Animer
Créer des clés d’animation
L’écran par défaut comprend une timeline très utile pour modifier rapidement la frame courante. La ligne verticale indique la frame courante, elle est positionnée à 1 par défaut.
Pour changer la frame courante, cliquez dans la Timeline, à 80 pour notre exemple. Pour passer à une autre frame, vous pouvez aussi utiliser les flèches de déplacement du clavier ou taper le numéro de la frame dans le champ Current Frame situé à droite du champ End dans l’en-tête de la timeline.
Sélectionnez le cube par défaut.
Placez le pointeur de la souris au-dessus de la vue 3D et appuyez sur la touche I.
Ou cliquez sur le bouton Insert dans l’onglet Animation de la colonne d’outils.
Le menu Insert Keyframe apparaît.
Choisissez l’option Location.
Combinez ShiftCtrl et
la flèche du bas ou cliquez sur le bouton  pour revenir à la frame 1.
pour revenir à la frame 1.
Précédemment masquée par le curseur de la frame courante, la clé est désormais visible dans la timeline.
Déplacez le cube.
Dans la timeline, déroulez la liste Keying Sets  puis choisissez Location.
puis choisissez Location.
Cliquez sur le bouton  pour poser une clé d’animation.
pour poser une clé d’animation.
Vous pouvez également appuyer sur la touche I dans la vue 3D pour créer la clé...
Visualiser l’animation
Par défaut, l’intervalle lu par la timeline correspond à celui prévu pour le rendu de l’animation.
Combinez CtrlAlt P dans un éditeur d’animation pour que les frames de début et de fin de l’animation jouée correspondent à la première et à la dernière clé affichées dans l’éditeur.
Pour faire de la frame courante la valeur Start, tapez S dans la Timeline ; tapez E pour la valeur End.
Pour revenir à l’intervalle du rendu,
désactivez le bouton  dans la Timeline ou combinez Alt P.
dans la Timeline ou combinez Alt P.
Pour définir graphiquement cet intervalle de prévisualisation (Preview Range), tapez P dans n’importe quel éditeur d’animation et réalisez un cliqué-glissé rectangulaire pour effectuer la sélection.
Pour l’exemple, nous allons animer la couleur d’un matériau.
Cliquez sur une frame dans la timeline.
Affichez les propriétés des
matériaux du cube en cliquant sur l’onglet Material  de l’éditeur Properties.
de l’éditeur Properties.
Placez le pointeur au-dessus de la couleur diffuse (Diffuse color) du panneau Diffuse reflection et tapez I.
Une bordure colorée entoure la couleur animée.
Changez de frame, changez la couleur diffuse et pointez la couleur diffuse puis appuyez sur la touche...
Afficher la trajectoire d’un objet
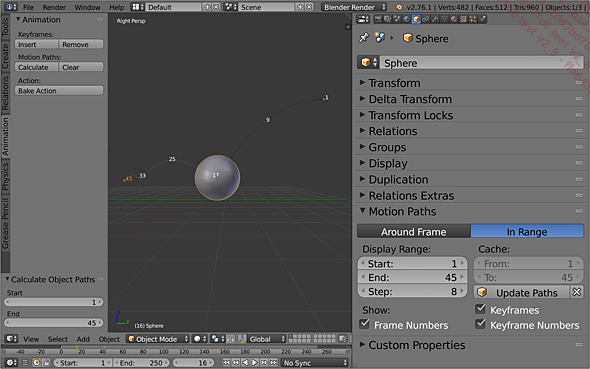
Dans l’onglet Object  de l’éditeur Properties de l’objet, ouvrez le panneau Motion Paths puis cliquez sur le bouton Calculate.
de l’éditeur Properties de l’objet, ouvrez le panneau Motion Paths puis cliquez sur le bouton Calculate.
ou
Dans la colonne d’outils, affichez l’onglet Animation puis cliquez sur le bouton Calculate dans l’encart Motion Paths.
Par défaut, il s’agit de la trajectoire de l’objet de la frame 1 à la frame 250. Elle est surmontée d’un petit point pour chaque frame. Il faut modifier la valeur du champ Step pour augmenter le nombre de frames d’écartement entre ces points. Un gros point associé à un numéro de frame marque chaque clé d’animation. Leur affichage est assuré par les options Keyframe et Keyframe Numbers de l’encart Display du panneau.
Activez le bouton Around Frame (panneau Motion Paths) pour réduire l’affichage de la trajectoire à quelques frames en amont et en aval de la frame courante.
Cette trajectoire ne se met pas à jour si vous modifiez l’animation de l’objet. Il faudra passer par le bouton Update Paths pour actualiser la trajectoire.

Ici, la trajectoire d’une bille rebondissant. Les clés d’animation de la Sphere ont été créées à la frame 1 et à la frame 43 tandis que les canaux de la boule Sphere.001 ne le sont pas. Dans l’éditeur Graph Editor, l’interpolation...
Ajouter automatiquement des clés
Dans la scène par défaut,
activez le bouton  dans l’en-tête
de la timeline pour activer le mode Auto-Keyframing.
dans l’en-tête
de la timeline pour activer le mode Auto-Keyframing.
Déplacez le cube puis changez la frame courante.
Déplacez le cube puis agrandissez-le.
Changez la frame courante puis appliquez une rotation au cube.
Cliquez sur le bouton  pour désactiver le mode Auto-Keyframing.
pour désactiver le mode Auto-Keyframing.
Les clés ont automatiquement été posées à chaque transformation.
Revenez à la frame 1 puis jouez l’animation.
Arrêtez la lecture de l’animation.
Combinez Ctrl et Flèche à gauche deux fois pour changer d’écran.
Dans un éditeur d’animation, sélectionnez et supprimez toutes les clés.
Combinez Ctrl et Flèche à droite deux fois pour revenir à l’écran Default.
Cliquez sur le bouton  de l’en-tête de la timeline pour activer
le mode Auto-Keyframing.
de l’en-tête de la timeline pour activer
le mode Auto-Keyframing.
Activez le bouton  pour enclencher la restriction. Ainsi, seules
des clés correspondant au type sélectionné dans
la liste Keying Sets
pour enclencher la restriction. Ainsi, seules
des clés correspondant au type sélectionné dans
la liste Keying Sets pourront être créées.
pourront être créées.
Choisissez Location dans la liste Keying Sets .
.
Refaites la même séquence que précédemment.
Le résultat de l’animation est un cube agrandi ayant une rotation. Aucune...
Gérer les clés d’animation dans l’éditeur Dope Sheet
 .
.Pour créer un marqueur à la frame courante, tapez M ou passez par le menu Marker - Add Marker dans un éditeur d’animation.
Les marqueurs peuvent également être créés à partir de la timeline.
Pour sélectionner un marqueur, faites un clic droit dessus.
Pour déplacer un marqueur à une autre frame, faites glisser le marqueur avec le clic droit de la souris puis faites un clic gauche lorsque la nouvelle frame est atteinte.
Pour renommer le marqueur, sélectionnez-le puis combinez les touches Ctrl M. Saisissez son nouveau nom dans la zone Name puis validez-le par la touche E.
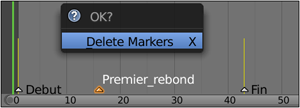
Pour supprimer un marqueur, sélectionnez-le, placez le curseur de la souris dans la Timeline ou tout en bas d’un éditeur d’animation et tapez X ou S.
Un message de confirmation Delete Markers apparaît.

Cliquez dessus pour valider la suppression. Dans le cas d’un éditeur d’animation, un message de confirmation...
Éditer les courbes d’animation dans Graph Editor
 au lieu du centre de la boîte
de sélection
au lieu du centre de la boîte
de sélection  ou des centres
des éléments sélectionnés
ou des centres
des éléments sélectionnés  . Ses coordonnées précises
s’affichent dans le panneau View Properties de la colonne des propriétés (touche N) de Graph Editor. Le bouton Cursor From Selection place le curseur au niveau de la sélection.
Les boutons To Keys copient la valeur de la coordonnée X ou Y du
curseur et la collent dans le champ de la coordonnée correspondante des
clés sélectionnées. Le panneau Active F-Curve précise la courbe active et sa couleur.
. Ses coordonnées précises
s’affichent dans le panneau View Properties de la colonne des propriétés (touche N) de Graph Editor. Le bouton Cursor From Selection place le curseur au niveau de la sélection.
Les boutons To Keys copient la valeur de la coordonnée X ou Y du
curseur et la collent dans le champ de la coordonnée correspondante des
clés sélectionnées. Le panneau Active F-Curve précise la courbe active et sa couleur.Pour être en mesure de modifier la couleur de la courbe sélectionnée, ouvrez la liste Display Color puis changez le choix automatique Auto-XYZ to RGB ou le choix Auto Rainbow par le choix User Defined.
L’interpolation appliquée aux clés sélectionnées...
Ajouter un modificateur à une courbe d’animation
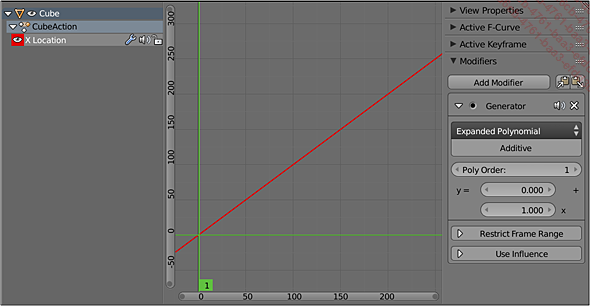
Dans la scène par défaut, ajoutez une clé uniquement sur la coordonnée X du cube : affichez la colonne des propriétés de l’objet (touche N). Dans le panneau Transform, faites un clic droit sur le champ X de l’encart Location puis cliquez sur l’option Insert Single Keyframe.
Dans Graph Editor, ouvrez les propriétés de la vue (touche N).
Cliquez sur le bouton Add Modifier du panneau Modifiers.
Choisissez le modificateur Generator.
Le déplacement du cube s’effectue d’après une courbe Y=0+1X. À chaque frame, le cube se déplace d’une unité Blender.
Dans le champ X, changez la pente de la courbe d’une valeur 1 à 0.1 pour que le cube se déplace d’une unité toutes les 10 frames.
Une valeur négative permet d’inverser le sens du déplacement.
Dans le champ Y, passez l’ordonnée à l’origine de 0 à -10 pour que l’animation du cube ne commence pas au centre de la scène.

Pour écrire une équation telle que y=(0)+(0.5X)+(-0.01)X2, il faut passer la valeur du champ Poly Order à 2.
Cette équation correspond à l’animation d’un cube faisant un demi-tour.
Activez le bouton Restrict Frame Range pour pouvoir limiter...
Animer une contrainte
1. Exemple de la contrainte Follow Path
Dans la scène par défaut, ajoutez un objet Curve-Path : Add - Curve - Path.
Éditez l’objet Path pour créer un chemin incurvé d’une longueur d’une vingtaine d’unités.
Il constituera le chemin emprunté par le cube.
Sélectionnez le cube en mode Objet.
Affichez les propriétés des
contraintes de l’objet en cliquant sur l’onglet Object constraints  de l’éditeur Properties.
de l’éditeur Properties.
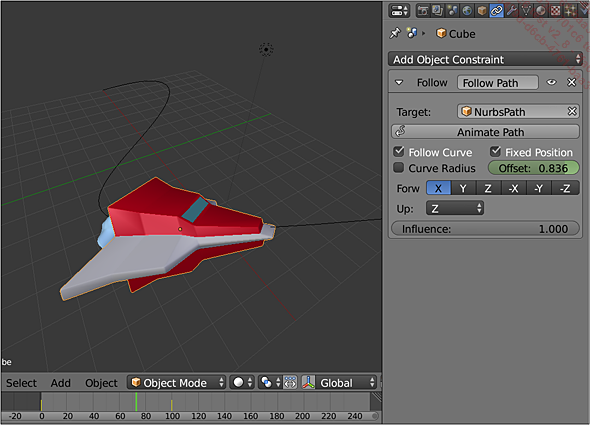
Cliquez sur le menu déroulant Add Object Constraint.
Choisissez la contrainte Follow Path dans la catégorie Relationship.
Dans le champ Target, sélectionnez NurbsPath.
Le cube est transporté à une extrémité du chemin.
Cochez l’option Fixed Position.
La valeur Offset peut être modifiée à l’aide de la glissière.
À la frame 1, posez une clé sur la valeur Offset : faites un clic droit sur le champ Offset puis choisissez l’option Insert Keyframe.
Passez à la frame 200, modifiez la valeur du champ Offset à 1, faites un clic droit sur ce champ puis cliquez sur l’option Insert Keyframe.

Ici un résultat où le cube est remplacé par une navette spatiale. N’importe quel objet volant peut être animé grâce à cette contrainte Follow Path.
Désigner un pilote
L’animation d’un paramètre peut être pilotée par l’animation d’autres variables.
Ajoutez à la scène par défaut une Curve Circle aux coordonnées x=0, y=5, z=0.
Dans le panneau Geometry des propriétés du cercle (éditeur Properties - onglet  ), placez
le pointeur de la souris au-dessus du champ Extrude.
), placez
le pointeur de la souris au-dessus du champ Extrude.
Tapez D ou faites un clic droit et choisissez Add Driver.
Le fond du champ se colore pour indiquer qu’il est piloté par un Driver.
Cliquez sur le bouton  dans l’en-tête de l’éditeur Info puis choisissez la disposition d’écran Animation.
dans l’en-tête de l’éditeur Info puis choisissez la disposition d’écran Animation.
Dans l’en-tête du Graph Editor, ouvrez la liste située à droite du menu Key puis remplacez le choix F-Curves par le choix Drivers.
Une droite est affichée et un canal a été créé pour l’objet BezierCircle.
Développez le canal BezierCircle et cliquez sur le canal Extrude pour le sélectionner.
Affichez les propriétés du Graph Editor.
Le panneau Modifiers vous informe que la droite est générée par un modificateur Generator.
Dans l’encart de la variable var du panneau Drivers, ouvrez la liste des objets  puis choisissez le cube.
puis choisissez le cube.
À ce moment, il est inscrit Auto-Run Disabled dans la fenêtre Info. Le message ERROR dans le panneau Drivers a le même objet. Les pilotes font appel à Python et doivent être autorisés à s’exécuter lorsque vous ouvrez un fichier en contenant. Pour y remédier, cochez la case Auto Run Python Scripts dans la section File des préférences...
Créer des bandes d’action (Action Strip)

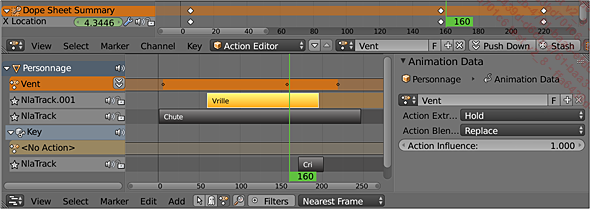
En haut dans l’éditeur Dope Sheet, une action Vent est en cours de création. En dessous, dans le NLA Editor, vous constatez qu’elle concerne un objet Personnage déjà animé par des actions Vrille et Chute.
Le fait de poser une clé crée automatiquement une action relative au bloc de données animé. Dans NLA Editor, sous le nom du bloc de données, une piste est dédiée à l’action en cours de création non convertie en bande d’action (Action Strip). Dans l’éditeur Dope Sheet, bien que le mode Dope Sheet montre tous les types d’action donnant une vue d’ensemble, les modes restreints sont souvent plus pratiques. Un mode est dédié à l’édition des animations du crayon gras (Grease Pencil). Les animations de masques vectoriels dépendent du mode Mask. Le mode ShapeKey Editor est relatif à l’animation des clés de formes d’un maillage. Enfin, le mode Action Editor est le plus fréquemment utilisé puisqu’il concerne les actions des transformations des objets ou des os d’une armature. Il s’utilise en conjugaison avec l’éditeur NLA (Non Linear Animation). Si le détail de l’action est édité sous forme de clés dans l’éditeur Dope...
Manipuler les actions dans l’éditeur d’animation non linéaire (NLA Editor)
Une bande est manipulée selon les transformations standards. Elle peut être située sur n’importe quelle piste, allongée ou rétrécie, dupliquée.
Pour couper une bande d’action, placez la frame courante au-dessus de la bande et tapez Y.
Pour éditer les clés d’une bande d’action, dans l’éditeur Dope Sheet ou Graph Editor, appuyez sur la touche Tab.
 de la piste d’une action éditée,
le temps deviendra relatif à l’action et toutes
les clés seront déplacées pour que la
première clé de l’action se retrouve à la frame 1.
de la piste d’une action éditée,
le temps deviendra relatif à l’action et toutes
les clés seront déplacées pour que la
première clé de l’action se retrouve à la frame 1. Cliquez sur  située sur la piste du mode Tweaking
située sur la piste du mode Tweaking pour repositionner les clés
de l’action aux frames de l’animation.
pour repositionner les clés
de l’action aux frames de l’animation.
Dans les propriétés de la vue (touche N), cliquez sur le bouton Now de l’encart Action Extents du panneau Action Clip pour redimensionner une bande après l’avoir éditée en mode Tweaking.
Cochez la case Sync Length pour que le redimensionnement soit automatique.
Changez la valeur Repeat de l’encart Playback Settings pour répéter l’action plusieurs fois dans Action Strip.
Dans le panneau Active...
Fusionner les actions en une seule
Si votre animation est destinée à être exportée et exploitée par une autre application, cette dernière peut avoir un système de gestion des animations complètement différent. Par conséquent, Il est aussi fréquent que le format d’export conservant une animation soit limité dans ses possibilités. Seul le format FBX en version 7.4 expérimental possède des options pour exporter les bandes de l’éditeur (NLA Strips).
Appelez la recherche en appuyant sur la barre d’espace.
Recherchez l’opérateur Bake Action pour obtenir une action exportable correspondant à l’animation définitive.
Par défaut, l’opérateur échantillonne l’animation de la frame 1 à la frame 250 en créant une clé par frame.
Ajustez les valeurs Start Frame et End Frame à la durée de l’animation.
Si celle-ci est longue, enregistrer une clé par frame peut alourdir énormément le poids du fichier d’export.
Augmentez le paramètre Frame Step pour créer moins de clés.
Par défaut, seulement les transformations des objets sont considérées.
Si une armature est utilisée, activez également l’option Pose.
L’option Only Selected limite l’opération...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations