Conceptualiser
Définition
La conceptualisation peut être définie comme la représentation d’une idée pour la rendre opératoire. Cette notion même de représentation induit une forme de prototypage.
Même si le commanditaire d’un site, d’une application ou de tout applicatif interactif a des idées préconçues sur son produit, ses utilisateurs et leurs usages, il est de loin préférable de ne pas prendre ces informations pour argent comptant et de procéder à une conceptualisation en co-création avec l’utilisateur final en partant de la base, c’est-à-dire des personae.
On peut certes commencer à partir d’une idée initiale, mais celle-ci est parfois vague ou confuse. Elle peut être très claire pour nous, mais pas pour les autres. Enfin, nous pouvons avoir une idée de base, mais nous ne savons tout simplement pas comment l’appliquer.
Il faut donc clarifier, préciser cette idée initiale et la mettre en forme avec les utilisateurs finaux.
Si cette conceptualisation confirme les a priori ou les intuitions initiales, nous serons idéalement renforcés dans nos convictions, mais force est de constater que l’on a parfois des surprises et qu’en l’absence de conceptualisation rationnelle on risque très certainement de passer à côté...
Co-création et prototypage : techniques d’idéation
Dans le monde digital en constante évolution, la créativité de notre marketing est fondée sur la recherche permanente de nouvelles idées et approches pour maintenir l’engagement de notre audience.
Avant de prototyper une solution pour la matérialiser et la tester, il convient d’abord d’en avoir eu l’idée !
Pour aller à la « pêche aux idées », il faut se doter de méthodes pour les susciter et les faire éclore ainsi que des outils pour les compiler, les trier et ainsi tirer le meilleur parti de nos groupes de réflexion et panels consommateurs.
Dans ce chapitre nous allons examiner les techniques d’idéation pour animer avec succès les séances de recherches d’idées individuelles et d’équipe dans le cadre d’une démarche de co-création.
Vous connaissez certainement des techniques comme le brainstorming. Il n’est pas inutile d’y revenir pour préciser comment le déployer pour obtenir des résultats tangibles. Il existe d’autres dispositifs moins connus et pourtant parfois plus efficaces à notre service. Découvrons-les ensemble.
1. Brainstorming
Le principe
Le brainstorming, parfois francisé en « remue-méninges », ne date pas d’hier car il a été inventé en 1940 ! Le remue-méninges ne consiste pas simplement à se réunir pour émettre des idées. Il ne sera vraiment efficace que s’il repose sur des règles pour mieux exploiter la capacité de l’esprit à résoudre les problèmes :
-
Rechercher la quantité et non la qualité : l’objectif est de faire émettre le plus grand nombre possible d’idées. À ce stade il n’y a pas de bonnes ou mauvaises idées.
-
Reporter le jugement : ne pas évaluer les idées émises. On les consigne mais elles ne sont pas qualifiées ni même triées.
-
Accueillir les idées farfelues : il n’y a pas d’idées « idiotes »… tout est bon à prendre.
-
Construire...
Design thinking
Le design thinking est né dans les années 1960 lorsqu’à Stanford on a commencé à explorer de nouvelles approches de résolution de problèmes, pas uniquement basées sur la logique mais intégrant des notions d’empathie humaine. Le M.I.T de Boston s’est penché ensuite sur la question autour des années 1980.
Il faut prendre le terme anglais de « design » dans le sens de conception ou de création et non pas lié au graphisme ou dessin. On peut traduire « design thinking » par « pensée créative », ou « pensée conceptuelle ».
Au final, il s’agit d’appliquer des méthodes qui vont rapprocher une équipe pluridisciplinaire du mode de pensée et de la démarche d’un créateur.
1. Une approche créative de l’innovation
Dans le processus de conception et d’optimisation de l’expérience utilisateur, depuis la genèse des idées jusqu’aux tests, on va travailler avec des équipes pluridisciplinaires qui vont inclure selon les cas des chercheurs et des analystes, des ingénieurs et des développeurs, des créatifs et des stratèges, ainsi que des chefs de produits…
Le design thinking ne va pas considérer ces apports sous l’angle fonctionnel des contraintes de chacun, mais comme autant de perspectives d’apporter des réponses liées à leurs spécificités. On va donc davantage prendre en compte les personnes que leurs fonctions.
Au-delà de la « grande idée », on va construire des solutions intégrant tous les aspects d’un problème dans l’optique de la satisfaction de l’utilisateur final. On aura évidemment recours aux méthodes d’idéation que nous avons vu précédemment, mais elles seront complétées par une itération permanente ou l’erreur, ne sera pas envisagée comme un échec mais comme une source de progrès.
2. Le détour créatif
Le combat entre la logique rationnelle et les intuitions et sentiments est constant, chez le créateur d’un produit ou service autant que chez son utilisateur....
Scénarios et story-boards
1. Séquences et parcours
On définit le parcours utilisateur comme étant le chemin suivi entre la prise de contact avec la marque et la conclusion de la transaction.
Selon l’entonnoir de conversion marketing, l’utilisateur commence par prendre conscience de l’existence de la marque, puis de la nature des produits proposés. Il se qualifie ensuite en tant que prospect lorsqu’il admet que ces produits correspondent à ses attentes puis se convertit en client si les propositions commerciales le décident à passer à l’acte.
Sur un site ou avec une application, il y a évidemment plusieurs parcours possibles selon l’état de la relation avec l’utilisateur. Celui-ci pourrait découvrir le site et rechercher un produit. Il pourrait être un client fidèle désireux d’accéder à la gestion de son compte. Il pourrait avoir cliqué sur un lien le dirigeant vers une offre promotionnelle ponctuelle… Il y a une variété des scénarios possibles à prendre en compte.
Nous n’allons donc pas concevoir les dispositifs digitaux de façon générique, couvrant toute la palette des interactions possibles, mais en les construisant pour conduire l’utilisateur vers la conclusion des transactions qu’il vise, avec une ligne de moindre résistance.
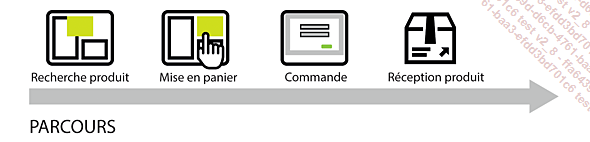
Nous définirons ainsi des parcours qui seront détaillés en autant de séquences que nécessaire. Ci-après, nous représentons un parcours depuis l’arrivée sur un site d’e-commerce jusqu’à la conclusion de la transaction pour l’utilisateur.

Les étapes de ce parcours seront ensuite segmentées en séquences comme par exemple le passage de commande ci-après.

2. Créer un scénario
En amont de la conception visuelle, la conceptualisation de ces parcours que nous avons détaillés en séquences va faire l’objet d’un prototypage sous forme de scénarios.
Un bon scénario doit répondre à ces trois questions :
Qui : qui sont les acteurs ? Avec les personae nous avons déjà les bases d’un bon scénario.
Quoi : quel est l’objectif à atteindre ? Que doit obtenir...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations