Le blog
Introduction
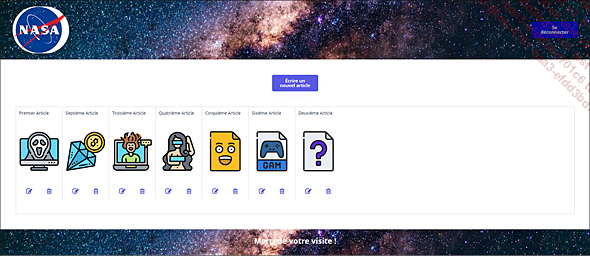
Dans ce cas pratique, nous allons utiliser l’ensemble des fonctionnalités que vous venez de voir pour réaliser un blog d’articles. Sur ce blog, un utilisateur pourra :
-
consulter la liste des articles (titre et illustration) qui ont été écrits.
-
si l’utilisateur est connecté :
-
écrire un article ;
-
afficher le contenu complet d’un article sur une page différente ;
-
si l’utilisateur a écrit l’article :
-
le modifier ;
-
le supprimer.
-
Si l’utilisateur est administrateur du blog :
-
accéder à toute l’application ;
-
modifier n’importe quel article ;
-
supprimer n’importe quel article.
Un article doit contenir les éléments suivants :
-
un titre (de type texte) ;
-
un contenu (le lorem ipsum suffira) (de type texte) ;
-
une illustration (de type image).
Enfin, le blog devra être responsive, c’est-à-dire s’afficher correctement quelle que soit la résolution d’écran de l’utilisateur. Ce dernier point devra attirer votre attention à chaque étape du développement dans l’éditeur visuel (Design - UI Builder).
Vous créerez une nouvelle application pour réaliser ce cas pratique et passerez le Layout de toutes ses pages en Column.

Pré-conception
Pour réaliser une application quelle qu’elle soit, vous devez anticiper son développement au maximum. Cela vous évitera des mauvaises surprises par la suite.
Vous devrez avoir préparé les éléments suivants :
-
un logo ;
-
des images pour embellir vos pages et mettre dans vos articles ;
-
une table de donnée Article dans la partie Data. Cette table doit contenir les attributs : titre, contenu et illustration (nous y reviendrons).
Header/footer
Nous allons commencer par construire l’en-tête (header) et le pied de page (footer) de l’application. Ces deux éléments correspondent aux bandeaux supérieurs et inférieurs présents sur toutes les pages de l’application. Ils doivent, comme les autres éléments, s’adapter à la taille de l’écran de l’utilisateur.
L’en-tête (header)
L’en-tête
Vous allez créer l’en-tête sur la page index. Sur cette page, et sur cette page uniquement, l’en-tête permettra de se connecter et de se déconnecter de l’application.
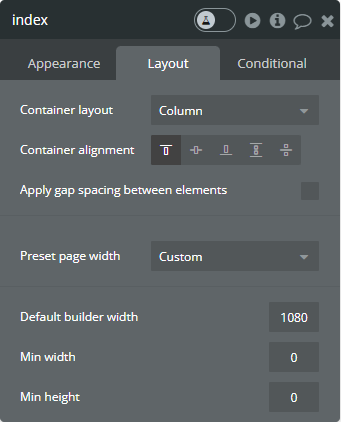
Dans l’onglet Layout de la fenêtre contextuelle de la page index, sélectionnez l’option Column dans la liste déroulante Container layout.

Placez un Container Group sur la page index.
Il contiendra l’ensemble des éléments de l’en-tête (header), à partir de maintenant, nous ferons référence à ce groupe en l’appelant simplement Header.
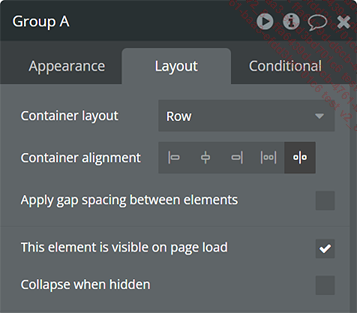
Dans l’onglet Layout de la fenêtre contextuelle, choisissez Row dans la liste déroulante Container layout.
Pour le paramètre Container alignment cliquez sur l’icône Space between.

Libérez sa largeur et sa hauteur si ce n’est pas déjà le cas :
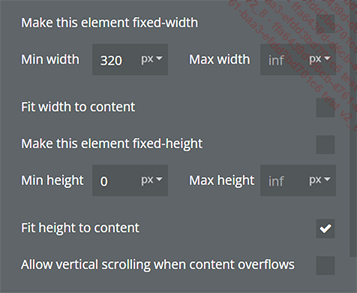
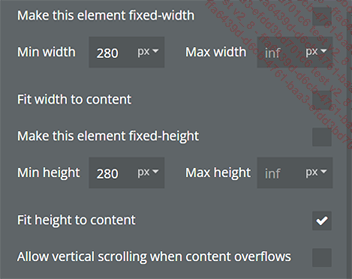
Décochez les cases Make this element fixed-width et/ou Make this element fixed-height.
Profitez-en pour changer la largeur par défaut du groupe (Width). Il devra avoir une largeur minimale (Min width) de 320 pixels.
Veillez à ce que largeur maximale (Max width) et hauteur maximale (Max height) soient vides.

Vous fixerez la hauteur minimale (Min height) du groupe Header à 0 et cocherez la case Fit height to content seulement une fois que vous aurez placé à l’intérieur tous les éléments nécessaires. Sinon, il sera plus difficile de déposer ces éléments dans le groupe Header, car un groupe (encore) vide qui s’adapte à la hauteur de ce qu’il contient « s’aplatit » complètement.
Vous pouvez librement changer le fond (background) du groupe Header pour le personnaliser et le faire correspondre au design de votre blog.
Le logo
Placez dans le groupe Header...
Contenu de la page index
La page
Nous allons maintenant créer le contenu de la page index.
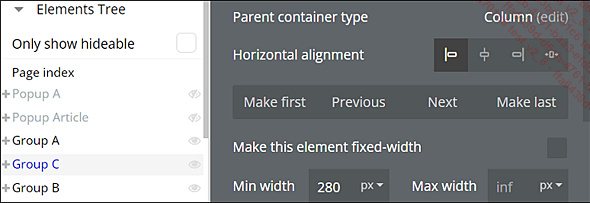
Créez un nouveau container Group. Ce groupe est appelé Group C ; par commodité, nous l’appellerons le groupe Page.
Faites en sorte qu’il soit placé entre les groupes Header et Footer.

Group A correspond au groupe Header, Group B au groupe Footer et Group C au groupe Page.
Dans la liste déroulante Container layout, sélectionnez Column.
Libérez la largeur et la hauteur du groupe Page. Ainsi, il prendra toute la place disponible.
Cochez la case Fit height to content pour que la taille du groupe Page s’adapte aux éléments qu’il contient.

Déterminez tout de suite une marge intérieure (Padding) et un écart (Rowgap) important (50 pixels par exemple) pour que son contenu soit aéré.
Saisir un nouvel article
Nous allons maintenant faire en sorte de créer des articles depuis cette page. Nous allons d’abord disposer les éléments visuels et groupes nécessaires. Puis, nous mettrons en place les actions adéquates.
Le design de la création d’article
Dans le groupe Page :
Placez un élément Button.
Saisissez dans le champ texte du bouton Écrire un nouvel article.
Maintenant, placez un container Popup.
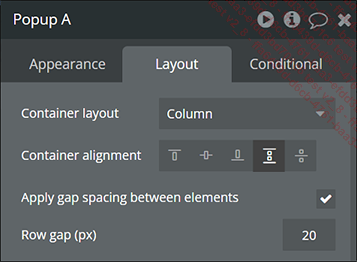
Dans la liste déroulante Container layout, sélectionnez Column.
Pour le paramètre Container alignment du Popup, choisissez Space around.
Définissez une marge intérieure (Padding) et un écart (Rowgap) suffisant.

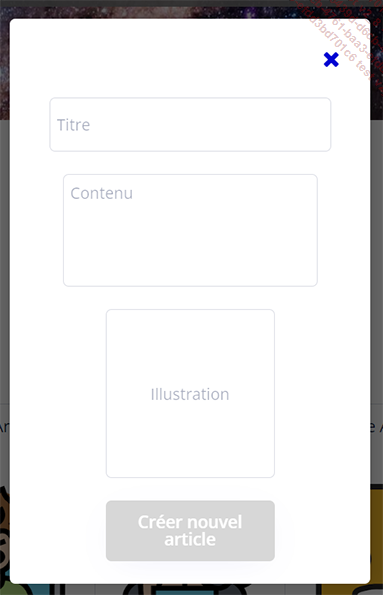
Placez dans le pop-up les éléments suivants :
-
Un élément Icon. Alignez-le horizontalement sur la droite (Horizontal alignment Right-aligned).
-
En dessous, trois éléments Input : un élément Input, un élément Multiline Input et un élément Picture Uploader. Placez-les dans cet ordre et centrez-les horizontalement.
-
Enfin, tout en bas, ajoutez un élément Button.

Nous allons personnaliser les éléments que vous venez de placer :...
La page Article
Créez une nouvelle page que vous nommerez Article.
Dans la liste déroulante Container layout de l’onglet Layout, choisissez Column.
Nous allons maintenant définir sa mise en page.
Mise en place de la nouvelle page Article
L’en-tête et le pied de page
Copiez le groupe Header (depuis la page index).
Ajoutez-le sur cette nouvelle page Article.
Faites la même chose pour le groupe Footer.
Pensez à supprimer le bouton S’inscrire/Se connecter du groupe Header (qui n’est utile que sur la page index). En effet, nous souhaitons qu’un utilisateur soit connecté pour accéder au contenu d’un article. Il ne doit pas se connecter et lire l’article depuis la même page.

Une fois que vous avez supprimé le ou les éléments en trop, nous allons configurer la page pour qu’elle fasse office de page dynamique (c’est-à-dire qui contient de la donnée).
Une fois toutes ces étapes remplies, faites un essai depuis l’affichage Preview de la page Article.
Configurer la page pour qu’elle contienne de la donnée
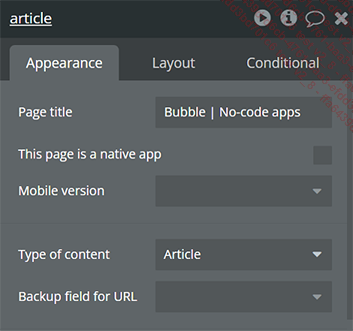
Ouvrez la fenêtre contextuelle de la page Article.
Dans l’onglet Appearance, dans le menu déroulant Type of content, sélectionnez la proposition Article.

Désormais votre page a un type de contenu : comme n’importe quel container, elle peut accueillir de la donnée. Cela implique cependant que lorsqu’un workflow redirigera un utilisateur sur cette page, il enverra également une donnée du type attendu. Autrement dit : le champ Data to send de l’action Go to page sera désormais obligatoire lorsque l’action amènera sur cette page. Nous verrons cela en pratique un peu plus loin.
À partir de maintenant, ne passez pas en affichage Preview directement depuis la page Article. Dans la mesure où...
L’espace membre
Nous allons maintenant gérer les accès et privilèges des utilisateurs en fonction de leur statut. Il existe quatre profils d’utilisateur différents :
-
l’utilisateur déconnecté ;
-
l’utilisateur connecté ;
-
l’auteur d’un article ;
-
l’administrateur du site.
L’utilisateur déconnecté ne doit pas pouvoir accéder au détail d’un article. Il peut donc librement se rendre sur la page index et consulter les titres et illustrations des articles du blog, mais il ne pourra pas se rendre sur la page Article et accéder/lire le contenu de l’article sur lequel il a cliqué.
L’utilisateur connecté pourra consulter librement la page index et les informations qu’elle contient mais aussi se rendre sur la page Article pour accéder au détail d’un article.
L’auteur (ou créateur) d’un article pourra, en plus de ce qu’il peut faire en étant connecté, modifier ou supprimer un des articles qu’il a écrit.
Enfin, l’administrateur pourra accéder à l’intégralité de la plateforme librement et modifier ou supprimer n’importe quel article.
L’utilisateur déconnecté
En ce qui concerne l’utilisateur déconnecté, il suffit d’empêcher ce dernier de se rendre sur la page Article. Il y a deux façons d’accéder à cette page :
-
depuis la page index (en cliquant sur un article) ;
-
en entrant l’URL (depuis la barre d’adresse d’un navigateur).
Il est aussi possible de bloquer la donnée à laquelle vous ne souhaitez pas que l’utilisateur déconnecté accède : dans ce cas pratique c’est le contenu d’un article. Quand bien même il accéderait à la page Article, il ne pourrait pas la lire.
Neutraliser la redirection vers la page Article
Pour neutraliser la redirection de la page index vers la page Article nous allons empêcher cela depuis l’interface Design et Workflow. Dans les deux cas, cela nous amène à travailler sur des conditions.
Dans l’interface Design de la page index, sélectionnez le groupe Article qui déclenche le workflow qui redirige l’utilisateur...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations

