La structure de la boutique
Les objectifs
Comme vous le savez déjà probablement, l’affichage des sites WordPress se fait par l’intermédiaire d’un thème. Les thèmes regroupent tous les fichiers de mise en page et de mise en forme de tous les types de pages des sites WordPress. Tous ces fichiers de mise en page s’appellent des templates en anglais.
Mais les thèmes standards de WordPress ne sont pas faits pour afficher une boutique WooCommerce, il faut utiliser des thèmes qui sont spécialement créés pour WooCommerce.
Dans ce chapitre, nous allons utiliser et paramétrer des thèmes dédiés à l’affichage des boutiques en ligne avec WooCommerce.
Choisir un thème spécialisé
Le plug-in WooCommerce est édité par la société WooCommerce (https://woocommerce.com) qui fait partie du groupe Automattic, éditeur historique de WordPress.

WooCommerce crée des thèmes spécialisés pour le plug-in WooCommerce. Vous pouvez télécharger gratuitement le thème de base nommé Storefront. À partir de ce thème parent, vous pourrez par la suite acheter des thèmes enfants proposant des designs recherchés et des extensions permettant d’avoir des fonctionnalités d’interface plus avancées.
Suite à notre installation de WooCommerce avec l’assistant, nous avions demandé à installer le thème Storefront. Vous pouvez le vérifier dans le menu Apparence - Thèmes.

Le thème Storefront
1. Installer le thème depuis le site de WordPress
Si vous n’avez pas utilisé l’assistant WooCommerce, le thème Storefront n’est peut-être pas installé. Nous allons donc l’installer.
Pour télécharger le thème spécialisé Storefront, allez sur le site officiel des dépôts de thèmes WordPress : https://wordpress.org/themes/
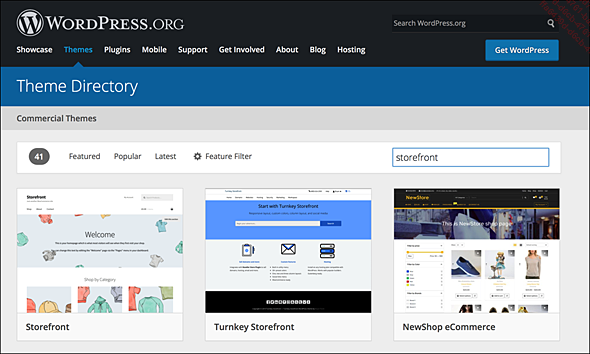
Dans le champ de recherche de thème, saisissez storefront.

Le résultat de la recherche affiche le thème Storefront.
Au survol de la vignette, le bouton More Info est affiché.

Cliquez sur ce bouton.
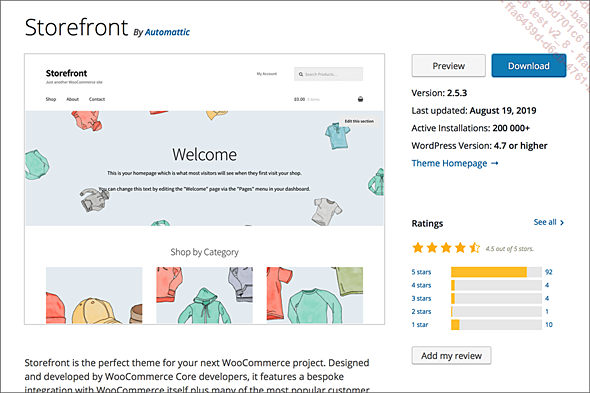
Vous affichez la page dédiée à ce thème.

Cliquez sur le bouton Download.
Vous téléchargez le thème sous la forme d’une archive nommée storefront.2.5.3.zip, au moment de la rédaction de cet ouvrage.
Pour installer le thème, dans l’administration de votre boutique WordPress, dans le menu Apparence, choisissez Thèmes.
Cliquez sur le bouton Ajouter.
Puis cliquez sur le bouton Téléverser un thème.
Cliquez sur le bouton Choisir le fichier, puis dans le sélecteur de fichier, sélectionnez l’archive précédemment téléchargée.
Cliquez sur le bouton...
Personnaliser le thème Storefront
Une fois le thème Storefront installé et activé, vous pouvez le personnaliser en passant par le menu Apparence - Personnaliser.
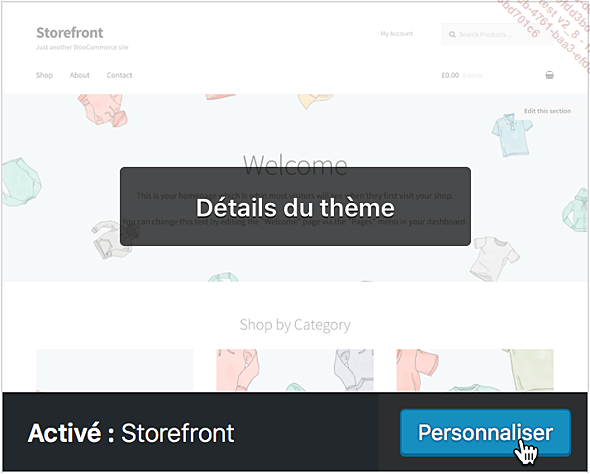
Ou bien, dans le menu Apparence - Thèmes, au survol de la miniature du thème Storefront, cliquez sur le bouton Personnaliser.

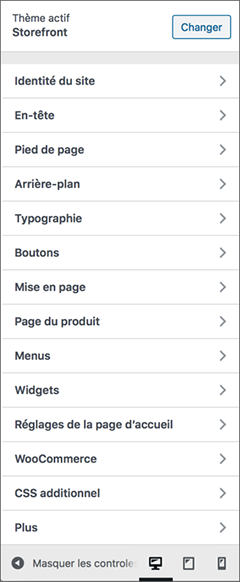
Vous accédez alors à l’interface de personnalisation standard de WordPress pour les thèmes.

Souvenez-vous que la plupart des thèmes modernes pour WordPress sont responsives. Cela veut dire que la mise en page va s’adapter selon l’écran de diffusion, que ce soit sur un smartphone, une tablette ou un écran d’ordinateur. Lorsque vous personnalisez le thème Storefront, trois boutons situés en bas des volets permettent de simuler l’affichage sur les trois types d’écrans.

L’identité du site
Le premier volet de personnalisation, Identité du site, permet de modifier, entre autres, le titre et le slogan de la boutique.

1. Le logo du site
Dans un premier temps, il est possible d’afficher un logo dans l’en-tête du site. Ce logo pourra être le logo de la boutique ou être représentatif du type de produit vendu dans celle-ci. Attention, vous devez savoir que si vous affichez ce logo, ce dernier va masquer le titre et le slogan de la boutique. En d’autres termes, c’est soit l’affichage du logo, soit l’affichage du titre et du slogan.
Dans la zone Logo, cliquez sur le bouton Sélectionner un logo.

Dans la bibliothèque de votre site, sélectionnez l’image du logo puis cliquez sur Continuer.
Si besoin est, redimensionnez-la.
L’image s’affiche dans le volet de personnalisation.

Vous pouvez utiliser les boutons Retirer, pour ne plus avoir de logo, ou Changer le logo, pour en choisir un autre.
Et le logo s’affiche dans la prévisualisation de la boutique.

2. Le titre et le slogan
Si vous souhaitez afficher le titre et le slogan de la boutique, vous devez d’abord supprimer le logo en cliquant sur le bouton Retirer de la zone Logo.
Pour personnaliser le titre et le slogan, utilisez les champs Titre du site et Slogan.
Les libellés s’affichent dans l’aperçu :

3. La favicon
Dernière...
L’en-tête
La personnalisation de l’en-tête permet d’afficher une image en fond d’en-tête et de personnaliser les couleurs qui y sont utilisées.

1. L’image de fond d’en-tête
Vous pouvez ajouter une image de fond dans l’en-tête et personnaliser les couleurs utilisées pour l’arrière-plan, le texte et les liens.
Il est possible de plaquer une image de fond dans l’en-tête. Comme cela est indiqué, l’image optimale doit avoir une largeur de 1950 pixels pour une hauteur de 500 pixels.

Pour choisir une image de fond pour l’en-tête, dans la zone Image d’arrière-plan d’en-tête, cliquez sur le bouton Ajouter une nouvelle image.
Dans la bibliothèque du site, sélectionnez l’image souhaitée puis cliquez sur le bouton Sélectionner et rogner.
L’image est alors affichée dans la zone de personnalisation :

Elle est aussi affichée dans l’aperçu :

Vous pouvez parfaitement insérer plusieurs images.
Cliquez à nouveau sur le bouton Ajouter une nouvelle image.
Dans la bibliothèque du site, sélectionnez l’image souhaitée.
La nouvelle image est alors affichée dans la zone personnalisation :

L’image utilisée est celle qui est affichée dans la zone En-tête actuel et celle...
Le pied de page
La personnalisation du pied de page permet uniquement de modifier les couleurs.

La couleur choisie dans Couleur d’arrière-plan s’applique au fond du pied de page.
La couleur choisie dans Couleur Entête s’applique aux en-têtes HTML de <h1> à <h6>.
La couleur choisie dans Couleur du texte s’applique aux textes et aux paragraphes présents dans le pied de page.
La couleur choisie dans Couleur des liens s’applique aux liens présents dans le pied de page.
Comme précédemment, n’oubliez pas de cliquer sur le bouton Publier si vous avez terminé la personnalisation.
Si vous avez d’autres personnalisations à faire, refermez le volet Pied de page.

L’arrière-plan
La personnalisation de l’arrière-plan permet d’appliquer une image en arrière-plan ou une couleur. Cette personnalisation ne s’applique pas à l’en-tête, ni au pied de page, mais uniquement à la partie centrale des pages et à la sidebar.

Dans la zone Image d’arrière-plan, cliquez sur le bouton Sélectionner une image.
Dans la bibliothèque du site, sélectionnez l’image souhaitée puis cliquez sur le bouton Choisir une image.
L’image est alors affichée dans la zone de personnalisation :

Utilisez les boutons Retirer pour ne plus avoir d’image d’arrière-plan, ou Changer l’image pour en choisir une autre.
Dans la liste déroulante Pré-réglage, vous pouvez choisir le comportement de l’image :
-
Par défaut : l’image est répétée dans la partie centrale et dans la sidebar de droite des pages.
-
Remplir l’écran : l’image n’est pas répétée et elle remplit la partie centrale et la sidebar de droite des pages.
Dans la zone Position de l’image, vous choisissez la position de l’image dans la page.

-
Adapter à l’écran permet à l’image de s’insérer uniquement dans la partie centrale des pages.
Vous retrouvez le réglage Position...
La typographie
La personnalisation de la typographie permet de modifier les couleurs des textes contenus dans les pages.

Dans la liste déroulante Couleur Entête, choisissez la couleur des éléments HTML <h1> à <h6> supplémentaires présents dans les pages.
Dans la liste déroulante Couleur du texte, choisissez la couleur du texte dans la partie centrale des pages et dans la sidebar.
La couleur choisie dans la liste déroulante Lien/couleur décorative permet de modifier la couleur des liens dans les contenus rédactionnels.
Comme toujours, n’oubliez pas de cliquer sur le bouton Publier si vous avez terminé la personnalisation.
Si vous avez d’autres personnalisations à faire, refermez le volet Typographie.

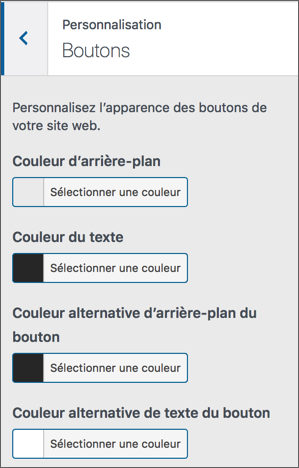
Les boutons
Ces paramètres permettent de modifier les couleurs des boutons.

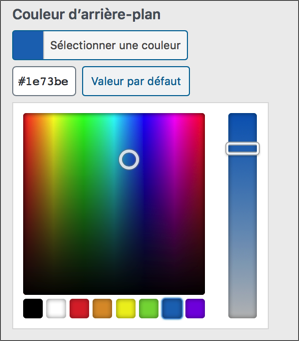
Avec le sélecteur Couleur d’arrière-plan, vous pouvez personnaliser la couleur d’arrière-plan des boutons utilisés dans la boutique.

Avec le sélecteur de Couleur du texte, vous pouvez personnaliser la couleur utilisée pour le libellé des boutons.
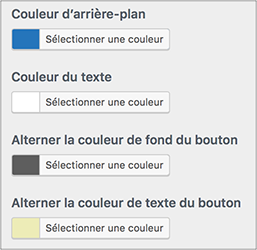
Avec les sélecteurs de couleur Couleur alternative d’arrière-plan du bouton et Couleur alternative de texte du bouton, vous pouvez choisir d’autres jeux de couleurs lorsqu’il y a plusieurs boutons affichés dans la même page.

Comme toujours, n’oubliez pas de cliquer sur le bouton Publier si vous avez terminé la personnalisation.
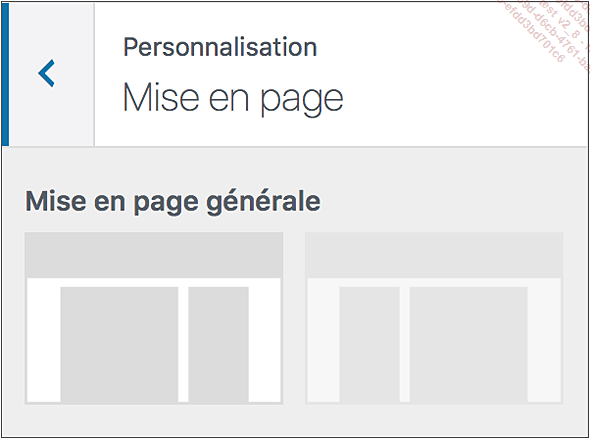
La mise en page
La personnalisation de la mise en page permet juste de décider de la position de la sidebar : à droite (position par défaut) ou à gauche.

La page du produit
Vous avez la possibilité de personnaliser la page d’un produit affiché en page seule.
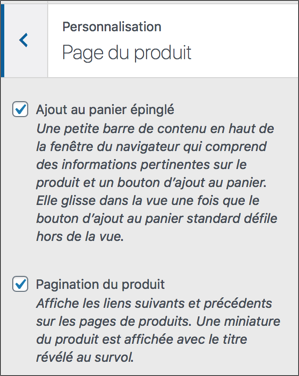
Cliquez sur le volet WooCommerce puis sur Page du produit.

-
La première option, Ajout au panier épinglé, permet d’afficher en haut de la fenêtre du navigateur, dans une barre, des informations sur le produit affiché. Cette barre n’apparaît que lorsque le visiteur fait défiler la page vers le bas et que le bouton Ajouter au panier est masqué.
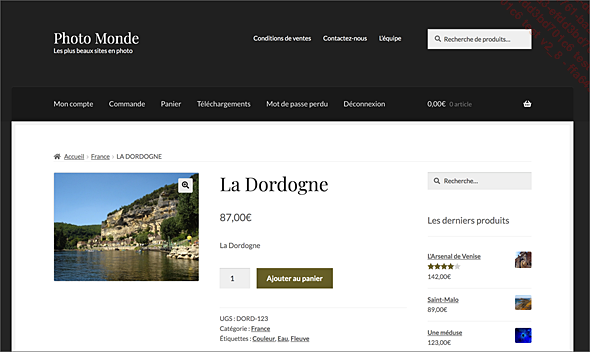
Voici l’exemple avec le produit La Dordogne.
En début de consultation, tout est visible :

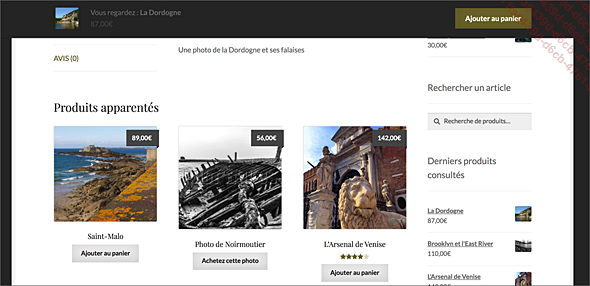
Quand le visiteur descend dans la page et que le bouton Ajouter au panier est masqué dans la page, cette barre s’affiche en haut de l’écran :

-
La deuxième option, Pagination du produit, permet d’afficher une pagination sur les produits qui comportent plusieurs pages.
Comme toujours si vous apportez des modifications, n’oubliez pas de cliquer sur le bouton Publier.
Les menus
1. La personnalisation
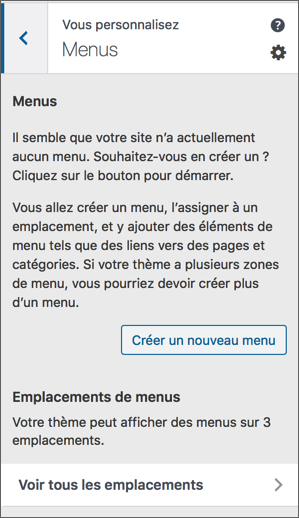
La personnalisation des menus peut se faire dans l’interface standard de la personnalisation, menu Apparence - Personnaliser et dans le volet Menus :

Ou bien dans le menu Apparence - Menus.

2. Les pages de WooCommerce
Usuellement, ce sont des pages qui sont placées dans les menus de navigation. Et avec l’utilisation de l’assistant de personnalisation de WooCommerce lors de son installation, nous avions choisi d’utiliser des pages prêtes à l’emploi. Ces pages étaient : Boutique, Panier, Validation de la commande et Mon compte.
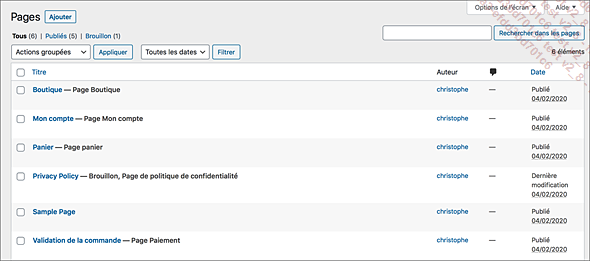
Allez dans le menu Pages - Toutes les pages.
Vous retrouvez ces pages :

N’hésitez pas à supprimer la page nommée Sample Page (puisque notre installation initiale était en anglais), installée par défaut dans WordPress.
Nous retrouvons ces pages dans le menu de navigation :

3. Personnaliser le menu principal
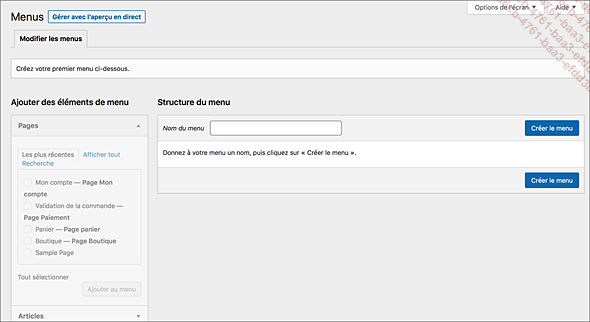
Pour personnaliser le menu de navigation principal, nous allons passer par le menu Apparence - Menus.
Dans le champ Nom du menu, nommez le menu Menu boutique par exemple.
Cliquez sur le bouton Créer le menu.

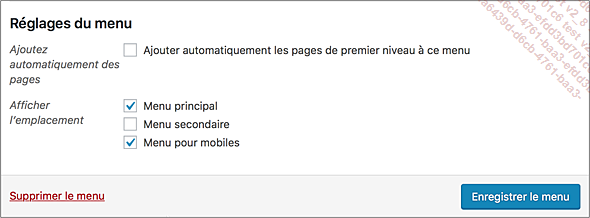
Dans la zone Réglages du menu, sélectionnez les emplacements Menu principal et Menu pour mobiles.
Cliquez sur le bouton Enregistrer le menu.

Dans l’onglet Pages, sélectionnez les pages Mon compte, Validation de la commande...
Les widgets
1. La personnalisation
Comme pour les menus, la personnalisation des widgets peut se faire dans le menu Apparence - Personnaliser dans le volet Widgets.

Ou bien dans le menu Apparence - Widgets.
2. Les widgets de WooCommerce
En plus des widgets de WordPress, WooCommerce nous propose plusieurs widgets spécifiques. Vous avez systématiquement une explication sur l’usage de ces widgets. Voici trois exemples :
-
Avis récents sur les produits

-
Catégories de produit

-
Filtrer les produits par note obtenue

3. Les emplacements
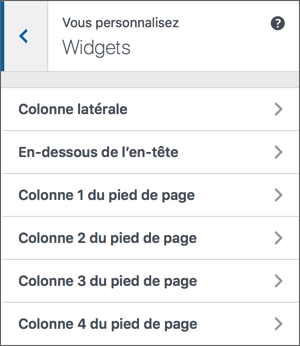
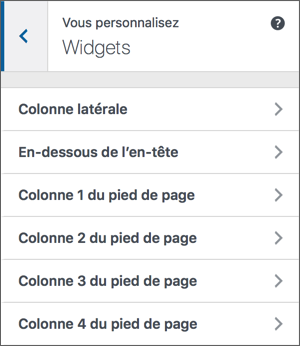
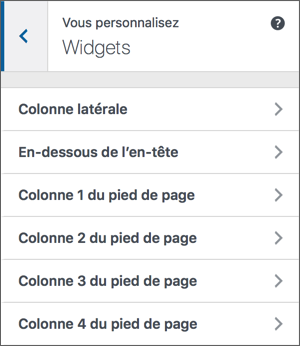
Le thème Storefront nous propose plusieurs emplacements :
-
Colonne latérale est situé dans la colonne latérale (sidebar) de droite ou de gauche, selon la mise en page choisie.
-
En dessous de l’en-tête : cet emplacement s’affiche sous l’en-tête de la boutique et au-dessus de la zone centrale.
-
Les quatre emplacements Colonne 1 à 4 du pied de page s’affichent dans le pied de page, en quatre colonnes s’ils sont tous utilisés.
Voici ces emplacements spécifiés dans la personnalisation du thème :

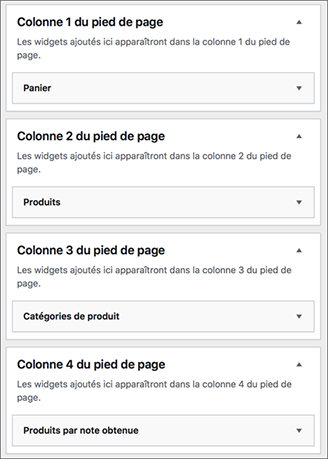
4. Placer les widgets
Libre à vous de placer les widgets dans les emplacements que vous souhaitez. Vous pouvez le faire soit dans le menu Apparence - Widgets :

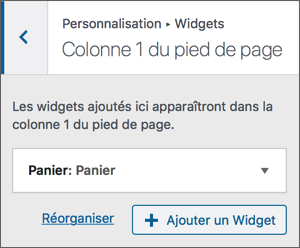
Soit dans le menu Apparence - Personnaliser, dans le volet Widgets :

Exemple pour l’emplacement Colonne 1 du pied de page :

La page d’accueil statique
1. La page d’accueil en blog
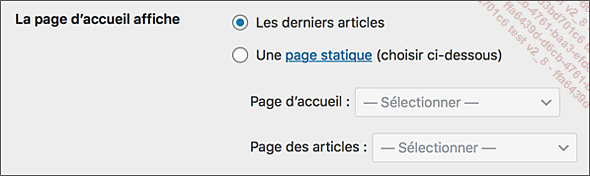
WordPress nous propose deux types de pages d’accueil. Par défaut, la page d’accueil affiche la liste des derniers articles publiés dans le site, sous la forme d’un blog. Vous pouvez paramétrer ce réglage dans le menu Réglages - Lecture. Dans la zone La page d’accueil affiche, c’est l’option Les derniers articles qui est cochée.

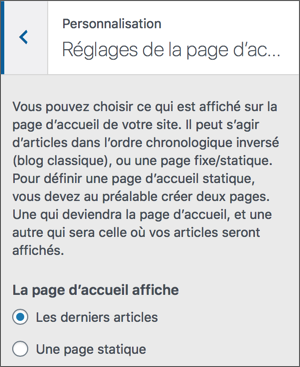
Vous retrouvez ce réglage dans le menu Apparence - Personnaliser, onglet Réglages de la page d’accueil.

Ce type de page d’accueil n’est pas idéale pour une boutique. Il est préférable de proposer les produits à acheter dès la page d’accueil.
2. La page d’accueil statique
Pour proposer les produits à acheter dès la page d’accueil, nous allons modifier le réglage précédent. Mais il se peut que votre activité commerciale vous oblige à publier régulièrement des articles pour annoncer les nouveautés ou les promotions de votre boutique. Il serait donc dommage de ne pas utiliser le système de blog de WordPress.
Nous allons donc créer une page vide de tout contenu qui va simplement servir à afficher les articles de la partie blog.
Dans le menu Pages, choisissez Ajouter.
Saisissez le titre Blog par exemple.
Dans la barre d’outils...
Les thèmes enfants de Storefront
1. Trouver des thèmes enfants
Le thème gratuit Storefront de WooCommerce peut servir de thème parent à des thèmes enfants payants. Les thèmes enfants proposent des designs attractifs et des fonctionnalités d’interactions supplémentaires avec les acheteurs.
Allez sur le site de WooCommerce : https://woocommerce.com

Vous devez créer un compte WordPress.com pour acheter des thèmes enfants.
Pour ce faire, utilisez le lien LOG IN WITH WORDPRESS.COM dans la barre de navigation principale.
Pour accéder aux thèmes enfants, cliquez sur le menu Theme Store - Storefront Themes et Child Themes.
Vous avez un thème enfant gratuit nommé Boutique.

Notez que vous pourrez aussi télécharger ce thème enfant gratuit sur le site de dépôt officiel des thèmes de WordPress : https://wordpress.org/themes/boutique/. Les autres thèmes enfants de WooCommerce sont payants.
Naturellement, vous pourrez trouver d’autres thèmes enfants pour Storefront en effectuant une recherche adéquate sur le Web.
2. Installer un thème enfant à Storefront
Dans cet exemple, nous allons installer et activer le thème enfant Boutique.
Dans le menu Apparence, choisissez Thèmes.
Cliquez sur le bouton Ajouter.
Dans le champ Recherche parmi les thèmes..., saisissez...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
