Design et responsive
Introduction
Dans ce chapitre dédié à la conception responsive et des styles avec Bubble, nous plongeons dans l’univers des paramètres de mise en page et des pratiques de développement qui permettent de créer des interfaces utilisateur adaptables et esthétiquement plaisantes. De la compréhension des styles, des marges, du padding à la construction de pages responsive, chaque aspect est minutieusement exploré. Découvrons ensemble les éléments clés qui font d’une application Bubble une expérience utilisateur flexible et engageante tout en optimisant le développement.
Utilisation des styles
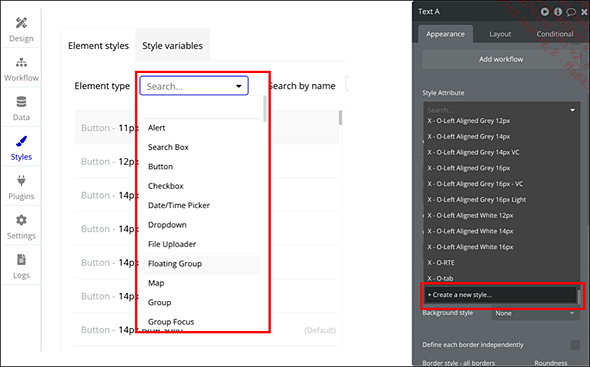
Sur Bubble, chaque élément, container et élément input de l’interface Design peut avoir une liste de styles qui lui est propre afin de fluidifier le développement. Créer un style peut se faire depuis l’interface Styles via le bouton + Add style, mais également depuis l’interface Design en transformant le visuel d’un élément directement en style.

À gauche, la liste des éléments de design pouvant avoir un style. À droite, l’option permettant de créer un style depuis l’interface Design
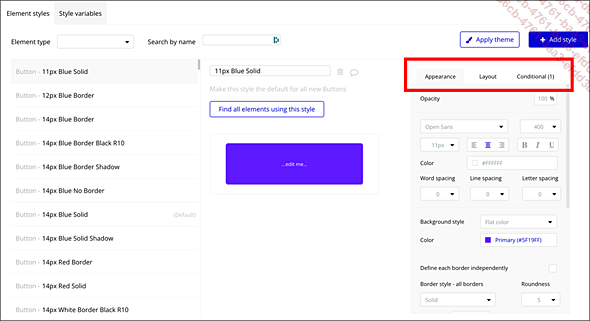
Pour chacun des styles, trois parties peuvent être définies via les onglets Appearence, Layout, Conditional. Ce sont les mêmes onglets que dans la fenêtre contextuelle de l’interface Design de l’éditeur.
Cependant, ces onglets sont simplifiés dans l’interface Style car certains paramétrages ne peuvent pas être définis de façon générique, tels que la taille d’un élément et son positionnement dans l’onglet Layout, ou encore certaines conditions de l’onglet Conditional qui seront propres à chaque élément.

Onglets de paramétrage d’un style
Modifier l’apparence
Dans l’onglet Appearance se trouvent les paramétrages sur la police d’écriture...
Responsive
Le responsive est essentiel pour une application car c’est ce qui permet aux pages de s’adapter automatiquement en fonction de la taille de l’écran afin que l’utilisateur ait accès à toutes les informations et fonctionnalités, qu’il soit sur un téléphone, une tablette ou un ordinateur.
Pour ce faire, il faut réfléchir en amont au positionnement des éléments sur la page, à la taille des éléments et à l’ergonomie des fonctionnalités, autrement dit, à l’UX (User Experience ou Expérience Utilisateur). Tout ceci doit être fait à l’aide de maquettes sur lesquelles tous les éléments utiles sont positionnés et peuvent être réfléchis en fonction de la taille de l’écran, ce qui simplifiera la phase de développement.
Les maquettes peuvent être faites avec des outils tels que Figma ou Adobe XD, mais il est également possible de faire des maquettes simplifiées, appelées Wireframe n’intégrant pas les éléments de design tels que les couleurs, les polices, les images... avec des outils tels que Miro ou Whimsical.
Les différents layouts
Un layout, dans le contexte de l’informatique, se définit comme une composition organisée d’éléments visuels destinée à afficher un type spécifique d’information à l’utilisateur ou à regrouper les composants d’une fonctionnalité particulière. La conception d’un layout vise principalement à prendre en compte les paramètres de responsive design, assurant ainsi l’adaptation harmonieuse de tous les éléments contenus à la taille de l’écran. L’objectif est d’éviter toute troncation d’information et de garantir une expérience utilisateur optimale, quelle que soit la plateforme ou le dispositif utilisé.
Il existe différentes tailles de layout avec des valeurs en pixel variables en fonction de la taille de l’écran, les proportions entre les éléments se conservent tant qu’aucune contrainte de taille n’est ajoutée. Il existe alors des éléments qui prennent...
Responsive : les différents layouts
Maintenant que tous les paramètres de layout de Bubble sont connus, il est nécessaire de comprendre comment construire une page Responsive. D’abord, nous détaillerons les différents paramétrages de container choisis sur la page d’accueil d’un template Bubble. Nous expliquerons ensuite une méthodologie à suivre dans la majorité des cas. Puis nous examinerons l’onglet responsive dédié au réglage des layouts.
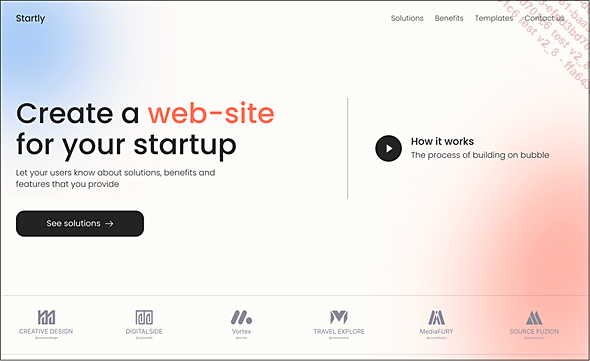
Détail d’une page d’accueil
Voyons la capture suivante et examinons-la partie par partie :

Page d’accueil utilisée pour examiner les différents layouts utilisés
Cette page d’accueil est récupérée d’un template Bubble disponible gratuitement dans la marketplace de templates Bubble : https://bubble.io/template/startly---startup-landing-page-1481703714434x51549759215842100
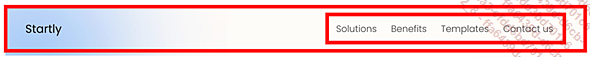
L’en-tête de la page (header) est construit à l’aide d’un container de type Group ou Floating group si celui-ci doit toujours être visible en haut de l’écran. Le champ Container layout est paramétré avec l’option Row et le paramètre Container alignment avec l’option Space Between afin d’avoir l’élément Text Starly à gauche et un groupe de plusieurs liens à droite. L’en-tête fait toute la largeur de la page, tandis que le groupe placé à droite est de type Row avec le paramètre Fit width to content.

En-tête du template
La deuxième partie est souvent appelée Hero Header dans une page d’accueil, c’est généralement un gros texte avec un bouton et une grosse image qui occupe la presque totalité de l’écran lorsque l’utilisateur arrive sur l’accueil.
La partie Hero Header est un groupe de type Column, permettant d’avoir un premier groupe avec toutes les informations, et le bouton juste en dessous. Le groupe avec les informations est de type Row et possède lui-même deux groupes à l’intérieur : le premier à gauche de type Column pour afficher les deux éléments Text les uns en dessous des autres, et le deuxième à droite de type Row pour contenir une icône...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations

