Création de formulaires
Utiliser les formulaires
Les formulaires représentent l’interaction de l’utilisateur avec une application. Ils sont aussi bien utilisés pour la présentation que pour la saisie de données. La conception de l’interface utilisateur est une étape importante car une interface qui est visuellement cohérente et logique, donc ergonomique, est plus facile à prendre en main.
1. Ajouter des formulaires au projet
Lors de la création du projet d’application Windows, un formulaire par défaut a été créé, Form1. Ce formulaire représente la classe qui sera instanciée lors de l’exécution. Cette classe partielle est composée de deux fichiers Form1.designer.cs et Form1.cs :
-
Form1.designer.cs : les fichiers de formulaire ayant l’extension .designer.cs sont générés automatiquement par le concepteur de vues. Lorsqu’un contrôle est déposé sur le formulaire, Visual Studio insère le code d’initialisation et les paramètres par défaut dans ce fichier. Le concepteur de vues est dans ce cas une façon de créer du code de manière visuelle.
-
Form1.cs : ce fichier permet d’écrire la logique du formulaire, les traitements des actions utilisateur et tout le code nécessaire au bon fonctionnement logique du formulaire.
Avant de créer un nouveau formulaire, nous allons créer un nouveau dossier nommé Forms à la racine du projet afin d’y stocker tous les formulaires. Séparer les éléments au sein d’un projet permet d’avoir une meilleure vue d’ensemble et de trouver plus facilement l’élément souhaité, surtout en cas de maintenance.
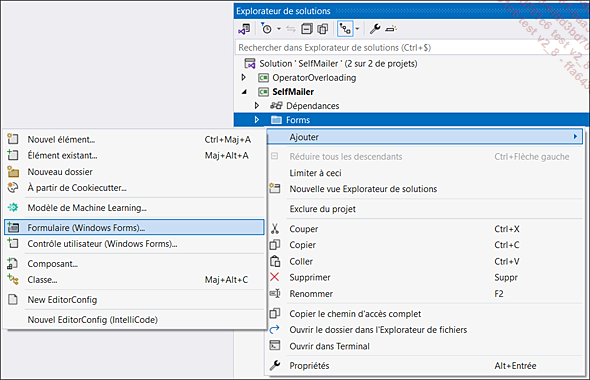
En faisant un clic avec le bouton droit de la souris sur le nouveau dossier Forms, puis en sélectionnant Ajouter et Formulaire (Windows Forms), la boîte de dialogue d’ajout d’un élément de Visual Studio s’ouvre en ayant présélectionné le type Windows Form. Il suffit de saisir le nom du formulaire, MailServerSettings.cs, et de valider.

Le fichier MailServerSettings.cs créé par Visual Studio présente cette forme :
namespace SelfMailer.Forms
{
public partial...Utiliser les contrôles
1. Les types de contrôles
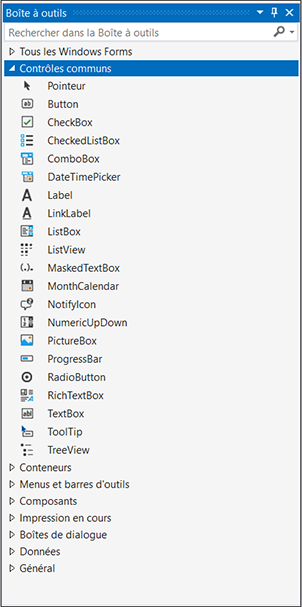
Le Framework .NET propose toute une série de contrôles et Visual Studio les intègre dans la Boîte à outils ([Ctrl] W, X) du concepteur de vues.

La boîte à outils est subdivisée en groupes de contrôles : les contrôles communs, les conteneurs, les menus ou encore les données, entre autres.
Chaque groupe comporte plusieurs types de contrôles : ceux qui vont essentiellement servir à l’utilisateur pour effectuer une action comme les Button, ceux qui vont permettre de saisir des données comme les TextBox et ceux qui vont donner des informations à l’utilisateur comme les Label.
D’autres types de contrôles, appelés des composants, ont la particularité de ne pas être visibles sur l’interface utilisateur, à l’exemple du contrôle Timer. Les contrôles de ce type sont affichés dans la barre des composants du formulaire, en bas du concepteur de vues.

Les extendeurs sont un type de composant particulier qui ont pour but d’étendre les fonctionnalités des contrôles. Lorsqu’un extendeur est ajouté à un formulaire, tous les contrôles affichent une ou plusieurs nouvelles propriétés. Le contrôle ErrorProvider en est un exemple.
2. Ajouter des contrôles aux formulaires
Pour ajouter un contrôle sur le formulaire, il suffit de le faire glisser depuis la boîte à outils et de le déposer sur le formulaire. Le concepteur de vues se charge d’écrire le code pour instancier le contrôle, le positionner et initialiser ses variables.
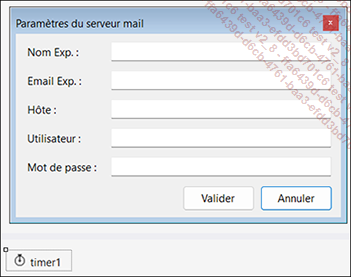
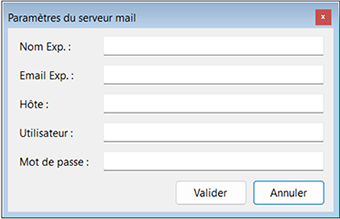
Ajoutez les contrôles au formulaire MailServerSettings afin d’obtenir ceci :

Il est également possible de créer un contrôle depuis le code en instanciant l’objet et en définissant ses propriétés puis en l’ajoutant à la collection de contrôles du formulaire. Le code suivant crée un contrôle de type Button et l’ajoute au formulaire courant :
Button newBtn = new Button();
newBtn.Name = "btnTest";
newBtn.Text = "Test";
newBtn.Location = new System.Drawing.Point(100, 100);
newBtn.Size = new System.Drawing.Size(100, 25);
this.Controls.Add(newBtn);... Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations


