Gestion de formulaires basiques
Introduction
Vous l’avez remarqué, et sans doute aussi déploré, jusqu’à présent nos saisies de données se sont toujours faites par l’utilisation de l’activité UiPath.Core.Activities.InputDialog.
Cette solution est assez rudimentaire même s’il est envisageable d’effectuer des contrôles de saisie en utilisant :
-
l’activité de contrôle conditionnel System.Activities.Statements.If,
-
l’activité itérative UiPath.Core.Activities.InterruptibleWhile (boucle Pendant),
-
ou l’activité itérative UiPath.Core.Activities.InterruptibleDoWhile (boucle FairePendant).
Ce que l’on peut essentiellement reprocher à l’activité InputDialog, c’est de ne pas permettre la saisie sur un même formulaire de plusieurs champs.
En intégrant la dépendance UiPath.Form.Activities, non présente par défaut dans un projet UiPath, vous disposerez de la fonctionnalité de gestion de formulaires.
Application Formulaire basique pour Microsoft Access
1. Présentation de l’application
Cette première application propose un formulaire basique pour saisir quatre données (nom, prénom, âge et sexe) lors de l’ajout d’enregistrements dans la table personnes de la base de données Microsoft Access UiPath.mdb exploitée dans le cadre du chapitre Interactions avec Microsoft Access.
Jusqu’à présent, la saisie s’est toujours effectuée au travers de l’activité InputDialog. L’inconvénient avec cette activité est de ne pas pouvoir regrouper sur un écran unique (formulaire) les quatre champs.
UiPath propose un dispositif pour cela : l’activité UiPath.Form.Activities.FormActivity. Nous allons la mettre en œuvre dans ce projet UiPath, sans toutefois en voir les caractéristiques les plus avancées.
2. Application UiPath
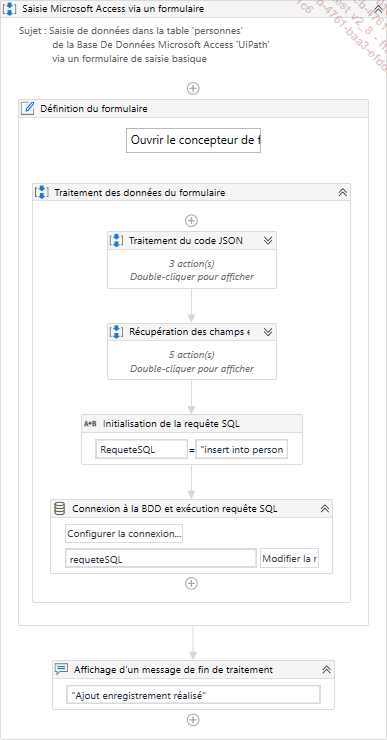
L’ordinogramme de ce processus UiPath est relativement conséquent (certaines séquences sont pliées ci-après) :

Intéressons-nous tout de suite à la conception du formulaire.
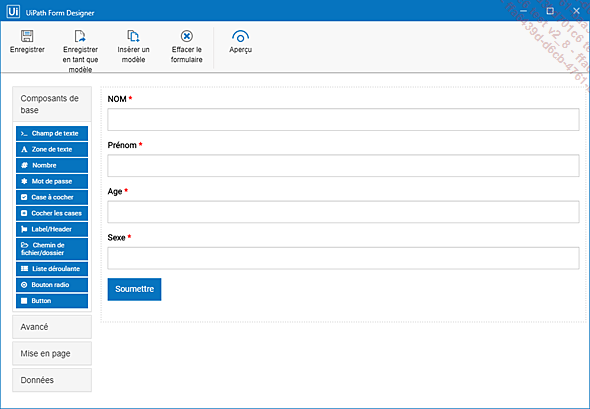
Pour cela, cliquez sur le bouton Ouvrir le concepteur de formulaire. Le formulaire finalisé se présente comme suit :

Pour ajouter un nouveau champ de saisie, sélectionnez un composant de base dans la liste à gauche et déposez-le par un cliqué/glissé sur le formulaire à l’endroit souhaité. Immédiatement, un assistant s’affiche pour permettre la personnalisation du champ.
Dans cet exemple, les quatre champs placés dans le formulaire sont des champs de texte avec un paramétrage...
Application Formulaire avancé pour Microsoft SQL Server
1. Présentation de l’application
Cette seconde application met à la disposition de l’utilisateur un formulaire avancé, toujours pour saisir quatre données (nom, prénom, âge et sexe) dans la table personnes de la base de données Microsoft SQL Server UiPath.
La saisie de l’âge est soumise à un contrôle (valeur numérique comprise entre deux bornes).
Pour le sexe, une liste déroulante remplace le champ de texte.
2. Application UiPath
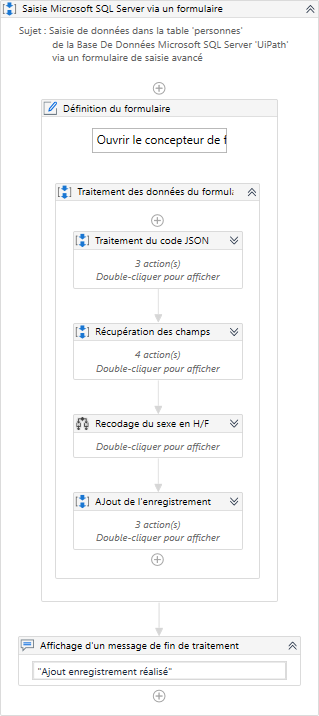
L’ordinogramme de ce processus UiPath est très proche de celui de l’application Formulaire basique pour Microsoft Access :

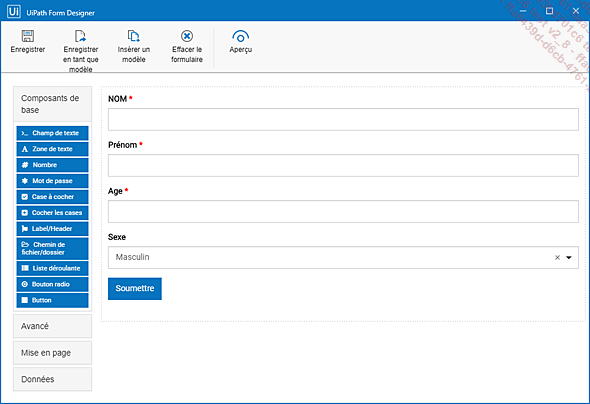
La définition du formulaire est un peu plus complexe :

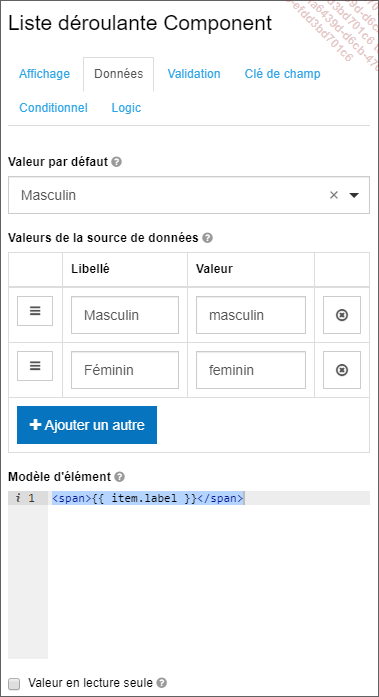
Cette fois-ci, le champ Sexe est un composant de type Liste déroulante. Consultons ses paramètres, notamment l’onglet Données :

Les deux valeurs ont été codées respectivement Masculin et Féminin. Un recodage en M et F est à prévoir avant le stockage de l’information dans la base de données.
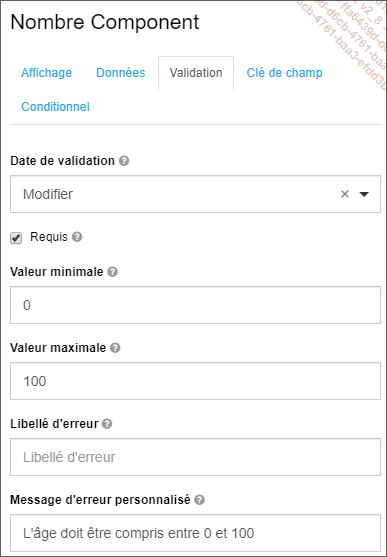
Au niveau de l’âge, un paramétrage a aussi été fait pour tenir compte d’un intervalle autorisé de saisie, cette fois-ci sur l’onglet Validation toujours en passant par l’outil Edit :

Les séquences Traitement du code JSON et Récupération...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations