Insérer des tableaux
La bonne utilisation des tableaux
Les tableaux sur le Web ont eu une vie « tourmentée » ! En effet pendant longtemps (et encore aujourd’hui), ils ont été utilisés pour réaliser des mises en page. Mais, les tableaux devraient être utilisés uniquement pour leur fonction première : présenter des données structurées en lignes et en colonnes.
Insérer un tableau
Dans votre page web, placez-vous là où doit être inséré le tableau. Dans le menu Insertion, choisissez Table (CtrlAlt T (PC) ou CmdOption T (Mac)), ou dans le panneau Insertion, dans la catégorie HTML, cliquez sur le bouton Table.

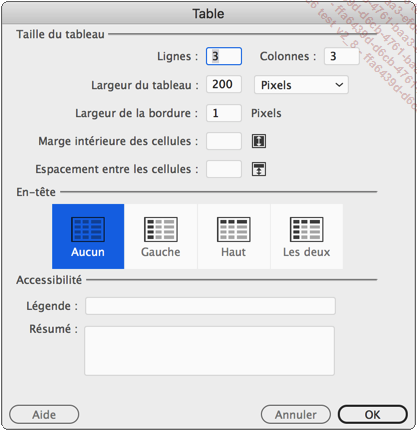
Dreamweaver ouvre une fenêtre de paramétrage du tableau :

1. La zone Taille du tableau
Le champ Lignes permet d’indiquer combien de lignes doit contenir votre tableau.
Le champ Colonnes permet d’indiquer combien de colonnes doit posséder votre tableau.
Le champ Largeur du tableau permet d’indiquer la largeur du tableau. Choisissez ensuite l’unité : Pixels pour que le tableau ait une largeur fixe ou Pourcentage pour que la largeur du tableau soit proportionnelle à la largeur de son conteneur, de son élément parent, généralement la fenêtre du navigateur (le <body>). Si vous indiquez 75 %, le tableau aura une largeur des 3/4 de la largeur de la fenêtre du navigateur, quelle que soit la largeur de la fenêtre de celui-ci.
Le champ Largeur de la bordure permet d’indiquer l’épaisseur de la bordure extérieure du tableau.
Le champ Marge intérieure des cellules permet de spécifier l’espace entre les bords des cellules et le contenu de celles-ci.
Le champ Espacement entre les cellules permet...
La structure du tableau
1. Ajouter des lignes et des colonnes
Une fois votre tableau inséré, vous pouvez à tout moment modifier sa structure : ajouter et supprimer des lignes et des colonnes.
Pour ajouter une nouvelle ligne, cliquez dans la dernière cellule et appuyez sur la touche Tab.
Pour ajouter une nouvelle ligne au sein du tableau, cliquez dans une cellule. Dans le menu Edition - Tableau, choisissez Insérer une ligne (Ctrl M (PC) ou Cmd M (Mac)).
Pour ajouter une nouvelle colonne au sein du tableau, cliquez dans une cellule. Dans le menu Edition - Tableau, choisissez Insérer une colonne (CtrlShift A (PC) ou CmdShift A (Mac)).
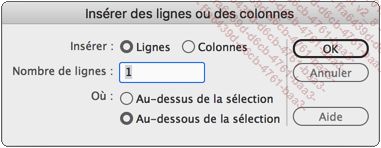
Pour insérer une ou plusieurs lignes ou colonnes, cliquez dans une cellule du tableau et allez dans le menu Edition - Tableau - Insérer des lignes ou des colonnes.

Dans la fenêtre qui s’affiche, modifiez les options selon vos souhaits puis cliquez sur le bouton OK.
2. Ajouter une colonne
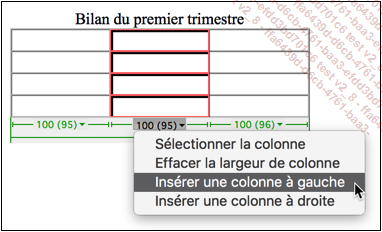
Vous pouvez utiliser le menu local qui apparaît au niveau des dimensions du tableau. Ces indications apparaissent au-dessus ou en dessous du tableau (selon la position du tableau dans la page). En cliquant sur le petit triangle vert d’une colonne, dans son menu local, vous avez accès aux commandes : Insérer une colonne à gauche ou Insérer une colonne à droite.

3. Sélectionner des lignes et des colonnes...
Afficher un tableau en mode développé
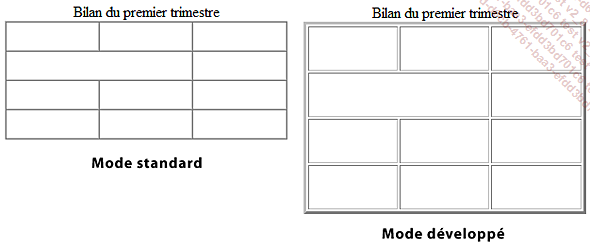
Dreamweaver vous permet d’afficher votre tableau dans un mode qui « agrandit » les cellules pour avoir un meilleur confort visuel.
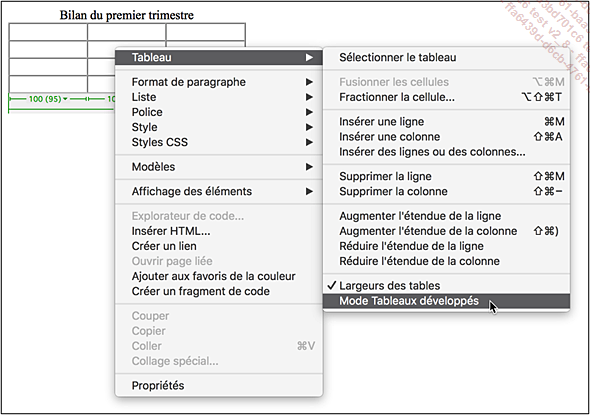
Faites un clic droit pour afficher le menu contextuel dans votre tableau.
Choisissez Tableau, puis Mode Tableaux développés.


Pour revenir au mode standard, faites un clic droit dans votre tableau.
Dans le menu contextuel qui s’affiche, choisissez Tableau, puis à nouveau Mode Tableaux développés.
Vous pouvez aussi cliquer sur l’option [quitter] dans la barre supérieure de la fenêtre du document.

Trier un tableau
Dreamweaver vous permet de trier vos tableaux.
Cliquez dans une cellule du tableau, puis dans le menu Commandes, choisissez Trier le tableau.

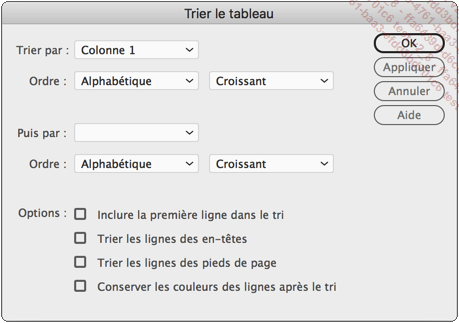
Choisissez les critères de tri avec les listes déroulantes Trier par : choix de la colonne, Ordre : Alphabétique ou Numérique, puis Croissant ou Décroissant, Pour une deuxième clé de tri, faites de même avec Puis par et Ordre. Utilisez les Options pour gérer les en-têtes du tableau.
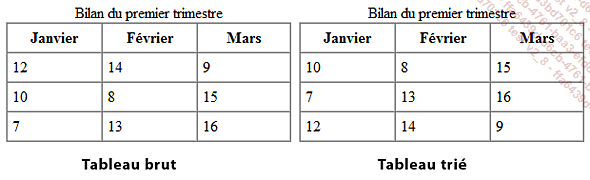
Dans cet exemple, le tri s’est fait sur la deuxième colonne, par ordre numérique croissant.

 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
