Fonctions avancées
Introduction
Dans ce nouveau chapitre, nous allons étudier les fonctionnalités avancées de Bubble. Les éléments réutilisables (Reusable elements), les jeux d’options (Options sets) et les états customisés (Custom States) sont des fonctionnalités essentielles de Bubble et importantes au développement.
Tout développement se doit d’être propre, sans construction non finie, sans erreurs. Pour cela, les outils Issues et le Debugger sont indispensables lors du développement de fonctionnalités. Ils font partie des fonctions avancées mais essentielles que nous aborderons dans ce chapitre.
Éléments réutilisables
Un élément Reusable element est, comme sa traduction l’indique, un élément réutilisable. C’est une fonctionnalité de Bubble qui vous permet de placer un élément, un groupe d’éléments, une fonctionnalité, de les mettre dans un même élément, qui deviendra réutilisable. Cet élément est alors utilisable sur une page, sur plusieurs pages, il peut même être plusieurs fois dans la même page, ou bien être contenu dans un autre élément Reusable element.
Il est très important de créer des éléments réutilisables lorsque vous avez besoin d’une même fonctionnalité à plusieurs endroits de votre application. D’une part, car il est très facile de les créer et de les utiliser, mais aussi et surtout parce que cela permet de gérer les mises à jour sur un seul élément, plutôt que sur tous les éléments possédant cette fonctionnalité.
Les exemples les plus utilisés sont : l’en-tête de page, le pied de page, le système de connexion et d’inscription, les fonctionnalités d’édition et de création (CRUD), et toutes les autres fonctionnalités dont vous aurez besoin plus d’une fois dans sur votre application.
Créer un élément réutilisable
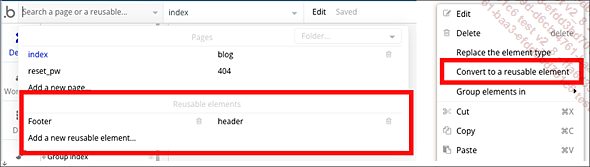
La liste des éléments réutilisables se retrouve depuis le menu déroulant pages, en haut à gauche de l’éditeur Bubble. Il est également possible de créer un élément réutilisable de cet endroit. Il est toutefois beaucoup plus simple de créer un élément réutilisable directement en sélectionnant le groupe d’une fonctionnalité déjà créée et en le convertissant en élément réutilisable.
Réalisez un clic droit sur un élément et choisissez l’option Convert to a reusable element (convertir en un élément réutilisable).

Menu déroulant permettant de créer un élément réutilisable...
"Option set"
Un "option set" est un ensemble d’options permettant de définir une liste de données statiques.
Les "options sets" sont des types de données spécifiques. Elles sont du même ordre que les "data type", mais complémentaires. Les "options sets" servent à stocker des données qui évoluent peu dans le temps, des données statiques, là où les "data type" servent à la gestion des données dynamiques.
-
Data type (donnée dynamique) : les données sont sauvegardées en base de données et peuvent être créées, modifiées et supprimées depuis l’application grâce à des fonctionnalités mises en place pour les utilisateurs (CRUD = Create Read Update Delete).
-
Option sets (donnée statique) : les données sont sauvegardées et écrites dans l’éditeur Bubble par le développeur seulement. Les données ne peuvent ni être créées, ni modifiées, ni supprimées depuis l’application par un utilisateur.
Les "options sets" sont très souvent utilisées dans une application, car ils permettent de stocker des données servant aussi bien à l’affichage d’informations pour l’utilisateur, que de données de gestions pour le développeur. On y enregistre généralement des données qui évoluent peu dans le temps, comme des couleurs, les noms de rôles pour les utilisateurs, le genre des utilisateurs, le statut des paiements ou encore des options de catégorisation de données.
Les "options sets" ont aussi souvent pour but d’être utilisées à plusieurs endroits de l’interface, l’objectif est de définir les valeurs à un endroit de l’application pour les utiliser à tout moment. Cela évite les réécritures et surtout les fautes de frappe et d’orthographe pouvant être source d’erreurs compliquées à retrouver.
Créer un "option set"
Pour créer un "option set", allez dans l’interface Data puis dans l’onglet Option sets. Toutes les fonctionnalités...
"custom states"
Nous avons abordé les notions de "data type" et d’"option set" dans les sections précédentes en comparant ces données comme étant respectivement des données dynamiques et des données statiques. Les "custom states" sont considérés comme le troisième système de données que Bubble propose. On catégorisera ces données de données temporaires, des données qui sont réinitialisées à chaque chargement de page et non stockées en base de données.
Ils se comportent de manière très différente des "data type" et "option set" lors du développement des fonctionnalités. Là où les "data type" et "options sets" se configurent depuis l’interface Data, les "custom states" font partie intégrante de l’interface Design et n’apparaissent pas dans la partie Data. Toutefois les "custom states" restent une forme de données définies avec un nom, un type et la précision si c’est une liste.
Les "custom states", par leur forme de données temporaires, peuvent être très utiles pour stocker des valeurs que l’utilisateur renseigne avant de les enregistrer de façon définitive dans la base de données. Ils peuvent également être utilisés pour faire un système de menu de navigation, en stockant la valeur du menu que l’utilisateur visualise et en changeant la valeur du "custom state" pour changer le menu visible.
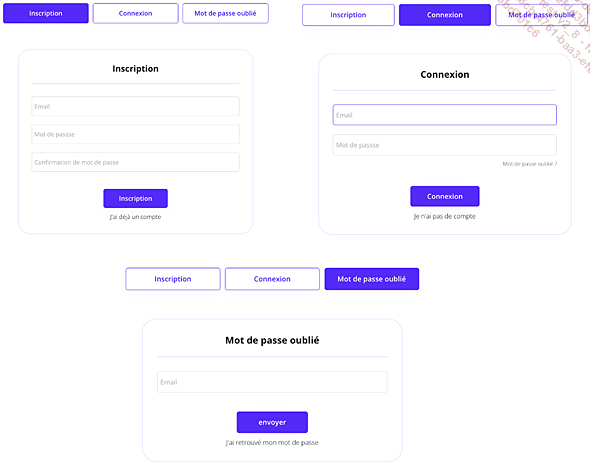
Dans ce chapitre, nous utiliserons ce dernier exemple de menu pour étudier le fonctionnement des "custom states". Nous réaliserons une fonctionnalité de menu permettant à un utilisateur de passer de l’interface de connexion à l’interface d’inscription, et à l’interface de réinitialisation de mot de passe.
Voici l’exemple que nous allons mettre en place.

Visuels des interfaces Inscription, Connexion et Mot de passe oublié
Le "custom state" relève du même principe que les variables de sessions dans le développement en code. On peut utiliser une variable, définie par une valeur...
Aller plus loin
Dans cette dernière partie, nous allons ajouter quelques informations en rapport avec les fonctions avancées. En effet, il existe énormément de possibilités qui ne se sont pas abordées dans ce livre. Des fonctionnalités complexes qui demandent parfois plusieurs mois d’expertise avant d’être optimisées.
Survolons rapidement les notions avancées de Backend, API et Low-code que vous pourrez approfondir pour aller plus loin après votre lecture.
Backend
Le Backend est une notion informatique qui vient en complément du Frontend. Souvent mentionné Partie client (Frontend) et Partie Serveur (Backend), ils définissent l’endroit où se feront les calculs pour afficher des éléments ou rechercher des données.
-
Frontend : c’est l’ordinateur, tablette ou téléphone de l’utilisateur qui effectue les calculs liés aux workflows de la page, les chargements de données et l’affichage des éléments.
-
Backend : les calculs et fonctionnalités lourdes sont exécutés sur les serveurs de Bubble, l’utilisateur est déchargé et la navigation est fluidifié.
Le Backend est une fonctionnalité interne à l’outil Bubble. En activant l’option Enable Workflow API and backend workflows dans l’onglet...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations

