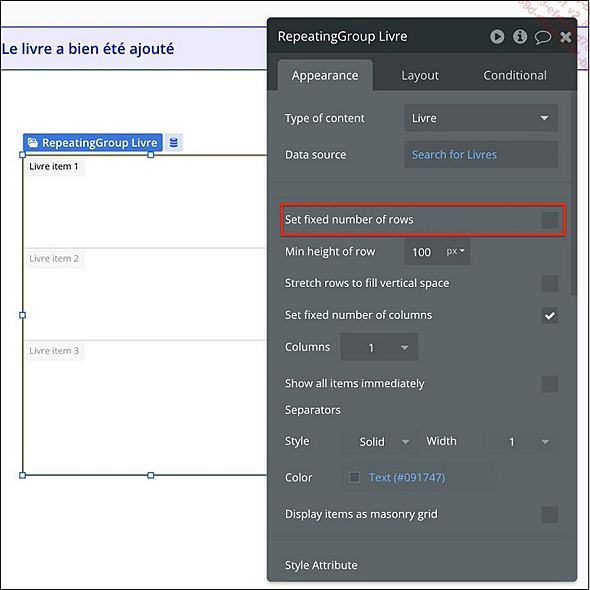
Dans la fenêtre contextuelle, dans la liste déroulante Type of content sélectionnez la table Livre. Cela correspond à la table de données que nous cherchons à afficher.

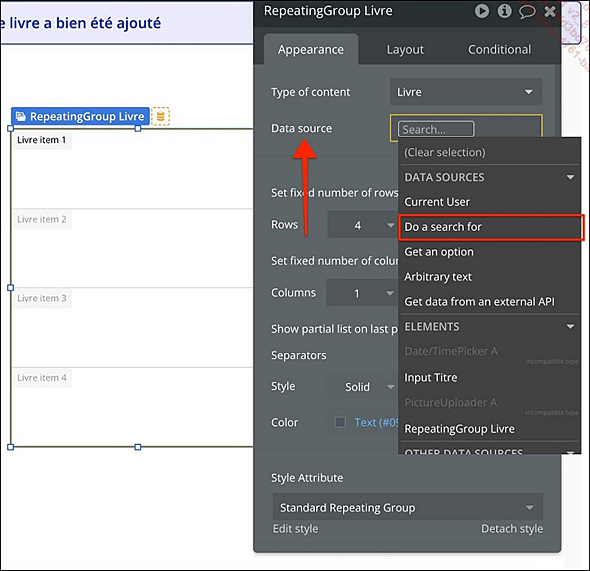
Dans la liste déroulante Data Source, sélectionnez l’expression Do a Search for. Cela permet de lancer une recherche dans la table Livre.

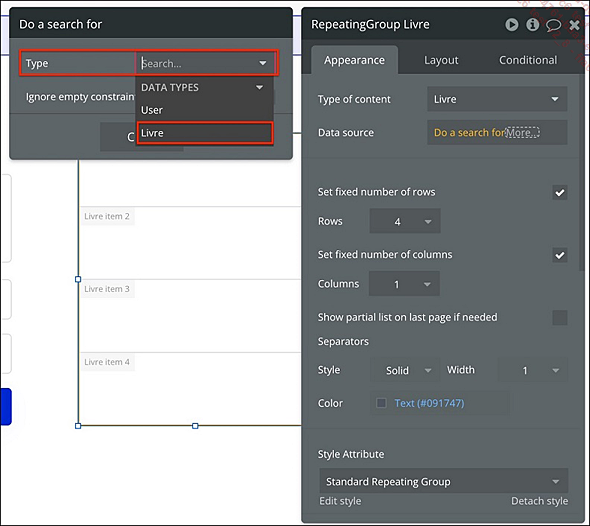
Une nouvelle fenêtre s’ouvre, choisissez l’option Livre dans le menu déroulant Type. Cela correspond à la table où nous allons effectuer la recherche.

Votre expression terminée, cliquez sur la page pour valider la formule.
Décochez la case Set fixed number of row et laissez la valeur affichée à 100 afin de ne pas limiter l’affichage des éléments dans le container Repeating Group.

Dans la catégorie Visual Elements sélectionnez l’élément Text et glissez-le dans la première cellule de l’élément Repeating...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations

