Les images, les figures et les carrousels
L’objectif
Ce chapitre présente les classes Bootstrap qui permettent de mettre en forme les images, les figures et les carrousels. Les images sont de simples illustrations insérées dans le contenu de la page, alors que les figures consistent en une illustration et une légende. Les carrousels permettent une interaction avec les visiteurs.
Les images
1. Les images responsives
Avec la classe .img-fluid appliquée à un élément <img>, Bootstrap affiche des images responsive dans les pages web. Cela veut dire que ces images vont automatiquement s’adapter aux tailles des écrans de diffusion.
Les exemples à télécharger illustrant la section Les images et la section Les figures sont dans le dossier 05-Images-01.
Voici le code d’un exemple simple, il s’agit d’une image insérée dans une grille :
<div class="container">
<div class="row">
<div class="col">
<p>Une photo de Venise :</p>
<img src="venise.jpg" class="img-fluid" alt="Un canal à Venise">
</div>
</div>
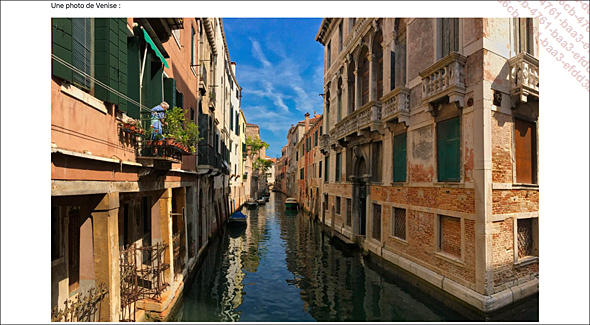
</div> Voici l’affichage obtenu sur un grand écran. L’image occupe toute la place disponible dans la colonne :

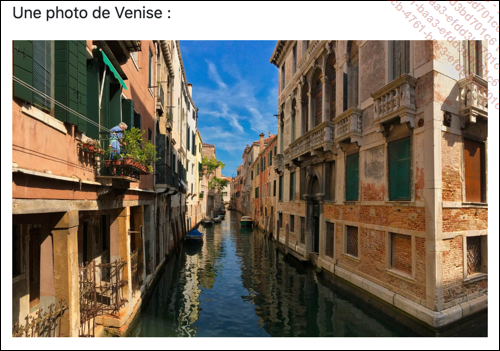
Voici l’affichage obtenu sur un petit écran. L’image occupe aussi toute la place disponible dans la colonne, mais elle est réduite proportionnellement :

Voici la règle CSS de la classe .img-fluid :
.img-fluid {
max-width: 100%;
height: auto;
}...Les figures
Dans une page HTML, un élément <figure> s’utilise pour afficher une image et sa légende. L’élément <figure> inclut l’image dans l’élément <img> et sa légende dans l’élément <figcaption>.
Voici le code de l’exemple :
<div class="row">
<div class="col text-center">
<figure class="figure">
<img src="dorsoduro-01.jpg" class="figure-img img-fluid
rounded" alt="Venise">
<figcaption class="figure-caption">Basilique Santa Maria
della Salute.</figcaption>
</figure>
</div>
</div> Notez bien que l’élément <figure> utilise la classe .figure, que l’élément <img> utilise entre autre la classe .figure-img et que l’élément <figcaption> utilise la classe .figure-caption. Toutes ces classes participent à l’élaboration de la mise en forme.
Voici l’affichage obtenu :

Voici les classes utilisées pour cette mise en forme :
.figure {
...Les carrousels
Les exemples à télécharger (index1.html, index2.html, index3.html, index4.html et index5.html) sont dans le dossier 05-Images-02.png.
1. Un carrousel simple
Pour ce premier exemple (index1.html), vous allez créer un carrousel qui va permettre un défilement automatique des images. Toute cette structure est incluse dans un conteneur (<div class="container">), puis dans une ligne (<div class="row">) et enfin dans une colonne (<div class="col-3">).
Voici le code de cet exemple :
<div id="venise" class="carousel slide" data-bs-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<img class="d-block w-100" src="dorsoduro-01.jpg" alt="Dorsoduro">
</div>
<div class="carousel-item">
<img class="d-block w-100" src="dorsoduro-02.jpg" alt="Dorsoduro">
</div>
<div class="carousel-item">
<img class="d-block w-100" src="dorsoduro-03.jpg" alt="Dorsoduro">
</div>
</div>
</div> Le conteneur général est une boîte <div id="venise" class="carousel slide" data-bs-ride="carousel"> ayant un identifiant et une classe dédiée.
Le carrousel en lui-même est dans une boîte <div class="carousel-inner"> avec aussi une classe dédiée.
Ensuite, chaque image est placée dans une nouvelle boîte <div>, avec la classe .carousel-item. La première image du carrousel a en plus la classe .active qui permet d’indiquer...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations