Feuilles de style CSS
Les standards du web
1. Les langages du web : le HTML et les CSS
Depuis la version 4 de l’HTML (décembre 1999), le W3C propose les feuilles de style en cascade, les Cascading Style Sheet (CSS). Le but est de bien séparer le contenu, décrit par le HTML, de la mise en forme et de la mise en page, décrites par les feuilles de style. Au lancement des CSS, les navigateurs ont eu « du mal » à bien interpréter et à afficher correctement les feuilles de style. Actuellement, la situation s’est nettement améliorée, même si elle n’est pas encore parfaite.
Aujourd’hui, l’objectif de tout créateur de site web est de créer des sites respectueux des standards en utilisant au mieux le meilleur de la technologie : le HTML et les CSS.
Dreamweaver vous permet d’utiliser pleinement les dernières versions des langages fondateurs que sont l’HTML5 et les CSS3. Nous l’avons vu dans le chapitre précédent, vous devez « juste » bien déclarer le doctype, la DTD HTML5.
2. Pourquoi utiliser les CSS ?
Utiliser les CSS n’a que des avantages :
-
Les feuilles de style permettent de bien séparer le contenu de la mise en forme et de la mise en page. Vous avez ainsi des documents bien mieux structurés.
-
Les feuilles de style permettent de partager la même mise en forme et la même mise...
Comment utiliser les styles CSS
1. Où enregistrer les feuilles de style ?
Pour enregistrer vos styles, vous avez deux solutions principales. La première est d’enregistrer les styles dans le document HTML qui doit utiliser ces styles. Dans ce cas, la « portée » d’utilisation des styles est limitée à cette page HTML exclusivement. La deuxième possibilité est d’enregistrer les styles dans un document CSS (l’extension du fichier sera .css). Dans ce cas, vous allez pouvoir lier toutes les pages HTML que vous voulez à ce fichier CSS. La « portée » d’utilisation des styles est dans ce cas la plus importante : c’est le site entier qui va pouvoir utiliser le même fichier CSS.
2. Connaître les sélecteurs
Les feuilles de style utilisent ce qui s’appelle des « sélecteurs ». Un sélecteur indique à quel élément HTML s’applique tel ou tel style.
Vous pouvez créer un style qui pourra s’appliquer à n’importe quel élément HTML. Ce sont les sélecteurs de classe. Vous nommez le style, vous définissez ses propriétés de mise en forme et vous l’appliquez aux éléments HTML que vous voulez : sélection de mots, paragraphe, en-tête, cellule de tableau, image...
Vous pouvez redéfinir...
Le panneau CSS Designer
Dreamweaver utilise le panneau CSS Designer pour gérer les styles CSS.
Dans le menu Fenêtre, choisissez CSS Designer.

Ce panneau a la particularité de s’agencer selon la place disponible à l’écran. Il s’affiche avec ses quatre onglets, Sources, @Requêtes multimédias, Sélecteurs et Propriétés, les uns au-dessus des autres quand il dispose de peu de place.
Par contre, quand il dispose de suffisamment de place, quand vous augmentez sa largeur, l’onglet Propriétés s’affiche dans une colonne seule.

Cela vous permet de disposer de plus de place pour l’utilisation et l’affichage des propriétés CSS.
Gérer des styles dans le document
1. Créer un sélecteur CSS
Voyons comment créer une classe simple qui sera enregistrée dans le fichier HTML.
Si le panneau n’est pas affiché, dans le menu Fenêtre, choisissez CSS Designer.

Le panneau est constitué de quatre onglets :
Sources : il vous sera indiqué quelles sont les sources des règles CSS, dans un fichier .css, dans le document HTML ou des règles appliquées directement sur les éléments HTML.
@Requêtes multimédias : les requêtes multimédias (Media Queries en anglais) sont faites pour créer des sites en Responsive Web Design, ou sites web adaptatifs en français. Nous allons consacrer un chapitre à cette technique.
Sélecteurs : cet onglet permet de créer vos sélecteurs CSS.
Propriétés : en fonction du sélecteur sélectionné, vous aurez ici les propriétés utilisées par ce sélecteur.
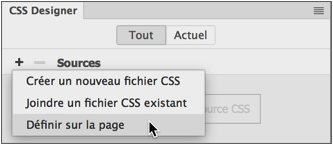
Dans l’onglet Sources, cliquez sur le bouton + et choisissez Définir sur la page.

Dreamweaver indique le libellé <style> pour désigner les styles définis dans la page HTML.

Laissez la source <style> sélectionnée.
Dans l’onglet @Requêtes multimédias, Dreamweaver indique GLOBAL quand il n’y a pas d’utilisation de requête multimédia...
Créer des styles dans un fichier CSS
1. Créer le fichier CSS et un sélecteur
Dans le même document HTML que précédemment, voyons comment créer un sélecteur d’éléments dans un fichier CSS extérieur au fichier HTML. Nous allons d’abord créer le fichier CSS externe et la liaison avec le fichier HTML va se faire automatiquement. Puis nous créerons un sélecteur dans ce fichier CSS externe.
Si besoin est, dans le menu Fenêtre, choisissez CSS Designer.
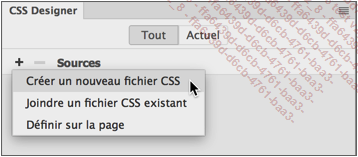
Dans l’onglet Sources, cliquez sur le bouton + et choisissez Créer un nouveau fichier CSS.

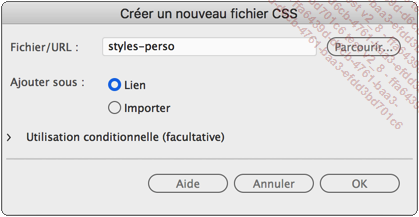
Dans la fenêtre Créer un nouveau fichier CSS, nommez le fichier CSS externe, styles-perso dans cet exemple. Notez que Dreamweaver ajoutera automatiquement l’extension .css.
Pour la zone Ajouter sous, laissez l’option Lien cochée.
Nous n’utilisons pas dans cet exemple les requêtes multimédias, donc nous n’utilisons pas les options du volet Utilisation conditionnelle (facultative).

Cliquez sur le bouton OK.
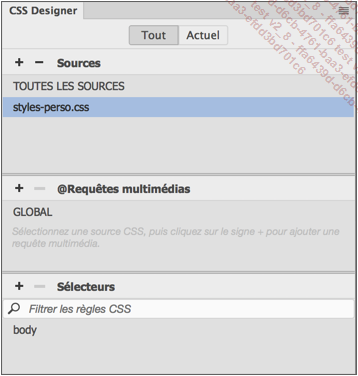
Le fichier styles-perso.css est bien créé et indiqué dans le volet Sources.

Laissez la source style-perso.css sélectionnée.
Dans l’onglet @Requêtes multimédias, laissez la requête multimédia GLOBAL sélectionnée.

Dans l’onglet...
Lier un fichier CSS à une page HTML
Dans le titre précédent nous avons vu comment créer un fichier CSS externe au fichier HTML. Maintenant nous allons voir comment lier un fichier CSS externe déjà créé à un fichier HTML.
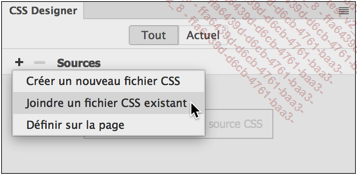
Dans un autre fichier HTML que celui précédemment ouvert, dans le panneau CSS Designer, dans l’onglet Sources, cliquez sur le bouton + et choisissez Joindre un fichier CSS existant.

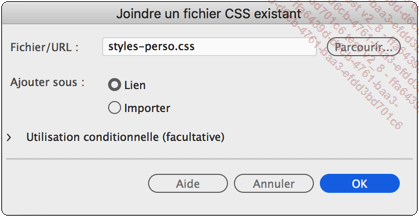
Dans la fenêtre Joindre un fichier CSS existant, cliquez sur le bouton Parcourir et sélectionnez le fichier CSS externe à lier.
Dans les options Ajouter sous, laissez cochée l’option Lien.
Nous ne créons pas de requête multimédia, donc nous n’utilisons pas le volet Utilisation conditionnelle (facultative).

Cliquez sur le bouton OK.
Le fichier CSS externe, styles-perso.css dans cet exemple, est bien lié au fichier HTML ouvert.

Si vous affichez le code source, nous avons bien la liaison :
<link href="styles-perso.css" rel="stylesheet" type="text/css">
Dans la barre du document nous avons bien l’affichage du fichier externe lié styles-perso.css :

Gérer les sources de styles
1. Sélectionner la bonne source
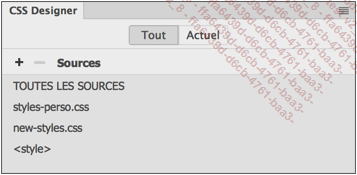
L’onglet Sources du panneau CSS Designer vous permet de visualiser vos sources de styles CSS.
Dans cet exemple, nous avons une source interne avec des styles enregistrés dans la page HTML. C’est l’indication de la source <style>.
Nous avons deux sources externes, deux fichiers CSS liés à cette page HTML. Ce sont les fichiers new-styles.css et styles-perso.css.

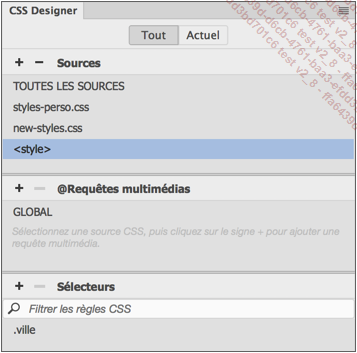
Pour afficher les sélecteurs d’une source donnée, il suffit de cliquer sur le nom de la source.
Dans cet exemple, c’est la source interne <style> qui est sélectionnée.

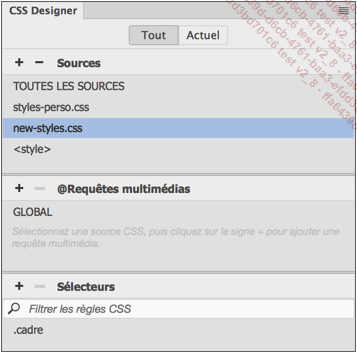
Dans cet autre exemple, c’est une source externe qui est sélectionnée, avec le fichier new-styles.css.

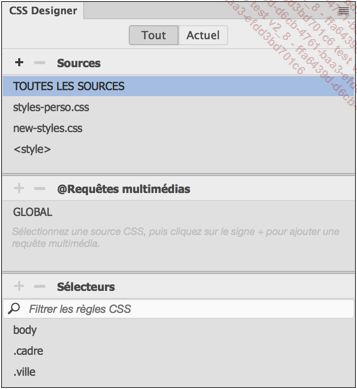
Enfin, vous pouvez cliquer sur TOUTES LES SOURCES (internes et externes) utilisées dans le fichier HTML.
L’onglet Sélecteurs affiche tous les sélecteurs de toutes les sources.

2. Supprimer une source externe
À tout moment, vous pouvez supprimer une source de styles CSS, que cette source soit interne, les styles CSS sont enregistrés dans le fichier HTML ou qu’elle soit externe, avec un fichier CSS lié.
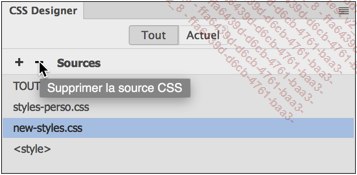
Dans le panneau CSS Designer, dans l’onglet Sources, sélectionnez la source à supprimer, new-styles.css dans cet exemple.
Cliquez sur le bouton -, Supprimer la source CSS.

La liaison...
Gérer les sélecteurs
1. Ajouter un nouveau sélecteur
Voyons comment ajouter un nouveau sélecteur CSS à la source interne de notre fichier HTML vide de toute règle CSS. Ce nouveau style sera enregistré dans le fichier HTML.
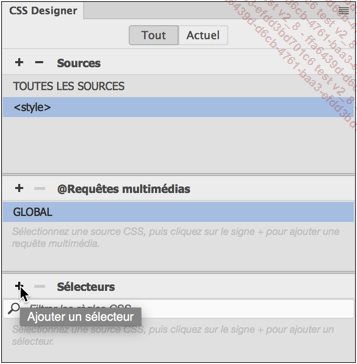
Dans le panneau CSS Designer, dans l’onglet Sources, ajoutez une source définie sur la page.
Sélectionnez cette source <style>.
Dans l’onglet @Requêtes multimédias, sélectionnez GLOBAL (sans requête).
Dans l’onglet Sélecteurs, cliquez sur le bouton 

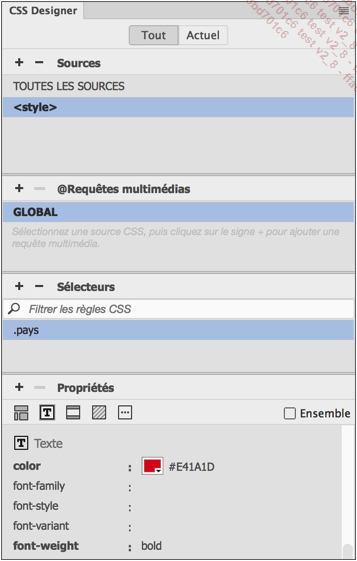
Nommez le sélecteur et validez-le en appuyant sur la touche Entrée.
Sélectionnez bien ce nouveau sélecteur, .pays dans cet exemple, et appliquez-lui des propriétés simples dans l’onglet Sélecteurs.

Enregistrez le fichier.
2. Modifier un sélecteur
Pour modifier un sélecteur vous devez sélectionner d’abord son contexte de création, c’est-à-dire sa source et sa requête multimédia et ensuite vous pouvez sélectionner le sélecteur à modifier.
Dans l’exemple précédent, dans le panneau CSS Designer, dans l’onglet Sources, sélectionnez bien <style>.
Dans l’onglet @Requêtes multimédias, sélectionnez GLOBAL (sans requête)....
Appliquer les sélecteurs
1. Appliquer un sélecteur d’élément
Les sélecteurs d’élément permettent de modifier la mise en forme d’un élément HTML existant. Cela veut dire que dès que vous allez utiliser un élément HTML dont vous avez modifié la mise en forme, l’application du style va se faire automatiquement.
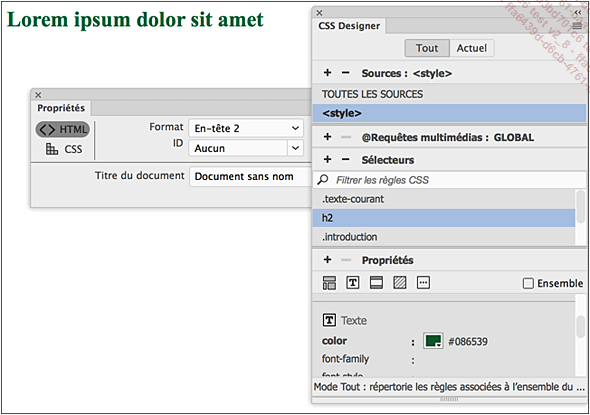
Dans cet exemple, nous avons un style avec le sélecteur d’élément h2, qui est enregistré dans le fichier HTML. Dans la page HTML, le titre « Lorem ipsum dolor sit amet » utilise le Format de texte En-tête 2, qui correspond à l’élément HTML <h2>. L’application de la mise en forme se fait automatiquement. Ce n’est pas à vous de l’appliquer.

2. Appliquer un sélecteur de classe à un texte
Pour les sélecteurs de classe, c’est bien à vous de les appliquer. Quand vous souhaitez appliquer un style à un format de texte, c’est-à-dire à un élément HTML « conteneur » de texte (paragraphe, en-têtes, paragraphe de citation, listes et texte préformaté), il vous suffit d’avoir le point d’insertion qui clignote dans le texte concerné. Autrement dit : un clic suffit dans le texte.
Dans cet exemple, le point d’insertion clignote dans le paragraphe de texte :

Vous pouvez aussi sélectionner le texte en cliquant...
Gérer les propriétés des sélecteurs
1. Ajouter une propriété
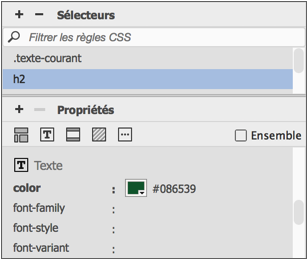
Utilisez le panneau CSS Designer pour ajouter des propriétés au sélecteur CSS sélectionné. Les propriétés CSS sont classées par thème et accessibles par quatre boutons. Vous avez dans l’ordre : Disposition, Texte, Bordure, Arrière-plan et Plus.

Cliquez sur l’un de ces boutons pour accéder aux propriétés.
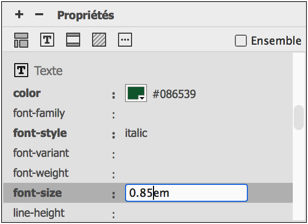
Dans cet exemple, c’est le bouton Texte qui est actif.
En fonction du type de propriété, vous pourrez utiliser des propriétés et leurs valeurs de différentes manières :
-
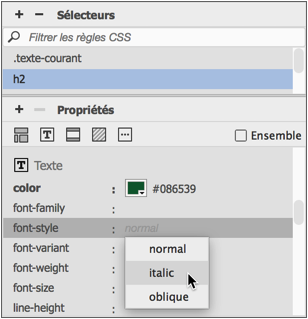
Une liste déroulante :

-
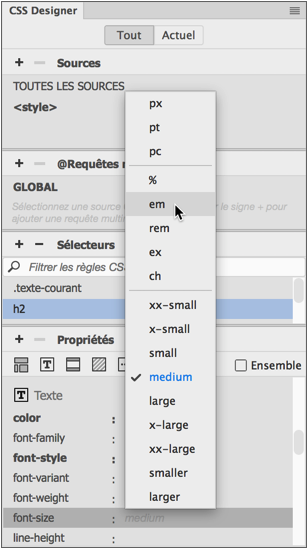
Une liste d’unité :

-
Saisir une valeur en faisant un double clic :

-
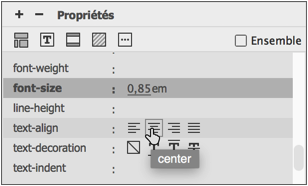
Choisir une option :

-
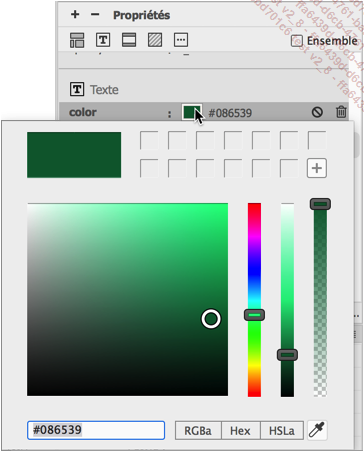
Utiliser un sélecteur : choisir la couleur et la valider avec la touche Entrée.

-
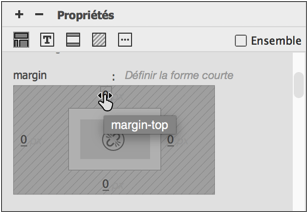
Utiliser des zones graphiques :

2. Ajouter manuellement une propriété
Vous avez la possibilité d’ajouter « manuellement » une propriété CSS à un sélecteur. C’est très utile dans le cas où vous connaissez le nom exact de la propriété, cela permet d’aller plus vite que de la chercher dans la liste globale des styles, et dans le cas où c’est une nouvelle propriété non encore implémentée...
La notion de boîte
Utiliser les feuilles de style CSS est indissociable de la notion de boîte. Une boîte est la zone de l’écran dans laquelle est affiché l’élément HTML mis en forme. Une boîte possède plusieurs parties :
-
Le contenu : c’est là où apparaît l’élément inséré dans la page, le texte, l’image, le tableau... C’est la propriété CSS width qui détermine sa largeur et la propriété height qui détermine sa hauteur.
-
Le remplissage : c’est l’espace entre le contenu et la limite de la boîte. C’est la propriété padding qui définit cet espace. Nous pouvons définir quatre valeurs d’espace différents sur les quatre côtés de la boîte.
-
La bordure : c’est le cadre dessiné qui s’applique sur la limite de la boîte. C’est la propriété border qui définit cette bordure. Nous pouvons définir quatre bordures différentes sur les quatre côtés de la boîte.
-
La marge : c’est l’espace autour de la boîte. C’est la propriété margin qui détermine cet espace. Nous pouvons définir quatre valeurs de marge différentes sur les quatre côtés de la boîte....
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
