Au cœur de PrestaShop
Introduction
Au sein du chapitre précédent, vous avez pu découvrir dans les grandes lignes à quoi correspondait PrestaShop et comment l’installer.
Une brève introduction à l’architecture utilisée par le logiciel ou encore quelques éléments de configurations ont pu être découverts.
Dans ce chapitre, vous rentrerez plus en détail dans cette architecture et les éléments qui font la spécificité de PrestaShop.
Conventions de code
1. Introduction
Lorsqu’un projet open source est utilisé et qu’un développeur autre que vous est amené à parcourir votre code, les conventions de code sont une bonne pratique au quotidien.
Celles-ci facilitent la lecture de vos développements et vous permettent également de contribuer, par le biais de pull request (propositions de changements), au projet lui-même.
2. Conventions génériques
L’ensemble des fichiers issus du projet doivent :
-
être encodé en UTF-8 sans BOM ;
-
utiliser la séquence de fin de ligne LF (Unix) ;
-
terminer par une - seule et unique - ligne vide.
3. PHP
a. Documenter son code
Documenter son code est primordial. Cela est non seulement nécessaire pour vous y retrouver dans votre développement, que ce soit vous ou un autre développeur, mais également pour permettre une analyse du code automatique via des outils tels que Phpstan.
b. Normes utilisées
La norme utilisée est PSR-2.
PrestaShop s’appuyant sur Symfony, les standards inhérents à ce projet sont également de mise.
L’utilisation de PHP CS Fixer est fortement recommandée et une configuration spécifique au projet PrestaShop est incluse par défaut en ce sens.
Il vous est donc possible de normaliser votre code par le biais de cette ligne de commande :
php ./vendor/bin/php-cs-fixer fix Vous trouvez également un hook git de pre-commit d’exemple à cette fin dans le dossier .github/contrib/pre-commit.
c. Types stricts
Tout code PHP doit être obligatoirement strictement typé.
Cela implique dès...
Base de données
1. Structure
PrestaShop s’appuie sur une base de données SQL et dès lors sur un ensemble de tables.
Par défaut, chaque table est préfixée par ps_. Ce préfixe est configurable et il est vivement conseillé de le personnaliser lors de son installation.
Certaines tables sont suffixées par _lang ou _shop.
Les premières servent aux enregistrements pouvant varier selon une locale pour la spécificité d’une langue, d’une région et caractérisée par la présence de la colonne id_lang, tandis que les secondes, disposant de la colonne id_shop, serviront aux enregistrements pouvant varier selon un contexte de boutique. Nous reviendrons plus en détail sur cette notion plus tard.
2. Classe Db
L’interaction avec la base de données est une part fondamentale du développement sous PrestaShop et celle-ci se fait au travers du composant Db, représenté par une classe PHP statique.
a. Connexion à la base de données
L’initialisation de la connexion à la base de données s’effectue par le biais de la méthode getInstance().
On peut donc assigner à la variable $db la connexion souhaitée, réutilisable ensuite.
$db = Db::getInstance(); b. Utilisation d’un serveur tiers
Usuellement appelé serveur esclave, un serveur tiers permet la lecture de données issues de la base tout en déchargeant le serveur principal, qui est quant à lui utilisé pour l’écriture des données ou encore la lecture de données actualisées.
Lorsque vous utilisez plusieurs serveurs de bases de données, la réplication des données n’étant généralement pas immédiate, l’utilisation du serveur tiers ne peut se faire que lorsque l’on souhaite obtenir des données non actualisées en temps réel.
Pour déclarer une utilisation de serveur tiers lors de l’initialisation de la connexion, on utilise la constante de définition _PS_USE_SQL_SLAVE_.
Il s’agit d’un booléen.
$db = Db::getInstance(_PS_USE_SQL_SLAVE_); c. Déclaration d’un serveur tiers
Lorsque l’on souhaite utiliser des serveurs tiers de base de données, il est nécessaire de déclarer ceux-ci.
Le fichier de configuration db_slave_server.inc.php présent dans le répertoire config est celui utilisé.
La configuration consiste à retourner un tableau comme suit :
return [
[
'server' => 'xxx.xxx.x.x',
'user' => 'user',
'password' => '123456',
'database' => 'clone1'
],
[
'server' => 'xxx.xxx.x.x',
'user' => 'user',
'password'...Table des configurations
Un ensemble de configurations - comme l’activation d’une fonctionnalité - sont stockées en base de données.
La table utilisée à cet effet est la table configuration.
Un ObjectModel lui est associé : Configuration.
1. Utilisation
Vous pouvez utiliser la classe legacy pour lire, mettre à jour ou ajouter une configuration.
Toutefois, il existe un service qui vous est accessible et qu’il est vivement conseillé d’utiliser : prestashop.adapter.legacy.configuration.
$container = Context::getContext()->container;
/** @var Configuration $configuration */
$configuration = $container->
get('prestashop.adapter.legacy.configuration'); a. Lire une configuration
La lecture d’une configuration enregistrée se fait au travers de la méthode get().
$configuration->get('CONFIGURATION_NAME'); En deuxième paramètre, il vous est possible de passer la valeur par défaut à retourner si la configuration ne peut être trouvée.
$configurationValue = $configuration->get('CONFIGURATION_NAME',
'Valeur par défaut');
// => $configurationValue : 'Valeur par défaut'. Dans l’éventualité où une constante définie du même nom que la configuration souhaitée existe, celle-ci vous est retournée.
Lorsque la configuration...
Notion de contexte (Context)
1. Introduction
Précédemment, vous avez pu voir la notion de contexte de boutique (Shop) utilisée dans les contraintes de boutiques.
Il existe toutefois une notion de contexte plus globalement utilisée que l’on pourrait définir comme un regroupement de données déterminant le contexte d’utilisation : la langue de l’utilisateur, le pays, la devise ou encore la boutique.
2. Composition du contexte
Tout d’abord, le contexte est une classe définie sous le pattern skeleton, ayant pour objectif de ne définir qu’une instance de la classe Context par utilisation.
Chaque propriété - publique - de cette classe correspond à des objets accessibles tels que Country, Shop ou encore Cookie.
Précisément, on retrouve une propriété pour chacune de ces instances :
-
Cart (en front-office, dans un contexte utilisateur).
-
Customer (en front-office, dans un contexte utilisateur).
-
Cookie.
-
Link.
-
Country.
-
Employee (uniquement en back-office).
-
Controller.
-
Language.
-
Currency.
Chaque propriété reprend comme nom la valeur de l’objet en minuscules.
/** @var Cart|null */
public $cart; 3. Initialisation du contexte
Le contexte est initialisé par PrestaShop en son point d’entrée.
Cette initialisation se base sur les valeurs enregistrées en cookies ou celles définies par...
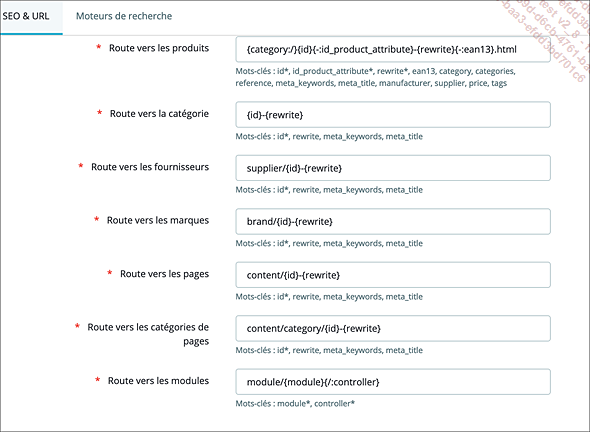
Routes (Dispatcher)
Qu’il s’agisse de liens issus de contrôleurs legacy ou de ceux plus modernes utilisant Symfony, des routeurs leurs sont rattachés.
Pour leur définition, le Dispatcher ainsi que le Symfony Router sont utilisés.
Les routes front-office s’appuient sur les contrôleurs legacy situés dans le dossier /controllers/front.
Elles peuvent également s’appuyer sur la base de modules ayant leur propre contrôleur et déclarant de nouvelles routes.
Ces routes peuvent être modifiées dans l’onglet Trafic et SEO du back-office.

Les routes concernant le back-office sont définies pour les contrôleurs legacy situés dans le dossier controllers/admin tandis que les contrôleurs modernes sont, eux, situés dans src/PrestaShopBundle/Controller/Admin.
Il est possible de détecter le type de route utilisé en fonction de l’URL appelée.
Une route legacy est du type index.php?controller=AdminLegacy tandis qu’une route moderne ressemble plus à index.php/configure/shop/preferences/legacy.
Le point d’entrée des deux types de routes est toujours index.php, qui se charge de récupérer le contrôleur adéquat et de l’exécuter.
L’ensemble des routes modernes sont déclarées dans les fichiers de configuration accessibles dans le dossier src/PrestaShopBundle/Resources/config/routing/.
La déclaration de routes issues de modules sera vue au chapitre Modules.
1. Utilisation des routes
Dans un contexte Symfony, vous pouvez utiliser le service du routeur embarqué de Symfony afin de générer vos liens.
La documentation officielle de Symfony regorge d’exemples à ce sujet : https://symfony.com/doc/4.4/routing.html#generating-urls
Lorsque vous êtes dans un contexte legacy, notamment dans un module, vous pouvez...
Smarty
Le moteur de rendu historique de PrestaShop, utilisé aussi bien en back-office qu’en front-office, est Smarty.
Désormais, celui-ci est exclusivement utilisé pour le thème front-office, bien que la configuration des modules ou encore certains contrôleurs non migrés l’utilisent toujours en lieu et place de Twig.
Ce moteur de rendu embarque un ensemble de fonctions qui lui sont propres.
La documentation officielle du projet vous permet d’en découvrir davantage sur son fonctionnement.
Fonctions additionnelles
De nouvelles fonctions sont ajoutées par le logiciel en vue de faciliter l’utilisation de certaines méthodes au sein des templates.
{form_field}
Permet d’ajouter un champ dont la structure HTML est toujours équivalente au sein d’un formulaire en se basant sur une structure prédéfinie dans un template.
Une fois le tableau de propriétés du champ défini - et assigné au template - celui s’utilise en argument de la fonction.
{* Assignation via Smarty, il est recommandé de l'assigner via
l'utilisation d'un contrôleur *}
{assign
var="field"
value=[
'name' => 'example_field',
'label' => 'Champ texte',
'type' => 'text',
'required' => false,
'autocomplete' => false,
'maxLength' => 25,
'errors' => []
]
}
{form_field field=$field} Par défaut, le template utilisé est le fichier _partials/form-fields.tpl.
Il est possible d’indiquer à PrestaShop d’utiliser un autre template en ajoutant le paramètre file en argument.
{form_field field=$field file='_partials/fields/text.tpl'} {l}
Lors de l’utilisation de contenus localisés, vous pouvez vous appuyer sur cette fonction.
Les différentes utilisations de cette fonction sont amplement vues dans le chapitre Personnalisation - Utiliser le service Translator.
{render}
Cette fonction est prévue pour effectuer le rendu d’un template.
Elle possède toutefois une caractéristique qui la limite principalement à la génération de formulaires au sein de PrestaShop
Le contenu de l’argument ui doit être une ressource implémentant deux méthodes : setTemplate() et render().
Une classe ayant pour héritage la classe AbstractFormCore fait donc l’affaire. ...
Console
1. Listes des commandes
PrestaShop dispose d’un ensemble de commandes de console en plus de celles embarquées par Symfony.
Vous pouvez par ailleurs ajouter vos propres commandes au sein de vos modules.
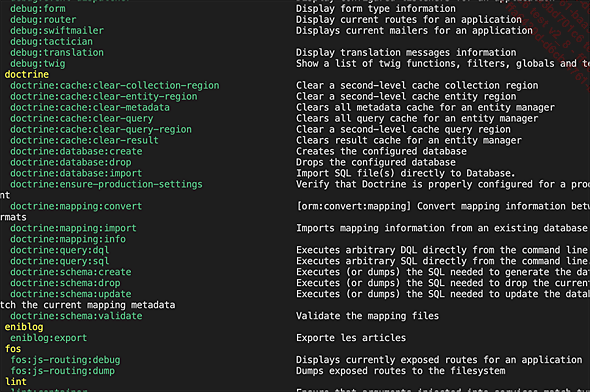
Pour obtenir l’ensemble des commandes de console disponibles, vous pouvez lancer l’appel suivant :
php bin/console list 
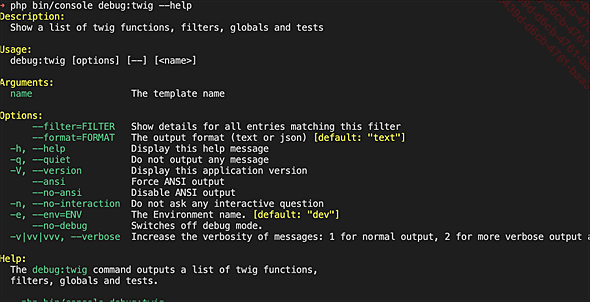
Pour obtenir de l’aide sur une commande en particulier, utilisez --help en argument.
php bin/console debug:twig --help 
Les commandes relatives à PrestaShop sont regroupées sous la section prestashop.
Le mot-clé prestashop dispose d’une abréviation. Par exemple, la commande prestashop:config peut également s’écrire pr:config.
Passons en revue les quelques commandes qui pourraient vous être utiles lors de vos développements.
prestashop:config
Permet d’ajouter, modifier ou supprimer une valeur de configuration.
php bin/console prestashop:config set YOUR_VAR --value "La valeur
de configuration"
php bin/console prestashop:config get YOUR_VAR
php bin/console prestashop:config remove YOUR_VAR prestashop:debug
Permet de définir le statut du mode développeur.
php bin/console prestashop:debug on
php bin/console prestashop:debug off Lorsqu’aucun argument n’est passé, le statut du mode développeur reste inchangé et son état actuel vous est retourné.
php bin/console prestashop:debug prestashop:list:commands-and-queries
Cette commande est expliquée dans le chapitre Introduction - CQRS.
prestashop:mail:generate
Permet de générer les templates statiques d’un thème d’e-mails.
php bin/console prestashop:mail:generate modern fr Le concept des thèmes d’e-mails est vu dans le chapitre Personnalisation - Thème d’e-mails.
prestashop:module
Permet de gérer les modules.
Le mot-clé module peut également être remplacé par son abréviation mo.
Plusieurs...
Hooks
Les points d’accroche - autrement nommés les hooks - sont l’un des principaux moyens dont disposent les modules pour interagir avec le reste de la solution.
On trouve notamment des hooks d’affichage (display) tout comme des hooks d’événement (action).
Usuellement, ils commencent respectivement par Display et Action.
Pour qu’un module soit greffé sur un hook, celui-ci doit tout d’abord être enregistré sur ce dernier et implémenter la méthode correspondante.
class Example extends Module
{
public function install()
{
return parent::install() && $this->registerHook('displayFooter');
}
public function hookDisplayFooter($params)
{
//
}
} Notons qu’il est nécessaire de procéder à l’installation du module (via parent::install()) avant de passer à la greffe de hooks.
Il est également possible de passer un tableau à la méthode registerHook(), ce qui permet de greffer le module sur plusieurs hooks en une fois.
La méthode correspondante au sein du module doit être en visibilité publique et débuter par le préfixe hook.
1. Utilisation au sein d’un template
Selon la nature du point d’accroche, il est principalement exécuté dans un contrôleur.
Il est toutefois possible d’appeler un hook pour une injection de contenu au sein des templates.
a. Smarty
Au sein des templates rendus par Smarty, utilisez la fonction {hook} rendue disponible par PrestaShop.
Celle-ci requiert a minima le nom du hook appelé via le paramètre nommé h.
{hook h='displayFooter'} Lorsque vous souhaitez restreindre l’appel à un point d’accroche donné sur un module en particulier, vous pouvez passer ce dernier en paramètre.
{hook h='displayFooter' mod='votremodule'} Tout autre paramètre ajouté lors de votre appel est transmis en premier argument de la méthode présente au sein de votre module.
# Dans un fichier .tpl
{hook h='displayFooter' param1='123' param2='456'}
# Fichier : example.php
public function hookDisplayFooter($params)
{
// $params['param1'] => 123
// $params['param2'] => 456
} b. Twig
Dans un template rendu par Twig, vous utilisez la fonction renderHook().
{{ renderhook('displayFooter', { 'param1': '123' }) }} Il n’est pas possible de limiter l’appel au point d’accroche à un seul module via cette utilisation.
2. Appeler un hook
Durant la conception de vos développements - notamment au sein d’un module - vous pouvez également faire appel à l’exécution d’un hook à l’endroit souhaité.
La méthode à...
Helpers
Les Helpers sont des microcomposants conçus par PrestaShop vous permettant de réaliser des présentations (de listes, d’options, de formulaires…) avec un minimum d’effort.
Certains d’entre eux sont utilisés exclusivement par le cœur du logiciel.
Leur utilisation dans un contexte moderne est déconseillé, ceux-ci étant basés sur Smarty et Boostrap 3.
Vous serez le plus souvent amené à utiliser l’un de ceux-ci : HelperList, HelperOptions ou encore HelperForm. Ce dernier est tout particulièrement utilisé dans la conception de la page de configuration d’un module.
L’ensemble de ces composants s’utilisent exclusivement en back-office.
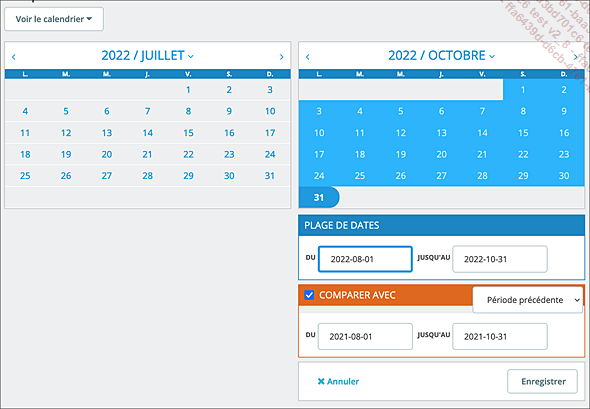
1. HelperCalendar
Permet d’afficher un calendrier pour la sélection d’une plage de dates.
$helper = new HelperCalendar();
// Plage de dates séléctionée par défaut
$helper->setDateFrom('2022-08-01');
$helper->setDateTo('2022-10-31');
// Dates utilisées dans le bloc "Comparer avec"
$helper->setCompareDateFrom('2021-08-01');
$helper->setCompareDateTo('2021-10-31');
return $helper->generate(); Afin de pouvoir afficher le calendrier, vous devez ajouter un bouton d’ouverture de ce dernier. Il possède l’identifiant datepickerExpand.
<button
id="datepickerExpand"
class="btn btn-default" type="button">
Voir le calendrier <i class="icon-caret-down"></i>
</button> 
2. HelperView
Génère une vue. Exclusivement utilisé par la classe AdminController.
3. HelperList
Permet d’afficher un tableau de données.
Tout d’abord, il vous faut instancier un objet HelperList et lui attribuer quelques propriétés.
$helper = new HelperList();
$helper->simple_header = true;
$helper->identifier = 'id_chapter';
$helper->title = 'Chapitres';
$helper->list_id = $this->name;
$helper->token = Tools::getAdminTokenLite('AdminModules');
$helper->currentIndex =
AdminController::$currentIndex.'&configure='.$this->name; Tout tableau disposant d’une à plusieurs colonnes, il vous faut les définir.
$columns = [
'id_chapter' => array(
'title' => $this->l('#'),
'width' => 140,
'type' => 'text',
),
'name' => array(
'title' => $this->l('Name'),
'width' => 140,
'type' => 'text',
),
]; Les données affichées doivent être déclarées...
Formulaires (Form)
Le composant de formulaires s’appuie sur celui embarqué par Symfony.
Si vous n’êtes pas particulièrement familier avec celui-ci, nous vous invitons à consulter la documentation à son sujet en guise d’introduction (https://symfony.com/doc/4.4/forms.html).
Nous utiliserons plus amplement les formulaires lors de la conception du module et de ses pages de configuration.
PrestaShop ajoute de nouveaux types utiles à la gestion des champs de formulaires spécifiques au besoin métier.
1. Types additionels
L’initialisation de composants JavaScript est parfois nécessaire pour l’utilisation d’un type donné. Ceux-ci sont indiqués entre parenthèses.
Texte
-
FormattedTextareaType (TinyMCEEditor)
-
GeneratableTextType (GeneratableInput)
-
IpAddressType (IpInput)
-
ResizableTextType
-
TextWithLengthCounterType (TextWithLengthCounter)
-
TranslatableType (TranslatableInput)
-
TranslateType
Choix
-
CategoryChoiceTreeType (ChoiceTree)
-
CountryChoiceType
-
MaterialChoiceTableType (ChoiceTable)
-
MaterialChoiceTreeType (ChoiceTree)
-
MaterialMultipleChoiceTableType (MultipleChoiceTable)
-
ShopChoiceTreeType
-
SwitchType
-
YesAndNoChoiceType
Date et heure
-
DatePickerType
-
DateRangeType
Boutons
-
SearchAndResetType
Extensions
-
UnitTypeExtension
Autres
-
ChangePasswordType (ChangePasswordControl)
-
MoneyWithSuffixType
-
IntegerMinMaxFilterType
-
NumberMinMaxFilterType
2. Aide au rendu
Symfony dispose...
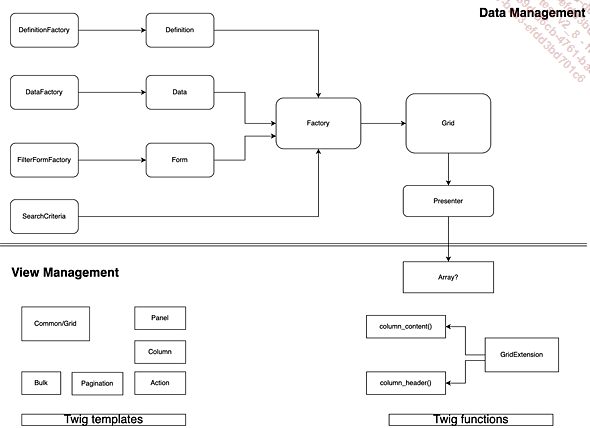
Grille (Grid)
Le composant Grid vous permet d’afficher un ensemble de données sous forme de tableaux.
Celui-ci se découpe en trois parties :
-
la définition structurelle ;
-
les données ;
-
les filtres, la pagination et le tri des données.
Ci-dessous, voici le schéma du flux de travail principal du composant de grille.

1. Définir une grille
a. Concept
Une grille se définit par un ensemble d’éléments.
On lui attribue un identifiant (Id) qui est unique pour l’ensemble des grilles, permettant d’identifier celle-ci et de lancer l’exécution de hooks qui lui sont propres.
Un nom (Name) lisible lui est associé. Il est recommandé de localiser celui-ci.
Il sera visible par l’utilisateur.
La grille - que l’on peut assimiler à un tableau - est dotée de colonnes (Columns).
Afin de permettre de filtrer les données, on peut lui associer des filtres (Filters).
Enfin, des actions (Grid actions et Bulk actions) lui sont renseignées.
On utilise par exemple des actions sur l’ensemble de la grille pour l’exportation des données tandis que des actions de masse sur une sélection d’éléments permettent de supprimer ceux-ci.
Nous aurons la possibilité de revenir sur l’utilisation des grilles lors du développement de modules, au chapitre Modules.
b. Fabrique de conception
PrestaShop propose une interface GridDefinitionFactoryInterface définissant le contrat à implémenter pour la création d’une grille.
Dans le même temps, vous disposez de la classe AbstractGridDefinitionFactory, qui est une fabrique de création implémentant le contrat à votre place.
<?php
namespace Eni\Example\Grid\Definition\Factory;
use PrestaShop\PrestaShop\Core\Grid\Definition\Factory\
AbstractGridDefinitionFactory;
final class ProductGridDefinitionFactory extends
AbstractGridDefinitionFactory
{
} Pour définir la grille, il est nécessaire de lui attribuer un identifiant ainsi qu’un nom.
protected function getId()
{
return 'customers';
}
protected function getName()
{
return $this->trans('Customer', [], 'Admin.Grid.Example');
} L’ensemble des éléments nécessaires à l’utilisation du composant Grid se situe dans le namespace PrestaShop\PrestaShop\Core\Grid.
On y retrouve notamment les classes ColumnCollection ou encore DataColumn.
Les colonnes de la grille sont regroupées dans une collection.
use PrestaShop\PrestaShop\Core\Grid\Column\ColumnCollection;
use PrestaShop\PrestaShop\Core\Grid\Column\Type\DataColumn;
protected function getColumns()
{
return (new ColumnCollection())
->add((new DataColumn('id_customer'))
->setName($this->trans('ID', [], 'Admin.Global'))
->setOptions([
'field'...PrestaShopCollection
Une PrestaShopCollection est une collection d’objets issus des ObjectModel.
On peut définir la collection comme étant un ensemble, un regroupement.
La nature des objets est la même pour l’ensemble des objets figurant dans la collection.
La collection repose sur l’utilisation d’une DbQuery.
Cela signifie qu’il est possible d’utiliser les méthodes vues précédemment dans ce chapitre.
Tout d’abord, vous instanciez la classe PrestaShopCollection en lui fournissant en premier argument le nom de la classe utilisée.
$collection = new PrestaShopCollection('Customer'); En second argument, vous pouvez définir la langue utilisée pour votre collection. Il s’agit de transmettre l’identifiant de langue souhaité.
De là, vous pouvez désormais obtenir les résultats appartenant à la ressource ObjectModel.
$collection->getFirst(); // Renvoie le premier objet
$collection->getLast(); // Renvoie le dernier objet
$collection->getResults(); // Renvoie l'ensemble des objets La collection peut être ordonnée selon une propriété de l’objet.
$collection->orderBy('lastname', 'asc'); Elle peut également être regroupée.
$collection->groupBy('date_add'); Il vous est possible de joindre une entité associée...
LazyArray
1. Introduction
Afin d’utiliser les LazyArrays, il est avant tout nécessaire de bien cerner ce qui caractérise ceux-ci.
Les LazyArrays implémentent l’interface ArrayAccess, native de PHP. Cette interface permet d’accéder aux objets de la même façon que pour les tableaux.
Ils sont principalement utilisés lors du passage de ressources en paramètres de hooks ou lors de la présentation des objets en front-office.
2. Classe abstraite : AbstractLazyArray
L’ensemble des LazyArrays s’articulent autour d’une classe abstraite : AbstractLazyArray.
Celle-ci se charge d’implémenter l’interface ArrayAccess nécessaire à cette utilisation d’un objet comme un tableau. Elle implémente également les interfaces Iterator, Countable et JsonSerializable.
Ainsi, vous aurez notamment la possibilité d’utiliser des méthodes telles que count(), current(), key(), next(), rewind(), valid() ou encore jsonSerialize().
count()
Permet de récupérer le nombre de clés définies dans le LazyArray.
current()
Permet de récupérer la donnée associée à l’index courant.
key()
Permet de récupérer la clé de l’élément courant.
next()
Permet d’avancer au prochain élément au sein du LazyArray.
rewind()
Permet de placer l’itérateur sur le premier élément.
valid()
Vérifie si la position courante est valide.
Par valide, on entend que l’itérateur est placé sur une position associée à un élément. Dans le cas contraire, le retour de cette méthode est un booléen défini sur false et signifiant la fin de la boucle.
jsonSerialize()
Permet d’obtenir le LazyArray sous forme d’un array classique utilisable lors de l’utilisation de json_encode().
3. Annotation @arrayAccess
Puisqu’il s’agit d’un tableau utilisable comme un objet, le LazyArray donne la possibilité d’utiliser des méthodes.
Lorsque l’on consulte les LazyArrays existants, on peut voir quelques-unes de ces méthodes portant l’annotation @arrayAccess en bloc de commentaires.
Cette annotation doit être associée à une méthode en visibilité publique et dont le nom est composé de l’index en PascaCase préfixé de get.
Par exemple, getAddToCart() est utilisée en lien...
Composants JavaScript
Un ensemble de composants JavaScript a été conçu par PrestaShop pour une utilisation au sein du back-office.
On y retrouve notamment un élément de choix de couleur, un arbre de choix ou encore un champ texte avec un compteur de caractères.
L’ensemble de ces composants ne peut être utilisé que dans un contexte moderne s’appuyant sur le thème back-office new-theme.
Les composants sont accessibles par le biais de l’objet global window.prestashop.
Celui-ci est découpé en deux parties : les composants qui peuvent initialiser et les instances initialisées.
En utilisant le composant EventEmitter ou le package events, vous pouvez écouter l’événement transmis par PrestaShop à la suite de l’initialisation des composants.
EventEmitter.on('PSComponentsInitiated', () => {
}) 1. Utilisation
Afin d’utiliser un composant, il faut tout d’abord l’initialiser.
À cette fin, on utilise l’objet window.prestashop.component et plus précisément sa méthode initComponents().
$(document).ready(function () {
window.prestashop.component.initComponents(
[
'Router', ... Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations

