Les blocs de programmation
Introduction
Scratch est un langage de programmation dit visuel. À la différence des langages textuels, les programmes sont élaborés grâce à des blocs qui s’assemblent les uns à la suite des autres, les uns dans les autres. Dans ce chapitre, vous allez découvrir les différents blocs utilisables pour créer des programmes. Les blocs spécifiques pour contrôler les GPIO du Raspberry Pi seront détaillés dans les prochains chapitres.
Situés dans l’onglet Code, les blocs classiques sont classés par catégories et par couleurs. Plus d’une centaine de blocs de programmation sont à votre disposition.
D’autres doivent être ajoutés en sélectionnant Ajouter une extension.
Ce chapitre n’est pas à lire d’une manière linéaire. Je vous conseille de venir vous y référer lorsque vous vous posez une question sur les caractéristiques d’un bloc et son utilisation.
Nous allons dans un premier temps découvrir les bocs "classiques", puis nous nous intéresserons à certaines extensions.
Les blocs Mouvement
Les jeux vidéo et les animations sont composés d’éléments graphiques, appelés sprites (lutins) qui se déplacent sur l’écran. Certains se déplacent, suite à l’action du joueur. D’autres sont indépendants c’est-à-dire que leurs déplacements sont préprogrammés.
Les déplacements sont gérés grâce aux blocs situés dans la catégorie Mouvement.
1. Les déplacements relatifs
Les déplacements, en fonction de valeurs dites relatives, se font soit par rapport à la position du sprite, sans référence aux coordonnées de la scène, soit par rapport à un autre sprite. Lorsqu’un joueur déplace lui-même son personnage dans un jeu, les déplacements sont des déplacements relatifs.
Trois blocs sont utilisés pour déplacer les sprites d’une manière relative. Ils sont pourvus d’une zone de saisie pour spécifier la valeur des pas (taille des déplacements). Par défaut, celle-ci est de 10 pas. Les pas sont l’unité de la scène.

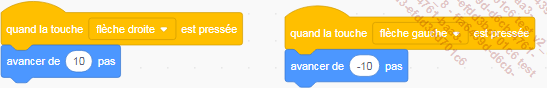
Le sprite avance de la valeur spécifiée. Pour le faire reculer, il suffit de renseigner une valeur négative : avancer de -10 pas.
Pour créer une instruction de déplacement, ce bloc est généralement associé à une touche de clavier de type quand la touche () est pressée.


Ce bloc modifie la position x du sprite de la valeur spécifiée. Le sprite se déplace horizontalement vers la droite, si la valeur spécifiée est positive, et vers la gauche si la valeur est négative.
Par exemple, pour un sprite situé à x = 150 et y = 50, le bloc ajouter 10 à x positionne le sprite à x = 160 et y = 50. La coordonnée y (ordonnée) n’est pas modifiée.

Ce bloc modifie la position y du sprite de la valeur spécifiée. Le sprite se déplace verticalement vers le haut si la valeur spécifiée...
Les blocs Evénements
Un programme est constitué d’une série d’instructions lues et exécutées les unes à la suite des autres, un peu comme les différentes étapes d’une recette de cuisine.
Une procédure est un morceau de ce programme. Constituée d’instructions, la procédure sert à enclencher des actions spécifiques.
L’utilisation de plusieurs sprites et arrière-plans dans un même projet nécessite la mise en place de procédures qui leur sont propres, mais également la création de procédures pour coordonner leurs actions les uns par rapport aux autres. Pour cela, les blocs situés dans la catégorie Événements (et Contrôle) sont utilisés.
1. Programmer des événements
Les blocs Événements sont utilisés pour lancer des instructions lorsqu’une action spécifique est effectuée. Cette action peut prendre la forme d’une touche du clavier pressée, d’un sprite cliqué avec la souris, d’un message envoyé ou reçu.
La pile de blocs décrivant les actions commence généralement par un bloc de type quand [ ].

Présent en tête de tous les programmes, ce bloc lance la lecture et l’exécution des programmes quand le drapeau vert, situé en haut à gauche de la scène, est cliqué. Cette icône correspond à un bouton de démarrage.
Le programme d’un même sprite peut comporter plusieurs piles de blocs ayant à leur tête quand drapeau vert...
Les blocs Contrôle
Certains blocs contrôlent l’exécution des programmes : pour mettre en pause, stopper tout ou partie de la lecture.

Il s’agit d’un bloc de contrôle utilisé pour faire une pause dans la lecture des instructions. Lorsque dans sa lecture, l’ordinateur arrive sur ce bloc, il attend un nombre spécifié de secondes avant de passer à la lecture et à l’exécution des blocs suivants. Il est utilisé chaque fois qu’un sprite doit attendre une autre action.
Exemples d’utilisation
-
Au démarrage d’un jeu de tir : attendre quelques secondes après que le drapeau vert ait été cliqué afin que le joueur se mette en place.
-
Dans un dialogue : attendre la réponse avant de continuer le programme.
-
Créer une animation, par exemple un personnage qui marche, en alternant ses costumes.

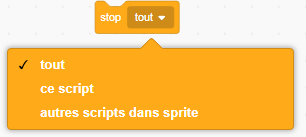
Ce bloc, pourvu d’un menu déroulant, est utilisé pour arrêter au choix :
-
tous les programmes, c’est-à-dire l’arrêt complet du projet : stop tout ;
-
seulement la pile de blocs au sein de laquelle est positionné ce bloc : stop ce script ;
-
seulement les programmes du sprite concerné par ce bloc : stop autres scripts dans sprite.
1. Élaborer des boucles
Dans un programme, certaines instructions sont amenées à se répéter. Afin d’alléger le programme et d’éviter les répétitions de code, on utilise des boucles de répétition.
En raison de leur...
Les blocs Capteurs
La quasi-totalité des blocs de la catégorie Capteurs s’utilisent, du fait de leurs formes, en association avec des blocs issus d’autres catégories. Les blocs de type Capteurs servent à élaborer des conditions et créer des interactions entre les différents sprites d’un programme.
1. Capteurs et conditions
Les blocs à valeurs aux extrémités pointues sont des blocs booléens qui servent à créer des conditions. Les conditions booléennes en informatique peuvent avoir deux états : un état "vrai" ou un état "faux". En raison de leurs formes, ces blocs viennent s’insérer dans d’autres blocs.

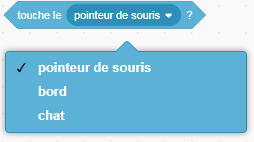
Renvoie "vrai" si l’élément spécifié à l’aide du menu déroulant est touché. Il peut s’agir du pointeur de la souris, du bord de la scène ou d’un autre sprite utilisé dans le projet (ici le sprite chat).
Exemples d’utilisation
-
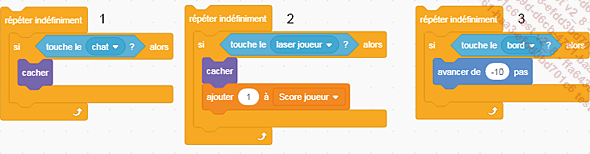
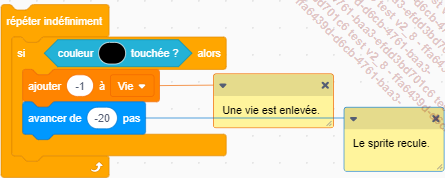
Si un sprite est touché par le sprite joué, il disparaît ou change d’apparence (1).
-
Si un sprite est touché par un projectile, le joueur gagne des points, le sprite touché perd des vies (2).
-
Si le bord est touché, le sprite recule (3).


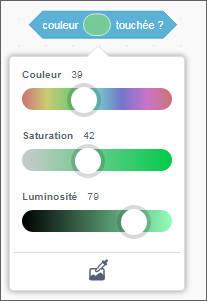
Renvoie "vrai" si le sprite entre en contact avec la couleur spécifiée. Pour définir la couleur :
Cliquez sur le carré de couleur (1) : une fenêtre comportant les outils pour définir la couleur s’ouvre.
Les trois curseurs sont utilisés pour définir une couleur en variant la Couleur (2), la Saturation (3) et la Luminosité (4).
Vous pouvez également choisir une couleur présente sur la scène en la sélectionnant à l’aide de la pipette (5).

Exemples d’utilisation
Dans un labyrinthe, lorsque le sprite joué touche les murs, il retourne à l’entrée du labyrinthe, il recule, il perd des points ou une vie.



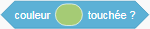
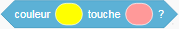
Renvoie "vrai" si la première couleur est touchée par la deuxième couleur.
Exemple d’utilisation
La fleur n’est...
Les blocs Apparence
Les blocs situés dans la catégorie Apparence donnent vie et dynamisme à vos projets en modifiant l’aspect graphique des sprites et des arrière-plans.
1. Des sprites visibles et invisibles
Tous les sprites d’un projet ne sont pas forcément visibles en même temps sur la scène. Ils peuvent apparaître ou disparaître au gré des événements, des interactions entre eux, des niveaux de jeux.

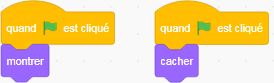
Assigné à un sprite, ce bloc permet de le rendre visible sur la scène. Il est également détectable par les autres sprites.

Lorsque ce bloc est exécuté, le sprite, bien que présent dans le programme, n’est pas visible sur la scène. Il est également indétectable par les autres sprites.
Pour les sprites qui apparaissent et disparaissent au gré du programme, il est important de spécifier leur état lorsque le programme commence. C’est ce qu’on appelle l’initialisation.

Exemples d’utilisation
Un sprite peut être visible ou invisible :
-
à la suite d’un contact ;
-
suite à la réception d’un message ;
-
lors d’un changement d’arrière-plan ;
-
quand un nombre de points, de vies (etc.) est atteint.
2. Les costumes des sprites
De nombreux sprites situés dans la bibliothèque disposent de plusieurs costumes.
C’est le cas notamment du chat (deux costumes.) Pour identifier les sprites ayant cette caractéristique :
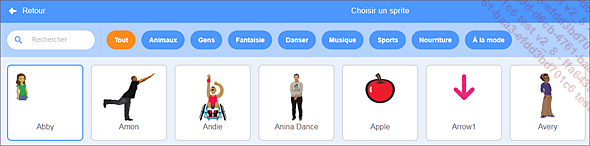
Dans la fenêtre des sprites, sélectionnez Choisir un sprite. La bibliothèque s’ouvre.

Déplacez votre souris sur les différentes vignettes représentant les sprites. Lorsqu’un sprite est pourvu de plusieurs costumes, il s’anime : les costumes s’affichent les uns à la suite des autres.


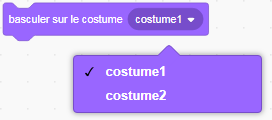
Ce bloc est utilisé pour spécifier le costume du sprite en sélectionnant son nom dans le menu déroulant.
Les noms des costumes peuvent être modifiés par des noms plus explicites, surtout lorsqu’ils sont nombreux (onglet Costumes).

Ce bloc change l’apparence du sprite en bascule sur le costume suivant, c’est-à-dire le suivant dans la liste des costumes. Lorsque vous utilisez ce bloc, organisez les costumes...
Les blocs Son
Dans Scratch vous pouvez importer, enregistrer et modifier des sons. Associés à des sprites ou à des arrière-plans, ils aident à créer un environnement.
Les blocs utilisables pour gérer les sons sont identiques pour les sprites et pour les arrière-plans.
Pour plus d’informations concernant les sons et l’éditeur audio incorporé dans Scratch, reportez-vous au chapitre L’interface de Scratch 3 - L’éditeur de Sons.

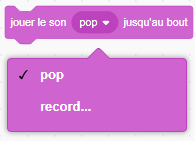
Ce bloc lance la lecture du son sélectionné dans le menu déroulant. Ce son peut être celui associé par défaut à certains sprites, ou un son que vous avez sélectionné dans la bibliothèque dédiée ou importé.
Avec ce bloc, le morceau sera joué jusqu’au bout, dans son intégralité. C’est-à-dire que tant que le morceau ne sera pas terminé, le bloc suivant ne pourra pas s’exécuter.
En sélectionnant record… vous pouvez effectuer un enregistrement.

Ce bloc est utile pour associer un son et une action. En effet, les blocs situés en dessous sont lus et exécutés même si le morceau joué n’est pas terminé.

Pour stopper tous les sons utilisés et en cours d’exécution.

Ce bloc est pourvu d’un menu déroulant pour sélectionner...
Les blocs Opérateurs
Un programme informatique, qu’il soit mathématique ou non, peut nécessiter l’exécution de calculs sous la forme d’opérations mathématiques, de calculs géométriques ou de comparaisons de valeurs.
De forme arrondie, les blocs Opérateurs s’insèrent dans les zones de saisie des autres blocs. Ils peuvent également s’emboîter les uns dans les autres.
1. Blocs mathématiques
Enseigné au collège par les professeurs de mathématiques, Scratch est pourvu d’un certain nombre de blocs pour les calculs mathématiques et la géométrie.

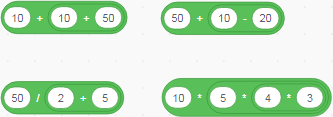
Ces quatre blocs sont des blocs mathématiques : additions, soustractions, multiplications et divisions. S’emboîtant les uns dans les autres, ils permettent d’effectuer des opérations complexes.


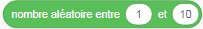
Ce bloc s’insère dans les zones de saisie des autres blocs. Il est utilisé pour sélectionner au hasard un nombre situé dans la fourchette des valeurs spécifiées.
Considéré par beaucoup comme étant un logiciel pour les enfants, Scratch permet néanmoins d’effectuer des calculs plus complexes que les opérations abordées à l’école primaire et au collège.

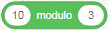
Ce bloc permet de diviser la première valeur par la deuxième. Le bloc stocke le reste de la division lorsque le résultat ne correspond...
Les blocs Variables
Un projet, qu’il s’agisse d’une animation ou d’un jeu, nécessite l’utilisation de données qui sont stockées et modifiées au fur et à mesure de l’exécution du programme. Ces données peuvent prendre la forme de variables ou de listes.
Une variable consiste à associer un nom à une valeur. Par exemple, une variable Score correspondra à une valeur, un nombre de points. Cette valeur n’est pas fixe. Les variables sont dynamiques, c’est-à-dire qu’elles peuvent être modifiées au cours du temps, au fur et à mesure de l’exécution du programme. Dans un jeu vidéo par exemple, le score du joueur évolue.
1. Renommer ou supprimer une variable
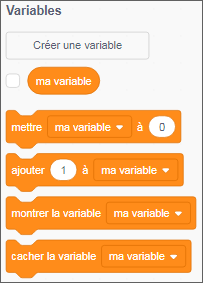
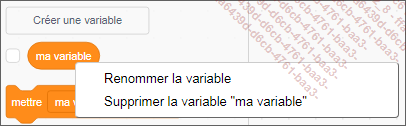
Par défaut, la catégorie Variables est pourvue de cinq blocs liés à une variable qui a pour nom ma variable.

Cette variable peut être renommée ou supprimée.
Faites un clic droit sur le bloc ma variable. Une fenêtre proposant deux choix apparaît.

Renommer la variable : permet de modifier son nom. Cette modification sera prise en compte dans le programme automatiquement.
Dans la zone de saisie (1) de la fenêtre Renommer la variable, renseignez le nouveau nom que vous souhaitez attribuer à la variable.
Validez en sélectionnant Ok (2). Les cinq blocs sont automatiquement...
Les blocs Listes
Les listes servent à stocker des données dans un tableau, les unes à la suite des autres. Chaque élément est rangé dans une case numérotée à partir de 1. Ces données peuvent être des nombres, des chaînes de lettres ou d’autres caractères. Les listes sont accessibles, c’est-à-dire qu’au fur et à mesure de l’exécution du programme, elles peuvent être modifiées (ajout, retrait, changement d’ordre). Les listes sont souvent utilisées avec des variables et comparées avec les blocs Opérateurs.
1. Créer et utiliser une liste
Le processus pour créer une liste est le même que pour créer une variable.
Dans la catégorie Variables, sélectionnez Créer une liste.

La fenêtre Nouvelle liste s’ouvre. Dans la zone de saisie (1), renseignez son nom.
Pour tous les sprites : la liste sera disponible pour tous les sprites sans obligation de l’utiliser. Je vous conseille de choisir à chaque fois cette option, cela permet plus de souplesse par la suite dans l’élaboration de votre programme.
Pour ce sprite uniquement : seul le sprite à partir duquel vous avez créé la liste sera concerné par celle-ci. Elle n’apparaîtra pas dans les listes des autres sprites....
Créer ses blocs
Scratch intègre une fonctionnalité pour créer ses propres blocs de programme et éviter les répétitions : un bloc = une pile de blocs/ un bloc = un ensemble d’instructions.
Cette fonctionnalité est très utile dans les programmes où une même instruction se répète. En effet, lorsque vous créez un projet, il est important d’être rigoureux et d’essayer de simplifier au maximum vos programmes.
La catégorie Mes blocs sert à personnaliser des blocs en y rattachant vos propres programmes. Associés à un sprite spécifique, ces blocs peuvent être utilisés autant de fois que nécessaire.
Pour créer un nouveau bloc :
Sélectionnez la catégorie Mes blocs.
Cliquez sur Créer un bloc.
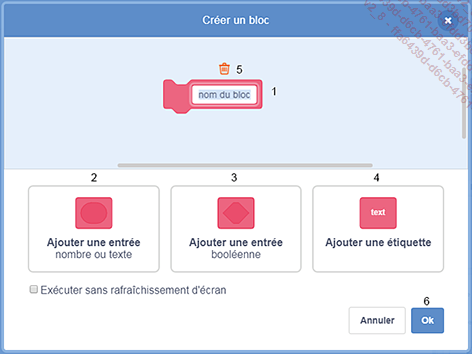
La fenêtre Créer un bloc s’ouvre.

Il faut alors :
-
attribuer un nom à ce bloc dans la zone de saisie (1) ;
-
définir ses attributs, c’est-à-dire sa forme et les entrées dont il sera pourvu.
Ajouter une entrée nombre ou texte (2) : un bloc permettant d’intégrer des valeurs (de forme arrondie) va lui être associé.

Ajouter une entrée booléenne (3) : un espace permettant d’effectuer des comparaisons va lui être associé.

Ajouter...
Les blocs Musique
Les blocs Musique sont désormais situés dans les Extensions.
Dans la version précédente de Scratch, ces blocs étaient associés à la catégorie Son. Une distinction a donc été effectuée entre les blocs servant à gérer le Son, c’est-à-dire les musiques des projets et l’éditeur de Son, et les blocs Musique. Ces derniers sont utilisés pour jouer des instruments de musique.
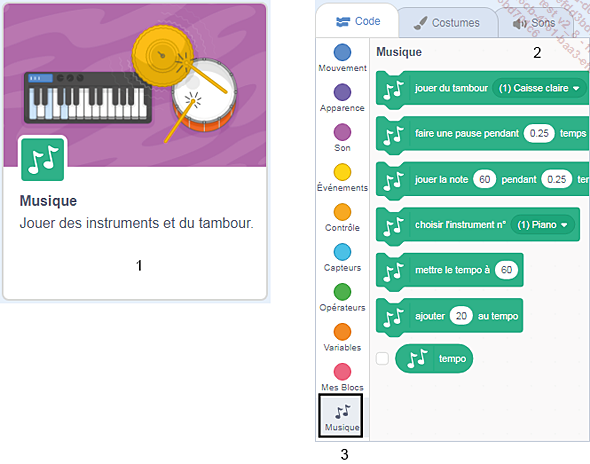
Sélectionnez Ajouter une Extension 
Choisissez l’extension Musique (1).
Les blocs utilisables pour la Musique sont désormais affichés dans la Palette des blocs (2). Et une nouvelle catégorie de blocs, ayant pour nom Musique, a été créée (3).

1. Les instruments de musique
Deux blocs servent à choisir l’instrument de musique qui interprétera un morceau.

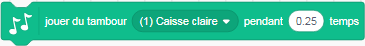
Grâce au menu déroulant, dix-huit instruments de musique de type percussions peuvent être sélectionnés et joués un nombre de battements déterminable.
Exemple : n° 1 caisse claire - n° 7 tambourin - n° 14 conga.

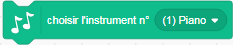
Dans ce menu déroulant, vingt et un instruments de musique sont proposés. Chaque instrument est associé à un numéro utilisé dans les programmes.
Exemple : n° 1 piano - n° 9 trombone - n° 12 flûte....
Les blocs Stylo
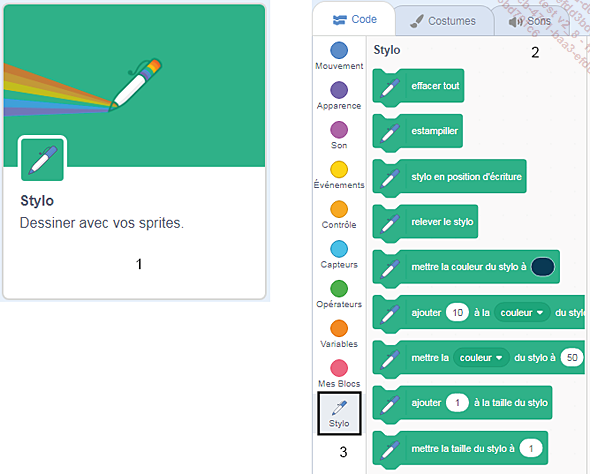
Chaque sprite dispose d’un stylo qui lui permet de laisser une trace à la suite de ses déplacements. La pointe du stylo est positionnée au niveau du centre du costume.
Au nombre de neuf, les blocs stylo sont utilisés pour dessiner sur la scène avec un sprite ou avec la souris, pour gérer la couleur ou l’épaisseur du trait.
À la différence de Scratch 2, les blocs utilisés pour contrôler le stylo ne sont pas disponibles par défaut dans la palette des blocs. Ils font l’objet d’une extension à part entière. Pour afficher les blocs :
Sélectionnez Ajouter une Extension 
Choisissez l’extension Stylo (1).
Les blocs spécifiques au stylo sont désormais affichés dans la palette des blocs (2). Et une nouvelle catégorie, ayant pour nom Stylo, a été créée (3).

1. Les fonctionnalités

Ce bloc efface ce qui a été tracé par le stylo du sprite et seulement ce qui a été tracé avec. Il ne permet pas d’effacer la scène et les sprites qui s’y trouvent.
Au démarrage d’un programme qui utilise l’extension Stylo, pensez à placer ce bloc au sein de la pile d’initialisation.


Ce bloc relève le stylo c’est-à-dire que le sprite ne laisse plus de trace lors de ses déplacements.
Exemples d’utilisation
Dans un programme utilisant le stylo, il est important d’initialiser les éléments en effaçant tout et en relevant le stylo.
quand drapeau...Les blocs Synthèse vocale et Traduction
L’extension Synthèse vocale et l’extension Traduire font partie des nouveautés de Scratch 3.
Développés en collaboration avec Amazon Web Services, les blocs Synthèse vocale permettent de faire parler réellement les sprites.
L’extension Traduire, quant à elle, est le fruit d’une collaboration avec Google. Elle permet d’effectuer des traductions directement dans Scratch.
Les deux extensions associées ouvrent Scratch à la création de projets d’un nouveau genre.
Du fait de leurs spécificités (synthèse vocale et traduction), l’utilisation de ces deux extensions nécessite une connexion à Internet. Les blocs associés à ces deux extensions ne sont pas disponibles par défaut dans la palette des blocs. Pour les y afficher :
Sélectionnez Ajouter une Extension 
Choisissez l’extension Synthèse vocale puis l’extension Traduire.

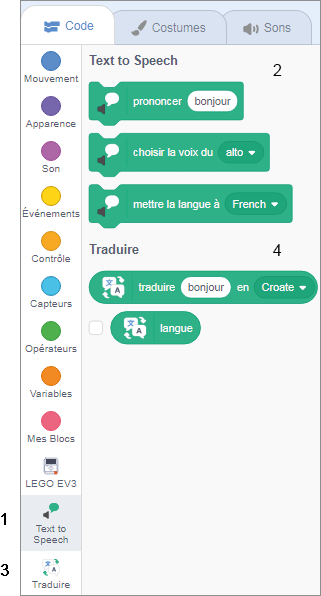
Dans la palette des blocs, deux nouvelles catégories ont été créées avec leurs blocs : Text to Speech (1-2) pour la synthèse vocale et Traduire (3-4).

1. Les blocs Synthèse vocale
L’extension Synthèse vocale comporte trois blocs.

Permet de spécifier la chaîne de caractères qui sera dite. Cette chaîne de caractères...
Conclusion
Ce chapitre vous a permis de découvrir les nombreux blocs disponibles dans la palette des blocs et dans les Extensions. Des extensions matériel, pour les Lego WeDo, Lego Boost, Lego Mindstorm et carte micro:bit sont disponibles mais ne seront pas traitées dans cet ouvrage. Les extensions spécifiques au Raspberry Pi feront l’objet de chapitres spécifiques.
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations