La navigation dans les sites web
L’objectif
La navigation dans un site web est un élément essentiel, voire fondamental. Elle permet aux visiteurs d’accéder aux pages proposées dans votre site. Il ne faut jamais que vos visiteurs soient perdus dans votre site, ne sachant que faire pour sortir d’une impasse.
La navigation permet de structurer le site, de façon à ce que les pages puissent s’afficher de manière logique et sans accroc pour les visiteurs.
La page d’accueil
1. Une navigation compréhensible
La navigation doit être immédiatement accessible et utilisable lorsque vous arrivez sur un site et lorsque vous affichez la page d’accueil.
Il faut qu’instantanément le visiteur puisse comprendre comment fonctionne votre site et comment il va pouvoir le visiter de manière agréable et logique.
Disons-le tout de suite, il n’y a pas de recette miracle et unique en ce qui concerne la navigation, mais il y a beaucoup d’habitudes, d’usages classiques qu’il vous revient de conserver, de modifier ou de ne pas prendre en compte.
Nous allons simplifier l’approche de la navigation sur les pages d’accueil, avec trois stratégies : la page d’accueil « graphique », la page d’accueil « essentielle » et la page d’accueil « portail ».
2. La page d’accueil graphique
La page d’accueil graphique affiche un minimum d’éléments textuels pour se concentrer sur le graphisme. L’objectif est d’allécher les visiteurs en leur montrant immédiatement un savoir-faire à travers une page d’accueil axée en majeure partie sur le visuel. Ce n’est pas chose simple à faire, c’est même assez compliqué. Car si le design n’est pas à la hauteur des attentes des visiteurs, ces derniers quitteront le site. Or, il faut les retenir immédiatement. Il faut que le graphisme soit en adéquation avec ce qu’attendent les visiteurs. Une page d’accueil graphique, c’est comme lorsque vous cherchez un restaurant : vous...
La navigation dans le site
1. Les navigations classiques
La plupart des sites institutionnels, des grandes marques et des grands sites vitrine utilisent le même type de navigation sur leur page d’accueil, car cette navigation a fait ses preuves depuis longtemps et elle est en « mémoire » chez tous les internautes.
2. La barre de navigation principale
Dans cette navigation « classique », nous avons usuellement la barre de navigation principale en haut de la page, au-dessus ou en dessous de l’en-tête, du bandeau supérieur du site. C’est dans cette barre de navigation que sont catégorisés les articles, c’est là que se trouve la structure principale du site. C’est donc dans cette barre de navigation principale que vous devez placer les liens les plus importants pour la navigation de votre site.
Voici quelques exemples de sites :
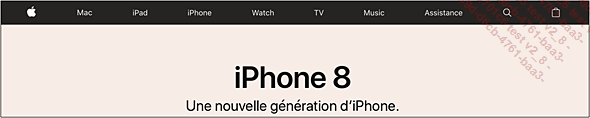
Le site d’Apple France (http://www.apple.com/fr/) :

Le site d’un viticulteur de la Loire (http://www.jeremie-huchet-vigneron.fr/fr) :

Pour certains sites riches en catégories, en rubriques, la barre de navigation peut être un menu déroulant.
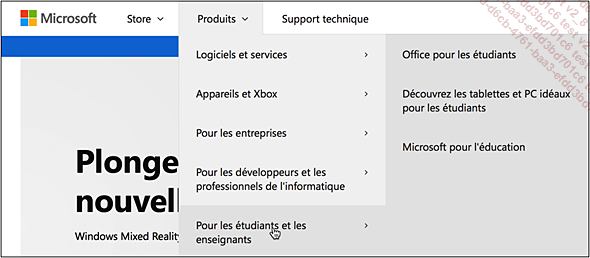
Voici l’exemple du site de Microsoft France (http://www.microsoft.com/fr-fr/default.aspx) avec une barre de navigation à plusieurs niveaux :

Le site de la mairie de Poitiers (http://www.poitiers.fr/) :

Autre exemple un peu plus complexe, le site de la Fédération...
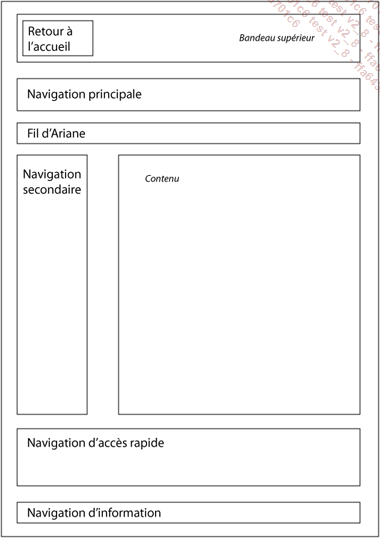
Le schéma de navigation classique
Nous venons de voir la navigation classique des sites web, avec leur emplacement et leur utilité. Nous pouvons résumer cela dans un schéma :

Bien sûr, rien ne vous oblige à suivre à la lettre ce schéma de navigation. Vous êtes libre de faire ce que vous voulez. Vous pouvez n’utiliser qu’une seule barre de navigation lorsque votre site est peu structuré et ne contient que peu de pages.
Mais sachez bien que ce schéma est d’un usage courant et qu’il est parfaitement bien mémorisé chez les internautes. Cela va donc leur faciliter la tâche dans la phase d’appréhension de votre site, qui doit être le plus rapide possible, afin que les visiteurs ne perdent pas de temps à comprendre comment naviguer dans votre site.
Les navigations originales
Maintenant, vous pouvez parfaitement prendre le contre-pied de ce schéma classique et créer une navigation totalement originale pour bien montrer votre créativité et vos compétences dans votre domaine. En faisant cela, vous allez susciter une réaction émotionnelle chez vos visiteurs et les inciter à rester dans le site et à y revenir !
Il est sûr que les visiteurs « usuels » du Web risquent d’être troublés en arrivant sur votre site, mais ce n’est peut-être pas la cible recherchée. Vous pouvez parfaitement rechercher immédiatement un public « initié » qui acceptera d’office une navigation originale.
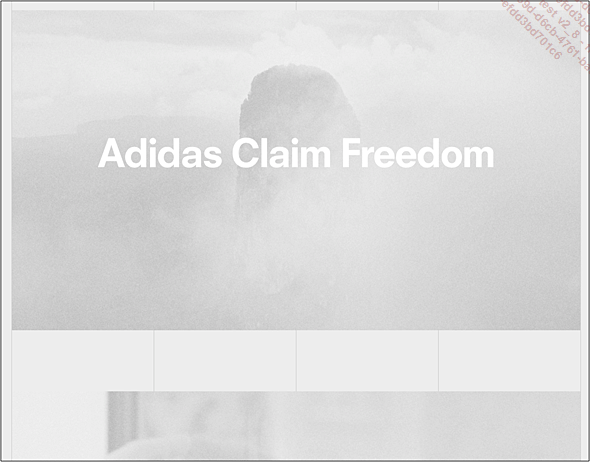
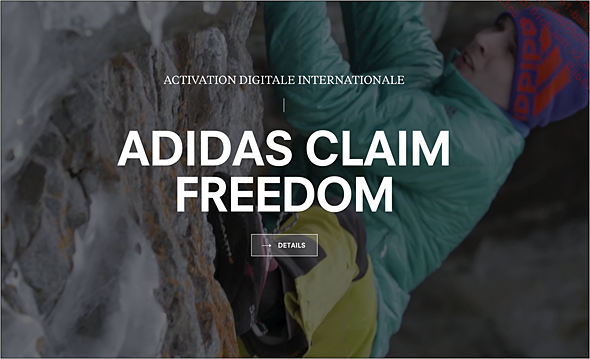
Voici par exemple la page d’accueil du studio de création Werksatt à Paris (http://www.werkstatt.fr/#/home) :

Le visiteur est invité à utiliser le défilement vertical, pour visualiser le portfolio. Les projets s’affichent avec de la transparence.

Puis au survol de l’image du projet, l’image apparaît en couleur.

L’image est un lien pour afficher les détails sous forme d’une vidéo.

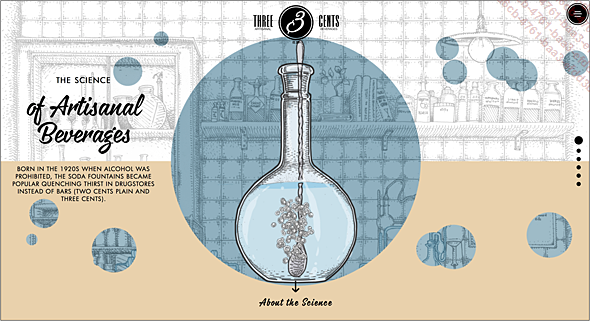
Le site de Artisanat Beverages (www.threecents.gr) nous propose un navigateur tout en graphisme et animation, pour naviguer, il faut déplacer le pointeur de la souris vers le bas.

L’Université Macquarie...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations

