Installer WordPress en local
Les objectifs
Avant de créer vos sites web avec WordPress directement sur Internet, vous devez dans un premier temps les tester en local, sur votre machine, ceci afin d’analyser si tout fonctionne correctement, comme vous le souhaitez. C’est après cela que vous installerez WordPress chez un hébergeur professionnel et que vous ferez vivre votre site publié sur Internet.
Dans ce chapitre, vous apprendrez à installer WordPress en local sur votre machine, que ce soit sous Mac, sous Windows ou sous Linux. Pour ce faire, nous allons exploiter un environnement de développement spécialement dédié à WordPress. Cet environnement c’est Local by Flywheel.
Connaître les prérequis
WordPress est un CMS (Content Management System) qui nécessite plusieurs serveurs pour fonctionner. Vous devez disposer d’un serveur web (Apache ou NGINX), d’un serveur de base de données (usuellement MySQL) et d’un serveur d’application (PHP).
Ces serveurs sont disponibles gratuitement sous la forme de package, avec de nombreuses distributions multiplateformes (Windows, macOS et Linux). Citons XAMPP (https://www.apachefriends.org/fr/index.html), WAMP (https://www.wampserver.com), MAMP (https://www.mamp.info/en/)…
En fonction de vos préférences et de vos affinités pour tel ou tel environnement technique, vous pouvez bien sûr choisir celui qui vous convient le mieux. Ces packages sont exploitables pour les personnes qui sont amenées à développer des sites web avec différents CMS ou en HTML, CSS, PHP et JavaScript.
Exploiter un environnement dédié à WordPress
Depuis maintenant quelques années, nous avons à notre disposition un environnement technique de développement local de WordPress entièrement dédié à ce dernier. Cet environnement de développement gratuit est Local by Flywheel : https://localwp.com.
Quels sont les avantages à utiliser Local by Flywheel ? Cet environnement est entièrement dédié aux développements WordPress. Cette « exclusivité » fait que tout est prévu et optimisé pour WordPress et pas pour d’autres types de CMS. Avec une utilisation par défaut, il n’est pas nécessaire de paramétrer les serveurs exploités. L’un des principaux avantages est que l’installation de WordPress se fait de manière totalement automatique. Il n’est pas nécessaire de créer la base de données, de télécharger WordPress et de lier WordPress à la base de données créée. Cela simplifie énormément l’installation de WordPress en local. Vous pourrez installer et exploiter plusieurs sites WordPress en même temps, pour développer des variantes d’un même projet par exemple. Local by Flywheel propose aussi de créer des modèles d’installation WordPress...
Installer Local by Flywheel
1. Télécharger Local by Flywheel
Comme nous venons de le préciser, la première étape consiste à installer l’environnement de développement Local by Flywheel.
Accédez au site de Local by Flywheel : https://localwp.com

Dans la barre de navigation, cliquez sur le bouton DOWNLOAD.
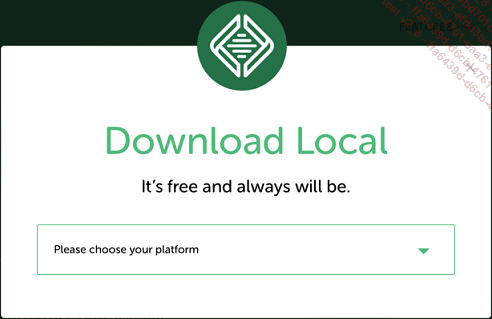
La fenêtre de téléchargement, Download Local, s’ouvre.

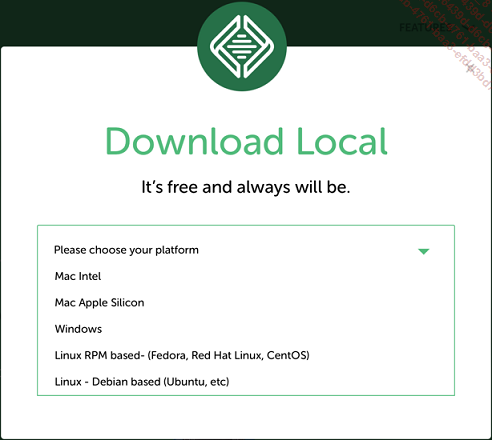
Dans la liste déroulante Please choose your platform, sélectionnez le système d’exploitation correspondant à votre machine, Mac, Windows ou Linux.

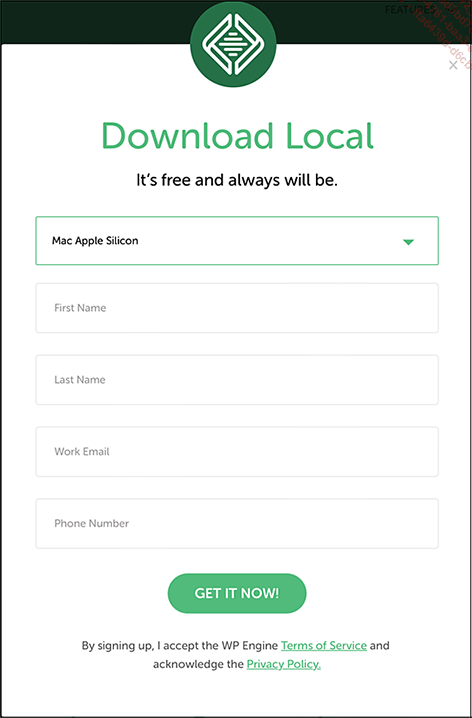
Ensuite, vous pouvez saisir des informations personnelles facultatives, seule une adresse e-mail, Work Email, est obligatoire.

Puis, cliquez sur le bouton GET IT NOW!.
Le téléchargement démarre alors.
Sur votre machine, dans le dossier des téléchargements, vous retrouvez l’installeur de Local by Flywheel. Exécutez-le. Selon votre système d’exploitation, il vous sera demandé le mot de passe de l’administrateur de la machine et d’accepter les paramètres de sécurité.
Notez bien que la version de Local by Flywheel utilisée dans ce livre est la 6.7. À chaque nouvelle version, vous aurez son lot de nouveautés et l’interface pourra évoluer par rapport aux copies d’écran présentées...
Installer WordPress avec les paramètres par défaut
1. Ajouter un nouveau site WordPress
Nous allons maintenant créer un premier site local WordPress en n’utilisant que les paramètres par défaut. Dans un prochain titre nous apprendrons à personnaliser l’installation.
Notez dès maintenant que l’utilisateur qui installe WordPress possède automatiquement le rôle Administrateur et celui-ci possède tous les droits d’administration du site WordPress.
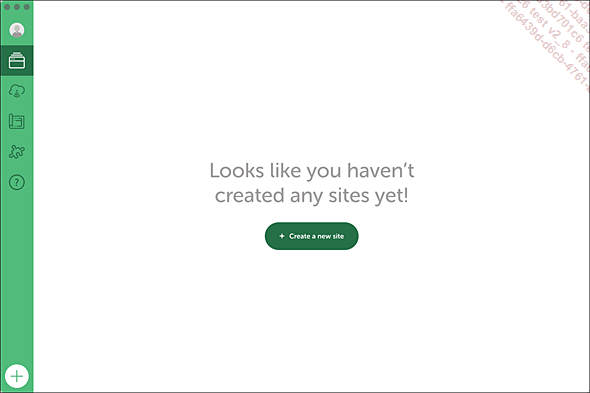
Dans la fenêtre d’accueil, dans l’écran Local sites, cliquez sur le bouton + Create a new site.

Notez que dans la colonne latérale de gauche, vous pouvez aussi cliquer sur le bouton + Add Local site :


