Créer un site portfolio
Introduction
Lightroom propose un outil très complet de création de sites internet pour présenter votre travail. Il ne vous restera plus qu’à téléverser le site généré par Lightroom sur un espace de stockage en ligne.

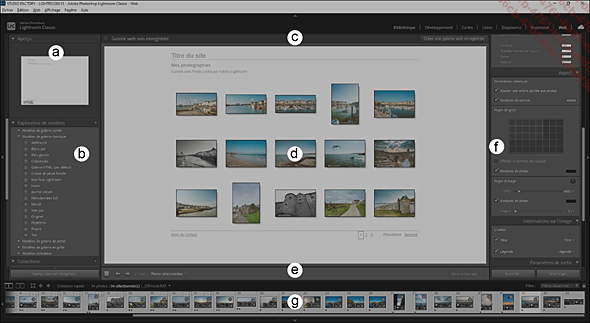
Le module Web permet de créer des sites complets très facilement.
|
(a) |
Panneau Aperçu |
|
(b) |
Panneau Explorateur de modèles |
|
(c) |
Barre d’en-tête |
|
(d) |
Vue Principale |
|
(e) |
Barre d’outils |
|
(g) |
Film fixe |
|
(f) |
Volet de droite comprenant les panneaux Style de disposition, Informations sur le site, Palette de couleurs, Aspect, Informations sur l’image, Paramètres de sortie, Paramètres de téléchargement. |
Sauvegarder et utiliser un modèle de site
Pour charger un modèle existant de site, cliquez sur le nom d’un modèle dans le panneau Explorateur de modèles, dans l’une des quatre catégories fournies avec Lightroom ou dans la catégorie Modèles Utilisateur.
Pour enregistrer votre modèle de site,
cliquez sur le bouton Créer un paramètre prédéfini  du panneau Explorateur de modèles puis
choisissez un nom de modèle.
du panneau Explorateur de modèles puis
choisissez un nom de modèle.

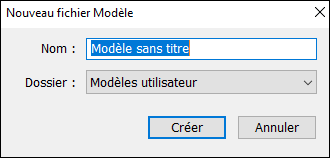
La boîte de dialogue de création de modèles
Cliquez sur Créer.
Sélectionner et organiser les images à intégrer au site
Pour peupler votre site, rendez-vous dans le module Bibliothèque et choisissez les images à intégrer.
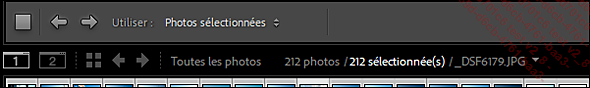
Pour utiliser l’ensemble des images de votre collection, choisissez Toutes les photos du film fixe dans la liste déroulante Utiliser, dans la barre d’outils du module Web.
Pour n’utiliser que les images actuellement sélectionnées, choisissez Photos sélectionnées. Pour n’utiliser que les images marquées d’un drapeau, choisissez Photos marquées.

La barre d’outils du module Site permet de préciser quelles images intégrer dans votre site.
Choisir le style de site web
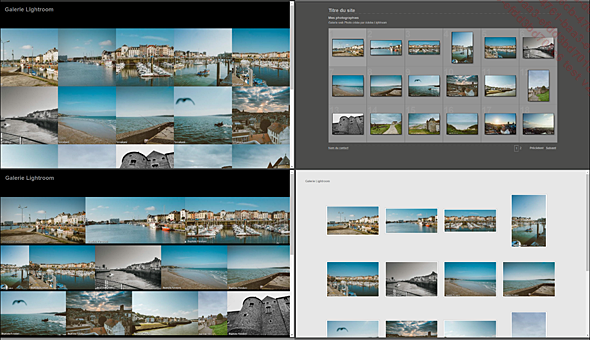
Lightroom propose quatre styles de sites web. Ces styles modifient l’apparence de votre site, ainsi que sa navigation. Quasiment tout ce qui apparaît dans le site peut être modifié directement dans Lightroom.

Les quatre styles de disposition proposés par Lightroom : Galerie carrée, Galerie classique, Galerie de pistes et Galerie en grille.
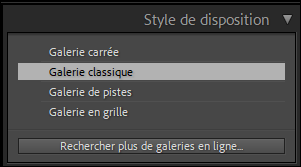
Pour choisir un nouveau style de site web, ouvrez le module Web puis dans le panneau Style de disposition, choisissez un des quatre styles proposés : Galerie carré, Galerie classique, Galerie de pistes, Galerie en grille.

Le panneau Style de disposition permet de modifier le style de site à développer pour montrer votre travail sur Internet.
Produire un site avec Galerie carrée
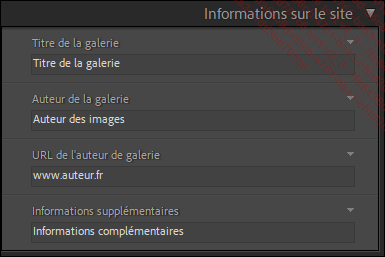
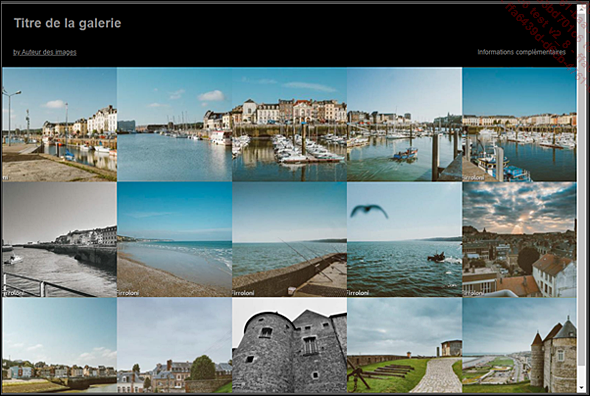
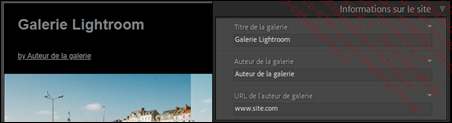
Pour régler les informations principales qui apparaissent sur le site, utilisez le panneau Informations sur le site en remplissant les champs Titre de la galerie, Auteur de la galerie, URL de l’auteur de galerie, et Informations supplémentaires.
L’URL de l’auteur est automatiquement un lien cliquable que vous pouvez essayer dans la vue principale de Lightroom. Il laisse apparaître le texte que vous entrez dans le champ Auteur de la galerie et accède à l’URL que vous entrez dans le champ URL de l’auteur de galerie.

Le panneau Informations sur le site

Les informations du site apparaissent dans le bandeau d’en-tête d’une Galerie carrée
Pour changer les couleurs de votre site, utilisez les trois champs couleurs disponibles dans le panneau Palette de couleurs : Arrière-plan, Texte et Icônes.

Le panneau Palette de couleurs permet de modifier toutes les couleurs de votre site, sur toutes les pages simultanément.
Pour changer la taille des vignettes, modifiez l’option Taille de vignette dans le panneau Aspect.
Pour que le site charge toutes les vignettes simultanément à l’ouverture du site, choisissez l’option Tout à la fois pour le réglage Chargement des vignettes.
Pour cacher l’en-tête contenant le nom du site et de l’auteur...
Produire un site avec Galerie classique
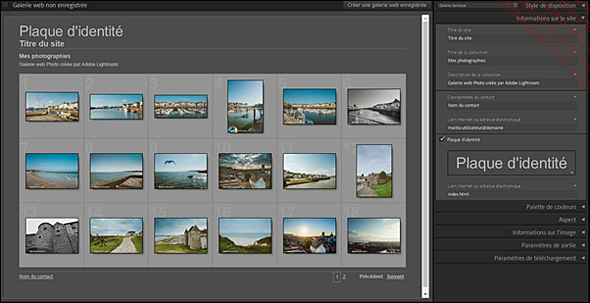
Pour choisir la disposition Galerie classique, sélectionnez cette option dans le panneau Style de disposition.
Pour modifier les informations affichées sur le site, utilisez les options du panneau Informations sur le site.

Le panneau Informations sur le site et les mêmes informations apparaissant en direct sur le site
Pour que la plaque d’identité soit cliquable, entrez simplement un lien internet dans le champ Lien internet ou adresse électronique.
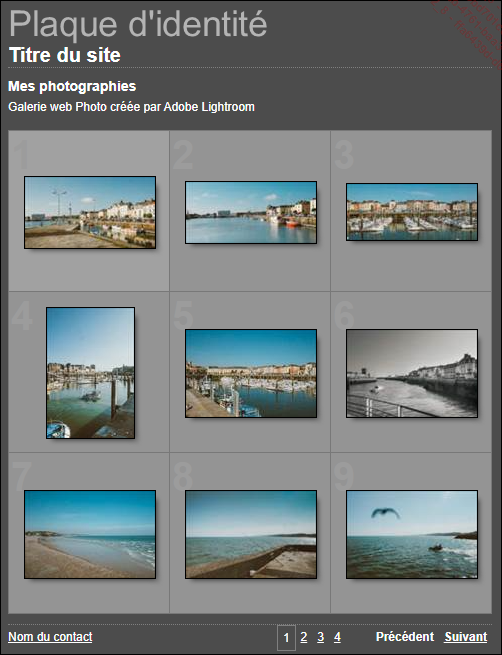
Pour changer les couleurs du texte normal du site, modifiez le champ couleur appelé Texte dans le panneau de réglage Palette de couleurs.

Le champ Texte du panneau Palette de couleurs modifie les textes apparaissant ici en blanc.
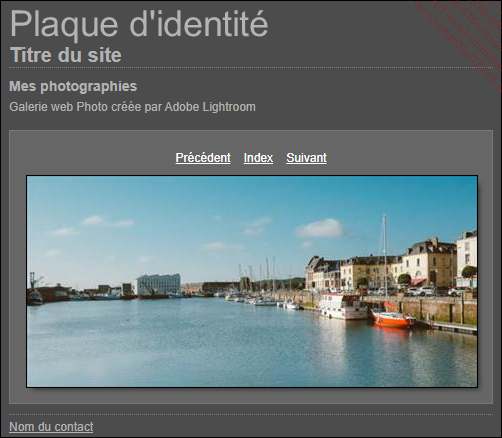
Pour changer la couleur des textes de navigation au-dessus des grandes images, modifiez le champ couleur appelé Texte détaillé dans le panneau Palette de couleurs.

Le Texte détaillé permet de modifier les couleurs des mots Précédent, Index et Suivant au-dessus des grandes images du site (ici en blanc)
Pour modifier le fond du site, changez la couleur Arrière-plan. Pour changer le cadre entourant une grande image, modifiez la couleur Cache...
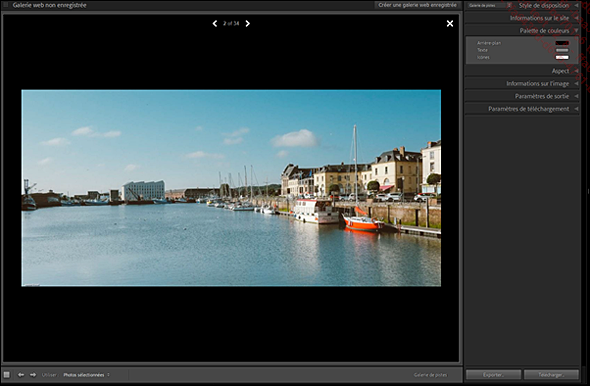
Produire un site avec Galerie de pistes
Pour produire un site avec galerie de pistes, choisissez Galerie de pistes dans le panneau Style de disposition.
Pour changer le nom du site, modifiez le champ Titre de la galerie.
Pour ajouter votre nom, ajoutez-le dans le champ Auteur de galerie.
Pour que votre nom soit un lien cliquable, renseignez l’URL de votre site dans le champ URL de l’auteur de galerie.

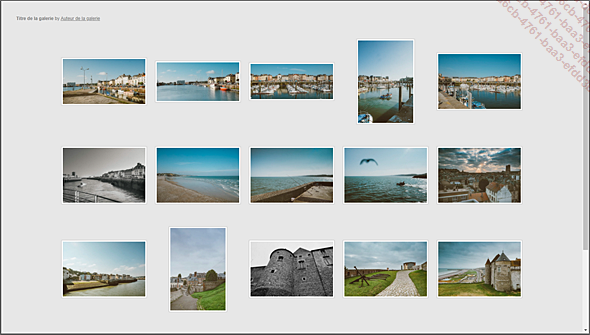
Les informations renseignées dans le panneau Informations sur le site et leurs aspects sur le site.
Pour changer la couleur de fond de votre site, modifiez le champ couleur appelé Arrière-plan dans le panneau Palette de couleurs.
Pour changer la couleur du texte, modifiez le champ Texte.
Pour modifier la couleur des icônes de navigation dans les pages images, modifiez la couleur Icônes.

Les icônes de navigation du site ont été colorées en blanc à l’aide du panneau Palette de couleurs.
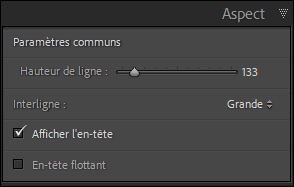
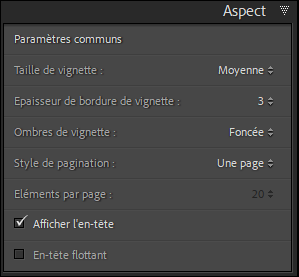
Pour modifier la mise en page du site, rendez-vous dans le panneau Aspect :

Le panneau Aspect permet de modifier la mise en page du site.
Pour modifier la taille des pistes et donc des vignettes, modifiez la valeur Hauteur de ligne dans le panneau Aspect.
Pour changer l’intervalle entre deux lignes, modifiez la valeur du réglage Interligne.
Pour cacher l’en-tête, décochez la case Afficher...
Produire un site avec Galerie en grille
Pour choisir une disposition en grille, choisissez l’option Galerie en grille dans le panneau Style de disposition.

Le Style de disposition Galerie en grille
Pour changer le nom du site, modifiez le champ Titre de la galerie.
Pour ajouter votre nom, ajoutez-le dans le champ Auteur de la galerie.
Pour que votre nom soit un lien cliquable, renseignez l’URL de votre site dans le champ URL de l’auteur de galerie.
Pour changer la couleur de fond de votre site, modifiez le champ couleur appelé Arrière-plan dans le panneau Palette de couleurs.
Pour changer la couleur du texte, modifiez le champ Texte.
Pour modifier la couleur des icônes de navigation dans les pages images, modifiez la couleur Icônes.
Pour modifier le liseré autour des vignettes, modifiez la couleur Bordure de vignette dans le panneau Palette de couleurs.
La mise en page de votre site se règle dans le panneau Aspect.

Le panneau Aspect permet de changer la mise en page de votre site.
Pour changer la taille des vignettes, choisissez une taille dans la liste déroulante Taille de vignette.
Pour changer la taille du liseré autour des petites images, modifiez la valeur Epaisseur de bordure de vignette.
Pour que vos images soient mises en page en plusieurs pages plutôt qu’une seule page défilante, changez l’option Style...
Régler l’apparence des images sur le site final

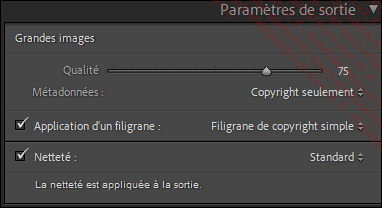
Le panneau Paramètres de sortie permet de contrôler le format et la qualité des images générées pour le site web.
Pour modifier le rendu visuel et la qualité des images utilisées dans les pages d’images, modifiez les réglages Qualité et Netteté du panneau Paramètres de sortie.
Pour limiter les métadonnées comprises dans les images accessibles depuis votre site web (pour éviter par exemple d’intégrer le lieu de prise de vue pour des raisons de sécurité), réglez le champ Métadonnées sur l’option Copyright seulement.
Pour ajouter un filigrane à chacune de vos images (pour les protéger d’un vol sur Internet par exemple), créez et appliquez votre propre filigrane avec le champ Application d’un filigrane dans le panneau Paramètres de sortie.
Exporter le site
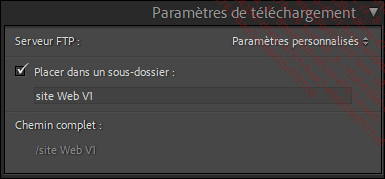
Le panneau Paramètres de téléchargement est le lieu pour informer Lightroom des conditions d’accès à votre serveur, afin que le logiciel y téléverse automatiquement le site.

Le panneau Paramètres de téléchargement permet de modifier facilement le sous-dossier.
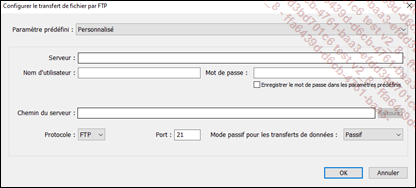
Pour accéder aux réglages de serveur, rendez-vous dans le panneau Paramètres de téléchargement et choisissez Modifier dans le champ Serveur FTP. Dans la boîte de dialogue qui s’affiche, paramétrez l’accès à votre serveur FTP en saisissant l’adresse du serveur, vos identifiants et le port d’accès.

La boîte de dialogue Configurer le transfert de fichier par FTP
Une fois votre serveur correctement configuré, pour effectivement envoyer votre site, cliquez sur le bouton Télécharger en bas du volet de réglages de droite du module Web.
Pour exporter votre site sur un disque dur local afin de le téléverser vous-même, cliquez sur le bouton Exporter, ou dans le menu Web choisissez Exporter la galerie web Photo ou encore utilisez le raccourci-clavier Ctrl J (Windows) ou Cmd J (macOS) puis choisissez un emplacement sur votre ordinateur.

En exportant votre site sur votre ordinateur, Lightroom crée automatiquement une arborescence de sous-dossiers contenant...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations