Les blocs logiques
Introduction
Dans ce chapitre, nous entrons dans le cœur d’App Inventor 2. C’est ici que votre application "prendra vie".
Les blocs logiques sont des morceaux qui représentent du code et qui vont vous permettre de déterminer les comportements attendus de la part de votre application. Découvrons sans plus attendre les possibilités qui s’offrent à vous. Nous avons fait en sorte de présenter le plus de fonctionnalités possible avec des applications concrètes, n’hésitez pas à les refaire afin de vous approprier App Inventor 2.
Présentation de l’écran Blocks
Vous accéderez aux blocs logiques en cliquant en haut à droite sur le bouton Blocks, juste à côté du bouton Designer dans l’interface d’App Inventor 2 :

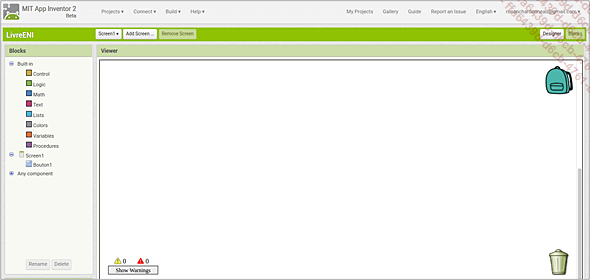
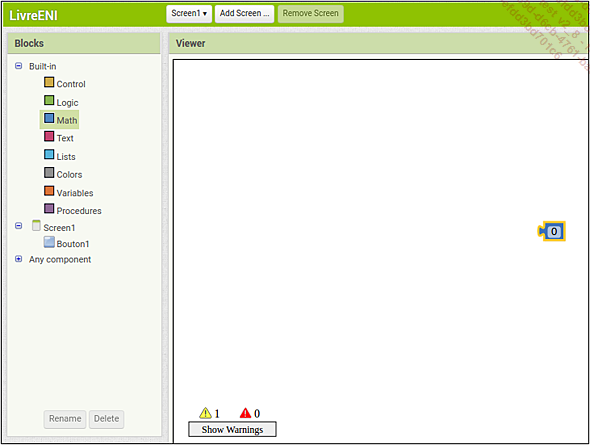
L’écran des blocs logiques se présente de la manière suivante :

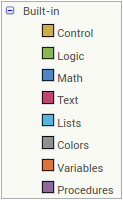
Dans la colonne de gauche se trouve l’ensemble des instructions que vous pouvez utiliser afin de réaliser votre application :

Ces instructions vous permettent de lier les comportements des composants que vous allez ajouter avec l’ensemble de l’application.
Tous les composants que vous ajoutez dans la partie Designer vont apparaître en dessous de ces blocs d’instruction ; dans l’exemple ci-dessous les composants ajoutés sont un écran (toujours présent dans chaque application) et un bouton :

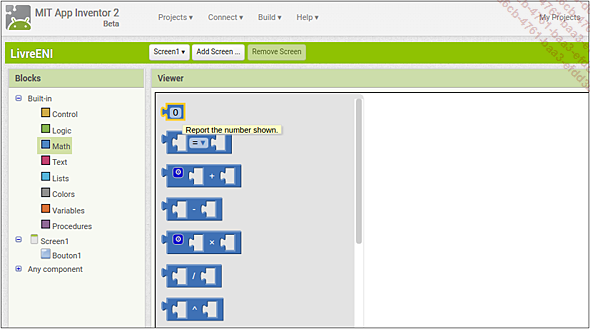
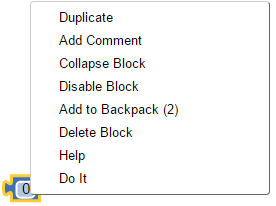
Lorsque vous souhaitez utiliser un bloc logique, il vous suffit de le sélectionner en cliquant dessus, un nouveau menu va alors apparaître :

Choisissez alors le bloc logique de votre choix en fonction du comportement que vous souhaitez que votre application provoque et faites glisser le bloc logique choisi dans l’espace vide à droite du menu :

En cas d’anomalie, c’est-à-dire si votre code n’a pas de logique ou si certains blocs de code entrent en conflit, vous verrez que les panneaux de danger de couleur jaune et rouge...
Gérer les blocs
De nombreuses options sont disponibles pour chacun de ces blocs lorsque vous effectuez un clic droit dessus. Découvrons-les maintenant.

Duplicate (Dupliquer)
Cette option effectue un copier-coller de votre bloc. Vous pouvez également effectuer cette manipulation à l’aide de votre clavier. Cette fonction vous sert à aller beaucoup plus vite dans le développement de votre application. Vous découvrirez également plus loin l’option Add to Backpack qui permet également de gagner un temps considérable.
Add Comment (Ajouter un commentaire)
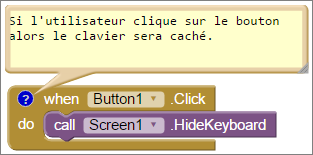
Cette option permet d’ajouter des informations relatives au bloc logique sur lequel vous êtes en train de travailler, cela vous permet de commenter votre code, par exemple :

Il s’agit d’une fonctionnalité très utile quand vous travaillez à plusieurs sur le même projet ou que vous développez une portion de code très complexe. Il vous suffit de cliquer sur le point d’interrogation pour le faire apparaître et disparaître.
Collapse Block (Réduire le bloc)
Cette option permet de minimiser l’affichage d’un groupe de code, cela vous permet de gagner en lisibilité, notamment lorsqu’un comportement est bien connu et ne nécessite plus de modification ; voici un exemple avant réduction :

Et voici un exemple une fois ce même bloc de code...
Les différentes catégories de blocs logiques
Avant de démarrer, il vous faudra appréhender quelques notions de vocabulaire. Tout d’abord il y a dans App Inventor 2, ce que l’on appelle des événements, "event" en anglais.
Les événements sont symbolisés par des blocs de couleur jaune. Ils vont exécuter ce que l’on appelle des commandes qui sont symbolisées par d’autres couleurs : violette (les méthodes également appelées procédures), verte (les propriétés), orange (les variables).
Les commandes peuvent être accompagnées de valeurs ou de paramètres, par exemple la valeur 1, 2, 3... et pour les paramètres : vrai, faux.
À noter que les événements exécutent les commandes de haut en bas.
Les exemples étant légion pour ces blocs logiques, les explications qui suivent sont directement tirées de la documentation officielle d’App Inventor 2.
Les premiers blocs logiques que vous rencontrerez n’appartiennent pas à des composants mais peuvent être utilisés pour effectuer des liaisons entre ces derniers. Vous les trouverez directement dans la colonne de gauche sur l’écran Blocks :

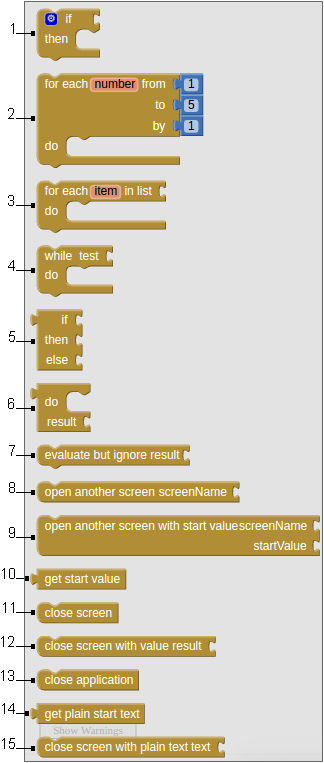
1. Control (Contrôle)
Pour accéder à cet ensemble de blocs, il vous suffit de cliquer sur Control.

Dans les descriptions ci-après, nous avons choisi de traduire les instructions en français.
|
1. |
si alors Si la valeur est vraie, alors faire quelque chose. |
|
2. |
pour chaque nombre de 1 à 5 par pas de 1 faire Exécute les blocs dans la section "do" pour chaque valeur dans l’intervalle du début à la fin, en incrémentant la valeur à chaque fois. Utilise le nom de la variable donnée pour se référer à la valeur actuelle. |
|
3. |
pour chaque élément dans la liste, faire Exécute les blocs dans la section "do" pour chaque élément de la liste. Le bloc utilise alors le nom de la variable donnée pour faire référence à l’élément de la liste courante. |
|
4. |
tant que test faire Exécute le bloc dans la partie "do" tant que le test est vrai. |
|
5. |
si alors sinon Si la condition testée est vraie, elle retourne le résultat... |
Les fonctions des composants User interface
Nous venons de voir la présentation des blocs logiques classiques, voyons désormais l’utilisation des blocs pour chaque composant de l’interface utilisateur. ll est possible qu’à la date à laquelle vous lirez cet ouvrage de nouveaux composants aient été ajoutés ; à titre indicatif, voici le lien vers la documentation officielle : http://ai2.appinventor.mit.edu/reference/components/userinterface.html#buttonproperties
Vous trouverez ci-dessous la liste des différentes fonctions que vous pouvez utiliser pour chacun des composants de l’interface utilisateur ; lorsque cela nous semble nécessaire, nous avons ajouté un exemple concret.
1. Composant Screen (écran)
Événements associés à l’écran
BackPressed()
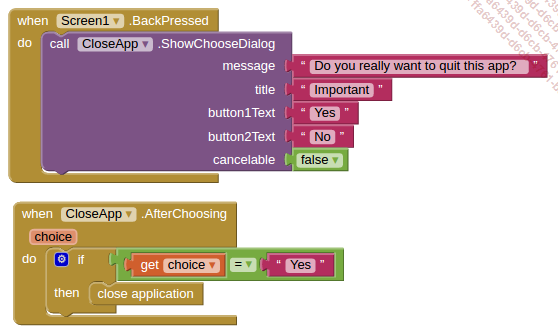
Cet événement permet de déclencher une suite de commandes lorsque le bouton retour de votre mobile est appuyé. En général, on recourt à ce bloc de commande pour retourner à un écran précédent ou fermer l’application. Un exemple de bloc à construire pourrait être :

Ce code peut par exemple être inséré sur le premier écran d’une application. Ici, lorsque nous appuyons sur le bouton retour de notre mobile, un message sous forme de pop-up apparaît pour nous demander si nous souhaitons quitter l’application. Si nous répondons Yes alors l’application se ferme.
ErrorOccured()
Cet événement est à conseiller pour les utilisateurs avancés, lorsque votre application rencontre une erreur, par exemple un souci de connexion avec une base de données ou avec un autre appareil, vous pouvez créer une suite de commandes qui vous permettra de connaître les caractéristiques de l’erreur rencontrée et ainsi de pouvoir trouver des pistes de résolution.
Initialize()
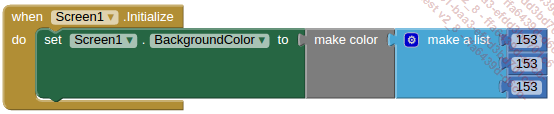
Probablement l’une des fonctions les plus utilisées pour l’écran. Elle permet d’indiquer les commandes que vous voulez voir exécuter lorsque l’application se lance. Par exemple dans l’application ci-dessous :

Lorsque l’écran est chargé, alors le fond d’écran prend la valeur personnalisée indiquée....
Les fonctions des composants Layout
Nous venons de voir les composants les plus utilisés pour faire fonctionner une application classique. Voyons maintenant comment rendre une application esthétique grâce aux composants Layout.
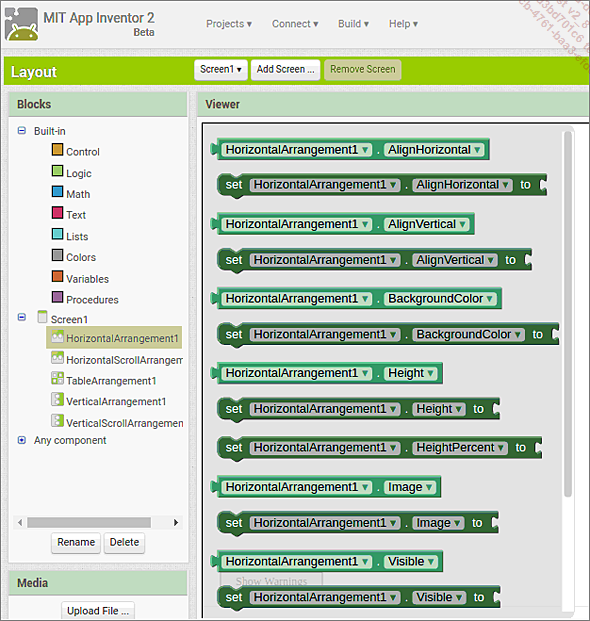
Les blocs Layout ne possèdent pas d’événements, vous pouvez simplement utiliser les propriétés de ces derniers dans les blocs logiques :

Les principales propriétés que vous trouverez dans les composants Layout sont :
-
AlignHorizontal
-
AlignVertical
-
BackgroundColor
-
Height
-
HeightPercent
-
Image
-
Visible
-
Width
-
WidthPercent
AlignHorizontal
Cette propriété vous permet d’indiquer comment vous souhaitez que le contenu compris à l’intérieur de ce composant soit aligné de manière horizontale.
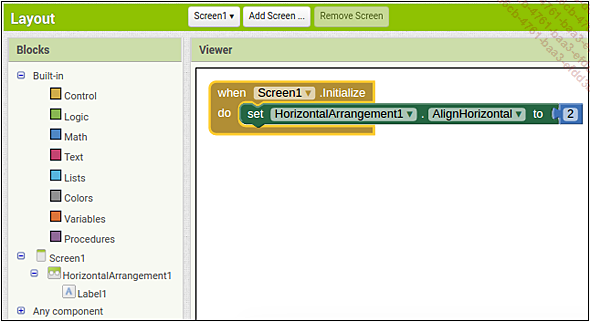
Par exemple, si vous écrivez le bloc logique de cette manière :

Alors le contenu de celui-ci sera aligné sur la droite. Dans cet exemple, 2 indique qu’il s’agit d’un alignement sur la droite.
Vous trouverez ci-dessous le rendu :

Si vous souhaitez aligner le texte sur la gauche, il faudra utiliser la valeur 1, la valeur 3 pour le centrer.
AlignVertical
Même principe que pour AlignHorizontal sauf que l’alignement sera de haut en bas.
BackgroundColor
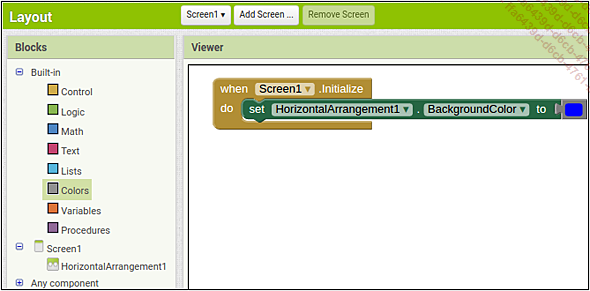
Permet de définir le fond d’écran, pour cela vous devez simplement y ajouter un bloc de couleur. Par exemple :

Ce qui donnera...
Les fonctions des composants Media
Les composants Media sont très variés : certains n’offrent pas beaucoup de personnalisation alors que d’autres vous proposeront de nombreuses fonctionnalités.
1. Camcorder
RecordVideo
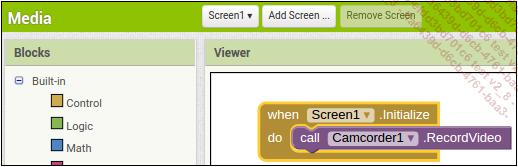
Comme son nom l’indique, cette fonction vous permet d’enregistrer une vidéo depuis votre smartphone en utilisant la fonction intégrée à celui-ci ; par exemple, le code ci-dessous déclenchera le composant vidéo à l’ouverture de l’écran :

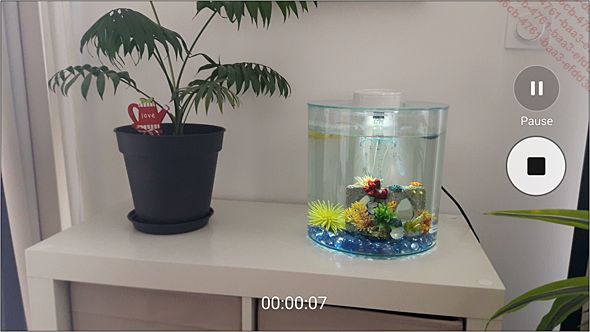
Ce qui donnera :

AfterRecording
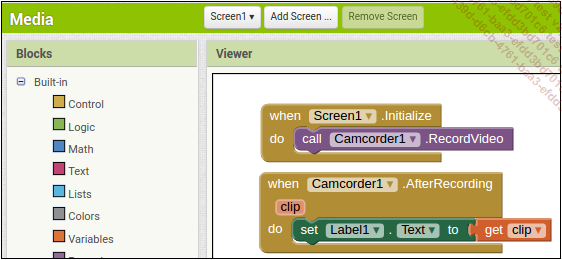
Cet événement vous permet de connaître le chemin d’accès à la vidéo (représentée par une variable du nom de clip) que vous venez d’enregistrer et qui est donc stockée dans votre téléphone ; par exemple, si vous écrivez le code suivant :

Ici, nous demandons à afficher le chemin d’accès à la vidéo enregistrée par notre smartphone ; nous obtenons :

Cet événement peut vous paraître ici d’un intérêt limité, mais si nous l’associons à un lecteur de vidéo, nous obtiendrons la lecture de la vidéo que nous venons d’enregistrer.
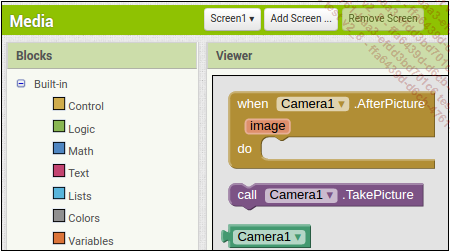
2. Camera
Le composant Camera offre exactement les mêmes fonctionnalités que le composant Camcorder, nous n’allons donc pas les détailler à nouveau, la seule différence est qu’au lieu de faire appel à la caméra vidéo, il fait appel à l’appareil photo :

3. ImagePicker
AfterPicking
Cet événement se déclenche une fois qu’une image a été sélectionnée.
BeforePicking
Cet événement se déclenche une fois que vous avez cliqué sur le bouton ImagePicker mais avant qu’une image ait été sélectionnée.
GotFocus
Cet événement se déclenche lorsque le composant ImagePicker est sélectionné au détriment d’un autre.
LostFocus
Cet événement se déclenche lorsque le composant ImagePicker est désélectionné au détriment d’un autre.
TouchDown
Cet événement se déclenche lorsque le bouton est appuyé.
TouchUp
Cet événement...
Les fonctions des composants Drawing and Animation
Bien que peu nombreux, les composants Drawing and Animation (Ball, Canvas, ImageSprite) possèdent beaucoup de fonctionnalités. Étant donné que les composants Ball et ImageSprite sont dépendantes de Canvas, nous allons présenter le composant Canvas en premier.
1. Canvas
Clear
Cette méthode permet d’effacer tout ce qui est écrit sur le canvas (cadre).
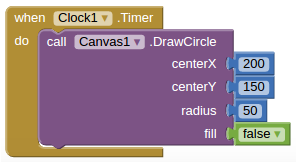
DrawCircle centerX centerY radius fill
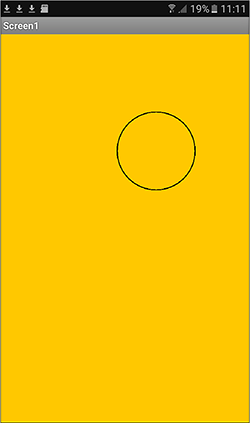
Cette fonction permet de tracer un cercle sur le canvas (cadre) dont le centre sont les coordonnées X et Y que vous mentionnez. Radius fait ici référence au rayon du cercle en pixels, et fill indique si vous souhaitez que celui-ci soit rempli ou non. Ainsi, lorsque vous écrivez cela :

Vous obtenez :

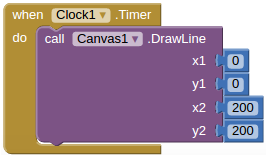
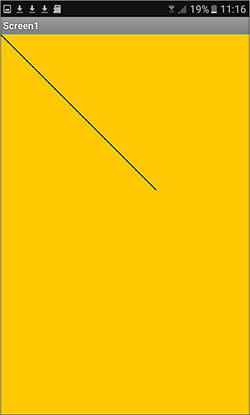
DrawLine x1 y1 x2 y2
Permet de tracer une ligne en fonction des coordonnées x1 y1 et x2 y2 que vous lui indiquez.
Exemple :

Ce qui donne :

DrawPoint x y
Comme le nom de cette méthode le suggère, elle permet de tracer un point sur le canvas dont les coordonnées sont x y. Nous n’allons pas détailler davantage l’utilisation de cette fonction.
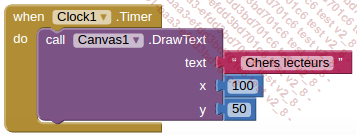
DrawText text x y
Comme son nom l’indique, cette méthode permet d’afficher un texte sur le canvas qui commencera dès les coordonnées x et y. Par exemple, le code suivant :

Donnera :

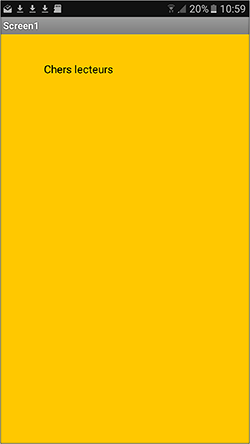
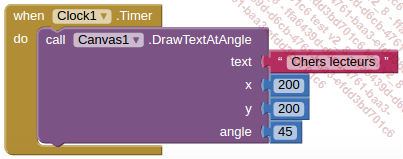
DrawTextAtAngle text x y angle
Permet d’écrire un texte incliné en fonction de l’angle d’inclinaison que vous lui indiquez en degrés, exemple :

Ce qui donnera :

GetBackgroundPixelColor x y
Permet de récupérer la couleur de fond des coordonnées x et y indiquées.
GetPixelColor x y
Permet de récupérer la couleur du point x et y indiqué.
Save
Permet de sauvegarder le canvas dans votre smartphone. Les noms de fichier par défaut sont en général de type : app_inventor_XXXX.png
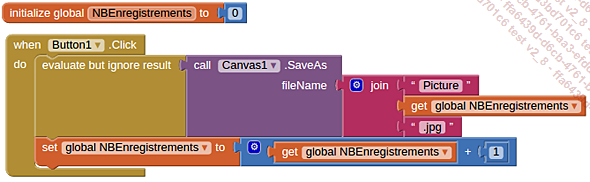
SaveAs fileName
Permet de sauvegarder le canvas en indiquant le nom de fichier que vous souhaitez lui donner.
Voici un exemple d’application :

Grâce à cette application, chaque clic effectué sur un bouton permet l’enregistrement du canvas dans une image différente. La première image portera le nom de Picture1.jpg, la deuxième Picture2.jpg et ainsi de suite.
Pour rappel, vous...
Les fonctions des composants Sensor
1. AccelerometerSensor
Le composant Accéléromètre (AccelerometerSensor) ne possède que deux événements :
-
AccelerationChanged
-
Shaking
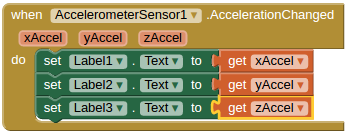
AccelerationChanged
Cette fonction permet d’indiquer si le smartphone a bougé de position en fonction des coordonnées x, y et z. Il s’agit d’un composant très sensible. En réalisant l’application suivante :

vous verrez que les coordonnées x, y, z de votre téléphone changent en continu même quand celui-ci est immobile :

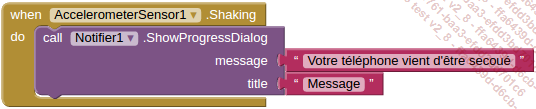
Shaking
Cette fonction permet d’indiquer que vous êtes en train de secouer le téléphone. Nous pourrions imaginer l’application suivante :

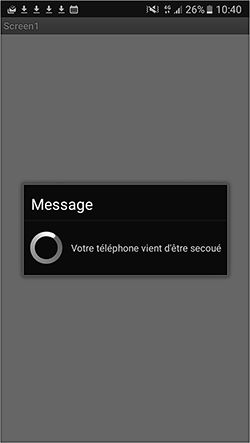
qui affichera à l’utilisateur un message lui indiquant que le téléphone est secoué ou a été secoué :

2. BarcodeScanner
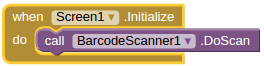
DoScan
Cette fonction permet d’activer votre appareil photo et en même temps utilise une fonctionnalité de reconnaissance d’image. Si cette image paraît ressembler à un code-barres alors l’application réagira. Par exemple, si vous réalisez l’application suivante :

celle-ci lancera la fonctionnalité de scan de code-barres dès l’ouverture de l’application.
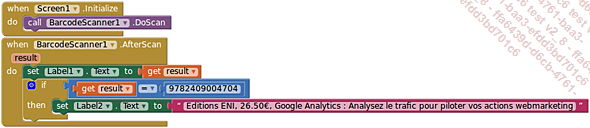
AfterScan
Cet événement permet de renvoyer le résultat obtenu par le scan du code-barres ; par exemple, cette application :

va renvoyer le numéro du code-barres. Il faudra utiliser une base de données pour faire correspondre les numéros envoyés avec des références.
Par exemple :

Dans le cas de cette application, si le résultat obtenu par le scan du code-barres correspond au numéro indiqué alors des informations spécifiques à celui-ci seront affichées :

Ici, il s’agit du numéro ISBN du livre dont le titre apparaît.
Les propriétés
Result
Permet d’obtenir la valeur renvoyée par le scan effectué.
UseExternalScanner
Par défaut App Inventor 2 utilisera son propre programme de scan. Si vous souhaitez en utiliser un autre, il vous suffit de définir la valeur de UseExternalScanner à false. Le mieux pour se rendre compte de la différence entre le programme de scan d’App Inventor 2 et celui de votre...
Les fonctions des composants Social
De nombreux événements ont déjà été présentés au sein des sous-parties précédentes, aussi allons-nous nous concentrer uniquement sur les fonctionnalités qui n’ont pas encore été présentées.
1. ContactPicker
Événements
Les événements supportés par ContactPicker ont déjà été évoqués par le passé, nous n’allons pas les détailler à nouveau mais sachez que ce composant supporte les événements suivants : AfterPicking, BeforePicking, GotFocus, LostFocus, TouchDown, TouchUp.
Méthodes
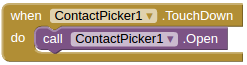
Open
Cette fonctionnalité va ouvrir le carnet de contacts de votre smartphone.
Exemple avec l’application suivante :

Un simple clic sur le bouton ContactPicker vous affichera la liste des contacts de votre téléphone.
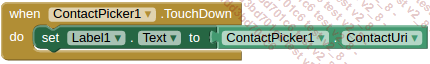
ViewContact uri
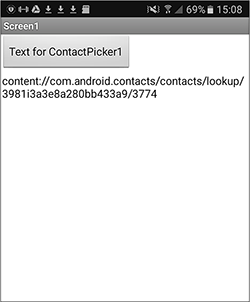
L’URI contact d’Android correspond à l’emplacement sur votre téléphone du contact que vous avez sélectionné. Pour pouvoir afficher l’URI d’un contact en particulier vous pouvez, par exemple, procéder de la manière suivante :

Lorsque nous appuierons sur le bouton ContactPicker, nous obtiendrons donc l’URI du contact sur notre appareil :

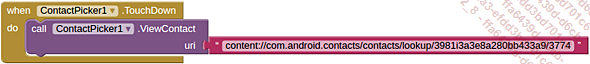
Ainsi, si nous réalisons une application de ce type :

Un simple clic sur le bouton ContactPicker nous permettra d’accéder à la fiche contact sur votre mobile :

Propriétés
Les fonctionnalités offertes par le composant ContactPicker vous permettent de récupérer les principales informations telles...
Les fonctions des composants Storage
Les fonctions de stockage, comme leur nom l’indique, vont vous permettre de garder en mémoire des données pour pouvoir les restituer par la suite. Découvrons les différentes solutions de bases de données offertes par App Inventor 2.
1. File
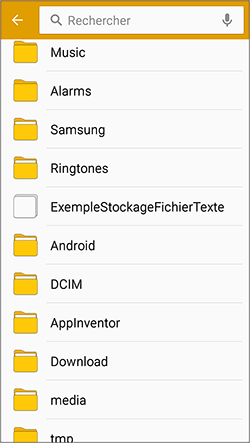
Différentes fonctionnalités vont être proposées par l’intermédiaire de ce composant. Ce qu’il faut surtout retenir ici, c’est que le fichier doit être sauvegardé avec un slash / devant afin que celui-ci soit enregistré au sein de la carte SD de votre téléphone et de le faire terminer par une extension en .txt pour que celui-ci soit considéré comme un fichier texte.
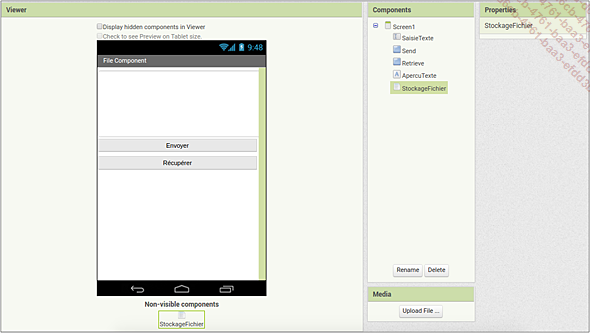
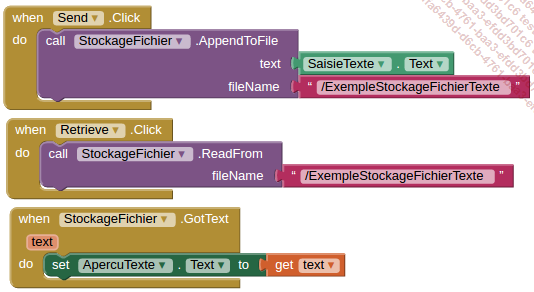
Afin de pouvoir tester ce composant, vous pouvez facilement répliquer le programme suivant :


Que permet de faire cette application ?
Lorsque l’utilisateur saisit du texte dans le composant intitulé SaisieTexte et appuie sur le bouton Envoyer, cela écrit dans un fichier appelé ExempleStockageFichierTexte qui se trouve sur la carte SD du téléphone.

En cliquant sur Récupérer, le contenu du fichier sera affiché à l’écran de l’utilisateur.
2. FusiontablesControl
Les tables de fusion sont un type de base de données de Google. Cela permet notamment de les intégrer facilement à un site Internet.
App Inventor 2 propose un très bon tutoriel en anglais (http://appinventor.mit.edu/explore/ai2/pizzaparty.html) montrant la puissance de ce composant. Dans notre cas de figure nous allons réaliser un tutoriel un peu plus succinct afin de vous montrer les fonctionnalités principales :
-
GotResult
-
ForgetLogin
-
GetRows
-
GetRowsWithConditions
-
InsertRow
-
SendQuery
Notre tutoriel va consister à créer une application permettant d’indiquer via une application, qu’une personne est présente ou non à un endroit donné, en renvoyant le résultat sur un site Internet.
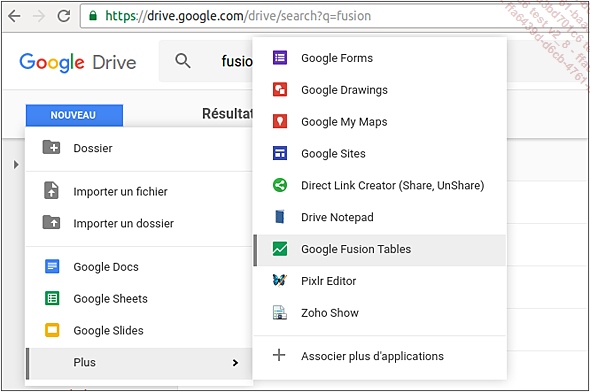
La première chose à savoir avec les tables de fusion, c’est qu’il s’agit d’un service de Google que vous trouverez directement dans Google Drive :

Comme vous pouvez le constater avec l’image ci-dessous, il s’agit ni plus ni moins que d’un simple tableur, un peu à la manière de Google Sheets...
Les fonctions des composants Connectivity
1. ActivityStarter
Le composant ActivityStarter permet de lancer d’autres applications de votre appareil à partir d’App Inventor 2. Vous pouvez également émettre et recevoir des données depuis ces autres applications.
Afin de l’illustrer, nous allons créer deux applications, la première va afficher une phrase, la seconde (qui utilisera le composant ActivityStarter) va lancer la première.
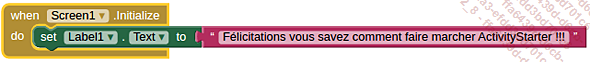
Voici le code de notre première application :

Comme vous pouvez le voir, cette application n’est là que pour afficher un message.
Installez cette application sur votre téléphone et téléchargez également cette application au format .aia sur votre ordinateur.
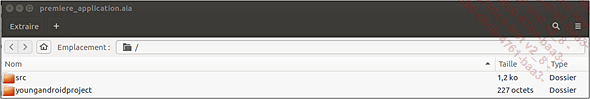
Une fois cela fait, ouvrez le fichier .aia sur votre ordinateur avec un explorateur de fichiers, vous devriez alors obtenir trois répertoires :

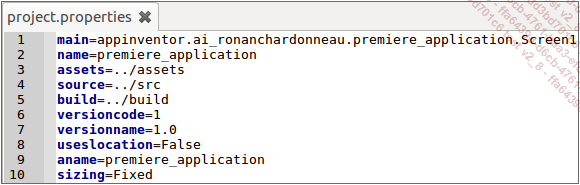
Entrez dans le répertoire /youngandroidproject et ouvrez le fichier intitulé project.properties avec un éditeur de texte :

Afin de pouvoir travailler avec le composant ActivityStarter vous aurez besoin de deux éléments :
-
le nom du package, ici appinventor.ai_ronanchardonneau.premiere_application
-
la classe de l’activité, ici appinventor.ai_ronanchardonneau.premiere_application.Screen1
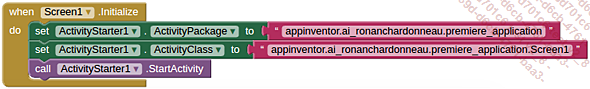
Une fois ces informations mises de côté, il ne vous restera plus qu’à créer une autre application de ce type :

Une fois cette application installée, vous verrez qu’au lancement de celle-ci, elle vous redirigera directement vers la première. Félicitations, vous maîtrisez les bases du composant ActivityStarter.
Vous pouvez également utiliser les applications natives fournies avec votre appareil. C’est notamment le cas de l’application YouTube.
Par exemple, l’application suivante lancera directement une vidéo YouTube :

Ici, les propriétés Action indiquent l’utilisation d’un navigateur ; DataUri, l’URL à laquelle vous souhaitez que le navigateur accède.

2. Bluetooth
Qu’est-ce que le Bluetooth ?
Bluetooth est un standard de communication permettant l’échange bidirectionnel de données à très courte distance, de l’ordre de quelques mètres, utilisant...
Les fonctions des composants LEGO® Mindstorms®
Un livre entier pourrait être consacré à des tutoriels pour LEGO Mindstorms EV3 tellement les possibilités sont légion. Nous avons pris le choix dans cet ouvrage de ne présenter que le concept global plutôt que de détailler l’ensemble des fonctionnalités proposées par App Inventor 2.
Se connecter à EV3
Le plus gros challenge que vous aurez avec EV3 est de vous y connecter, vous devrez pour ce faire, vous connecter via Bluetooth.
Exemple de connexion en mode Bluetooth :
L’exemple que nous allons présenter ici est celui d’une connexion via Bluetooth, permettant par la simple pression d’un bouton de faire fonctionner un moteur, par exemple pour faire avancer un robot. La pression d’un autre bouton permettra d’arrêter le moteur.
Nous utiliserons pour cela :
-
un composant Listpicker
-
un libellé
-
deux boutons
-
un composant Bluetooth
-
un composant moteur EV3

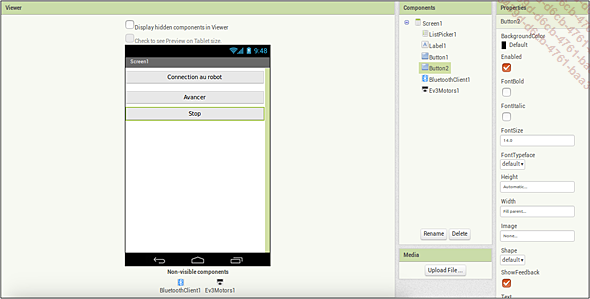
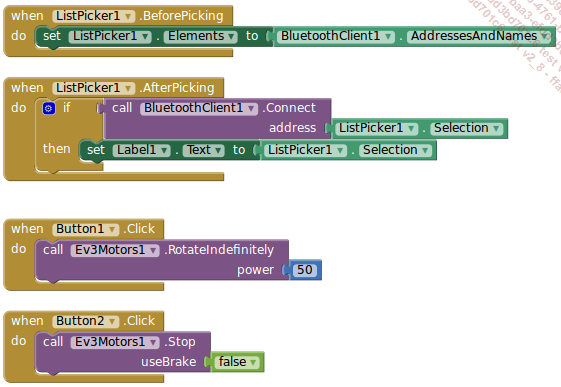
Pour le code nous aurons :

Comme vous pouvez le constater dans l’application ci-dessus, lorsque vous cliquerez sur le bouton, celui-ci vous présentera les appareils Bluetooth à proximité, auxquels vous souhaitez vous appareiller. Une fois cette connexion effectuée, un libellé prend la valeur de l’appareil à laquelle votre application s’est connectée.
Si vous appuyez...
Les fonctions des composants Experimental
Comme indiqué précédemment, l’utilisation du composant Firebase, pourra s’arrêter du jour au lendemain. Nous avons tout de même pris le parti de vous le présenter ici.
1. FirebaseDB
Evénements
DataChanged
Probablement la fonctionnalité la plus puissante de ce composant. Elle permet d’enregistrer le fait que la valeur dans la base de données associée à un tag a changé.
Cela signifie que concrètement vous pouvez mettre à jour en temps réel une donnée d’une application client en fonction d’une autre application client. Imaginons une application dans laquelle un tag appelé "score" a changé car un joueur a battu le record alors le joueur 2 verra ce nouveau score. En effet, lorsque le joueur 1 a battu le record, ce score a été envoyé à la base de données de Firebase qui, elle, a mis à jour le score. L’application de joueur 2 a vérifié à un moment donné que ce score a été mis à jour et l’a affiché en conséquence.
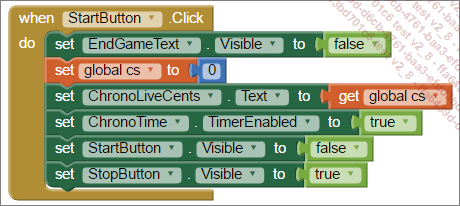
Imaginons un jeu dont le fonctionnement est le suivant :
Nom de l’application : Chrono Game
Objectif du jeu : Arrêter le chronomètre le plus proche de la valeur 100
Fonctionnement du jeu : Lorsqu’on clique sur le bouton...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations

