L'affichage des pages
L’affichage des pages dans les navigateurs
1. Tester la page dans un navigateur
Avec Dreamweaver vous travaillez dans un environnement graphique : vous voyez à l’écran ce que vous avez inséré (texte, tableau, image...). Mais vous devez bien comprendre que Dreamweaver n’est pas un navigateur web. Cela implique que le rendu que vous avez dans la fenêtre de Dreamweaver n’est pas toujours ce qui sera affiché dans un vrai navigateur web. C’est pour cela qu’il faut toujours vérifier ce que donne l’affichage, le rendu de votre page web dans un navigateur.
2. Ajouter des navigateurs
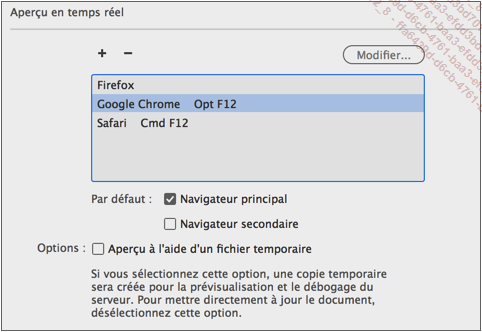
Vous devez tester vos pages dans le plus de navigateurs possible, afin d’afficher le rendu dans plusieurs environnements. Pour paramétrer les différents navigateurs à utiliser dans Dreamweaver, allez dans les Préférences (menu Edition sous Windows, menu Dreamweaver CC sous Mac), dans la catégorie Aperçu En temps réel.
Vous affichez la liste des navigateurs déjà reconnus par Dreamweaver :

À l’aide du bouton  , vous pouvez ajouter un navigateur.
, vous pouvez ajouter un navigateur.

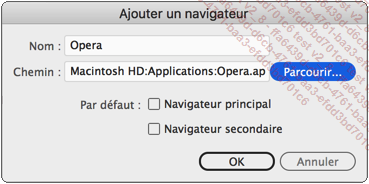
Dans la fenêtre suivante Ajouter un navigateur, cliquez sur le bouton Parcourir pour sélectionner le navigateur. Vous pouvez lui donner un Nom précis.
Deux navigateurs pourront être déclarés : un Navigateur principal...
Les modes d’affichage classiques
Quand vous créez une page, vous pouvez l’afficher de trois manières différentes dans Dreamweaver : en mode Création, Fractionner ou Code.
1. Le mode Création
Dans la barre d’outils Document, cliquez, si besoin est, sur l’option Création.

Votre page est affichée dans un mode « rapide », qui n’est pas forcément très fidèle à ce que vous pourriez voir dans un navigateur.
Vous pouvez aussi passer par le menu Affichage - Mode d’affichage - Création.
2. Le mode Fractionner
Le mode Fractionner vous permet de diviser l’écran de conception en deux parties : une partie pour l’affichage de la page en mode Création et l’autre pour l’affichage du Code.
Dans la barre d’outils Document, cliquez, si besoin est, sur l’option Fractionner.

Vous pouvez aussi passer par le menu Affichage - Fractionner, puis Création de code.
Par défaut, l’écran est divisé horizontalement.

Pour gérer l’affichage fractionné, dans le menu Affichage choisissez Fractionner.
-
Code en direct permet d’afficher dans la partie supérieure la page avec son rendu en direct.
-
Création de code permet d’afficher dans la partie supérieure la page avec le mode création.
-
Code...
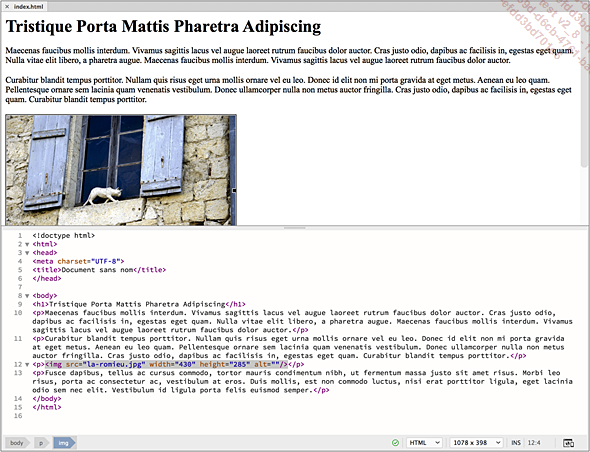
L’affichage en direct des pages statiques
Dreamweaver vous permet de visualiser vos pages web comme dans un navigateur. En effet, le mode En direct de Dreamweaver utilise le moteur d’affichage de Chromium. Ce moteur est un moteur d’affichage standard qui respecte bien les standards du web.
Dans votre page web en création, dans la barre d’outils Document, cliquez sur le bouton En direct.

Pour revenir au mode Création, dans
la barre d’outils Document, cliquez sur le bouton 
L’affichage en direct des pages dynamiques
1. Les pages dynamiques
Les pages web actuelles utilisent beaucoup les technologies « dynamiques » : PHP, Ajax, jQuery... Cela veut dire que les pages sont construites à partir d’autres fichiers que les simples pages HTML : des pages PHP, des pages JavaScript...
En affichage « classique », en mode Création, Dreamweaver n’affiche que le code de la page HTML, mais pas l’affichage généré par les fichiers externes (PHP, JavaScript...). Avec le mode d’affichage en direct, Dreamweaver vous permet de visualiser la page qui sera réellement vue par l’utilisateur dans un navigateur, avec tous les fichiers externes qui interviennent dans la construction de cette page.
2. Les fichiers liés
Dans cet exemple, il s’agit d’une page utilisant des fichiers JavaScript avec jQuery et CSS. Cette page permet l’affichage d’un diaporama interactif.
Dès que nous ouvrons la page HTML, Dreamweaver ouvre aussi tous les fichiers liés, les fichiers apparentés dans la terminologie Dreamweaver.
Dans cet exemple, le fichier HTML est nommé tinycarousel.htm, les fichiers liés sont website.css, jquery-3.1.0.js et jquery.tinycarousel.min.js.

Sur la droite de la barre de titre du document, vous avez la possibilité de filtrer l’affichage...
Inspecter la page
Quand vous êtes en cours de réalisation, il est très intéressant de connaître les propriétés CSS des éléments HTML de votre page. Dreamweaver vous permet, au simple survol de la souris d’un élément, de connaître les propriétés CSS utilisées par l’élément survolé.
Ouvrez une page conçue avec des CSS.
Nous étudierons les feuilles de style CSS dans le chapitre suivant.
Affichez le mode Fractionner.
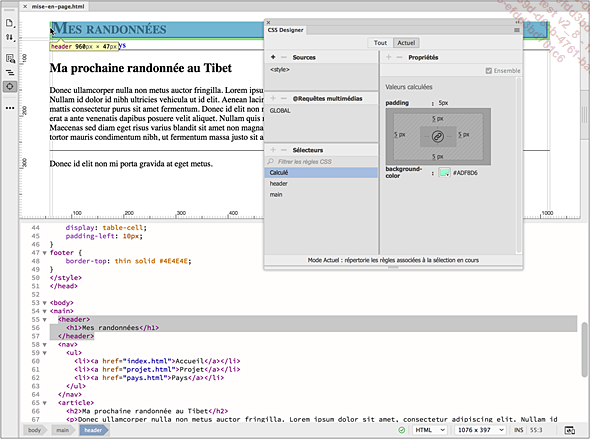
Dans le menu Affichage, choisissez Inspecter (AltShiftF11) ou dans la barre d’outils Document, cliquez sur le bouton Activer le mode En direct et le mode Inspection.

Survolez un élément de votre page.
Vous visualisez le code HTML correspondant dans l’affichage en mode Code.
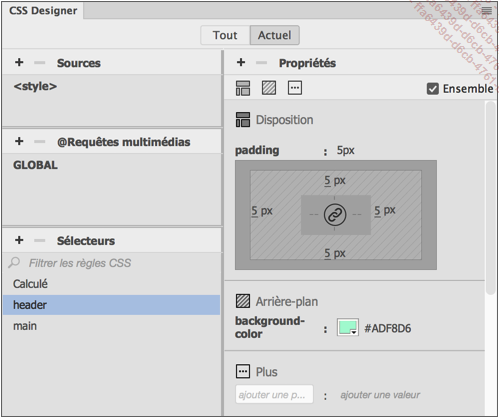
Et dans le panneau CSS Designer vous visualisez toutes les propriétés utilisées par l’élément survolé.

Dans la page en mode Création, vous visualisez les propriétés de l’élément survolé.
Cliquez sur un élément à travailler. Vous pouvez alors modifier les propriétés CSS dans le panneau CSS Designer. La mise à jour est immédiate.

Les propriétés des éléments de structure
La mise en page des sites web actuels se fait avec des éléments de structure HTML5. En mode Création, vous pouvez très facilement visualiser les propriétés de ces éléments utilisés dans la mise en page.
Dans le menu Affichage - Option de création d’affichage - Assistances visuelles, veillez à ce que les items Modèle de boîtes en feuilles CSS, Contours en feuilles CSS, Arrière-plans en feuilles CSS (pour colorer les boîtes si elles n’ont pas de couleur d’arrière-plan définie) soient bien cochés.
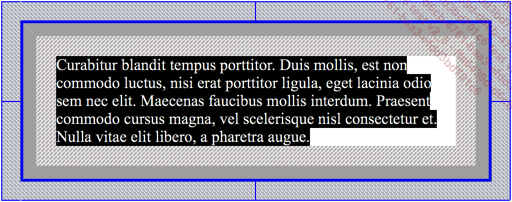
Sélectionnez un élément.
Vous visualisez aussitôt les marges de la boîte sous forme de hachures bleues, le remplissage sous la forme de hachures bleues plus fines et les bordures en traits gris pleins.

Passez votre pointeur au-dessus des marges, des remplissages ou des bordures : un encadré apparaît avec les valeurs utilisées.
Quand votre pointeur est au-dessus de la boîte, toutes les propriétés apparaissent.
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
