L'extension Sense HAT
Introduction
La carte Sense HAT pour le Raspberry Pi a été développée dans le cadre de la mission spatiale Astro Pi (décembre 2015) pour permettre à des écoliers, des collégiens et des lycéens de proposer des expériences qui ont été réalisées par l’astronaute anglais Tim Peake au sein de la station spatiale internationale (ISS).
Les élèves français ne sont pas en reste puisqu’en 2016-2017, l’astronaute français Thomas Pesquet a passé 6 mois dans l’ISS et a proposé la réalisation d’expériences avec la Sense HAT. Le projet devrait être renouvelé en 2021 pour son prochain voyage.
Présentation
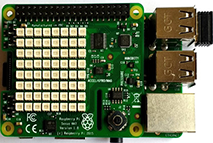
La carte Sense HAT vient se positionner sur le dessus du Raspberry Pi en s’emboîtant dans les broches GPIO. Elle est alimentée via la carte Raspberry Pi et doit être connectée à celle-ci hors tension.

La carte Sense HAT est pourvue de plusieurs composants qui permettent de développer des projets, en Python et en Scratch, en interaction avec le monde extérieur.
Une matrice de leds
Elle est constituée de 64 leds multicolores. Chacune de ces leds est pourvue de trois leds plus petites : une led rouge, une led verte et une led bleue, comme sur un écran de télévision. Ces trois couleurs sont des couleurs primaires additives (RGB), c’est-à-dire qu’elles peuvent se mélanger pour obtenir d’autres couleurs.
Un capteur de pression
Il peut mesurer une pression absolue comprise entre 260 et 1 260 hPa. La pression atmosphérique (pression barométrique) est la pression exercée par le poids de l’air de l’atmosphère sur la Terre. Elle est mesurée en hectopascals (hPa), 1 000 hPa correspondant à la pression atmosphérique normale sur la Terre au niveau de la mer. En effet, plus on monte en altitude, plus la pression atmosphérique diminue.
Un capteur d’humidité
Il mesure la quantité de vapeur d’eau en suspension dans l’air. Plus la température...
Les blocs
1. La matrice de LED

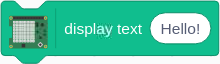
Ce bloc fait défiler le texte spécifié dans la zone de saisie, sur la matrice de LED. Son sens de défilement, la couleur des caractères affichés et celle de l’arrière-plan peuvent être définis grâce à d’autres blocs.

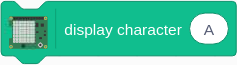
Ce bloc affiche un caractère fixe sur la matrice de LED. Le caractère peut-être une lettre, un chiffre ou un élément de ponctuation.

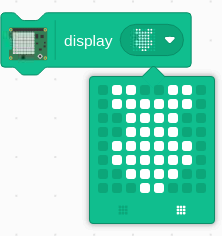
Ce bloc sert à afficher un dessin sur la matrice. Par défaut, le dessin représente un framboisier. Pour le modifier :
Sélectionnez le menu déroulant pour ouvrir un dessin représentant la matrice. Il est utilisé pour sélectionner les LED que vous souhaitez allumer ou éteindre.
Pour allumer la LED de votre choix il suffit de cliquer dessus avec la souris. Si elle est blanche, cela signifie qu’elle sera allumée, si elle est verte cela signifie qu’elle sera éteinte.
En dessous du dessin représentant la matrice, deux icônes sont présentes :
-
pour éteindre toutes les LED (1) ;
-
pour allumer toutes les LED (2).

Ces deux blocs créent une représentation simplifiée, pixellisée, du sprite ou de la scène (stage) qui s’affiche sur la matrice de LED. En raison du nombre de LED, les éléments graphiques ne sont pas très reconnaissables.

Ce bloc permet d’éteindre la matrice.
Lorsque vous utilisez la matrice dans un projet, il est conseillé de tout initialiser au démarrage, notamment en éteignant toutes les LED. Cela évite d’avoir une information affichée qui correspond à l’exécution précédente d’un projet.

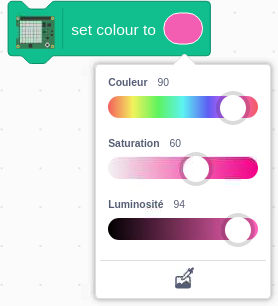
Ce bloc permet de définir la couleur des pixels (LED) constituant le motif ou le texte. En sélectionnant le menu déroulant, un mélangeur de couleurs, identique à celui disponible dans la palette graphique, s’affiche.
Toutes les LED allumées auront cette couleur.

Ce bloc permet de déterminer la couleur des pixels (LED) constituant l’arrière-plan. Comme pour le bloc précédent, un mélangeur de couleurs est accessible.
Exemple
Ce programme affiche un caractère, en l’occurrence...
Station météorologique
Ce projet disponible en téléchargement depuis la page Informations générales a pour nom : Station météo.sb3.
Il consiste à enregistrer les données météorologiques enregistrées par les trois capteurs de la carte : le capteur de température, de pression et d’humidité. Et de compléter ces informations par une observation météorologique en cliquant sur l’un des sprites correspondant.
Bien que peu précises sous Scratch, les données des capteurs peuvent être enregistrées tous les jours sous la forme d’une liste pour être exploitées ultérieurement.
1. Les listes
Chaque fois que vous ouvrirez ce programme, vous pourrez enregistrer les données des capteurs (température, humidité, pression) dans une liste en appuyant sur une touche de votre clavier. Enregistrez ensuite le nouveau fichier de manière à écraser le précédent.
Ce projet nécessite la création de quatre listes :
-
une liste pour enregistrer la température ;
-
une liste pour enregistrer la pression ;
-
une liste pour enregistrer l’humidité ;
-
une liste pour noter la météo (soleil, pluie, vent). Cette liste peut être remplie manuellement ou en cliquant sur des sprites.
Pour créer une liste :
Ouvrez la catégorie Variables et sélectionnez Créer une liste.
Une fenêtre de création s’ouvre. Renseignez le nom de la liste température.
Validez en appuyant sur Ok.
Procédez de la même...
Jouer au chat et à la souris
Vous allez réaliser un jeu de poursuite sur la matrice de LED.
Dans l’esprit du jeu vidéo Snake, ce projet consiste à poursuivre un pixel qui apparaît aléatoirement sur la grille de la matrice. Le joueur représenté par un deuxième pixel doit se positionner sur le pixel le plus rapidement possible, avant qu’il s’éteigne et se déplace ailleurs.
Ce projet disponible en téléchargement depuis la page Informations générales a pour nom Le chat et la souris.sb3.
1. Éléments graphiques
Ce projet utilise deux sprites :
-
le premier pour contenir le programme du joueur ;
-
le deuxième pour le programme du pixel à poursuivre.
Ces deux sprites peuvent disposer d’une représentation graphique si vous le souhaitez, par exemple un chat (le pixel correspondant au joueur) et une souris (le pixel qui doit être touché par le joueur). Mais le choix graphique des sprites est accessoire, ce projet n’étant pas exécuté sur la scène de Scratch, mais sur la matrice de LED de la Sense HAT.
Il en est de même pour l’arrière-plan, qui contient le programme lié aux mécanismes du jeu.
2. Le programme
Les variables
Ce projet nécessite la création de cinq variables.
-
Les variables joueurX et joueurY : pour enregistrer les coordonnées du pixel du joueur (le chat) sur la matrice.
-
Les variables pixelX et pixelY : pour enregistrer les coordonnées du pixel (la souris) à attraper sur la matrice.
-
La variable score : pour calculer le nombre de points du joueur et définir la fin de la partie (ou le passage à un niveau supérieur).
3. Programme de l’arrière-plan
L’arrière-plan conserve le programme du mécanisme de jeu c’est-à-dire :
-
l’initialisation ;
-
le lancement du jeu ;
-
la condition pour déterminer si le joueur a réussi à toucher...
Jouer au Morpion
Ce projet disponible en téléchargement depuis la page Informations générales a pour nom Morpion.sb3.
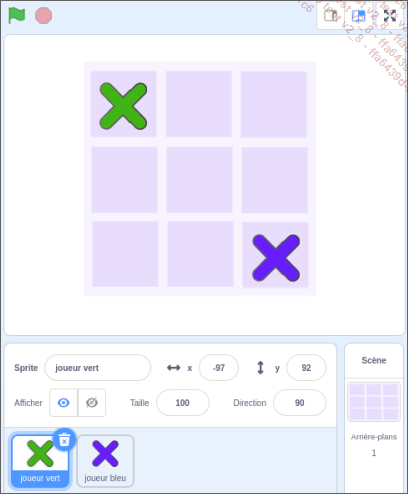
Pour ce projet, nous allons utiliser la matrice comme support pour un jeu de morpion. Ce jeu se joue à deux. Le joueur qui débute est tiré au sort par le programme. Il détermine également le joueur qui a gagné.
1. Éléments graphiques
Ce projet utilise deux sprites :
-
le joueur vert contient le programme du joueur ayant la croix verte ;
-
le joueur bleu contient le programme du joueur ayant la croix bleue.
Ces deux sprites peuvent disposer d’une représentation graphique : une croix verte et une croix bleue.
L’arrière-plan contient le programme lié aux mécanismes du jeu.

2. Éléments techniques
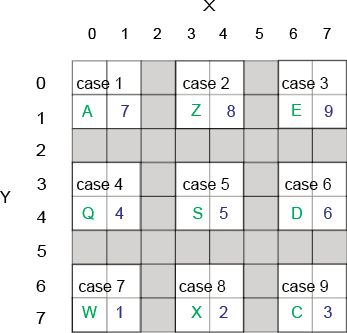
a. Organisation et dénomination des cases

Un jeu de morpion est constitué de neuf cases. Elles sont nommées et numérotées de case 1 à case 9.
Pour chaque joueur (vert ou bleu), des touches particulières sont définies pour sélectionner l’une des cases.

Pour le joueur vert :
-
Pour allumer la case 1, il sélectionne la lettre A
-
Pour allumer la case 2, il sélectionne la lettre Z
-
Pour allumer la case 3, il sélectionne la lettre E
-
Pour allumer la case 4, il sélectionne la lettre Q
-
Pour allumer la case 5, il sélectionne la lettre S
-
Pour allumer la case 6, il sélectionne la lettre D
-
Pour allumer la case 7, il sélectionne la lettre W
-
Pour allumer la case 8, il sélectionne la lettre X
-
Pour allumer la case 9, il sélectionne la lettre C
Pour le joueur bleu :
-
Pour allumer la case 1, il sélectionne le chiffre 9
-
Pour allumer la case 2, il sélectionne le chiffre 8
-
Pour allumer la case 3, il sélectionne le chiffre 7
-
Pour allumer la case 4, il sélectionne le chiffre 6
-
Pour allumer la case 5, il sélectionne le chiffre 5
-
Pour allumer la case 6, il sélectionne le chiffre 4
-
Pour allumer la case 7, il sélectionne le chiffre 3
-
Pour allumer la case 8, il sélectionne le chiffre 2
-
Pour allumer la case 9, il sélectionne le chiffre 1
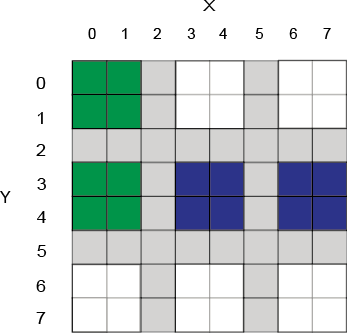
Une case est constituée de quatre LED. Pour valider une case, il faut allumer les quatre LED qui la composent. Ainsi pour la case 1, il faut allumer :
-
le pixel situé aux coordonnées...
Conclusion
La carte Sense HAT est facile d’utilisation avec Scratch, mais également avec Python. Pensée pour l’éducation, elle permet de s’initier à Python grâce à une riche documentation. Utiliser Scratch et la Sense HAT est une bonne étape transitoire avant de découvrir ce langage de programmation textuel très utilisé.
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations