Mise en forme CSS des caractères
Les principes généraux
Nous allons bien sûr utiliser une mise en forme conforme aux standards d’aujourd’hui : mise en évidence du texte avec les styles "classiques" gras, italique, etc. et une mise en forme avec les styles CSS dédiés aux caractères.
La mise en forme avec les styles classiques
1. Le gras, l’italique et l’emphase
Sachez que par défaut, Dreamweaver utilise pour la mise en forme en gras et en italique deux éléments HTML bien particuliers. Dans la norme W3C, les éléments HTML sont <b> pour appliquer du gras et <i> pour l’italique. Ces deux éléments HTML donnent juste un aspect décoratif au texte, mais ne donnent aucun sens au texte à mettre en forme. Pour donner un sens sémantique au contenu à mettre en évidence (l’emphase), le W3C préconise d’utiliser les éléments <strong> et <em>. Ces deux éléments ont un rendu visuel identique à <b> et <i>.
La deuxième raison d’utiliser <strong> et <em> est d’être en conformité avec les préconisations pour l’accessibilité des pages web pour les personnes handicapées qui utilisent une synthèse vocale dans leur navigateur. Ainsi, quand le synthétiseur rencontre l’élément <em> (pour une mise en forme visuelle en italique), le volume augmente un peu. Quand le synthétiseur rencontre l’élément <strong> (pour une mise en forme visuelle en gras), le volume augmente plus.
Pour gérer ce changement, allez dans les Préférences (menu...
La mise en forme avec les styles CSS
1. Un rappel sur les sélecteurs
Nous allons créer et appliquer des styles CSS à une sélection de caractères ou de mots. Souvenez-vous que vous pouvez utiliser un sélecteur de classe qui permet de créer un style, de définir ses propriétés et de l’appliquer aux sélections de votre choix. Vous pouvez aussi utiliser les sélecteurs d’élément qui permettent de redéfinir la mise en forme d’un élément HTML existant. Par exemple, vous pouvez redéfinir la mise en forme de l’élément HTML <strong> pour qu’il apparaisse avec une couleur et un fond coloré. Dès que dans votre page web vous insérez une emphase <strong>, la mise en forme définie s’applique.
2. Créer un style CSS
Vous pouvez créer des styles enregistrés dans le document HTML ou dans un fichier CSS externe. Reportez-vous au chapitre Feuilles de style CSS si besoin est.
3. Les propriétés CSS
Nous allons passer en revue les propriétés disponibles pour les caractères. Dans le panneau CSS Designer, les propriétés de texte sont accessibles en cliquant sur le bouton Texte.

Les propriétés pour le texte
1. La propriété color
Utilisez cette propriété si vous souhaitez appliquer une couleur au texte.

2. La propriété font-family
Nous retrouvons les mêmes éléments techniques que ceux que nous avions étudiés dans le chapitre Mise en forme CSS des pages. Reportez-vous à ce chapitre pour revoir ces notions.

Notez que vous pouvez vous-même saisir les polices que vous souhaitez.
Dans le champ font-family, faites un double clic.
Saisissez le nom de la police que vous souhaitez utiliser. Si vous avez plusieurs polices, séparez-les par une virgule.
Si vous avez une police constituée de plusieurs mots, indiquez son nom entre guillemets. Exemple : "Times New Roman".
Validez votre saisie avec la touche Entrée.
3. La propriété font-style
La propriété font-style permet de déterminer si vous souhaitez avoir de l’italique. Les valeurs possibles sont :
|
normal |
Pas d’italique. |
|
italic |
Utilisation de la police avec sa déclinaison, son dessin italique. |
|
oblique |
Application d’un faux italique (inclinaison des caractères) pour les polices qui n’ont pas d’italique. |
4. La propriété font-variant
La propriété font-variant permet d’appliquer des petites capitales avec la valeur small-caps.
5. La propriété font-weight
La propriété font-weight permet de déterminer la graisse de la police, c’est-à-dire si vous souhaitez avoir du gras ou pas. Le W3C a proposé d’harmoniser les valeurs de graisse avec des valeurs uniformisées : de 100 à 900. Mais les fondeurs...
Les propriétés de la boîte
1. Le texte et la boîte
Tous les éléments HTML sont affichés dans une boîte, y compris une sélection de texte sélectionnée et stylée avec l’élément <span>. Nous allons donc pouvoir appliquer des propriétés CSS concernant la boîte : arrière-plan, remplissage et bordure.
2. La propriété background-color
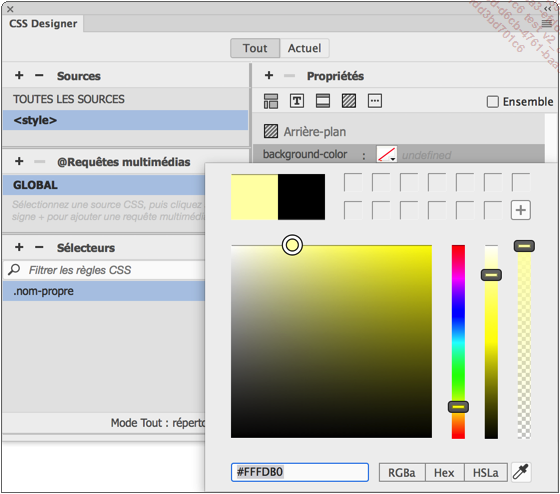
Cette propriété vous permet d’appliquer une couleur d’arrière-plan à une sélection de mots.

Utilisez le sélecteur de couleur background-color pour choisir la couleur à appliquer.

Validez avec la touche Entrée la couleur sélectionnée.
Vous pouvez aussi saisir vous-même la valeur voulue dans le champ background-color, en indiquant l’unité, en hexadécimal avec le caractère # dans cet exemple.

3. La propriété padding
La propriété padding est accessible dans la catégorie Disposition.

La propriété padding permet d’ajouter un espace entre la limite de la boîte et son contenu. Vous pouvez appliquer la même valeur sur les quatre côtés en cliquant sur le bouton en forme de chaîne au centre du schéma, comme c’est le cas dans l’exemple ci-dessous. Sinon vous définissez...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
