Travailler avec les styles FireMonkey
Présentation
FireMonkey offre une grande souplesse au niveau de la présentation d’une application. Concernant la VCL, il a été vu que pour créer des composants plus riches, ou avec des rendus spéciaux, on peut recréer des composants et/ou modifier les styles.
Bien sûr, FireMonkey offre la possibilité de créer ses propres composants en combinant des composants existants, et il propose également de modifier les styles des composants existants.
L’éditeur de style de FireMonkey est plus riche, dans le sens où il agence déjà des comportements de composants, tout en rajoutant des effets graphiques.
Il s’agit d’une grande évolution du langage dont il est nécessaire de parler dans un ouvrage technique sur Delphi.
Modifier ou créer un style de composant
1. Le Style Designer
Créons un projet FireMonkey vierge par les menus : File - New - Multi-Device Application. Choisissons Blank Application, et ajoutons un composant TLabel.
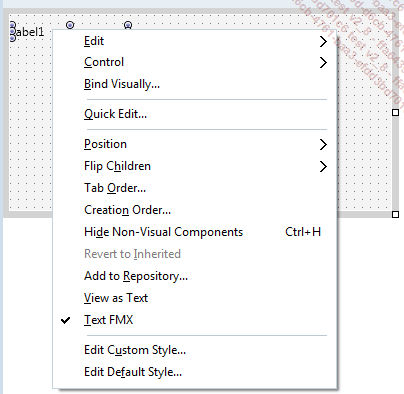
Grâce à un clic droit sur le TLabel, on obtient un menu contextuel avec en bas les possibilités suivantes : Edit Custom Style et Edit Default Style :

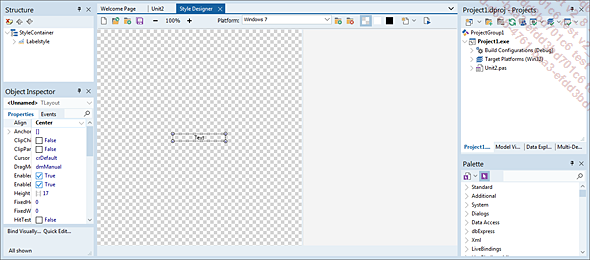
Cliquons sur Edit Default Style. Un nouvel éditeur apparaît. Il s’agit du Style Designer pour FireMonkey :

La zone centrale constituant la zone d’édition du composant change : elle est séparée en deux par une zone à damier et une zone blanche. La zone à damier est la zone où on manipule le style, et la zone blanche est celle où le rendu peut être visualisé.
En haut à gauche est présente la zone Structure, qui est très importante car elle permet de visualiser de quoi le style est composé.

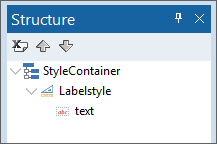
L’onglet Structure nous apprend qu’un style de TLabel FireMonkey est composé de deux éléments : un composant nommé Labelstyle dans lequel se trouve un composant nommé text. En cliquant dessus, on apprend, en utilisant l’inspecteur d’objet, que LabelStyle est de type TLayout et que text est de type TText.
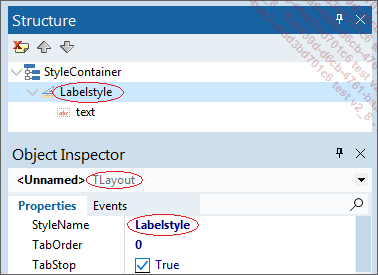
La capture d’écran ci-dessous permet de visualiser le rafraîchissement de l’Inspecteur d’objet quand on clique sur le composant Labelstyle de l’onglet Structure :

La capture d’écran ci-dessous permet de visualiser le rafraîchissement de l’Inspecteur d’objet quand on clique sur le composant text de l’onglet...
Créer et utiliser un style spécifique pour une TListBox
1. Création d’un style TListBox
Pour finaliser le programme précédent, nous avons besoin de pouvoir afficher des images dans la TListBox. Bien sûr, on aurait pu implémenter le comportement en utilisant un TScrollBox et insérer des images à l’intérieur. Il aurait également été possible d’insérer dans la TScrollBox des frames correspondant au rendu d’un objet du panier.
Cette méthode a déjà été étudiée. L’utilisation des styles est une évolution moderne du langage qu’il est bon de connaître et de maîtriser.
La TListBox permet d’obtenir une direction horizontale alors que la TListView n’affiche des éléments que de manière verticale.
Créons un style pour le rendu d’un TListBoxItem comme ci-dessous :

Tout rendu graphique est délimité dans une zone. Un des composants gérant des zones sur une Form est le composant TLayout. Il en existe d’autres mais TLayout est très pratique car il n’a aucun rendu graphique en lui-même. On pourra donc ajouter d’autres éléments graphiques sans risque d’interaction avec le TLayout qui sert uniquement de container.
Ajoutons d’abord un TLayout dont le StyleName...
Intégration dans le client REST
Nous allons ici intégrer ce style de TListBox dans l’application réalisée au chapitre Client REST multi-plateforme FireMonkey pour la finaliser et réaliser une gestion de panier plus conviviale.
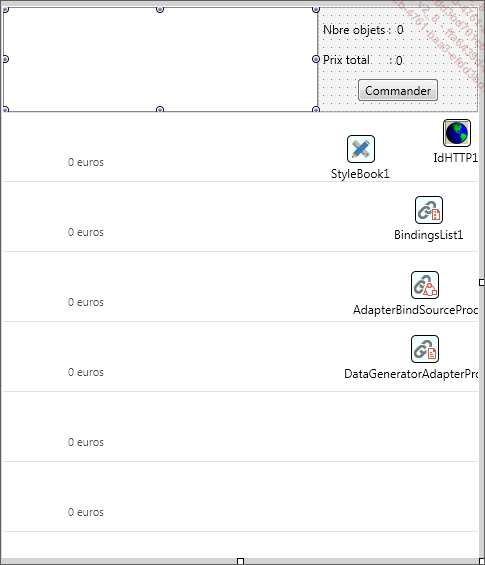
En reprenant la Frame TFrShop, on place un composant TListBox en haut à gauche comme dans la capture d’écran ci-dessous :

On nomme ce composant TListBox ListBoxCart et on paramètre la propriété ListStyle à Horizontal.
On ajoute un composant TStyleBook et on crée un style nommé CustomListBoxStyle comme dans la section précédente.
La méthode gérant le clic sur la TListView devient :
procedure TFrShop.ListViewProductItemClick(const Sender: TObject;
const AItem: TListViewItem);
var productId:integer;
aProduct:TProduct;
begin
productId := AItem.ImageIndex;
aProduct := GetProductById(productId);
if aProduct<>nil then
begin
AddItemInListBox(aProduct.Image.Bitmap,
aProduct.name,
aProduct.Price.ToString+' euros',
aProduct);
end;
ResetListView;
end; -
On récupère l’ID de l’objet par l’appel :
productId := AItem.ImageIndex; -
On appelle GetProductById pour récupérer le modèle de données de la liste des produits. Une modification sera apportée à la méthode GetProductById pour sortir le modèle de données de la liste quand il a été trouvé.
-
On appelle une nouvelle méthode AddItemInListBox dont...
Conclusion
Le mécanisme des styles FireMonkey est un mécanisme très complet, puissant et permissif. La seule limite reste l’imagination des designers afin de créer des interfaces plus ou moins riches et plus ou moins conviviales. Cependant, il faut aussi savoir positionner le curseur entre création de composants personnalisés et modification de styles. Utiliser une seule des deux méthodes ne permettra pas de résoudre facilement tous les problèmes. Une bonne harmonie entre les deux méthodologies devra être trouvée pour obtenir du code le plus facile à lire et le plus maintenable possible.
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations