Insérer des images
Les formats d’images
Il n’existe que trois formats d’images reconnus nativement par les navigateurs.
Le format GIF (extension .gif) permet d’avoir des visuels avec 256 couleurs maximum, avec un niveau de transparence et une compression non destructive. C’est le format idéal pour les visuels ayant des aplats de couleurs, comme les logos, les pictos, les petites illustrations, pour le format vectoriel.
Le format JPEG (extension .jpg) propose des millions de couleurs, pas de transparence et une compression destructive. C’est le format idéal pour les photos, pour le format bitmap.
Le format PNG (extension .png) vous permet d’avoir des images à 256 couleurs ou millions de couleurs, 256 niveaux de transparence et une compression non destructive. Le PNG est très bien pour les images ayant des éléments vectoriels et bitmap. À 256 couleurs, le poids de l’image optimisé est similaire à celui obtenu avec le format GIF. Avec des millions de couleurs, une photo en JPEG sera toujours plus légère qu’en PNG.
Le chemin d’accès aux images
1. Le chemin relatif et absolu
Quand vous insérez une image dans votre page web, Dreamweaver vous propose d’y faire référence soit en chemin par rapport au document, à la page qui affiche cette image, soit en chemin par rapport à la racine du site.
Voici un exemple d’un chemin relatif au document :
<img src="tigre.jpg".../>
Et maintenant un chemin par rapport à la racine du site :
<img src="/mon-site-web/zebre.jpg".../>
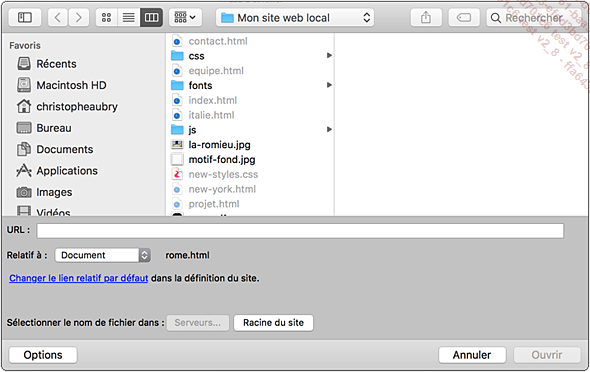
Quand vous insérerez une image, dans la boîte de dialogue de sélection de fichiers, si nécessaire, vous cliquerez sur le bouton Options pour afficher ces informations supplémentaires.

Choisissez toujours un chemin relatif au document. Pour la maintenance du site et les mises à jour des fichiers, c’est infiniment plus pratique et plus souple.
Vous avez défini cette option par défaut lors du paramétrage du site (menu Site - Gérer les sites). Dans la catégorie Paramètres avancés - Infos locales, l’option Liens relatifs à est par défaut cochée sur Document.

2. Les images en dehors du dossier local
Vous le savez, tous les fichiers constitutifs de votre site web doivent être dans le dossier racine local. Si vous sélectionnez une image qui ne se trouve pas dans votre dossier local, Dreamweaver vous...
Insérer des images
1. Insérer une image déjà optimisée
Cliquez à l’endroit voulu dans votre page, là où doit être insérée l’image. Dans le menu Insertion, choisissez Image, ou dans le panneau Insertion, dans la catégorie HTML, cliquez sur le bouton Image, ou encore utilisez le raccourci-clavier CtrlAlt I (PC) ou CmdOption I (Mac).

Choisissez le fichier.
2. Les propriétés de l’image insérée
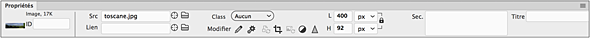
Une fois l’image insérée, dans le panneau Propriétés, vous retrouvez le contenu du champ Texte secondaire dans le champ Sec..

Vous pouvez attribuer à l’image un ID, si elle doit intervenir dans un JavaScript par exemple. Le champ Src vous indique le chemin d’accès à l’image.
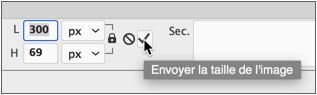
Vous visualisez l’indication de la largeur et de la hauteur de l’image dans les champs L et H. Si vous redimensionnez l’image manuellement à l’aide des poignées ou par une saisie dans les champs L et H, vous devez valider vos modifications, à l’aide du bouton Envoyer la taille de l’image.

Le bouton Basculer la contrainte de taille permet de conserver les proportions de l’image.

Pour retrouver les dimensions originales quand vous avez effectué des modifications, cliquez sur le bouton Rétablir la taille...
Modifier les images insérées
Même s’il est nettement plus judicieux de travailler sur l’image originale avec un logiciel dédié comme Photoshop, Dreamweaver vous propose des petits outils de correction.
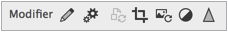
Avec l’image sélectionnée, dans le panneau Propriétés, utilisez les boutons de la zone Modifier :

Le premier bouton Edition permet de modifier l’image dans un logiciel dédié qui se trouve sur votre machine. Si vous possédez Adobe Photoshop, cette icône sera remplacée par celle de Photoshop.
Le deuxième bouton Modifier les paramètres de l’image, permet de modifier les paramètres de compression de l’image.
Le troisième bouton Mettre à jour depuis l’original, permet de mettre à jour l’image quand celle-ci a été modifiée depuis un logiciel dédié extérieur, comme Adobe Photoshop.
Le quatrième bouton Recadrer, permet de recadrer l’image de manière définitive.
Le cinquième bouton Rééchantilloner, permet de modifier la taille de l’image et d’améliorer sa qualité.
Le sixième bouton Luminosité et contraste, permet de modifier la luminosité et le contraste de l’image.
Enfin, le dernier bouton Accentuer, permet d’augmenter la netteté de l’image....
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
