Mise en forme CSS des pages
L’objectif
Nous avons vu comment créer des pages pour votre site web, nous allons maintenant voir comment les mettre en forme avec les feuilles de style CSS.
Dans ce chapitre nous allons voir les principales propriétés applicables aux pages de votre site web.
Les sélecteurs utilisables
Pour mettre en forme nos pages web, nous allons utiliser des sélecteurs d’éléments et des sélecteurs de classe.
1. Le sélecteur d’élément body
Les sélecteurs d’élément permettent de modifier la mise en forme d’éléments HTML existants. Pour nos pages web, le contenu affiché dans la fenêtre des navigateurs est placé dans l’élément HTML <body>. Nous allons utiliser le sélecteur d’élément body pour mettre en forme nos pages.
Attention les feuilles de style gèrent la cascade, CSS veut bien dire Cascading Style Sheets : feuilles de style en cascade en français. Cette cascade implique qu’un style appliqué à un élément donné, s’applique automatiquement à tous les éléments inclus. Le style CSS de l’élément parent s’applique aux éléments enfants.
Dans la structure d’une page, l’élément <body> inclut tous les éléments HTML de description de la page. Donc, si par exemple nous appliquons une couleur rouge à l’élément <body>, tous les textes inclus et affichés auront une couleur rouge ! Sauf si par la suite vous appliquez d’autres règles CSS aux éléments...
Les polices de caractères
1. Les types de police
Le choix d’une police de caractères est très important. La première possibilité est historiquement de choisir une famille générique qui possède des polices de caractères se trouvant par défaut sur les ordinateurs les plus courants. Vous avez trois principales familles :
-
La famille générique Verdana, Arial, Helvetica, sans-serif permet d’avoir une police de caractères ”bâton” (linéale en typographie) assez similaire sur Windows (Arial), Mac (Helvetica) et les Unix (sans-serif). La police Verdana est spécialement dessinée pour une bonne lecture à l’écran, je vous conseille de l’utiliser. C’est la police de caractères la plus utilisée sur le Web.
-
La famille générique Georgia, Times new roman, Times, serif permet d’avoir une police de caractères à empattement assez similaire sur Windows (Times new roman), Mac (Times) et les Unix (serif). La police Georgia est spécialement dessinée pour une bonne lecture à l’écran.
-
La famille générique Courier new, Courier, monospace permet d’avoir une police de caractères à largeur fixe assez similaire sur Windows (Courier new), Mac (Courier) et les Unix (mono).
Mais actuellement vous pouvez aussi utiliser des polices web, c’est-à-dire des polices de caractères en libre accès sur le Web. Dans ce cas les visiteurs de votre site utiliseront des polices de caractères se trouvant sur des serveurs accessibles. Cela permet d’avoir un design plus libre, mais peut ralentir le chargement des pages, puisque le navigateur doit « aller chercher » ces polices sur le Web.
2. Gérer les polices dans Dreamweaver
Dreamweaver vous permet de gérer les familles de caractères...
Appliquer des styles aux pages
1. La typographie
Nous allons appliquer une police et une taille de caractère à notre page. Souvenez-vous que selon le principe d’héritage, cela va s’appliquer aussi à tous les éléments HTML inclus dans la page. Bien sûr vous pourrez faire des exceptions en appliquant d’autres règles aux éléments voulus.
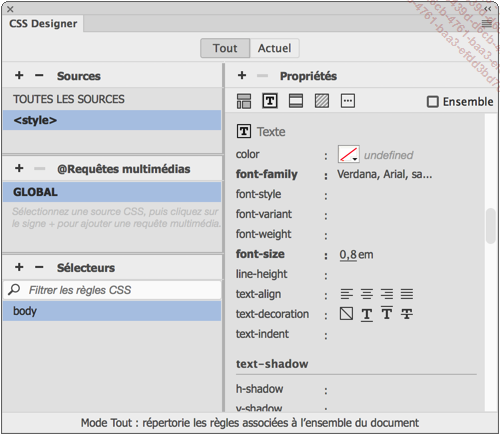
Dans le panneau CSS Designer, dans l’onglet Sources, choisissez de créer les styles dans la page HTML ou dans un fichier .css externe. Dans cet exemple, je choisis de créer et d’enregistrer les styles dans la page HTML, avec la source <styles>.
Dans l’onglet @Requêtes multimédias, laissez GLOBAL sélectionné, nous ne créons pas de règle spécifique pour les différentes tailles d’écran de diffusion.
Dans l’onglet Sélecteurs, ajoutez le sélecteur d’élément body.
Dans l’onglet Propriétés, pour les propriétés de Texte, choisissez une famille de caractère et une taille relative. Dans cet exemple j’ai choisi la famille générique (font-family) que nous avons créée précédemment et une taille relative (font-size) de 0.8em.

2. Les marges
Par défaut les pages HTML possèdent un espace entre la limite...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
