Les tableaux
L’objectif
Dans ce chapitre, nous allons étudier ce que propose Bootstrap pour la mise en page et la mise en forme des tableaux.
Les tableaux simples
1. Les tableaux en pleine largeur
La classe .table de Bootstrap permet de mettre en forme de manière sobre les tableaux. Dans tous les exemples qui suivent, les tableaux sont placés dans une grille avec un conteneur, une ligne et une colonne.
L’exemple à télécharger est dans le dossier 06-Tableaux-01.
Voici le code HTML de ce premier exemple :
<div class="container">
<div class="row">
<div class="col">
<table class="table">
<thead>
<tr>
<th>Numéro</th>
<th>Titre</th>
<th>Auteur</th>
<th>Pages</th>
</tr>
</thead>
<tbody>
...Les tableaux en alternance
1. Les lignes en alternance
Pour avoir des lignes grises et blanches en alternance, ajoutez la classe .table-striped à l’élément <table>.
L’exemple à télécharger est dans le dossier 06-Tableaux-03.
Voici la classe appliquée à l’élément <table>, le contenu du tableau est le même que précédemment :
<table class="table table-striped">
...
</table> Voici l’affichage obtenu, avec des lignes grises en alternance :

Le fond grisé est appliqué aux éléments <td> avec le sélecteur nth-of-type(odd).
Vous pouvez aussi utiliser cette classe avec un tableau sombre : <table class="table table-striped table-dark">.
2. Les colonnes en alternance
Pour avoir les colonnes en alternance, ajoutez la classe .table-striped-columns à l’élément <table>.
L’exemple à télécharger est dans le dossier 06-Tableaux-03, c’est le deuxième tableau du fichier index.html.
Voici la classe appliquée à l’élément <table>, le contenu du tableau est le même que précédemment :
<table class="table table-striped-columns">
...
</table> Voici l’affichage obtenu, avec des colonnes grises...
Les tableaux encadrés
1. Appliquer des bordures
Pour avoir un tableau encadré, ajoutez la classe .table-bordered à l’élément <table>.
L’exemple à télécharger est dans le dossier 06-Tableaux-04.
Voici la classe appliquée à l’élément <table>, le contenu du tableau est le même que précédemment :
<table class="table table-bordered">
...
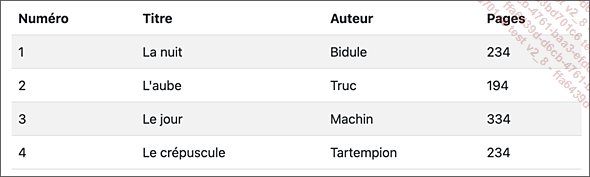
</table> Voici l’affichage obtenu, avec une bordure externe :

Vous pouvez obtenir un résultat similaire pour les tableaux sombre en ajoutant cette même classe : <table class="table table-bordered table-dark">.
2. Des tableaux sans bordures
Pour obtenir un tableau sans bordures, appliquez la classe .table-borderless à l’élément <table>.
L’exemple à télécharger est dans le dossier 06-Tableaux-04, c’est le deuxième tableau du fichier index.html.
Voici la classe appliquée à l’élément <table>, le contenu du tableau est le même que précédemment :
<table class="table table-borderless">
...
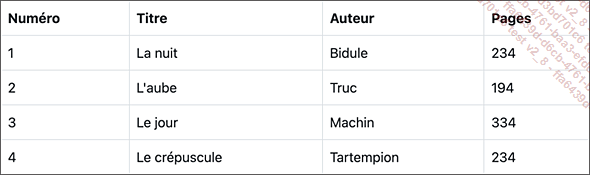
</table> Voici l’affichage obtenu :

3. Lignes séparatrices
Pour bien séparer certaines lignes du tableau, vous pouvez appliquer la classe .table-group-divider...
Le survol des lignes
Pour mettre en évidence les lignes survolées par le pointeur de la souris, ajoutez la classe .table-hover à l’élément <table>.
L’exemple à télécharger est dans le dossier 06-Tableaux-05.
Voici la classe appliquée à l’élément <table>, le contenu du tableau est le même que précédemment :
<table class="table table-hover">
...
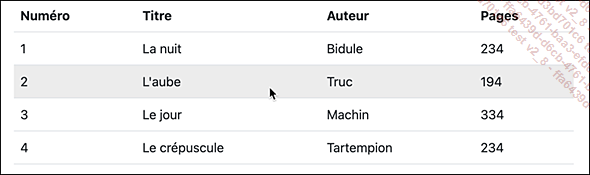
</table> Voici l’affichage obtenu lorsque la deuxième ligne de données est survolée :

Les tableaux étroitisés
La classe .table-sm permet d’obtenir des largeurs de cellules plus petites en diminuant le remplissage interne des cellules avec la propriété padding. Ajoutez cette classe à l’élément <table>.
L’exemple à télécharger est dans le dossier 06-Tableaux-06.
Voici la classe appliquée à l’élément <table>, le contenu du tableau est le même que précédemment :
<table class="table table-sm">
...
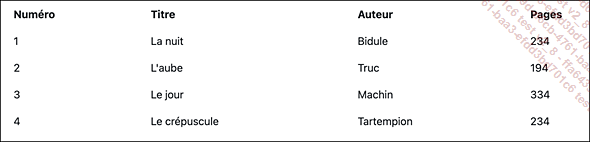
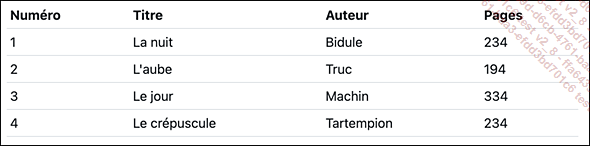
</table> Voici l’affichage obtenu :

La légende des tableaux
Pour ajouter une légende à vos tableaux, utilisez l’élément <caption>.
Le dossier à télécharger pour cet exemple est nommé 06-Tableaux-07.
Voici la classe appliquée à l’élément <table>, le contenu du tableau est le même que précédemment :
<table class="table">
<caption>Des livres à la bibliothèque</caption>
...
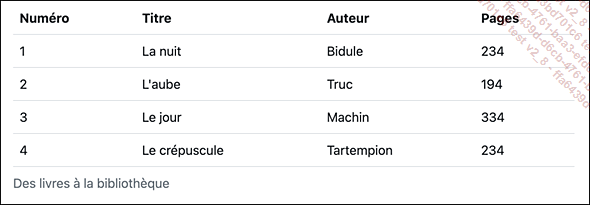
</table> Voici l’affichage obtenu :

Voici les propriétés de l’élément caption :
caption {
padding-top: 0.5rem;
padding-bottom: 0.5rem;
color: #6c757d;
text-align: left;
} Les mises en évidence
1. Des cellules actives
Vous pouvez mettre en évidence une ligne ou une cellule d’un tableau, avec la classe .table-active qui permet d’appliquer un fond gris.
L’exemple à télécharger est dans le dossier 06-Tableaux-08.
Dans cet exemple, cette classe est appliquée à la deuxième ligne et à la deuxième cellule de la quatrième ligne :
<table class="table">
<thead>
<tr>
<th>Numéro</th>
<th>Titre</th>
<th>Auteur</th>
<th>Pages</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
...Les alignements verticaux
Avec les classes .align-middle, .align-bottom et .align-top appliquées à des cellules, vous pouvez modifier l’alignement vertical par défaut qui place le contenu des cellules toujours en haut.
L’exemple à télécharger est dans le dossier 06-Tableaux-09.
Dans cet exemple, la classe .align-middle est appliquée à la cellule contenant le mot Truc et la classe .align-bottom est appliquée à la cellule contenant le mot Machin :
<table class="table">
<thead>
<tr>
<th>Numéro</th>
<th>Titre</th>
<th>Auteur</th>
<th>Extrait</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>La nuit</td>
<td>Bidule</td>
<td>Lorem ipsum dolor sit amet...</td>
...Les tableaux responsive
Pour que vos tableaux soient responsive, il faut ajouter la classe .table-responsive à l’élément parent du tableau. Dans l’exemple suivant, elle est ajoutée à l’élément <div> de la colonne de la grille.
L’exemple à télécharger est dans le dossier 06-Tableaux-10.
Voici le code HTML de l’exemple. Le contenu du tableau est identique aux exemples précédents :
<div class="container">
<div class="row">
<div class="col table-responsive">
<table class="table">
...
</table>
</div>
</div>
</div> Cette classe .table-responsive permet d’afficher une barre de défilement pour visualiser les tableaux très larges.
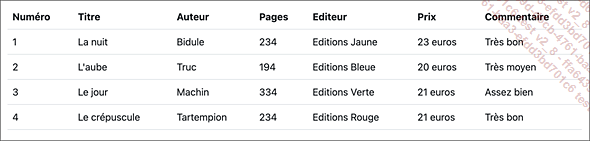
Voici l’exemple d’un tableau large affiché sur un écran large :

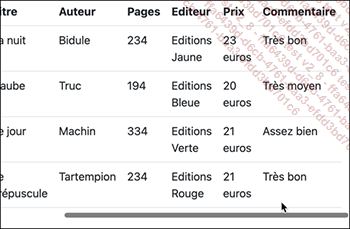
Voici l’exemple d’un tableau large affiché sur un écran de petite largeur, avec la barre de défilement horizontale activée :

Voici les propriétés de la classe .table-responsive :
.table-responsive {
overflow-x: auto;
} Vous avez la possibilité de déterminer...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations