Le contenu des pages web
L’objectif
Nous aborderons dans ce chapitre tout ce que peut contenir une page web afin de comprendre quelles en sont les implications et les contraintes techniques.
Le texte
1. Les en-têtes
Les premières pages web contenaient principalement du texte et c’est encore souvent le cas aujourd’hui. Le texte des pages web doit être bien structuré, bien organisé afin de faciliter la lecture des visiteurs. Pour cela, vous devez utiliser des en-têtes, des titres. Avec l’HTML vous avez à votre disposition 6 niveaux d’en-tête. Ces en-têtes s’utilisent avec les éléments HTML nommés h1 à h6 (h pour heading).
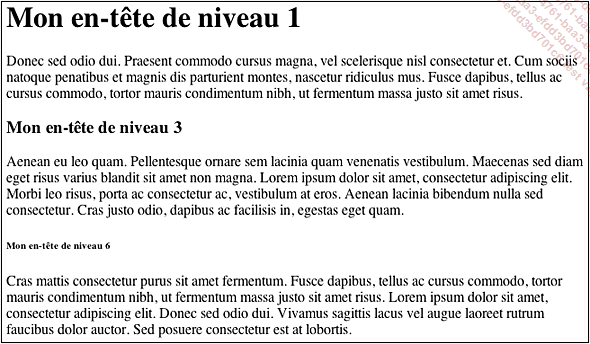
Tous les mots des en-têtes sont en gras. C’est la taille des caractères qui change selon le niveau d’en-tête. Par défaut, les caractères des en-têtes de niveau 1, h1, s’affichent avec une taille de caractères proche de 32 pixels, les caractères des en-têtes de niveau 3, h3, s’affichent avec une taille de caractères proche de 19 pixels et les h6 en 11 pixels.
Voici un exemple des tailles de caractères d’en-tête :

Pour les bonnes pratiques de conception des sites web, veillez à ce que chaque page possède bien un en-tête de niveau 1, h1, avant d’ajouter des niveaux inférieurs, h2, puis h3... Il est plutôt recommandé de n’avoir qu’un seul en-tête de niveau 1, par contre vous pouvez avoir plusieurs en-têtes de niveau inférieur.
Nous y reviendrons...
La mise en forme du texte
1. Mettre en gras
Vous devrez certainement mettre en évidence certains mots importants de votre texte par une très classique mise en gras. Pour mettre en gras, vous avez deux solutions.
Vous pouvez utiliser l’élément HTML b (b pour bold). Dans ce cas, le texte s’affiche bien gras à l’écran, mais c’est tout. Cela n’indique en aucune manière que ce texte est important. L’élément b n’a pas d’implication sémantique, n’a pas de sens linguistique.
Pour avoir un contenu sémantique, il faut utiliser l’élément HTML strong. Le texte va naturellement s’afficher en gras. Mais le deuxième argument très important pour utiliser l’élément strong plutôt que l’élément b est l’accessibilité des sites web pour les personnes handicapées. En effet, des personnes ayant une déficience visuelle peuvent utiliser un synthétiseur vocal pour sonoriser le texte des pages web. Avec l’élément b, le synthétiseur ne fera aucune différence par rapport au texte « normal ». Avec l’élément strong, le synthétiseur va dicter le contenu plus fort, ce qui est le but de cette mise en exergue.
2. Mettre en italique
Sur exactement le même principe, vous pouvez...
Les polices de caractères
1. La problématique
Comme dans un document rédigé dans un traitement de texte et imprimé, vous souhaiteriez utiliser moult polices de caractères. Mais vous êtes sur le Web ! Et le texte va s’afficher avec les polices de caractères qui sont présentes sur l’ordinateur des visiteurs. Cela implique que vous ne pouvez pas utiliser n’importe quelle police de caractères, vous ne pouvez pas utiliser une police qui ne se trouve que sur votre ordinateur.
Mais avec l’HTML5, nous avons à notre disposition des techniques qui permettent d’utiliser de très nombreuses polices de caractères différentes, pour avoir une mise en forme variée et élaborée.
2. Les polices génériques
Pour pallier cette problématique, la seule préconisation qui vaille est d’utiliser des groupes de polices dites génériques, qui se trouvent par défaut sur (presque) tous les ordinateurs du monde. Vous allez ainsi vous assurer que vos pages web seront affichées avec des polices de caractères très proches quel que soit le navigateur utilisé, quel que soit le type de système d’exploitation utilisé (Mac OS, Windows ou Linux).
Il existe trois groupes de polices de caractères utilisables pour vos pages web. Chaque groupe est constitué...
La taille des caractères
1. La problématique
Pour mettre en forme votre texte, vous pouvez modifier la taille de caractère. Là encore, il faut faire bien attention. La mise en forme va se faire avec les feuilles de style, les CSS, avec lesquelles vous pourrez choisir l’unité voulue pour modifier la taille des caractères. Le principe est simple, vous ne devez pas utiliser une unité qui empêche l’augmentation de la taille du texte dans votre navigateur. Par défaut, tous les navigateurs permettent d’augmenter la taille du texte, afin d’avoir un meilleur confort visuel des pages affichées, que ce soit pour les personnes handicapées ou celles ayant un problème ophtalmologique.
2. Les unités relatives
Pour que les utilisateurs des navigateurs puissent augmenter la taille du texte des pages web sans difficulté, vous devez utiliser une unité relative (qui se redimensionne bien à l’écran) et non une taille fixe (qui ne se redimensionne pas correctement à l’écran).
Les unités fixes à proscrire sont : le point (noté pt), le centimètre (noté cm), le millimètre (noté mm), le pouce (noté in) et le pica (noté pc).
Les deux unités relatives à utiliser sont : le pourcentage (noté %), le cadratin (noté em) et le cadratin relatif à...
Les liens hypertextes
1. Utiliser des liens
Les liens hypertextes sont l’essence même des sites web et du langage HTML. Ils permettent de lier les pages des sites web entre elles.
2. Les différents types de liens
Vous pouvez utiliser de nombreux types de liens hypertextes selon le contexte de votre page web, selon la place disponible, selon l’expérience des visiteurs.
Le lien le plus courant et le plus utilisé est le lien textuel. C’est sur un ou plusieurs mots que le visiteur de votre site va cliquer pour accéder à la page voulue. Par défaut, le texte des liens est écrit en couleur bleue et est souligné.
Voilà un exemple d’un lien textuel sur le site du magazine Télérama :

Les barres de navigation permettent de regrouper dans un même espace une multitude de liens qui rappellent l’utilisation des logiciels.
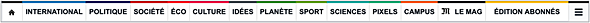
Voilà la barre de navigation non déployée du site du journal Le Monde :

Voici la barre de navigation déployée sur le menu Politique :

Vous pourrez trouver aussi des liens sous forme de bouton, d’image, comme sur le site du journal L’Équipe :

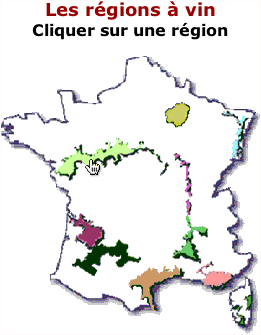
Idéale pour choisir une destination géographique, les cartes interactives comportent des liens permettant d’accéder à telle ou telle page. Voici un exemple sur le site de Terroir France.

Vous trouverez aussi...
Les images
1. Des images optimisées pour le Web
Pour illustrer vos propos, vous allez certainement utiliser des images. Vous ne pouvez pas placer n’importe quelle image dans vos sites web. Il faut que vos images ne soient pas trop grandes, pour éviter un temps de chargement trop long qui fera fuir vos visiteurs, et les optimiser dans un format d’image qui soit reconnu par les navigateurs web.
L’objectif de cette optimisation est de réduire le poids de l’image pour avoir un temps de chargement moindre. Cette optimisation se fait par une compression de l’image. Mais qui dit compression dit réduction de la quantité d’information, donc dégradation de la qualité visuelle de l’image. Il faudra donc toujours trouver l’équilibre entre un poids pas trop élevé et une qualité visuelle acceptable.
2. La taille des images
Il ne faut pas que vos images soient trop grandes . Plus la taille est grande, plus le poids du fichier est important et plus le temps de chargement sera long. L’unité de mesure est le pixel. Un pixel est un point lumineux de votre écran, sachant qu’en fonction de la technologie et de la qualité de votre écran, la taille des pixels peut varier.
3. Les formats pour le Web
Les navigateurs web ne reconnaissent que trois formats d’image : le GIF, le JPEG et le PNG. Ces trois formats ont trois objectifs...
Les formulaires
1. L’utilité des formulaires
Les formulaires sont un élément important dans l’interaction avec les visiteurs. Les formulaires vont permettre aux internautes de saisir des informations afin d’obtenir un résultat attendu. Cela peut être un choix de produit, une demande de documentation, une réservation pour une prestation, une inscription, une demande de contact...
2. Les éléments des formulaires
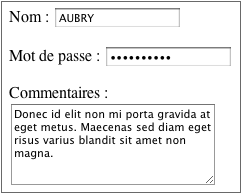
L’élément de formulaire le plus « classique » est le champ de saisie, dans lequel vous pouvez effectuer une saisie. Selon les besoins du responsable du site, le nombre de caractères saisis peut être limité.
Vous pouvez aussi avoir un champ de saisie sur plusieurs lignes, pour pouvoir saisir une quantité de texte plus importante.
Certains champs de saisie peuvent masquer la saisie dans le cas d’une utilisation d’un mot de passe par exemple.
Exemples de champs de saisie :

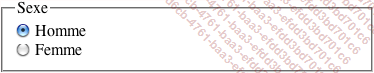
Lorsque vous souhaitez proposer un choix unique, vous pouvez utiliser les boutons radio.

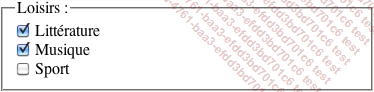
Pour les choix multiples, utilisez des cases à cocher.

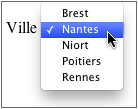
Pour les nombreux choix uniques, vous pouvez utiliser une liste déroulante.

Les listes peuvent aussi être apparentes et proposer des choix multiples.

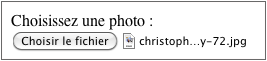
Vous pouvez aussi demander aux visiteurs de vous fournir un fichier : une photo, un document bureautique...

Enfin, les formulaires devront...
Le multimédia
À l’heure actuelle, de nombreux sites proposent du contenu multimédia aux visiteurs : présentation vidéo de produits, bandes annonces de films, interviews et reportages audio, partage de vidéos, visionnage d’émissions de télévision et de radio après leur diffusion...
Actuellement la technologie la plus utilisée pour diffuser du contenu multimédia est Adobe Flash. Les navigateurs devront simplement avoir le plugin FlashPlayer pour lire ces contenus multimédias.
Mais l’HTML5 permet maintenant de lire du contenu multimédia sans aucun plugin. Donc la tendance actuelle est l’utilisation de plus en plus forte de l’HTML5, même si la technologie Flash reste présente, mais à court terme elle va disparaître peu à peu.
L’interaction utilisateur
1. La programmation
Un site web créé avec l’HTML et les CSS ne proposera pratiquement pas d’interaction avec ses visiteurs, en dehors de l’utilisation des formulaires. Il existe de multiples solutions pour ajouter de l’interaction avec vos visiteurs, par l’intermédiaire d’une programmation qui va s’exécuter dans le navigateur des internautes. Le langage de programmation utilisé est le JavaScript. Ce langage a été créé en 1995 pour le compte de Netscape.
Actuellement, vous trouverez de multiples solutions pour effectuer un développement JavaScript, c’est ce qui s’appelle des frameworks, des environnements de développement. Parmi les plus connus, vous trouverez jQuery, MooTools, Dojo...
2. Des exemples
Que faire avec des frameworks JavaScript ? Beaucoup d’interactions ! Parmi les plus en vogue : la création de galerie photos. Votre site pourra proposer aux visiteurs des miniatures de vos photos. En cliquant sur l’une d’entre elles, cette photo va s’agrandir pour s’afficher en pleine taille au-dessus de la page web.
Voilà un exemple d’utilisation d’une galerie photo, avec la célèbre solution Lightbox. Les images à visualiser sont affichées en miniature :

L’utilisateur clique sur l’une des photos, elle s’affiche...
Les sites web
1. Les sites statiques
Un site dit « statique » est un site web dont toutes les informations affichées à l’écran ont été saisies dans les pages HTML. C’est un site qui se suffit à lui-même, qui n’a pas besoin d’aller chercher des informations à l’extérieur de ses propres pages HTML.
Ce type de site web se destine plutôt à la création de sites « vitrine », de sites de présentation d’entreprise, sans que l’information affichée change beaucoup, c’est pourquoi ils sont qualifiés de « statiques ». Ce type de site, construit entièrement en HTML et CSS, nécessite forcément une intervention directe dans les pages HTML pour mettre à jour des informations, ce qui n’est pas forcément facile pour les responsables du site. Il leur faut demander au créateur du site d’effectuer ces mises à jour.
2. Les sites dynamiques
Un site dit « dynamique » est un site web dont une partie ou la totalité des informations affichées à l’écran sont stockées dans une base de données. Cela permet de gérer de grandes quantités d’informations, saisies par des contributeurs dans une interface simplifiée....
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations

