Les navigateurs web
L’objectif
Dans ce chapitre, nous allons comprendre à quoi servent les navigateurs, comment ils fonctionnent et quelles en sont les implications et les contraintes techniques. Sans oublier la problématique liée à la taille et à la résolution des écrans, que ce soit pour des écrans d’ordinateur, de tablette tactile ou de smartphone.
L’affichage
Pour afficher les sites web, vous avez besoin d’un navigateur. Les navigateurs sont des logiciels qui ouvrent les pages web créées avec les langages HTML et CSS (entre autres) et qui interprètent ces langages pour afficher les contenus décrits et mis en forme.
Les navigateurs ne savent afficher que trois types d’éléments :
-
le texte,
-
les images aux formats .gif, .jpg et .png (nous y reviendrons plus tard),
-
le JavaScript, qui est un langage de programmation (nous y reviendrons aussi plus tard).
Les plugins
En dehors de ces trois types d’éléments, les navigateurs sont « aveugles et sourds ». Dès que vous souhaitez afficher un autre type d’élément (audio, vidéo, document PDF...), il faut forcément installer une extension au navigateur, un plugin en anglais, qui va interpréter ce que le navigateur web ne sait pas faire nativement.
Les plugins sont donc des « petits logiciels » qui s’ajoutent aux navigateurs pour afficher ce que les navigateurs ne savent pas interpréter.
Les plugins sont principalement utilisés lorsque vous souhaitez afficher du contenu de type multimédia (audio, vidéo, animation) et pour afficher des documents au format Adobe PDF.
Attention, avec l’avènement de l’HTML5, ces plugins (comme Adobe Flash Player) deviennent obsolètes pour afficher le multimédia, car l’HTML5 prend en compte nativement le multimédia. C’est le cas pour la plupart des navigateurs web pour ordinateur, mais aussi pour les appareils mobiles (tablettes et smartphones).
Les principaux navigateurs
1. Microsoft Internet Explorer et Edge
Ce navigateur fait partie des plus anciens navigateurs sur le marché. Actuellement, c’est sa version 11 qui est la version courante. Internet Explorer n’existe que pour la plateforme Windows.
Avec Microsoft Windows 10, Microsoft propose un navigateur web de nouvelle génération avec Microsoft Edge, dont la dernière version est numéroté 40.
Des versions pour les smartphones sous Windows Phone sont proposées.
2. Apple Safari
Apple propose son propre navigateur, en version 11 actuellement, pour les plateformes Mac et Windows.
Une version pour iPhone est proposée par Apple.
3. Mozilla Firefox
C’est la fondation Mozilla qui édite le navigateur Firefox, actuellement dans sa version 57, pour les plateformes Windows, Mac et Linux.
Une version pour smartphone existe pour les plateformes Android et iPhone.
4. Opera
La société norvégienne Opera Software édite le navigateur Opera, actuellement dans sa version 47, pour les plateformes Windows, Mac et Linux.
Une version pour smartphone existe pour les plateformes Android et iPhone.
5. Google Chrome
Dernier arrivé dans les éditeurs de navigateurs, Google propose Chrome, pour Windows, Mac et Linux, dans sa version 61.
Notez que Google propose une version Portable de son navigateur, à embarquer sur une clé USB.
6. Les parts de marché...
Le respect des standards
Nous l’avons vu précédemment, les normes pour concevoir des sites web sont proposées par le W3C. C’est ce seul organisme qui propose les standards. Mais le problème est bien là, le W3C ne fait que proposer des standards, libre aux éditeurs des navigateurs d’en faire ce qu’ils veulent.
Au début de l’Internet, les éditeurs de navigateurs étaient peu nombreux. Microsoft Internet Explorer était le principal navigateur, avec un taux d’utilisation supérieur à 90 %. À cette époque, Microsoft n’était pas trop préoccupé par l’utilisation des standards du W3C et éditait ses propres éléments HTML. Ce qui faisait que créer un site web était souvent synonyme de créer un site web pour Internet Explorer, avec toutes ses spécificités.
Puis vint Mozilla Firefox qui fut le premier navigateur web ouvert et respectueux des standards du W3C. Arrivèrent ensuite Opera et Safari avec la même philosophie de conception. À partir de ce moment, Internet Explorer (peu respectueux des standards) n’a fait que perdre des utilisateurs, au profit des autres navigateurs respectueux des standards. L’avènement de Chrome n’a fait que renforcer cette tendance.
Actuellement, en étant manichéens, nous pouvons...
Les supports de diffusion
1. Les sites pour écran d’ordinateur
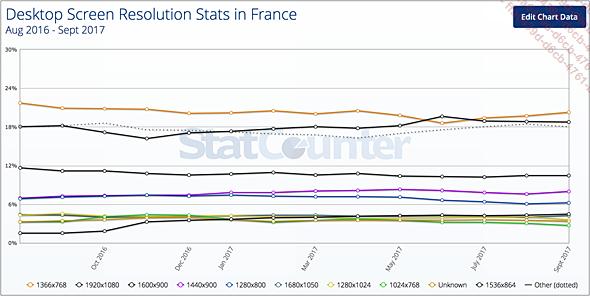
Depuis les débuts de l’Internet, les sites web ont été créés pour s’afficher sur les écrans des ordinateurs. La problématique à l’époque (et encore aujourd’hui), était de savoir pour quelle dimension d’écran et quelle résolution fallait-il développer le site. Car les tailles et les résolutions des écrans sont très variées. Par exemple, sur un écran de 17 pouces, vous pouvez utiliser des résolutions de 1024 pixels jusqu’à 1280 pixels horizontalement, avec un 20 pouces, vous pouvez atteindre 1600 pixels horizontalement.
Actuellement, les résolutions d’écran d’ordinateur les plus utilisées en France sont 1366x768 pixels.

2. Les sites pour les petits écrans
Actuellement, la plupart des personnes possèdent des smartphones ou des tablettes avec des connexions Internet intégrées dans leur forfait.
Toutes ces personnes souhaitent pouvoir consulter leurs sites web favoris dans les meilleures conditions d’affichage possible. C’est aux designers des sites web de prévoir ces utilisations. C’est à eux qu’incombe la responsabilité de faire en sorte que le site web s’affiche de manière adaptée suivant l’écran...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations