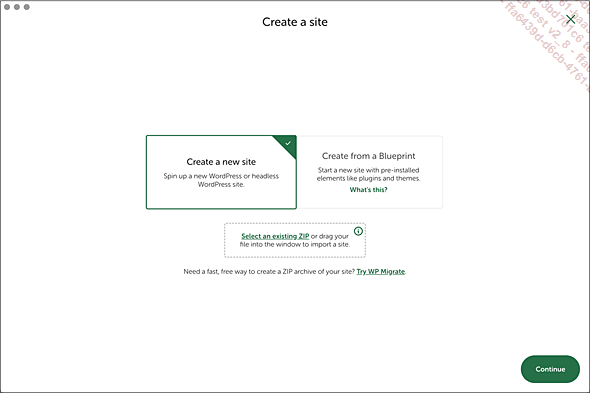
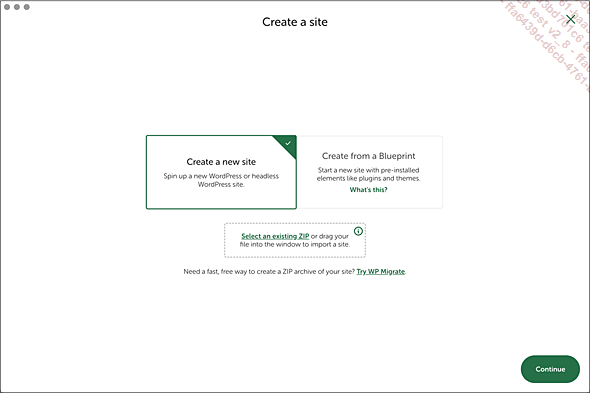
La première étape consiste à indiquer comment vous souhaitez créer votre nouveau site WordPress :
-
Si c’est un tout nouveau site créé depuis rien, sélectionnez le bouton Create a new site.
-
Si c’est un nouveau site créé à partir d’un modèle, sélectionnez le bouton Create from a Blueprint.
-
Si c’est un site que vous souhaitez importer dans Local à partir d’un export au format .zip, cliquez sur le lien Select an existing ZIP.
Dans cet exemple, c’est un tout nouveau site, donc sélectionnez le bouton Create a new site et cliquez sur le bouton Continue.
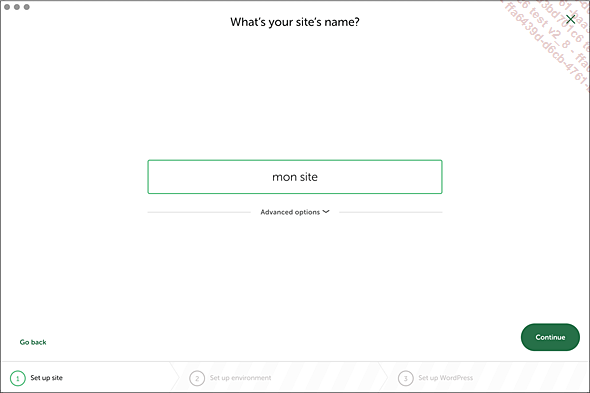
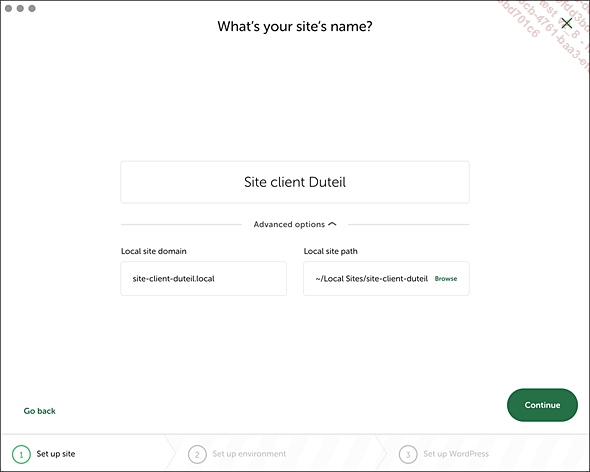
La deuxième étape, What’s your site’s name? consiste à nommer le nouveau site. Attention, vous ne pouvez pas utiliser les caractères accentués ni des caractères spéciaux. Dans cet exemple, le nom du site est : mon site.

En bas des écrans d’installation, vous visualisez le numéro de l’étape. À cette première étape, le libellé est Set up site :
Cliquez sur le bouton Continue.
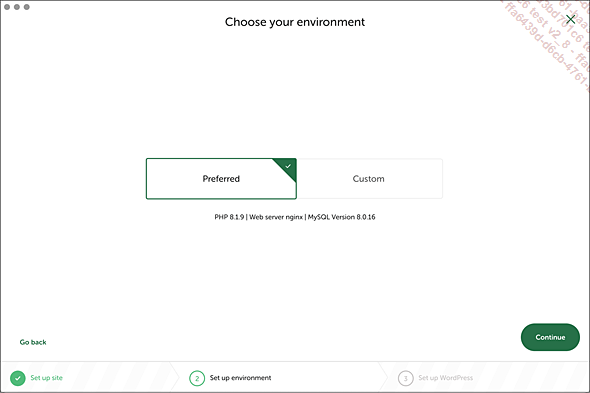
L’étape suivante Choose your environment, permet de choisir l’environnement technique des serveurs.

Pour le moment nous laissons l’environnement par défaut Preferred.
Notez que vous avez les indications techniques et les versions de cet environnement par défaut pour le PHP, le serveur web et la base de données MySQL.
Cliquez sur le bouton Continue.
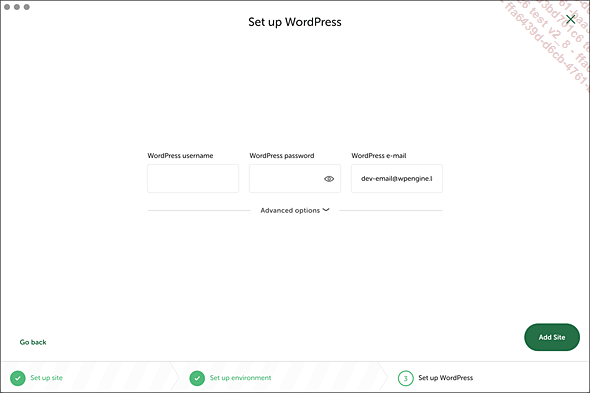
Dans la dernière étape, vous devez indiquer les paramètres qui vous permettront de vous connecter à l’interface d’administration du site WordPress, à la fin de cette installation.

Dans le champ WordPress username, vous devez saisir le nom de connexion, c’est-à-dire l’identifiant de connexion à l’interface d’administration du site WordPress.
Attention, dans WordPress, vous ne pourrez pas changer cet identifiant par la suite.
Dans le champ WordPress password, vous devez saisir votre mot de passe pour la connexion à l’interface d’administration.
Ici, étant donné que nous sommes en local, vous pouvez parfaitement saisir un mot de passe non sécurisé, pour plus de facilité...
Installer WordPress avec des paramètres personnalisés
Dans l’installation précédente, nous avions utilisé les paramètres par défaut pour installer votre premier site WordPress. Nous allons maintenant installer un deuxième site, mais cette fois en personnalisant les paramètres d’installation.
Dans la colonne latérale de gauche, cliquez sur le bouton + Add Local Site.

À la première étape, sélectionnez Create a new site et cliquez sur le bouton Continue.

À l’étape suivante, nommez le nouveau site.
Dans cet exemple, le nom est Site client Duteil.
Puis, cliquez sur le bouton Advanced options.

-
Le champ Local site domain permet de personnaliser le nom de domaine local pour le site. Ce libellé sera utilisé dans l’URL local pour accéder site.
-
Le champ Local site path indique le chemin d’accès au dossier local du site. Le lien Browse permet éventuellement de modifier ce chemin d’accès. Mais il vaut mieux éviter de changer ce paramètre.
Personnalisez si besoin est ces paramètres.
Cliquez sur le bouton Continue.
L’étape suivante permet de choisir l’environnement technique des serveurs. Par défaut, c’est l’option Preferred qui est sélectionnée.
Cliquez sur le bouton Custom pour...
Modifier les paramètres d’installation d’un site WordPress
Une fois que vous avez installé votre site WordPress dans Local by Flywheel, vous pouvez modifier certains paramètres de l’installation.
1. Modifier le nom du site
Dans la colonne latérale de gauche, Local sites, vous pouvez modifier le nom qui est affiché. Cette modification n’affecte que l’interface de Local by Flywheel.
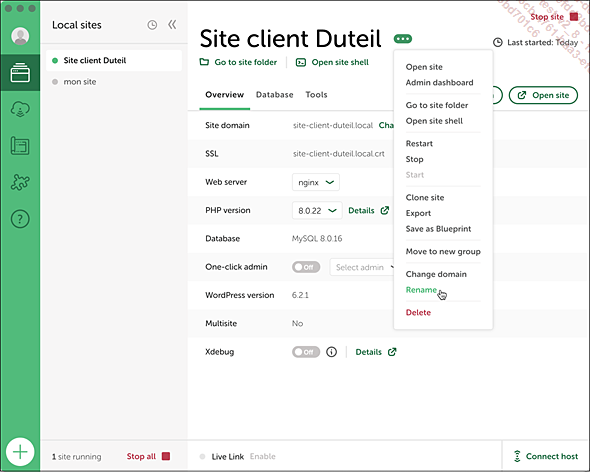
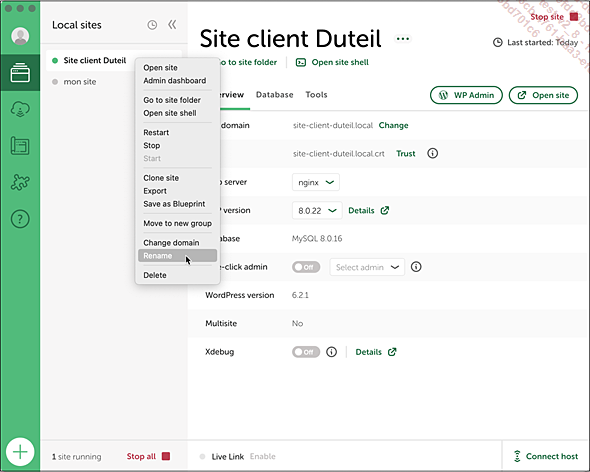
Pour le site voulu, utilisez le bouton des trois petit points à droite du nom du site ou utilisez le menu contextuel et choisissez Rename.
Avec le menu local :

Avec le menu contextuel :

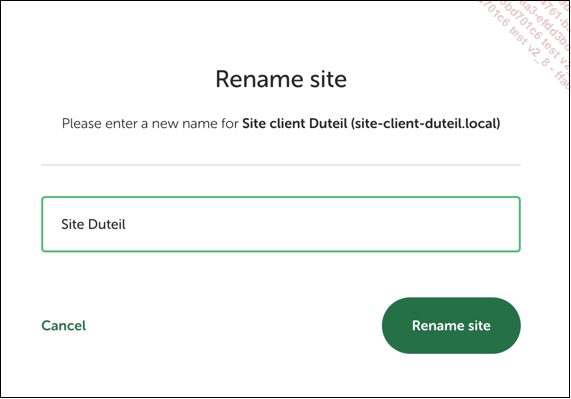
Dans la fenêtre qui s’ouvre, renommez le site et cliquez sur le bouton Rename site.

Le site est renommé :

2. Modifier le nom de domaine
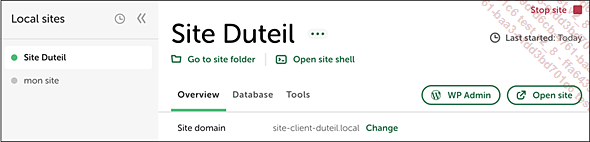
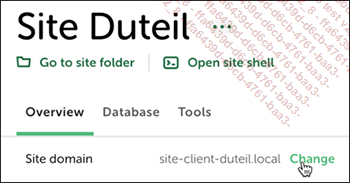
Suite à un changement de nom de site, le nom de domaine n’est pas modifié. Dans cet exemple, le nouveau nom du site est Site Duteil et le nom de domaine est toujours basé sur le nom précédent : site-client-duteil.local :

Pour modifier le nom de domaine, il faut que le site soit démarré. Si besoin est démarrez le site.
Puis, dans l’onglet Overview, dans la ligne Site domain, cliquez sur le bouton Change.

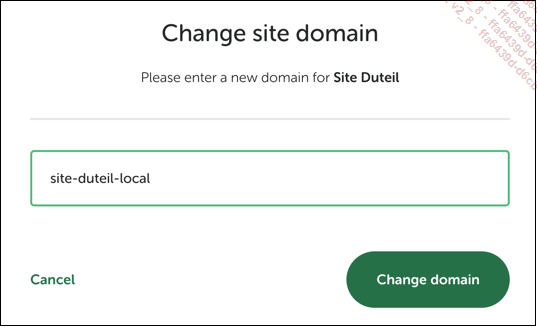
Dans la fenêtre qui s’ouvre, renommez le nom de domaine et cliquez sur le bouton Change domain.

Notez qu’il vous sera demandé le mot de passe de l’administrateur de votre ordinateur et aussi d’accepter des paramètres de sécurité, selon le système d’exploitation de votre machine.
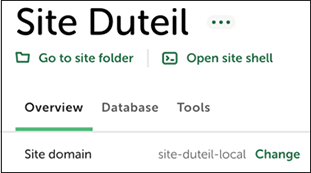
Le nom de domaine est modifié :

3. Activer le certificat SSL
Sachez que certaines extensions doivent...
Gérer les sites locaux
1. Stopper tous les sites démarrés
Avec Local by Flywheel, vous pouvez gérer plusieurs sites WordPress en même temps. Voyons les fonctionnalités de gestion des sites.
Rappelons que pour démarrer un de vos sites, dans la colonne latérale de gauche Local sites, il suffit de cliquer sur la pastille grise devant le nom du site voulu.

Faites de même pour chaque site voulu.
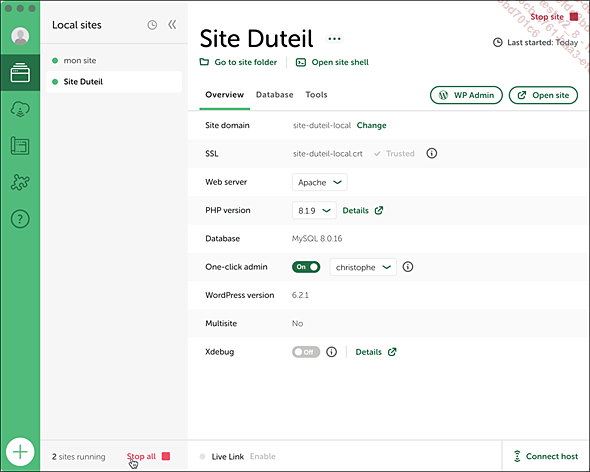
Si vous avez plusieurs sites démarrés, vous pouvez tous les stopper en cliquant sur le bouton Stop all, en bas de la colonne latérale de gauche Local sites.

2. Connaître les commandes simples du menu local ou contextuel
Pour gérer les sites locaux, vous pouvez utiliser le menu local ou contextuel sur un des sites.
Voici le menu contextuel sur un site stoppé :

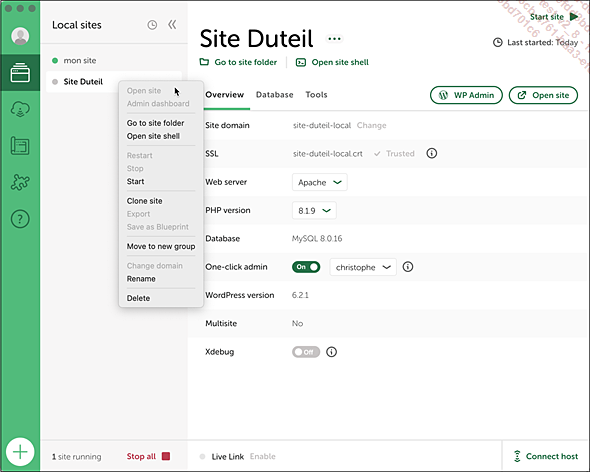
Voici le menu local sur un site stoppé :

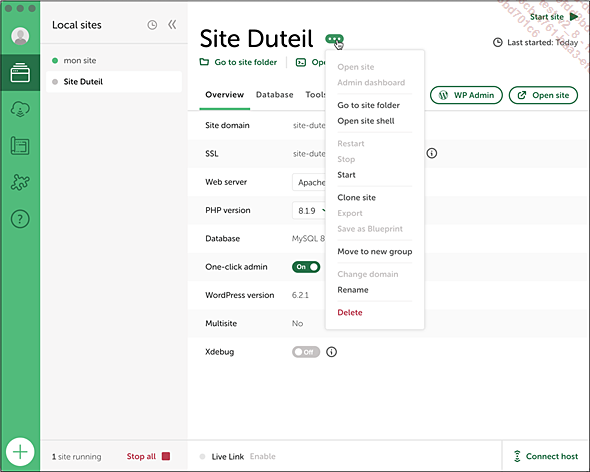
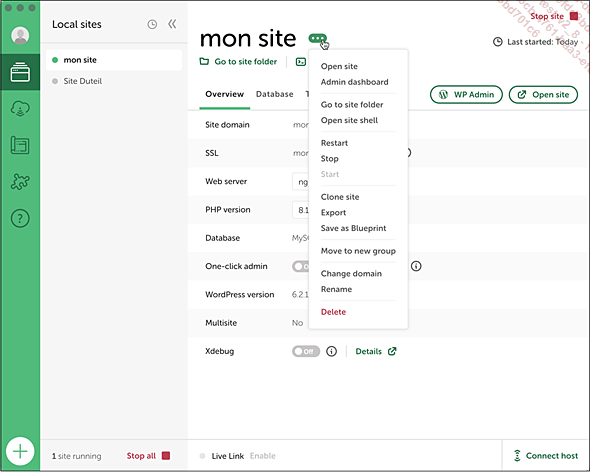
Voici le menu contextuel sur un site démarré :

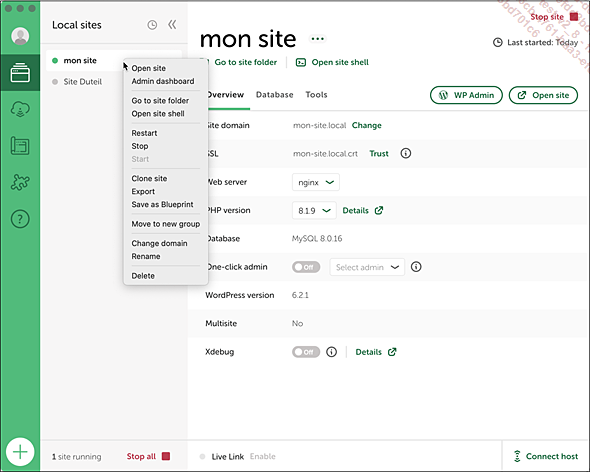
Voici le menu local sur un site démarré :

Voici les items de ce menu contextuel :
-
Open site permet d’afficher le site publié dans le navigateur, lorsque le site est démarré.
-
Admin dashboard permet d’afficher l’administration du site WordPress, lorsque le site est démarré.
-
Go to site folder affiche le dossier local du site dans votre gestionnaire de fichiers.
-
Open site shell ouvre un terminal, pour gérer le site avec des lignes de commandes.
-
Restart permet de redémarrer le site démarré.
-
Stop stoppe le site démarré.
-
Start démarre le site sélectionné.
-
Clone site permet de dupliquer le site.
-
Export pour exporter le site au format zip, afin de l’importer dans un autre environnement de développement Local by Flywheel.
-
Save as Blueprint pour enregistrer le site sélectionné en tant que modèle de site.
-
Move to new group permet de déplacer le site sélectionné dans un nouveau groupe de site.
-
Change domain permet de modifier le nom de domaine du site.
-
Rename permet de renommer le site dans Local by Flywheel.
3. Dupliquer un site
Local by Flywheel nous permet de dupliquer un site sélectionné. C’est très pratique pour effectuer un test sur le site en développement, sans mettre en péril tout le travail effectué. Si le test ne s’avère pas bon, vous pourrez supprimer le duplicata sans problème.
Dans la colonne latérale de gauche, pour le site voulu, choisissez Clone site dans le menu contextuel ou dans le menu local.
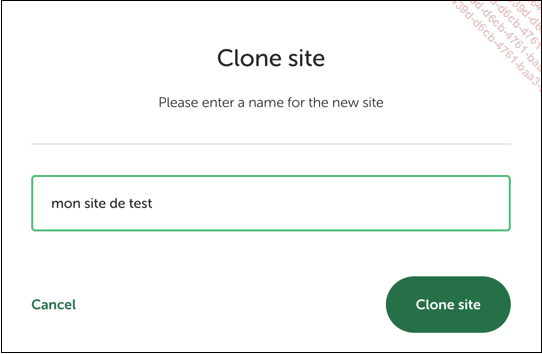
Dans la fenêtre Clone site, dans le champ, nommez le duplicata.

Cliquez sur le bouton Clone site.
Le site est dupliqué et est aussitôt démarré. Notez que vous aurez besoin d’indiquer le mot de passe de l’administrateur de la machine et d’accepter des paramètres de sécurité, selon le système d’exploitation de votre ordinateur.

4. Exporter et importer un site
Lorsque vous travaillez en équipe à distance, il peut être très pratique de transférer un site à un membre de votre équipe. Avec Local by Flywheel vous pouvez exporter un site et votre collègue pourra l’importer.
Dans la colonne latérale de gauche, pour...
Gérer les préférences de Local by Flywheel
Comme toute application, Local by Flywheel permet de gérer des préférences qui permettent de fixer un certain nombre de paramètres.
Dans le menu Local, choisissez Preferences.
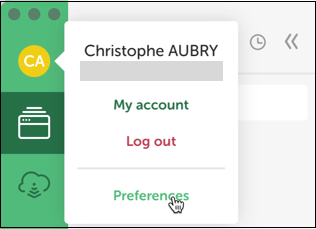
Ou si vous êtes toujours connectez, dans le bouton de votre profil, choisissez Preferences.

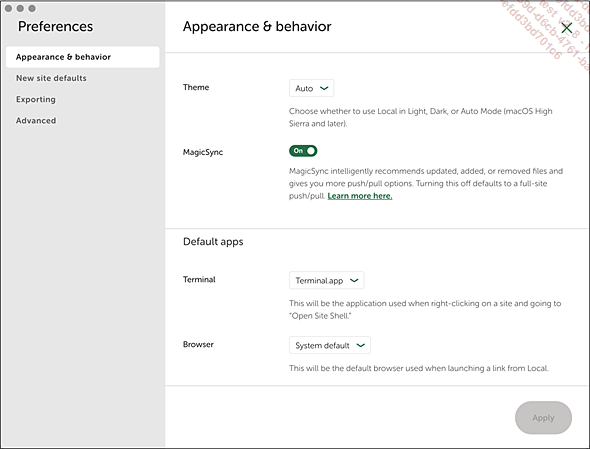
Sélectionnez la catégorie Appearance & behavior.
Cela permet de gérer l’affichage de l’interface et de choisir une application de terminal. L’option MagicSync n’est utile que si vous hébergez vos sites WordPress chez Flywheel.

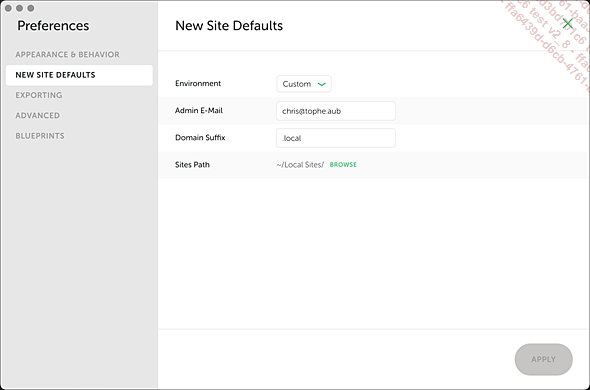
Sélectionnez la catégorie New site defaults.
Vous pouvez gérer les paramètres des nouveaux sites personnalisés (Environment - Custom) : e-mail de l’administrateur (Admin e-mail), suffixe du nom de domaine (Domain suffix) et chemin d’enregistrement des dossiers de publication des sites (Sites path).

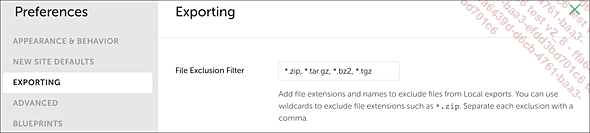
Sélectionnez la catégorie Exporting.
Vous pouvez indiquer les extensions des fichiers qui ne doivent pas être pris en compte lorsque vous exportez des sites.

Sélectionnez la catégorie Advanced.
Vous pouvez choisir le type de routage que vous souhaitez pour vos sites. Site domains permet d’utiliser les certificats SSL, ce que ne permet pas le mode localhost. Si vous êtes développeur, vous pouvez activer le mode...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations





