Composants d'interface Bootstrap
Les composants Bootstrap
Dreamweaver CC est livré avec le framework CSS Bootstrap. Ce framework propose toute une série de composants d’interface qui vont vous permettre d’améliorer rapidement le design de vos pages web et l’expérience utilisateur. Certains de ces composants exploitent du JavaScript pour interagir avec les utilisateurs, dans ce cas Dreamweaver ajoute immédiatement les fichiers .js nécessaires, tout comme les fichiers .css.
Comme pour les composants jQuery, nous n’allons pas étudier tous les composants Bootstrap, il faudrait un ouvrage à part entière, nous n’allons voir que les principaux.
Les conteneurs Bootstrap
Les mises en page que vous allez créer avec Bootstrap s’insèrent dans des éléments HTML qui sont des conteneurs. Bootstrap propose deux conteneurs principaux : un à largeur fixe et un autre à largeur fluide.
1. Le conteneur à largeur fixe
Commençons par utiliser le conteneur à largeur fixe.
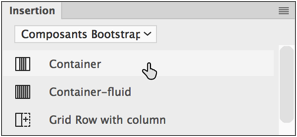
Dans le panneau Insertion, choisissez la catégorie Composants Bootstrap, puis cliquez sur Container. Ou dans le menu Insertion, choisissez Composants Bootstrap, puis Container.

Aussitôt, Dreamweaver vous indique que pour exploiter au mieux Bootstrap, il faut passer en mode En direct.

Cliquez sur le bouton OK.
Vous passez en mode Fractionner - En direct.

Notez que pour tout ce chapitre consacré à Bootstrap, il vous faudra travailler de la sorte.
Dans l’affichage en mode Code, dans votre page, cliquez à l’endroit où doit être inséré le conteneur.
Dans cet exemple, c’est juste après la balise d’ouverture de <body>, la page n’ayant pour le moment aucun contenu.
Dans le panneau Insertion, à nouveau, choisissez la catégorie Composants Bootstrap, puis cliquez sur Container.
Le premier clic sur Container a servi à activer Bootstrap et le mode En direct, c’est pour cela qu’il faut à nouveau insérer le composant.
Ensuite, Dreamweaver insère le composant dans la page :

Dans l’affichage en mode Code, vous pouvez voir que Dreamweaver a, entre autres, inséré un lien vers la feuille de styles CSS de Bootstrap : <link href="css/bootstrap.css" rel="stylesheet" type="text/css">.
De plus, Dreamweaver a inséré une boîte <div> pour le conteneur : <div class="container"></div>, avec la classe Bootstrap .container.
C’est dans ce conteneur principal que vous devrez insérer tous les composants Bootstrap qui vont constituer votre mise en page.
Bien sûr ce conteneur principal est défini en Responsive Web Design et sa largeur dépend des requêtes de média, c’est-à-dire de la largeur des écrans de diffusion. Si vous ouvrez le fichier bootstrap.css, vous pouvez voir les propriétés de la classe .container :
.container {
padding-right:...La barre de navigation
1. Insérer la barre de navigation Navbar
Nous allons insérer une barre de navigation Bootstrap en Responsive Web Design.
Créez un nouveau document vierge et enregistrez-le.
Cliquez dans le contenu de la page.
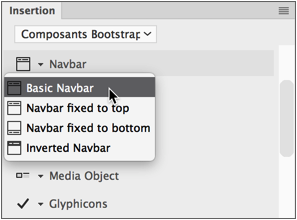
Dans le panneau Insertion, dans la catégorie Composants Bootstrap, dans la liste déroulante Navbar, choisissez Basic Navbar.

Voici les différentes barres de navigation que Bootstrap nous propose. La barre de navigation de Bootstrap Basic Navbar est une barre de navigation simple et efficace. La barre de navigation Navbar fixed to top permet d’obtenir une barre de navigation qui reste toujours fixée en haut de la fenêtre du navigateur, même si le visiteur utilise la barre de défilement verticale. La Navbar fixed to bottom suit le même principe, mais la barre de navigation est fixée en bas de l’écran. Enfin, la barre de navigation Inverted Navbar est similaire à la Basic Navbar, mais les couleurs noir et blanc sont inversées.
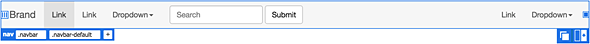
Dreamweaver insère la barre de navigation Basic Navbar dans la fenêtre du mode En direct :

Les liaisons aux fichiers .css et .js sont aussi ajoutées :

2. Les constituants de la barre de navigation
La barre de navigation est constituée de plusieurs éléments :
-
Le libellé Brand peut être le nom de la barre de navigation...
Les images responsives
Bootstrap vous permet d’insérer des composants pour obtenir des images responsives, c’est-à-dire que les dimensions des images vont s’adapter aux dimensions de l’écran de diffusion. Bien sûr les images que vous choisirez devront être à des dimensions suffisamment importantes pour s’afficher correctement sur les écrans d’ordinateur et pour ensuite s’adapter aux écrans plus petits.
1. La structure générale
Pour cet exemple, nous utilisons un conteneur à largeur fixe ayant une ligne avec trois colonnes. Dans chaque cellule nous avons un en-tête <h3>.

Voici le code généré :
<div class="container">
<div class="row">
<div class="col-md-4"><h3>Noirmoutier</h3></div>
<div class="col-md-4"><h3>Saint-Malo</h3></div>
<div class="col-md-4"><h3>La Rochelle</h3></div>
</div>
</div>
2. Insérer l’image responsive
Dans cet exemple, les images ont une largeur de 1024 pixels.
Cliquez après la balise de fermeture </h3> du premier en-tête.
Dans le panneau Insertion, dans la catégorie...
Les boutons
Bootstrap vous propose de nombreux boutons à insérer dans vos pages web. Il vous faudra bien sûr associer ces boutons à des liens ou à des scripts. Parmi tous les types de boutons proposés par Bootstrap, nous allons insérer un bouton simple.
1. Insérer un bouton
Dans un premier temps, créez une structure Bootstrap de votre choix. Puis cliquez dans la cellule voulue.
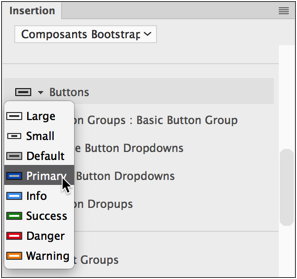
Dans le panneau Insertion, dans la catégorie Composants Bootstrap, dans la liste Buttons, choisissez Primary.

Dreamweaver le bouton :

Dans l’affichage en mode Code, vous pouvez visualiser le code généré :
<button type="button" class="btn btn-primary">Primary Button</button>
2. Personnaliser le bouton
Ce bouton à fond bleu de type Primary est mis en forme avec la classe Bootstrap commune .btn, pour tous les types de bouton, et la classe spécifique .btn-primary pour sa mise en forme.
Si vous insérez un bouton de type Success, de couleur de fond verte, sa classe de mise en forme est .btn-success.
Dans l’affichage en mode Code ou Création, sélectionnez le libellé Primary Button et remplacez-le par le libellé que vous souhaitez.
Les onglets
Les onglets sont des composants assez classiques dans les frameworks CSS. Bootstrap ne déroge pas à la règle en vous proposant son composant à onglets Tab.
1. Insérer les onglets
Dans un premier temps, créez une structure Bootstrap de votre choix. Puis placez-vous dans la cellule voulue.
Dans le panneau Insertion, dans la catégorie Composants Bootstrap, choisissez Tab.

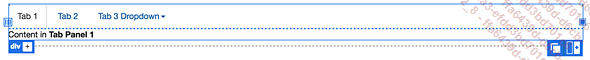
Dreamweaver insère le composant :

Trois onglets sont insérés :
-
L’onglet Tab 1 est l’onglet actif, avec la classe Bootstrap .active.
-
L’onglet Tab 2 est l’onglet inactif, il n’a pas de classe spécifique.
-
Enfin, l’onglet Tab 3 Dropdown est un onglet qui possède un menu déroulant.
Le contenu de chaque onglet se trouve dans une boîte <div> spécifique ayant chacune le rôle role="tabpanel" et la classe .tab-pane.
2. Personnaliser les onglets
Dans l’affichage en mode Code ou en mode Création, sélectionnez les libellés Tab 1, Tab 2, Tab 3 Dropdown et ses deux éléments de menu associés, et remplacez-les par vos propres libellés.

De même, remplacez les contenus par défaut (Content in <b>Tab Panel 1</b>, Content 2, Dropdown content#1 et Dropdown content#2) par vos propres contenus.

3. Les affichages responsives
Enregistrez la page et affichez-la...
Les accordéons
Autre composant d’interface assez classique que nous propose Bootstrap : les accordéons.
1. Insérer un accordéon
À nouveau créez une structure Bootstrap de votre choix. Puis cliquez dans la cellule voulue.
Dans le panneau Insertion, dans la catégorie Composants Bootstrap, choisissez Accordion.

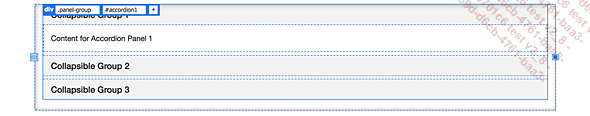
Comme toujours, Dreamweaver insère tous les éléments nécessaires.

2. Personnaliser l’accordéon
En analysant le code, vous pouvez repérer très facilement que pour chaque onglet les titres sont placés dans des éléments <h4 class="panel-title"> et que les contenus correspondants sont à insérer dans les éléments <div class="panel-body">.
Pour chaque onglet, la liaison entre le titre cliquable et l’affichage de son contenu se fait par l’identifiant des boîtes <div> parente et le lien inséré dans les titres. Dans l’exemple ci-dessous, l’identifiant est id="collapseOne1".
La boîte <div> parente d’un contenu avec son id :
<div id="collapseOne1" class="panel-collapse collapse in">
<div class="panel-body">Content for Accordion Panel 1</div>
</div>
Le lien dans le titre, avec son href :
<a data-toggle="collapse" data-parent="#accordion1"... Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
