Les médias
Les objectifs
Pour illustrer vos articles et vos pages, vous pouvez y insérer des images. Vous pourrez dans un premier temps ajouter ces images dans la bibliothèque de votre site WordPress.
WordPress utilise les formats d’image standards pour le Web : .gif, .jpg et .png. En ce qui concerne la taille des images, sachez que certains thèmes utilisent des tailles spécifiques pour que les images puissent être affichées de manière optimale selon le design du thème. Renseignez-vous bien sur ce point dans la documentation technique du thème que vous souhaitez utiliser.
Les réglages des médias
1. La taille des images
Sachez que lorsque vous ajoutez une image dans la bibliothèque de WordPress, celui-ci génère automatiquement trois tailles d’image différentes qui seront ensuite accessibles lors de leur insertion dans les contenus (article et page). Vous aurez ainsi la possibilité d’insérer les images avec une petite, une moyenne et une grande taille, en plus de leurs tailles originales.
Dans le menu Réglages, choisissez Médias.

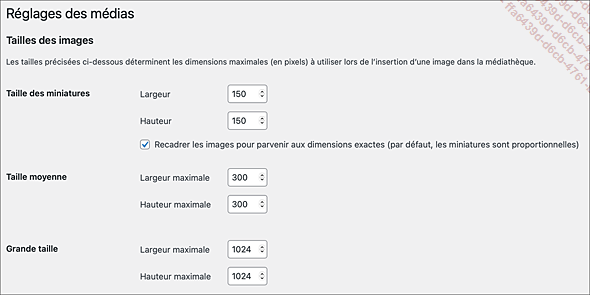
Vous pouvez régler les largeurs et les hauteurs voulues pour les trois tailles d’image générées par WordPress.

Pour la Taille des miniatures, modifiez si besoin la Largeur et la Hauteur des images qui doivent être insérées avec une petite taille dans les contenus. Attention, l’option Recadrer les images... qui est cochée par défaut permet de recadrer, de tronquer les images pour arriver exactement à la taille indiquée. Si vous souhaitez avoir un redimensionnement proportionnel et pas un recadrage, décochez cette option.
Pour les tailles Taille moyenne et Grande taille, choisissez les dimensions à atteindre par redimensionnement proportionnel dans les champs de saisie Largeur maximale et Hauteur maximale.
WordPress va redimensionner proportionnellement les images pour qu’elles atteignent soit la valeur de la largeur indiquée...
Importer des médias
Nous allons maintenant apprendre à importer des images dans la bibliothèque de notre site WordPress.
Dans le menu Médias, choisissez Ajouter.

Vous pouvez aussi utiliser la barre d’outils : dans le menu + Créer, choisissez Fichier média.

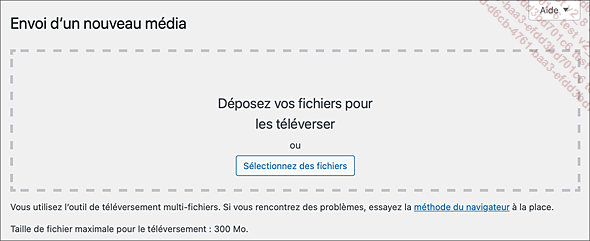
L’écran qui apparaît vous propose d’utiliser la méthode d’importation multi-fichiers. Si vous rencontrez des problèmes avec cette méthode, vous pouvez cliquer sur le lien méthode du navigateur qui permet d’utiliser une méthode plus classique.

Vous pouvez noter que la taille maximale des fichiers importés est de 300 Mo.
Pour importer vos fichiers, vous pouvez utiliser deux méthodes :
Cliquez sur le bouton Sélectionnez des fichiers, pour ouvrir votre gestionnaire de fichiers et sélectionner les fichiers à ajouter à votre bibliothèque.
Depuis votre gestionnaire de fichiers, sélectionnez les médias à ajouter ou faites un glissé-déposé dans la zone en pointillé.
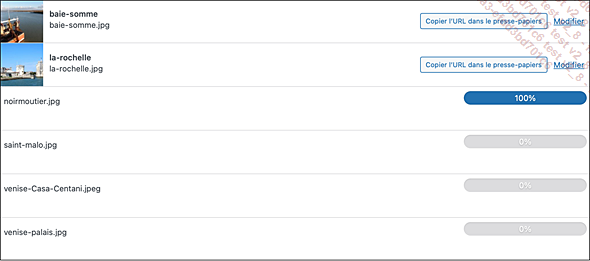
Dans les deux cas de figure, les fichiers sont importés dans la bibliothèque de votre site. Vous pouvez visualiser cette importation.

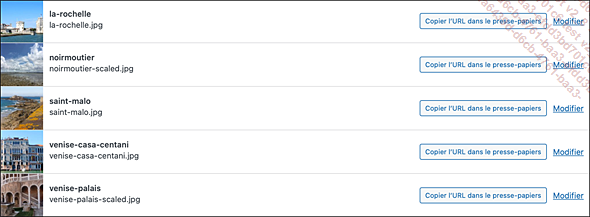
Vous visualisez ensuite les fichiers importés.

Notez la présence du lien Modifier, pour modifier les paramètres des images importées.
Le principe est le même...
Afficher les médias dans l’administration
1. Lister les médias
Pour lister les médias dans votre bibliothèque, dans le menu Médias, choisissez Médiathèque.

La liste des fichiers importés est affichée.

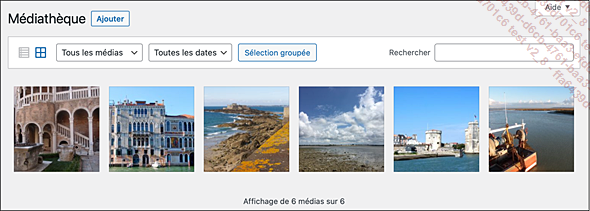
Par défaut les médias sont affichés sous la forme d’une grille.
Pour afficher les médias sous la forme d’une liste, cliquez sur le bouton d’affichage en liste.

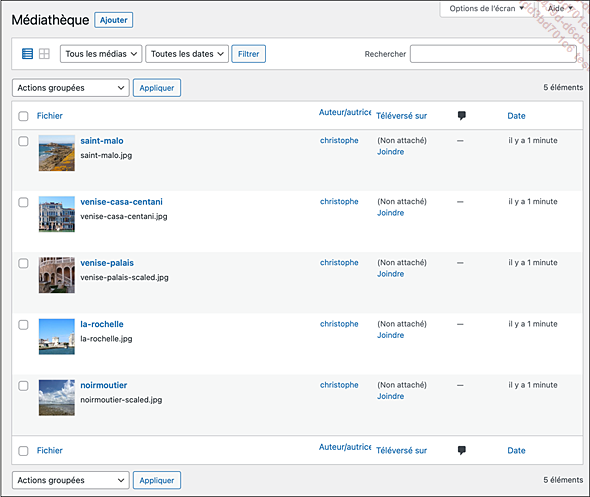
Voici l’affichage en liste :

Seul l’affichage en liste permet d’accéder aux Options de l’écran.
2. Filtrer les médias
L’affichage des filtres des médias diffère en fonction du mode choisi : en grille ou en liste.
Voici l’affichage des filtres en mode Grille :

Voici l’affichage des filtres en mode Liste :

Pour filtrer selon le type de média, utilisez les listes déroulantes Tous les médias :
-
En grille :

-
En liste :

Vous pouvez filtrer selon le type : Images, Son, Vidéo... et Non attaché. Le type Non attaché indique les médias qui ne sont pas utilisés dans un contenu.
Ensuite, cliquez sur le bouton Filtrer.
Pour retrouver la liste complète des médias, choisissez Tous les médias ou Tous et cliquez sur le bouton Filtrer.
Vous pouvez aussi filtrer selon les dates d’importation.
Utilisez la liste déroulante Toutes...
Gérer les médias
1. Modifier un média
Pour modifier un média, dans le tableau de la liste des médias, cliquez sur son nom, ou cliquez sur sa miniature ou bien encore, au survol de la souris, cliquez sur le lien Modifier.

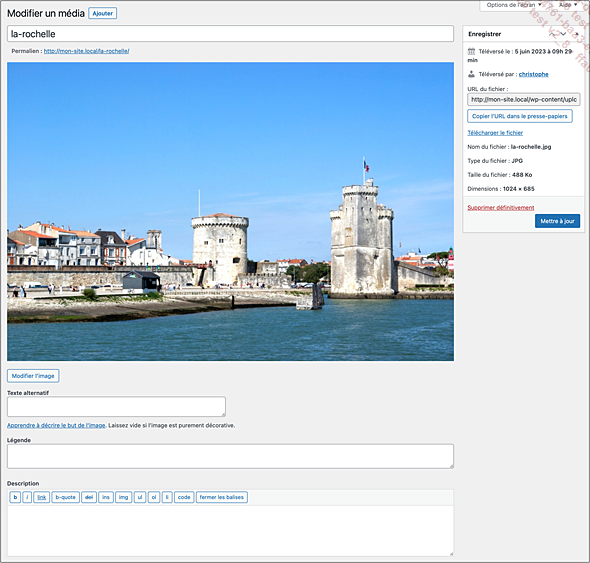
L’écran de modification s’ouvre.

Le premier champ vous permet de modifier le Titre de l’image. Ce titre n’est utilisé que dans la gestion de la bibliothèque de votre site.
Sous ce titre, vous visualisez l’affichage du permalien.
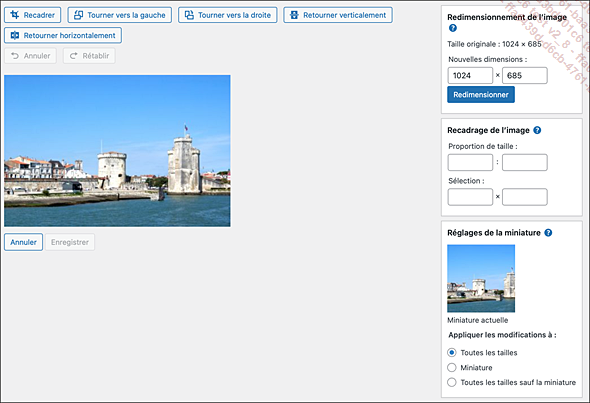
Sous l’aperçu de l’image, vous trouvez le bouton Modifier l’image qui permet d’effectuer des manipulations sur l’image (recadrage, redimensionnement, pivotement et effet de symétrie). Cela peut être pratique pour les personnes qui ne possèdent pas de logiciel de retouche d’images.

Si vous faites des modifications, cliquez sur le bouton Enregistrer.
Le champ Légende vous permet d’insérer un texte qui pourra apparaître sous l’image, lors de l’insertion dans un article. Comme toujours cela dépendra du thème utilisé.

Voici un exemple d’affichage de la légende avec le thème par défaut Twenty Twenty-Three.

Le champ Texte alternatif permet de saisir un texte qui sera utilisé de manière alternative à l’affichage éventuellement défectueux...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations





