Développement d’une première application UiPath
Lancement d’UiPath Studio
Pour modéliser un premier traitement par l’intermédiaire d’UiPath Studio, il faut bien évidemment le lancer. Ce démarrage se fait sans difficulté en passant par le système de menus Windows ou en utilisant un raccourci que vous aurez mis en place sur le Bureau ou dans la barre horizontale des tâches en bas d’écran.
L’écran initial se présente comme suit :

Classiquement, l’écran initial d’UiPath Studio vous propose une assistance au démarrage (assistance que vous pourrez refuser lors des lancements à venir). À ce niveau du livre, vous débutez vraiment, il n’est donc pas inutile de consulter la vidéo d’introduction. Elle est courte et très instructive (environ cinq minutes, en anglais comme souvent pour les ressources UiPath).
Le bouton Didacticiels donne aussi accès à une documentation précieuse sous forme de tutoriels qui vous permettra de démarrer dans de bonnes conditions. C’est très complet et en grande partie cette fois-ci en français. Lors de votre apprentissage, n’hésitez pas à exploiter cette source d’informations, vous y trouverez de nombreux conseils, des exemples souvent téléchargeables. Une fois de plus, les efforts déployés par UiPath pour faciliter la prise en main...
Présentation de l’interface d’UiPath Studio
Vous connaissez déjà l’écran de démarrage affiché par UiPath Studio lors de son lancement. Fermez la fenêtre de bienvenue et décidez tout de suite si vous souhaitez la voir réapparaître lors des prochaines mises en route d’UiPath Studio.
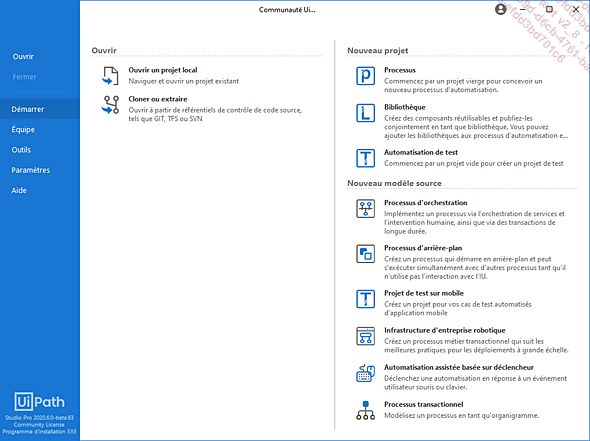
Une fois cet écran de démarrage fermé, vous accédez en partie gauche de l’écran à un système de menus assez réduit, et en regard dans la fenêtre principale, des assistants sont accessibles de manière contextuelle, en lien avec l’option sélectionnée dans la partie gauche.
L’option Ouvrir vous permet d’accéder à un projet UiPath que vous auriez déjà développé. Les projets UiPath peuvent être stockés librement sur votre système de fichiers.
Nous choisirons d’entreposer tous nos exemples dans un répertoire unique (D:\ENI_UiPath_2020\Applications_UiPath) en dehors donc du répertoire dans lequel le logiciel UiPath Studio a lui-même été installé. Chaque nouveau projet sera placé dans un sous-répertoire du répertoire mentionné précédemment.
L’option Démarrer sert bien sûr à la création des nouveaux projets UiPath. Il en existe...
Création du projet HelloWorld
Vous allez découvrir l’interface utilisateur d’UiPath Studio au travers d’une application simple : HelloWorld.
Cette application UiPath se contente de produire une simple boîte de dialogue affichant la mention « HelloWorld ».
Il est temps de passer à la création du projet UiPath.
Sélectionnez l’option Démarrer et choisissez l’assistant Nouveau projet/Processus :

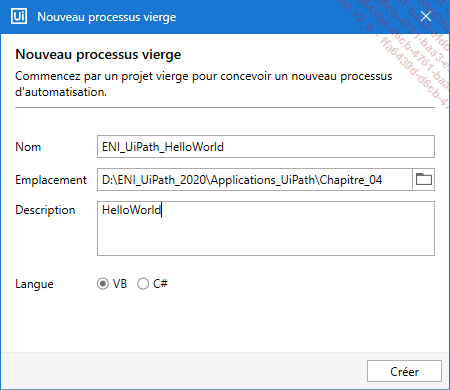
Les paramètres à renseigner pour le nouveau projet sont les suivants :
-
Le nom du projet (une chaîne de caractères sans le moindre espace, ici ENI_UiPath_HelloWorld).
-
L’emplacement du projet, c’est-à-dire le répertoire de stockage (il peut être défini par défaut dans l’option Paramètres).
-
Une description facultative (mais que nous mentionnerons systématiquement).
-
La langue, c’est-à-dire le langage de programmation pour des séquences codées (VB par défaut).

Cliquez sur le bouton Créer.
Le projet est généré, il est stocké ici dans le répertoire D:\ENI_UiPath_2020\Applications_UiPath\Chapitre_04\ENI_UiPath_HelloWorld.
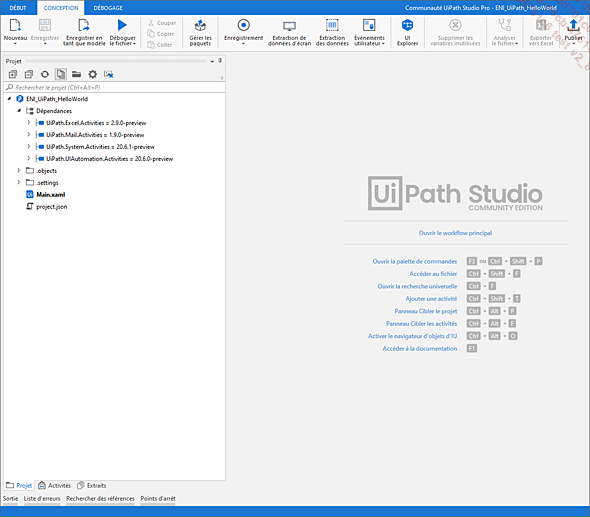
Le projet HelloWorld, pour l’instant vide, s’affiche à l’écran :

Dans la partie centrale de l’interface d’UiPath Studio, vous trouverez un rappel des...
Développement du projet HelloWorld
Pour l’instant, le projet HelloWorld n’a pas de réelles fonctionnalités même s’il embarque par défaut quelques dépendances (librairies).
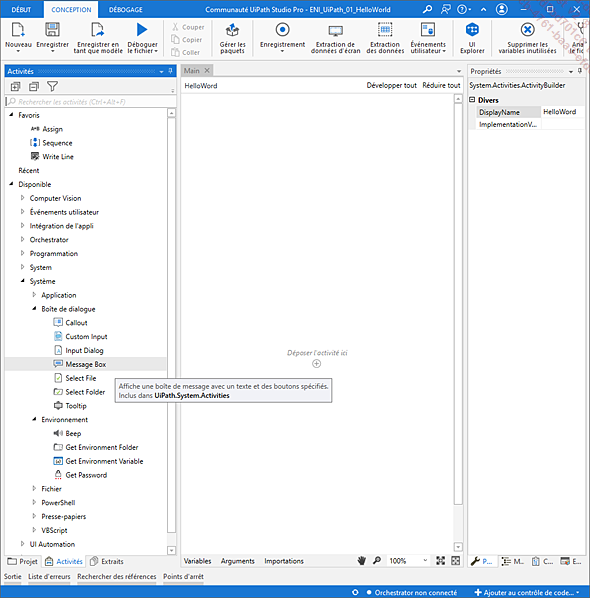
Cliquez sur le lien Ouvrir le workflow principal dans la fenêtre centrale et affichez la fenêtre Activités :

La fenêtre centrale (présentée plus loin) présente le contenu graphique correspondant à un fichier main.xaml évoqué lors de l’étude de l’onglet Projet. Cette fenêtre est actuellement vide car aucune activité (traitement élémentaire) n’y a été placée pour l’instant.
Il est tout à fait possible de renommer la fenêtre Main par l’intermédiaire de la fenêtre des propriétés présente à droite de l’écran. Dans le cadre de ce mini-projet, vous pourriez la renommer HelloWorld, même si cela n’a pas réellement d’intérêt.
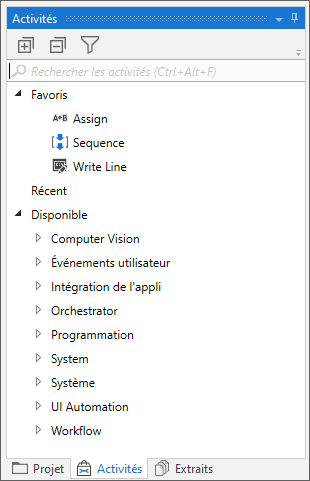
Passons maintenant à la fenêtre des activités (l’arborescence est partiellement déployée ici) :

Dans la liste des favoris (en haut de fenêtre) sont affichées les activités très régulièrement utilisées dans le cadre des projets UiPath (Assign, Sequence, Write Line…). Vous en découvrirez...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations