Navigation
Introduction
Dans la plupart des applications, il est nécessaire de pouvoir naviguer de page en page afin d’afficher du contenu, car tout ne peut pas être affiché sur une seule page.
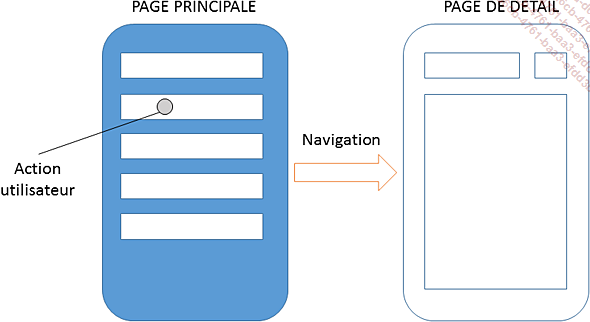
Un cas classique que l’on rencontre dans la grande majorité des applications est l’affichage d’éléments sous forme de liste ou de grille. Lorsque l’utilisateur va appuyer sur un de ces éléments, l’application va changer de page, c’est ce que l’on appelle « naviguer », pour afficher une vue qui détaille l’élément sélectionné.

Chaque plateforme possède son propre système de navigation avec un cycle de vie de ses pages qui lui est propre. Nous allons voir comment mettre en place de la navigation sur chacune d’elles ainsi que les usages courants inhérents à cette fonction comme le passage de paramètres d’une page à une autre.
La navigation
1. iOS
a. Présentation
La navigation sur iOS est gérée par un composant appelé UINavigationController. Le rôle principal de ce contrôleur de navigation est de gérer l’affichage des contrôleurs de vue ainsi que de gérer la barre de navigation.
b. Navigation simple
Pour créer un contrôleur de navigation, il faut modifier la classe AppDelegate qui est le point d’entrée de l’application. Cette classe sert à créer la fenêtre principale de l’application.
La première étape consiste à créer le contrôleur de vue que l’on affichera comme vue principale de l’application.
Création du contrôleur de vue principal
public class MainViewController : UIViewController
{
public MainViewController()
{
// on définit la couleur de fond à vert (sinon le fond de
l'application sera noir)
this.View.BackgroundColor = UIColor.Green;
this.EdgesForExtendedLayout = UIRectEdge.None;
}
}
La vue principale peut hériter d’autres types que UIViewController qui est le type de base des contrôleurs de vue. Elle peut, par exemple, hériter du TabBarController qui permet de créer une vue à onglet.
Il faut préciser EdgesForExtendedLayout avec comme valeur None afin que les coordonnées des vues soient exprimées par rapport au UIViewController et non par rapport à la page.
Ensuite il faut instancier le contrôleur de navigation et lui associer le contrôleur de vue principale.
Initialisation du contrôleur de navigation
// création du contrôleur de vue
var viewController = new MainViewController ()
// Initialisation du contrôleur de navigation
var navigationController = new
UINavigationController(viewController);
window.RootViewController = navigationController;
À la création du contrôleur de navigation, on passe le contrôleur de vue principal qui sera affiché par défaut.
Sur la fenêtre principale, il faut définir que le contrôleur de navigation est le contrôleur principal.
Passage du contrôleur de navigation à la fenêtre...
Conclusion
La navigation est un élément essentiel au bon déroulement de vos applications. Il est donc très important de savoir bien la gérer.
Si son implémentation diffère selon les plateformes, sa maîtrise permettra de créer des workflows très puissants et agréables pour vos utilisateurs.
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations


