Insérer des liens
Les liens
Les liens hypertextes sont l’essence même de l’Internet, du HTML : HyperText Markup Language. Au jour d’aujourd’hui, la création des liens se fait principalement avec du texte ; les liens avec les images sont moins courants. Pourquoi ? Pour une simple question de mise à jour. S’il faut changer l’aspect d’un lien dans une image ou simplement modifier le libellé du lien, il faut utiliser un logiciel graphique, ouvrir le fichier correspondant, réaliser la modification, l’optimiser et mettre à jour le fichier dans la page web. Ce n’est pas très réactif. Deuxième écueil : le poids. Si vous insérez beaucoup d’images dans votre page, il faut faire attention au poids total de la page pour ne pas pénaliser le temps de chargement. Enfin, les feuilles de style permettent une mise en forme tout à fait probante pour les liens.
Les liens dans une même page
1. Les longs documents
Dans le cas d’une page web très longue en termes de contenu, il est souhaitable de créer un sommaire en haut de la page, pour permettre au lecteur d’accéder rapidement à un endroit donné de la page.
Créez un document structuré en plusieurs parties et relativement long. Dans cet exemple, j’ai créé un document composé de trois parties : Introduction, Résultats et Conclusion (des en-têtes dans mon exemple), avec beaucoup de texte dans des paragraphes pour chaque partie.
2. Ajouter les identifiants
La première étape consiste à ajouter des identifiants uniques aux endroits de la page où les liens devront mener. Dans cet exemple, nous souhaitons aller aux titres Introduction, Résultats et Conclusion. C’est donc sur ces titres qu’il nous faut placer les identifiants.
Sélectionnez le titre Introduction.
Dans le panneau Propriétés, avec le bouton HTML actif, dans le champ ID, saisissez l’identifiant introduction, en respectant la syntaxe web.

Dans le code vous visualisez la syntaxe :
<h2 id="introduction">Introduction</h2>
Faites de même pour Résultats et Conclusion.
Voici la syntaxe ajoutée pour ces deux identifiants :
<h2 id="resultats">Résultats</h2>
<h2...Les liens vers une autre page du site
1. Un lien vers une page
Sélectionnez le texte du lien. Dans le menu Insertion, choisissez Hyperlink, ou dans le panneau Insertion, catégorie HTML, cliquez sur le bouton Hyperlink.

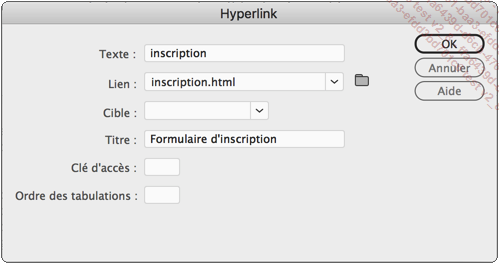
Dans la fenêtre Hyperlink qui apparaît, saisissez les attributs du lien :

Dans le champ Texte, vous retrouvez le texte sélectionné. Vous pouvez le changer.
À droite du champ Lien, cliquez sur le bouton Dossier et sélectionnez la page web à lier.
Dans la liste déroulante Cible, vous pouvez sélectionner _blank si vous souhaitez que la page liée s’ouvre dans un nouvel onglet ou une nouvelle fenêtre de votre navigateur. Laissez ce champ vide si vous souhaitez que la page liée apparaisse dans le même onglet ou dans la même fenêtre que le lien.
Le champ Titre permet d’avoir un texte qui apparaît dans une bulle au survol de la souris.
Les deux champs Clé d’accès et Ordre des tabulations sont des attributs d’accessibilité que nous avons déjà vus dans l’insertion des objets de formulaire.
Vous retrouvez ces informations dans le panneau Propriétés quand le texte du lien est sélectionné :

Vous pouvez aussi utiliser la fonction de pointage vue précédemment. Dans le panneau Fichiers, pointez la page...
Créer des liens externes
1. Un lien vers un autre site
Pour créer un lien vers un autre site, saisissez l’URL complète du site cible dans le champ Lien. Vous pouvez aussi faire un copié-collé de l’URL depuis votre navigateur. Utilisez l’attribut _blank dans la liste déroulante Cible pour que la page liée s’ouvre dans un nouvel onglet ou une nouvelle fenêtre de votre navigateur.

2. Un lien vers une adresse mail
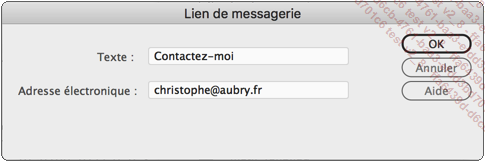
Dans le menu Insertion, choisissez Lien de messagerie, ou dans le panneau Insertion, catégorie Commun, cliquez sur le bouton Lien de messagerie.

Dans le champ Texte, saisissez le texte du lien.
Dans le champ Adresse électronique, saisissez l’adresse e-mail.
3. Un lien vers un fichier
Vous pouvez créer un lien vers un fichier à consulter ou à télécharger.
Dans le panneau Propriétés, dans le champ Lien, saisissez le chemin d’accès au fichier. Ou utilisez la technique de pointage vers le fichier dans le panneau Fichiers.
Dans cet exemple, le fichier inscription.pdf se trouve dans le dossier fiches.

Vérifier tous les liens du site
1. Vérifier les liens depuis une page
Vous pouvez vérifier tous les liens de toutes les pages de votre site alors qu’une seule page est ouverte.
Dans le menu Site - Options du site, choisissez Vérifier tous les liens du site.
 puis, dans
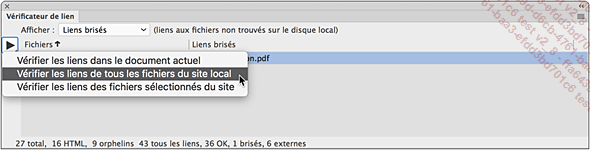
son menu, choisissez Vérifier les liens de tous les fichiers du site local.
puis, dans
son menu, choisissez Vérifier les liens de tous les fichiers du site local.
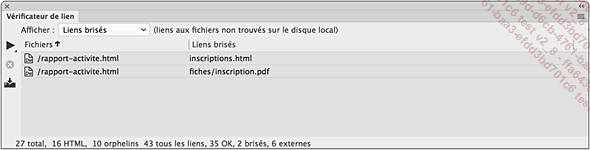
Si Dreamweaver trouve des liens brisés, il l’indique immédiatement. Dans la liste déroulante Afficher, nous visualisons Liens brisés.

Dans cet exemple, il y a deux liens brisés qui pointent vers des fichiers inconnus du site.
Pour corriger un lien brisé, vous avez deux solutions.
Pour la première solution, vous voyez l’erreur et vous connaissez le nom du fichier vers lequel le lien est erroné.
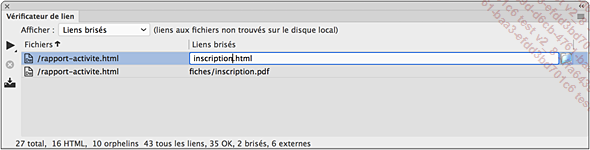
Dans le panneau Vérificateur de lien, cliquez dans le champ Liens brisés et saisissez le bon nom de fichier ou cliquez sur le bouton du dossier jaune pour parcourir les fichiers de votre site.

La deuxième solution vous permet d’ouvrir le fichier dans lequel se trouve le lien brisé.
Double cliquez sur le nom du fichier dont le lien est brisé pour l’ouvrir, afin de voir le contexte du lien brisé....
Utiliser des images pour créer des liens
Nous l’avons vu en introduction, les images sont de moins en moins utilisées pour créer des liens mais Dreamweaver vous permet bien sûr d’en réaliser.
1. Les cartes images
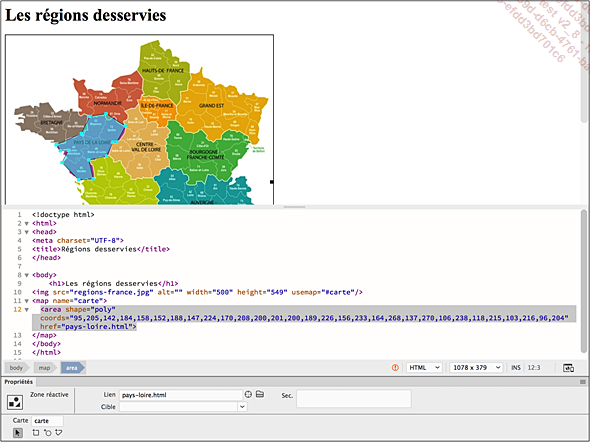
Une carte image est généralement une grande image, sur laquelle vous insérez des zones d’activation de liens.
Insérez une image. Sélectionnez-la et, dans le panneau Propriétés, saisissez l’identifiant carte dans le champ Carte. Puis utilisez les boutons pour dessiner une zone ronde, rectangulaire ou polygonale.
À chaque zone, associez un Lien.

 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
