Les méthodes de dessin
La balise Canvas
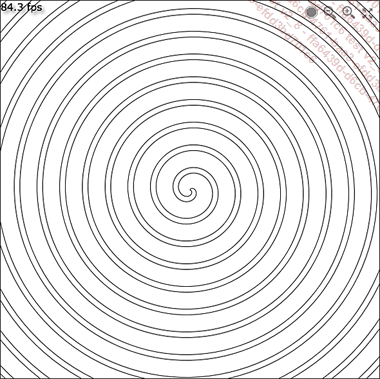
Le fichier 7_1_spirale.html affiche une spirale animée. Le dessin de la spirale avait déjà été détaillé dans le chapitre Le Web, rajoutons à présent l’interaction avec JavaScript permettant de modifier la vitesse de rotation de la spirale, par exemple.

La copie d’écran montre à gauche une information sur le nombre d’images par seconde (ou frames per second, fps) et à droite quatre boutons. Le premier arrête l’animation, le suivant ralentit l’animation, le troisième l’accélère et le dernier permet de passer en plein écran.
Le code HTML ne contient rien de nouveau.
<body onload="dessine()" >
<div id="fullscreen">
<canvas id="spire_id" width="600" height="600"></canvas>
<span class="fs-button"></span>
<span class="plus_btn"></span>
<span class="moins_btn"></span>
<span class="stop_btn"></span>
</div>
</body> Nous avons donc un div, pour le plein écran, la balise canvas pour le dessin de la spirale, et ensuite quatre span permettant d’afficher les boutons.
Les styles de classe des span utilisent la police ModernPictogramsNormal pour afficher les pictogrammes.
Il y a un événement onload dans la balise body pour mettre en route l’animation en appelant la fonction dessine().
Une nouvelle instruction est utilisée dans la fonction dessine, c’est setInterval.
intervId = setInterval(reDessine, 1); Cette ligne de code permet d’appeler la fonction reDessine toutes les millisecondes, donc 1000 fois par seconde. La variable intervId, qui est une variable globale, permettra de mettre fin à ce setInterval. Car une fois lancé, le setInterval exécutera toutes les millisecondes la fonction reDessine, et si rien n’est prévu pour l’arrêter, il faudra quitter le navigateur pour tout stopper.
Avant de regarder ce que fait la fonction reDessine, voyons le code qui permet de gérer le clavier....
La balise SVG
Le format de dessin SVG permet de dessiner au travers de balises. Il peut être créé dans un éditeur de code ou exporté à partir d’un logiciel de dessin vectoriel.
Il est également possible d’utiliser des CSS pour l’aspect et des scripts pour l’interactivité. Dans l’exemple qui suit, le script est en fait de l’ECMAScript.
Exemple d’infobulle
On pourrait écrire un livre complet sur le format SVG. L’exemple suivant va permettre d’avoir une idée sur ce qu’il est possible de faire. Le fichier 7_2_infoBulle.svg montre une animation et un peu d’interactivité.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE svg [
<!ENTITY dureeAnim "2s">
]> L’en-tête du fichier SVG est du XML. Ensuite, l’entité (ENTITY) est l’équivalent d’une variable. Ici, dureeAnim mémorise le texte « 2s » qui sera la durée de l’animation faite en SVG.
<svg xmlns="http://www.w3.org/2000/svg" onload="init(evt)"
width="480" height="300">
<style type="text/css">
.duTexte {
font-family: Arial, sans-serif;
font-size: 14px;
}
.infoBulle {
font-size: 12px;
}
.infoBulle_bg {
fill: white;
stroke: #800;
stroke-width: 2;
opacity: 0.90;
}
</style> L’en-tête du SVG contient un événement onload, comme pour le HTML. Le CSS ressemble également grandement à ce qui est utilisé en HTML.
Les instructions spécifiques à SVG sont fill, pour remplir une zone, stroke qui définit la couleur du trait (souvent le contour d’un objet), et stroke-width pour indiquer l’épaisseur du trait.
Le code se poursuit avec le script, mais il est plus simple de regarder en premier les balises pour comprendre comment cela fonctionne.
<defs>
<linearGradient id="degradeRouge" x2="0%" y2="100%">
<stop offset="0%" stop-color="white"/>
<stop offset="50%" stop-color="red"/>
<stop offset="100%" stop-color="#880808"
stop-opacity="0"/>
</linearGradient>
</defs> La balise <defs> va permettre de définir des effets visuels, des ombres, du flou... Ici, c’est un dégradé qui a pour ID degradeRouge et qui pourra être utilisé à tout moment dans les balises SVG. x2 et y2 permettent de définir l’étendue...
Avantages et inconvénients des deux technologies
Il y a deux grosses différences entre <canvas> et <svg>.
Lorsqu’un dessin est fait en utilisant <canvas>, l’image une fois créée n’est plus du tout accessible, c’est-à-dire que le navigateur affiche les pixels de la couleur voulue et à l’endroit voulu, mais ensuite il est impossible de programmer un pixel ou un rectangle. Le dessin une fois à l’écran est comme un grand JPG. Alors que, comme il a été vu à la section précédente, <svg> permet, une fois le dessin représenté à l’écran, d’interagir avec tous les éléments. Donc s’il y a besoin d’interactivité, <svg> est plus pratique. Il est possible de créer le même comportement avec <canvas>, mais dans ce cas il faudra détecter si la position de la souris en x est comprise entre deux valeurs, de même pour y, et ensuite exécuter une fonction. C’est donc possible mais moins pratique.
Par contre, s’il y a beaucoup d’éléments à afficher et qu’il faut que ce soit assez rapide, pour un jeu par exemple, <canvas> sera le plus intéressant car il est directement accessible par la carte graphique (le GPU : Graphics Processing Unit) qui sait surtout faire...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations


