Mise en forme CSS des tableaux
Le code HTML et CSS pour les tableaux
Pour rappel, l’élément HTML pour les tableaux est <table>, <caption> pour les légendes, <tr> pour les lignes, <td> pour les cellules et <th> pour les cellules d’en-tête.
Vous avez aussi à votre disposition, des éléments qui permettent de mieux structurer vos tableaux : <tbody>, <thead>, <tfoot>, <colgroup> et <col>.
La mise en forme du tableau
1. La largeur du tableau
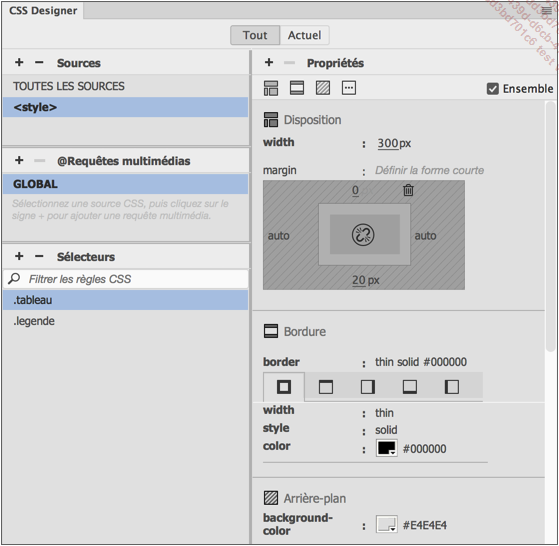
La largeur du tableau va être déterminée par la propriété width, dans la catégorie Disposition.
Vous choisissez une valeur et l’unité voulue. Vous pouvez utiliser une unité fixe (px, cm, pt...) ou relative : %. Avec l’unité pourcentage, la largeur du tableau sera proportionnelle à la largeur de son élément parent : la fenêtre du navigateur si le tableau est inséré dans la page web, ou bien une boîte <div>. Notez que si vous spécifiez la largeur des cellules lors de la première ligne du tableau, il n’est pas indispensable d’indiquer la largeur du tableau.
2. L’arrière-plan du tableau
Vous pouvez appliquer une couleur ou une image en arrière-plan du tableau grâce aux propriétés de la catégorie Arrière-plan.
3. La bordure du tableau
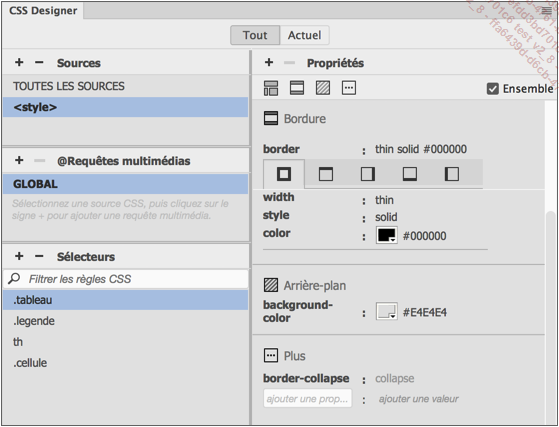
La bordure du tableau, la bordure extérieure, est définie par les propriétés de la catégorie Bordure.
4. Un exemple de mise en forme d’un tableau
Pour cet exemple, j’ai créé une classe nommée .tableau. Une fois les propriétés définies, je clique dans une des cellules du tableau, je sélectionne le tableau (<table>) dans la barre d’état, et dans le panneau Propriétés...
La mise en forme de la légende
1. La légende des tableaux
La légende des tableaux est affichée avec l’élément HTML <caption>. Les propriétés CSS associées à la légende des tableaux ne sont pas directement accessibles dans l’onglet Propriétés du panneau CSS Designer, nous allons devoir saisir nous-même les propriétés.
2. Créer la classe pour la légende
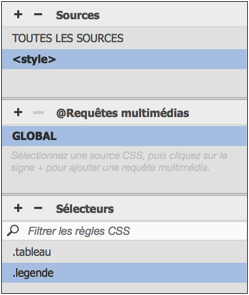
Dans le panneau CSS Designer, dans l’onglet Sélecteurs, créez une classe nommée .legende.

3. Ajouter la propriété
Nous allons ajouter la propriété qui permet de gérer la position de la légende par rapport au tableau.
Dans l’onglet Sélecteurs, sélectionnez la classe .legende.
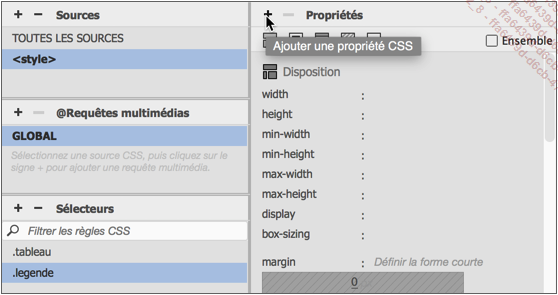
Dans l’onglet Propriétés, cliquez sur le bouton Ajouter une propriété CSS.

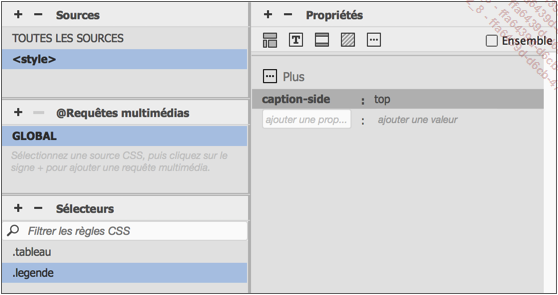
Dans le champ de saisie du nom de la propriété, saisissez caption-side.
Dans le champ de saisie de la valeur, saisissez top.
Pour la position de la légende, vous pouvez aussi utiliser les valeurs right, left et bottom.

Vous notez que lorsque vous saisissez vous-même des propriétés, dans l’onglet Propriétés, celles-ci apparaissent dans la catégorie Plus.
4. Appliquer le sélecteur à la légende...
Un exemple de mise en forme d’un tableau
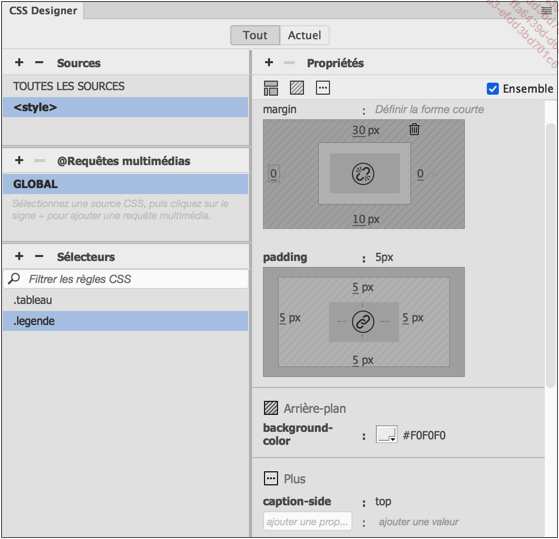
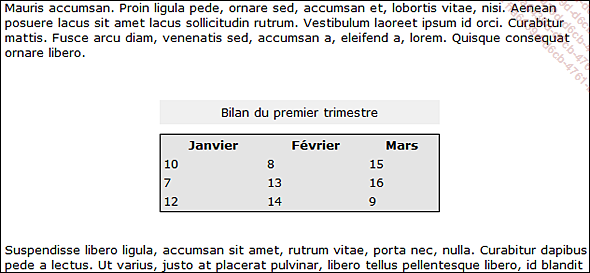
Ce tableau possède une classe nommée .legende appliquée à la légende du tableau (<caption>), avec une position haute (caption-side:top), une marge haute à 30 pixels (pour l’espacer du texte qui la précède), gauche et droite à 0 et basse à 10 pixels (pour l’espacer un peu du tableau) (margin: 30px 0px 10px), un remplissage identique de tous les côtés de 5 pixels (padding: 5px) et un arrière-plan coloré (background: #F0F0F0).

Le tableau utilise une classe nommée .tableau. La classe possède les propriétés suivantes : une largeur de 300 pixels (width: 300px), une marge basse de 20 pixels pour l’espacer du texte qui suit, en haut de 0 et sur les côtés gauche et droit en auto pour être centré (margin: 0px auto 20px), et un arrière-plan coloré.

Sur le corps de la page <body>, la taille de caractère appliquée est de 0.8 em et la famille de police utilisée est Verdana, Arial, Helvetica et sans-serif.
Le rendu dans un navigateur :

La mise en forme des cellules
1. La largeur des cellules
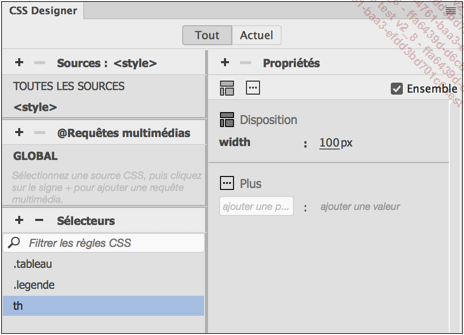
Vous utilisez la propriété width dans la catégorie Disposition. Souvenez-vous que la somme des largeurs de la première ligne du tableau doit être impérativement égale à la largeur du tableau pour que le tableau soit bien structuré et n’ait pas de problème à l’affichage. Mais souvenez-vous que la seule indication de la largeur des cellules de la première ligne suffit. Vous pouvez ne pas spécifier la largeur du tableau.
Dans cet exemple, c’est le sélecteur de balises <th> qui est utilisé pour mettre en forme la première ligne de mon tableau.

2. Les bordures des cellules
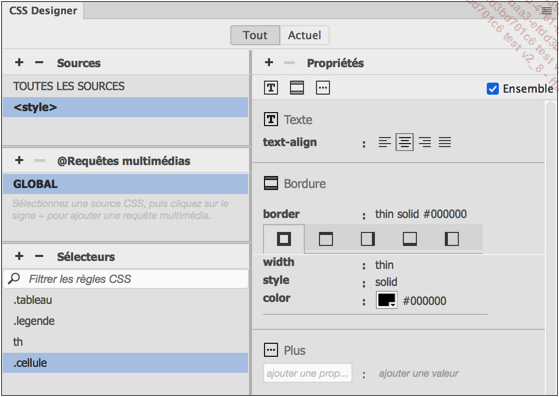
Pour appliquer des bordures aux cellules du tableau, utilisez la catégorie Bordure.
Dans cet exemple, j’ai créé une classe nommée .cellule. Elle sera appliquée aux cellules du tableau. Les bordures sont identiques pour tous les côtés, pleines, fines et noires (border: thin solid #000;). Le texte est en alignement centré.

Pour que les bordures des cellules du tableau soient bien fusionnées et non pas dédoublées, comme c’est le cas pour le moment, pour le sélecteur .tableau, dans la catégorie Bordure, utilisez la propriété border-collapse, avec la valeur collapse.

Pour avoir un tableau...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
