La marketplace
Introduction
Nous arrivons à la dernière grande étape de ce livre : la marketplace. S’il est aujourd’hui assez simple de créer une marketplace sur Internet, il est en revanche beaucoup plus compliqué de la personnaliser et de sortir des templates. Nous vous proposons dans ce cas pratique, un modèle de marketplace à la « Airbnb », que vous pourrez vous approprier et personnaliser à volonté et sans limites. Suivez le guide.
Notez que l’objet de ce chapitre est de mettre en pratique les connaissances abordées dans le chapitre précédent : les explications seront donc moins détaillées en mode étape par étape.
Le template et la correction
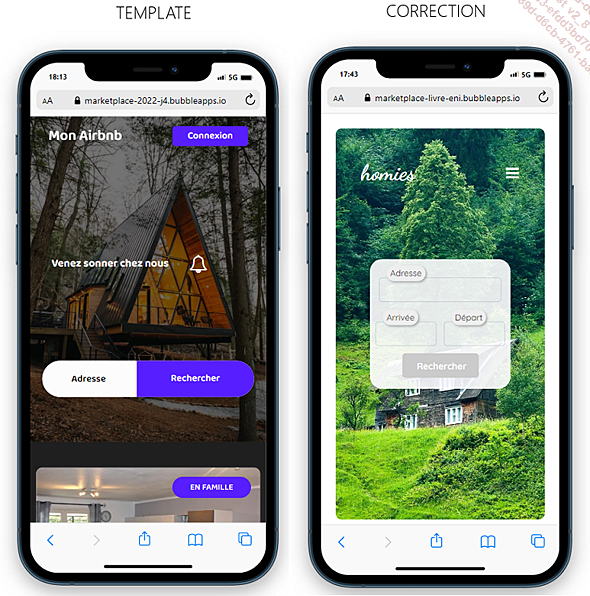
Pour élaborer cette application, nous allons faire appel à tout ce que vous avez vu jusqu’ici. Un template de marketplace vous sera fourni. Vous pourrez le télécharger pour l’utiliser lors de la création de votre application. Vous pouvez également partir d’une application vierge pour appliquer le design de votre choix. Une correction vous est également proposée via un l’accès à l’éditeur d’une application.
Vous noterez que template et correction présentent certaines différences. Le template est là pour vous aider en termes de design alors que la correction doit vous permettre de mieux comprendre les fonctionnalités. C’est donc la correction qui prime sur le template.

Les attendus du cas pratique
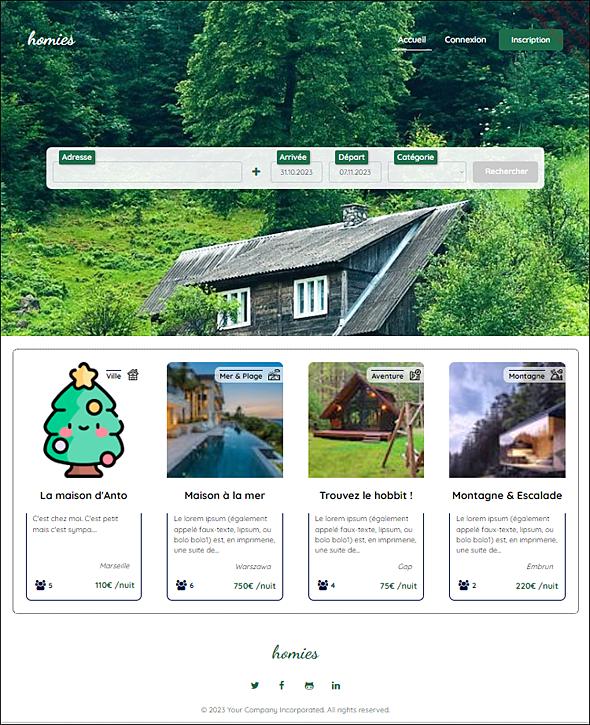
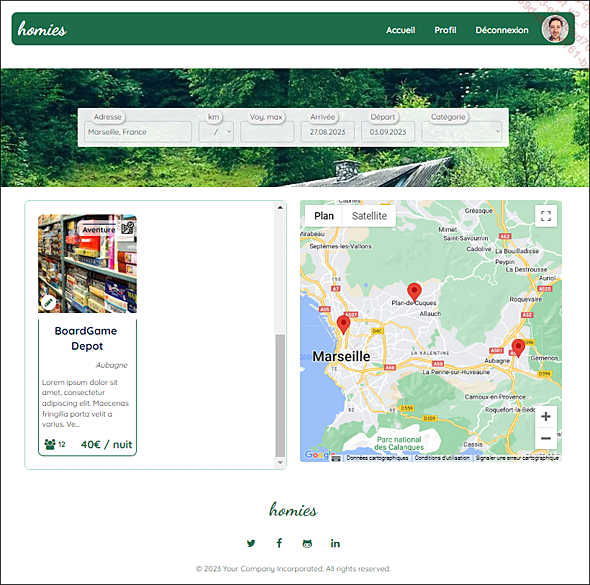
Sur cette...
En-tête et pied de page
Nous allons revoir la construction de ces éléments. Vous pouvez personnaliser le pied de page (Footer) à souhait. L’en-tête (Header) quant à lui doit contenir certains éléments obligatoires et être responsive.
Le template utilisé se trouve ici : https://bubble.io/template/bootcamp-marketplace-ottho-v2-1661191431511x994132960546390000. Vous pouvez également le retrouver à partir des liens disponibles en téléchargement.
L’en-tête
Créez un élément réutilisable qui vous servira d’en-tête.

La barre de navigation
Dans l’élément réutilisable Header : placez deux éléments Text Accueil et Profil pour naviguer entre ces pages.
À la suite, préparez deux boutons : un pour l’inscription, un pour la connexion.
Le bouton pour la connexion servira également pour la déconnexion.
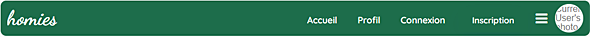
Ces quatre éléments visuels constituent la barre de navigation.

Placez l’image du logo (à gauche).
Prévoyez une icône qui vous permettra d’afficher un menu burger (à droite) et ne s’affichera qu’en dessous d’une certaine résolution (par exemple 768 pixels).
Enfin, placez une image pour afficher la photo de profil de l’utilisateur.
La photo de profil
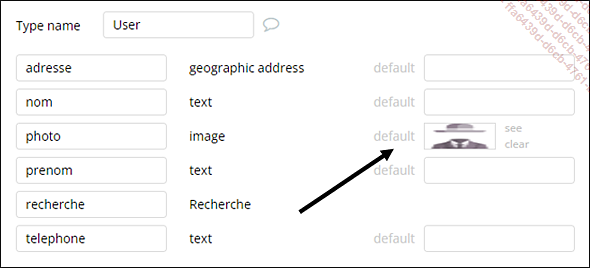
Créez un attribut Photo de type image dans la table User.
Appelez cet attribut directement dans l’image que vous avez placée (Current User’s photo).

Pensez à mettre en place une photo par défaut dans l’onglet Data types de la partie Data :

Ainsi, tous vos utilisateurs auront une image, même ceux qui sont déconnectés.
Le pop-up de Connexion / Inscription
Mettez en place (design et workflow) un pop-up de Connexion / Inscription dans l’en-tête.
Redirigez l’utilisateur...
La page index
Cette page permet de déposer une annonce, d’afficher celles qui existent et de faire une recherche en fonction de certains critères.
Nous allons commencer par préparer la base de données pour enregistrer des annonces. Puis nous mettrons en place un système visuel (CRUD) de création de ces annonces. Ensuite nous afficherons toutes nos annonces sur la page index. Et nous terminerons par la barre de recherche.

La table de données Annonce
Une Annonce, comme on peut s’y attendre, doit contenir les attributs suivants :
-
Un titre d’annonce : bref descriptif de l’annonce.
-
Une description : développement plus long contenant les détails et les spécificités de l’annonce.
-
Un prix : par nuit et en euros.
-
Des photos : une liste d’images dont la première sera utilisée par défaut dans notre liste d’annonces.
-
Une adresse : dans Bubble geographic address.
-
Un nbv_max : nombre de voyageurs maximum, au-dessus duquel l’annonce n’est plus disponible à la réservation.
-
Une categorie : choisie dans une liste de catégories prédéfinies dans un "option set".
L’élément Option set catégorie
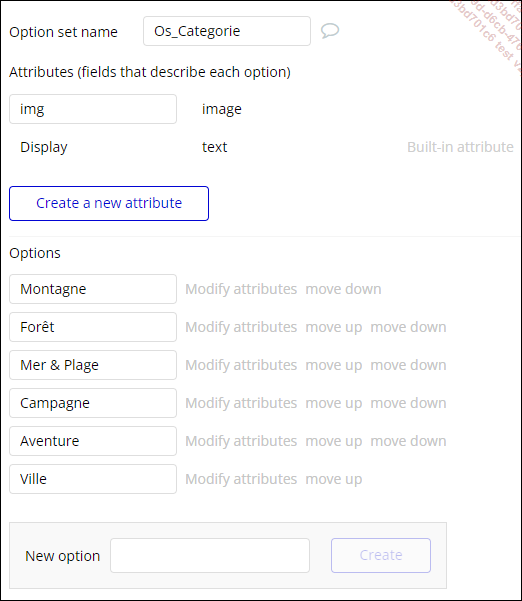
Commencez par créer un élément "option set" Os_Categorie.
Créez différentes options qui peuvent définir la catégorie d’une annonce.
Si vous êtes en manque d’inspiration, vous pouvez ajouter les options suivantes dans l’élément Option set : Montagne, Forêt, Mer, Campagne, Aventure et Ville.

La table Annonce
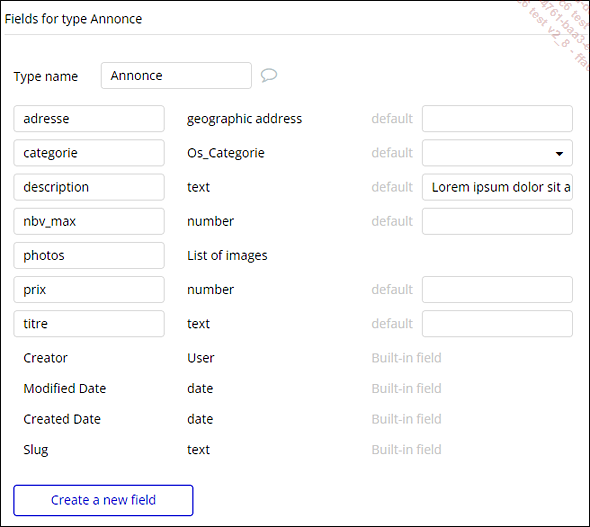
Maintenant que l’élément Option set est prêt, créez une table Annonce.
Créez dans la table, tous les attributs listés plus haut.
Notez que l’attribut catégorie est dit relationnel et donc de type Os_Categorie.

Notre table Annonce est prête. Nous pouvons commencer à créer des annonces depuis la page index.
La création des annonces
Sur la page index placez un pop-up qui contiendra tous les éléments Input nécessaires pour créer une donnée de type annonce.
Pensez à mettre des étiquettes au-dessus des éléments...
La page recherche_annonce
Cette page ressemble en plusieurs points à la page index. Elle doit contenir, de haut en bas :
-
un en-tête ;
-
une barre de recherche (pour modifier directement la recherche de votre page)
-
une liste d’annonces à côté d’une carte (Map) ;
-
un pied de page ;
Une fois les en-têtes et pieds de page mis en place, nous allons nous pencher sur les trois nouveautés de cette page :
-
Une liste de résultats (c’est-à-dire les annonces filtrées en fonction de la recherche faite par votre utilisateur).
-
La carte qui doit en afficher les résultats.
-
Une barre de recherche qui modifie directement les résultats sur la page.

Liste des résultats
Cette liste de résultats peut ressembler visuellement à la liste d’annonces de la page index. Néanmoins, c’est sa source de donnée qui va changer. En effet, elle ne doit afficher que les annonces correspondant aux critères de recherche de l’utilisateur.
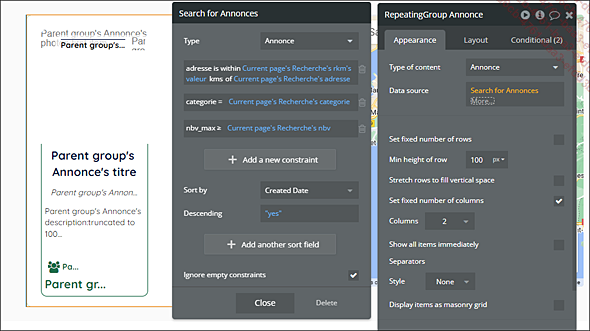
Une fois le container Repeating Group dessiné correctement :
Dans le champ Data Source, utilisez l’expression Do a search sur la table Annonce.
Filtrez cette recherche sur les critères suivants : l’adresse, la catégorie et le nombre de voyageurs maximum.
Utilisez la donnée présente sur la page (Current page’s Recherche) pour filtrer ces critères.
La catégorie doit être la catégorie de la recherche de l’utilisateur. Le nombre de voyageurs maximum doit être supérieur ou égal au nombre de voyageurs maximum de la recherche. L’adresse doit se trouver dans le rayon kilométrique de la recherche.

Pour utiliser la notion de rayon kilométrique, sélectionnez l’opérateur is within. Vous devrez alors renseigner trois paramètres différents à la suite de cet opérateur.
Mettez la valeur du rayon dans le premier paramètre.
Cliquez sur le second paramètre pour choisir l’unité du rayon (km ou miles).
Mettez dans le troisième paramètre l’adresse de référence (qui servira de centre au rayon kilométrique).
Rappelez-vous que la valeur de rayon kilométrique (premier paramètre) ne doit jamais être...
La page detail_annonce
Préparation de la page
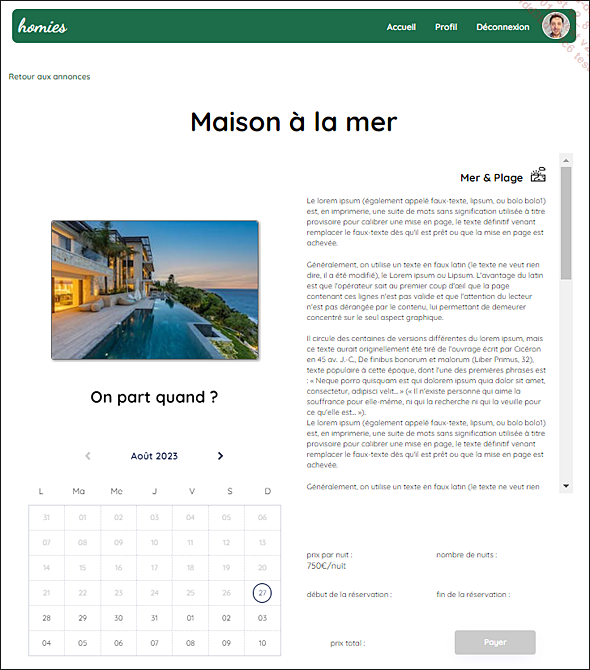
Cette page doit reprendre toutes les informations de l’annonce sur lequel l’utilisateur a cliqué.
Placez les éléments réutilisables Header et Footer sur la page.
Affichez sur la page le titre, la catégorie et le descriptif complet de l’annonce.
Ne lésinez pas sur la taille de ces éléments.

Le carrousel manuel
Pour afficher toutes les photos de l’annonce, nous allons mettre en place un carrousel manuel. C’est-à-dire une image qui, par défaut, affiche la première photo de l’annonce puis, grâce à des flèches gauche et droite, permet de faire défiler les autres photos de votre annonce.
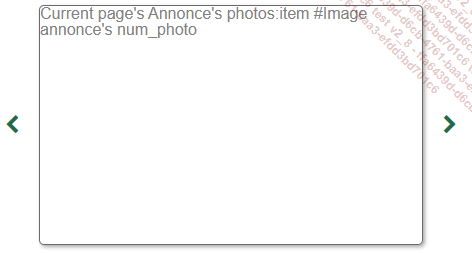
Placez un élément Image.
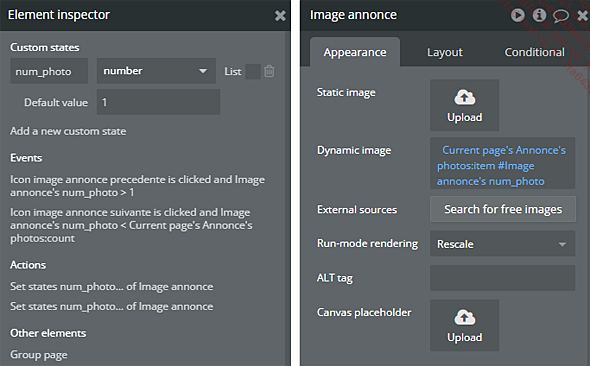
Sur cette image, créez un "custom state" num_photo de type number.
Mettez sa valeur par défaut sur 1.

Ce "custom state" va vous permettre de faire défiler les photos de l’annonce.
Dans la fenêtre contextuelle de l’image, récupérez la liste de photos de l’annonce pour n’en afficher que l’item « X », où X est la valeur du "custom state" num_photo.
Cela s’écrit de la façon suivante : Current page’s Annonce’s photos:item #Image annonce’s num_photo.
Placez deux flèches (des icônes par exemple) et mettez-les à gauche et à droite de l’image.
Une icône servira à afficher la photo suivante et l’autre la photo précédente. On fera référence à ces éléments comme suit : icône photo suivante et icône photo précédente.

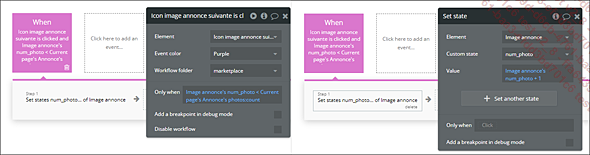
Créez un événement pour que lorsque l’utilisateur clique sur la flèche de droite, le custom state num_photo augmente de 1.

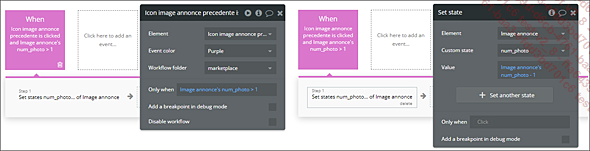
Créez un événement pour que lorsque l’utilisateur clique sur la flèche de gauche, le "custom state" num_photo diminue de 1.

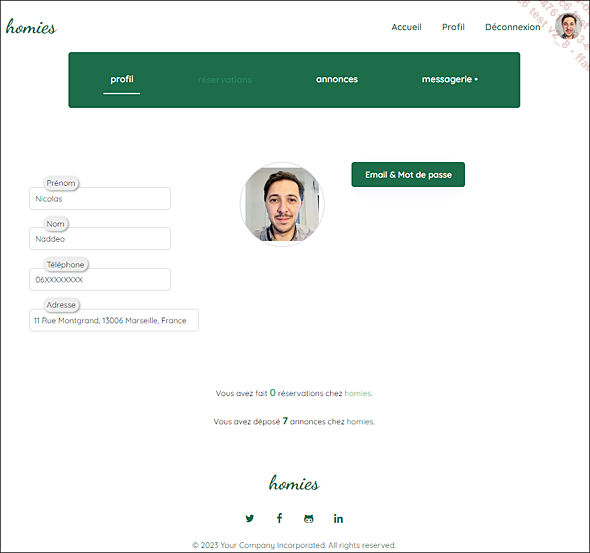
La page profil
La page profil contiendra les réservations faites, les annonces déposées et les informations de profil.
Pour naviguer entre ces parties aisément (c’est-à-dire les afficher et les masquer) nous utiliserons un "custom state". Notez que vous pourriez aussi bien utiliser un paramètre URL si vous savez vous en servir.

Préparation de la page profil
Nous allons mettre en place quelques éléments de base avant de développer plus avant cette page.
Éléments de base de la page profil
Si ce n’est pas fait, créez la page et mettez-y les éléments réutilisables Header et Footer.
Placez quatre containers Group qui prendront toute la largeur et toute la hauteur de la page.
Nommez-les respectivement profil, reservations, annonces et messagerie.
À partir de maintenant, nous parlerons à l’intérieur de la page profil des parties profil, reservations, annonces et messagerie.

Sécuriser la page profil
Cette page ne doit être accessible qu’aux utilisateurs connectés :
Sécurisez le bouton et le workflow de l’en-tête qui permettent de rediriger l’utilisateur sur la page profil.
Notez que depuis la page detail_annonce, c’est uniquement le paiement qui emmène votre utilisateur vers cette page profil ; et que ce paiement n’est déjà accessible qu’aux utilisateurs connectés.
La navigation par "custom state"
Nous allons mettre en place une navigation dynamique sur la page profil avec une barre de navigation appropriée pour accéder aux différentes parties du profil.
Le mode de navigation
Créez un "custom state "de type text sur la page profil et nommez-le mode.
Mettez profil comme valeur par défaut au "custom state".
Rendez vos quatre groupes profil, reservations, annonces et messagerie invisibles par défaut et conditionnez leur visibilité à la valeur du "custom state" mode.
Vous l’aurez compris, le groupe profil doit être visible lorsque le "custom state" mode est égal à profil, le groupe reservations lorsque le "custom state" est égal à reservations et le groupe annonces lorsque le "custom state"...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations

