Architecture multiplateforme
Architecture multiplateforme webview
1. Principe de base

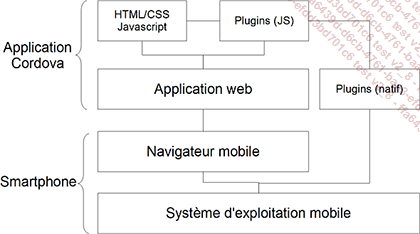
Architecture webview
Les technologies permettant de développer des applications mobiles de type webview sont toutes construites autour de la même architecture. Le principal élément de cette architecture est le fait d’utiliser un navigateur web qui va recouvrir toute la fenêtre de l’application. Ce navigateur web sera directement lancé par le système d’exploitation du smartphone et celui-ci exécutera l’application web embarquée dans le package. Ce sera alors cette application, composée de code HTML, CSS et JavaScript, qui sera rendue à l’utilisateur, qui pourra interagir avec elle comme n’importe quelle page web.
Lorsqu’il est nécessaire d’appeler des fonctionnalités natives, le code JavaScript ne suffit plus ; il faut alors échanger avec du code Java sur Android, Swift ou Objective-C sur iOS et C# sur Windows. Des plugins remplissent ce rôle en proposant d’interroger des méthodes écrites en langage natif, accessibles via des fonctions JavaScript.
2. Navigateur web intégré
Le navigateur web est affiché de manière à occuper tout l’espace de l’application, sans proposer de barre d’outils ou de boutons qui permettent de gérer la navigation comme dans un navigateur traditionnel. À ce titre, toutes les plateformes mobiles offrent dans leur langage natif ce type de navigateur, appelé webview, qui permet d’afficher une page web directement dans une application native. Les applications comme Facebook ou Play Kiosque tirent parti de cette fonctionnalité pour afficher des liens externes. Cordova (cf. chapitre Découverte de Cordova) détourne ce mécanisme et gère l’intégralité de l’application de cette manière. Pour l’utilisateur...
Ionic et le choix d’AngularJS

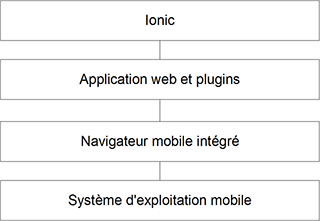
Position de Ionic dans l’architecture
Dans l’architecture décrite à la section précédente, Ionic n’intervient que dans les couches de haut niveau de l’application web. Ionic repose intégralement sur Cordova pour ce qui est de la gestion de la webview, l’interaction avec les fonctionnalités natives, la gestion des plugins, etc. L’objectif de Ionic se cantonne à offrir un socle technique prêt à l’emploi pour le développement de l’application web qui sera embarquée dans l’application.
Pour remplir cet objectif, Ionic n’a pas pour ambition de développer un nouveau framework JavaScript ou de révolutionner l’approche du développement d’une application web. Ionic va simplement réutiliser plusieurs technologies et frameworks et les associer pour former un socle technique simple d’accès, fiable et performant. Le framework JavaScript sélectionné par Ionic pour jouer le rôle principal dans cette architecture n’est autre qu’AngularJS.
AngularJS est un framework qui bénéficie d’une grande popularité dans le milieu du développement web. Développé et supporté par de grands noms comme Google, il a su se faire rapidement une place de choix dans le vaste et compétitif écosystème...
Architecture AngularJS
1. AngularJS et MVC
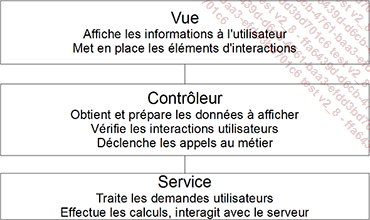
AngularJS est un framework qui s’appuie sur le patron de conception MVC (pour modèle - vue - contrôleur) pour fonctionner. Il existe donc trois composants fondamentaux dans un projet AngularJS :
-
Les vues : les pages (ou morceaux de pages) qui seront affichées à l’utilisateur.
-
Les contrôleurs : qui vont piloter les vues afin de leur fournir les éléments à afficher et contrôler les actions utilisateur avant de déclencher des actions métier.
-
Les services : qui vont contenir le comportement métier de l’application. C’est dans ces composants que seront faits les calculs, que seront prises les décisions fonctionnelles (activer ou non une fonctionnalité après un paiement par exemple) ou que l’interaction avec un serveur sera effectuée.

MVC appliqué à AngularJS
L’objectif est que tous ces composants soient séparés et réutilisables dans l’ensemble de l’application. Un service peut être sollicité par plusieurs contrôleurs, tandis qu’un contrôleur peut être amené à piloter plusieurs vues qui répondent au même métier mais qui affichent les informations différemment.
2. Application AngularJS
Une application web AngularJS est en réalité constituée...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations






