Publication du site
Le site local et le site distant
Nous avons vu, dans le chapitre Définir le site local et distant, la différence entre le site local et le site distant et comment les définir. Je vous invite à relire ce chapitre si cela est nécessaire.
Insérer des méta-informations
1. À quoi servent les méta-informations ?
Avant de publier votre site, vous devez ajouter des méta-informations pour chaque page de votre site web. Les méta-informations sont des données textuelles qui pourront être utilisées par les moteurs de recherche pour l’indexation de vos pages. Mais à l’heure actuelle, ces méta-informations ont un impact très réduit sur le référencement naturel des pages web par les principaux moteurs de recherche.
2. Insérer des mot-clés
Pour chacune de vos pages, vous devez penser à insérer une dizaine de mots-clés qui les caractérisent précisément. Pensez aussi à des mots-clés que seront susceptibles de saisir les internautes dans les moteurs de recherche. Mais actuellement l’utilisation des mots-clés par les moteurs de recherche est quasi-nulle.
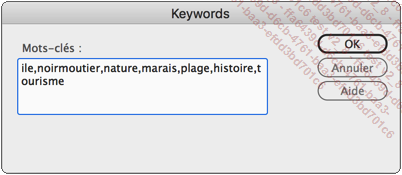
Dans le menu Insertion - HTML (ou dans le panneau Insertion - catégorie HTML - option Keywords), choisissez Keywords. Dans la fenêtre qui apparaît, saisissez vos mots-clés, séparés par une simple virgule.

Pour modifier les mots-clés insérés, utilisez le mode Fractionner.
Cliquez dans la ligne de l’élément, lorsque vous avez cliqué dans le code <meta name="keywords"...
Gérer les fichiers locaux du site
1. Les fichiers locaux
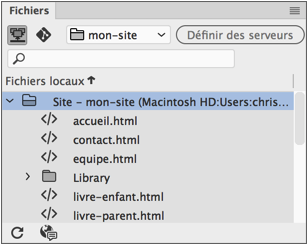
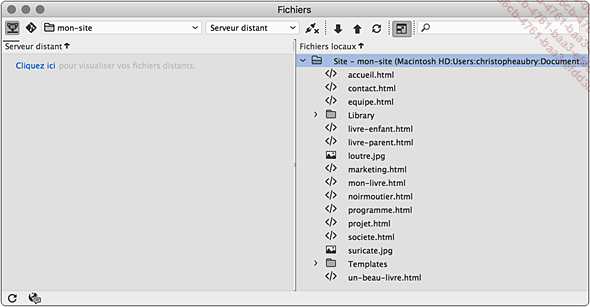
Dans le panneau Fichiers, vous pouvez entièrement gérer les fichiers de votre site web local.

2. Renommer un fichier
Sélectionnez le fichier à renommer et cliquez sur son nom : saisissez alors son nouveau nom. Ou sélectionnez le fichier puis, dans le menu du panneau Fichiers, choisissez Fichier puis Renommer (F2). Si ce fichier intervient dans un lien hypertexte, Dreamweaver vous demandera de mettre à jour le lien.
3. Créer un dossier
Dans le menu du panneau Fichiers, choisissez Fichier puis Nouveau dossier (CtrlAltShift N (PC) ou CmdOptionShift N (Mac)). Nommez le nouveau dossier.
4. Déplacer un fichier
Pour déplacer un fichier vers un dossier, faites simplement un cliqué-glissé de ce fichier vers le dossier. Si ce fichier intervient dans un lien hypertexte, Dreamweaver vous demandera de mettre à jour le lien.
5. Supprimer un fichier
Dans le panneau Fichiers, sélectionnez le fichier à supprimer et appuyez sur la touche Suppr ou Retour arrière. Ou sélectionnez le fichier puis, dans le menu du panneau Fichiers, choisissez Fichier puis Supprimer. Si ce fichier intervient dans un lien hypertexte, Dreamweaver vous demandera de confirmer la suppression.
6. Dupliquer un fichier
Sélectionnez le fichier à dupliquer dans le panneau Fichiers. Dans le menu du panneau...
Afficher des serveurs local et distant
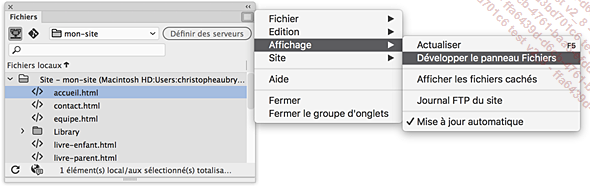
Pour afficher la fenêtre de gestion des deux serveurs, le local et le distant, dans le panneau Fichiers, dans le menu local, choisissez Affichage, puis Développer le panneau Fichiers.

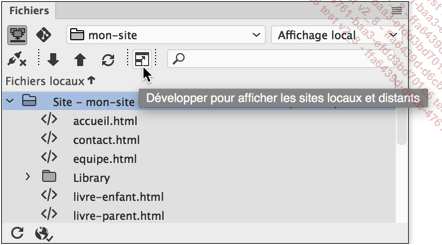
Ou dans le panneau Fichiers, cliquez sur le bouton Développer pour afficher les sites locaux et distants.

Dans le volet droit de la fenêtre se trouve le site local, les Fichiers locaux. Dans le volet gauche de la fenêtre s’affiche le Serveur distant.

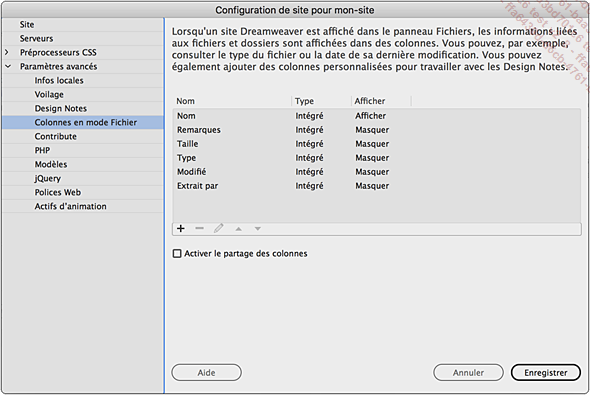
Pour personnaliser l’affichage des colonnes, dans le menu Site, choisissez Gérer les sites. Dans la catégorie Paramètres avancés, choisissez Colonnes en mode Fichier.

Double cliquez sur le nom d’une colonne.
Pour la masquer, décochez l’option Afficher.
Pour modifier l’ordre d’affichage d’une colonne
sélectionnée, utilisez les boutons  .
.
À l’aide des boutons  vous pouvez ajouter et supprimer des colonnes.
Saisissez le nom de la nouvelle colonne dans le champ Nom de colonne.
vous pouvez ajouter et supprimer des colonnes.
Saisissez le nom de la nouvelle colonne dans le champ Nom de colonne.
Pour afficher les paramètres d’une
colonne, faites un double clic sur son nom, ou sélectionnez-le
et cliquez sur le bouton Modifier colonne existante  .
.
La publication sur le serveur distant
1. Publier tout le site
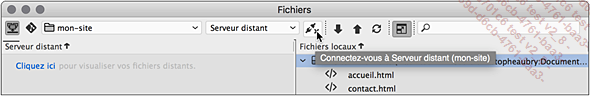
Dans un premier temps, nous allons publier la totalité du site local. Tous les fichiers locaux seront placés dans le dossier distant sur le serveur web de production (à l’exception des fichiers qui doivent être voilés, voir le chapitre Définir le site local et distant). Affichez la fenêtre de gestion des sites local et distant. Dans le cas d’une connexion par FTP, vous devez vous connecter au site distant en cliquant dans la barre des outils, sur le bouton Connectez-vous à Serveur distant.

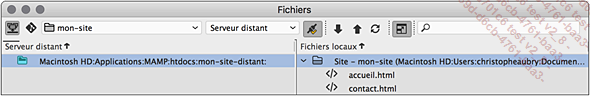
Le serveur distant est connecté et est affiché dans le panneau :

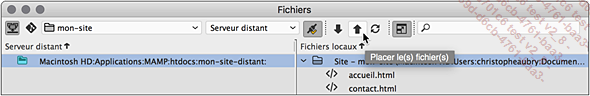
Dans le volet de droite, sélectionnez bien le dossier racine local. Cliquez sur le bouton Placer le(s) fichier(s), ou dans le menu Site, choisissez Placer (CtrlShift U (PC) ou CmdShift U (Mac)).

Dreamweaver vous demande de confirmer la publication de tout le site.

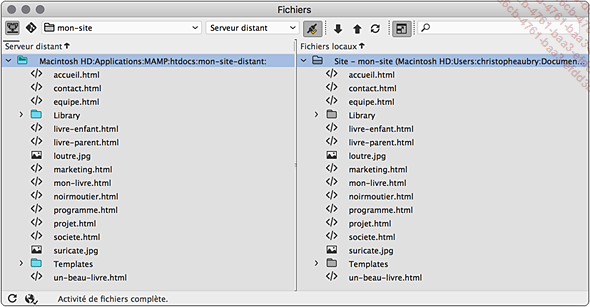
Le site local est bien publié sur le site distant : tous les fichiers apparaissent dans le volet gauche, Serveur distant.

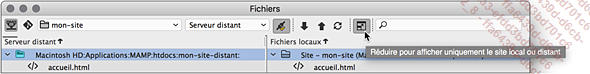
Pour fermer la fenêtre des sites local et distant, cliquez sur le bouton Réduire pour afficher uniquement le site local ou distant.

2. Publier un ou plusieurs fichiers sélectionnés
Dans le panneau Fichiers, sélectionnez le ou les fichiers à publier.

Toujours dans le panneau Fichiers, cliquez sur le bouton Placer le(s) fichier(s)....
Récupérer des fichiers du serveur
1. Récupérer un ou plusieurs fichiers
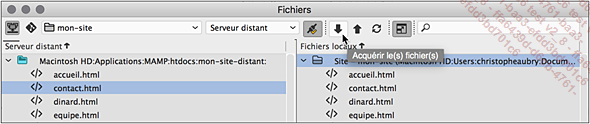
Il est possible qu’une modification de fichiers s’effectue sur le serveur distant. Dans ce cas, il faut récupérer ces fichiers sur le site local. Dans la fenêtre de gestion des sites local et distant, sélectionnez le ou les fichiers distants à récupérer.
Dans la barre d’outils, cliquez sur le bouton Acquérir le(s) fichier(s).

Dans ce cas aussi, Dreamweaver vous demande s’il faut acquérir ou non les fichiers dépendants.
2. Rechercher les fichiers distants plus récents
Dreamweaver vous permet de rechercher les fichiers publiés sur le serveur distant qui sont plus récents que ceux du site local. C’est aussi une comparaison sur les dates.
Dans la fenêtre de gestion des sites local et distant, sélectionnez Serveur distant, puis sélectionnez le dossier racine distant. Dans le menu Edition du panneau Fichiers, choisissez Sélectionner plus récent sur le serveur distant.
Vous pouvez alors les acquérir pour les placer sur le site local.
3. Retrouver le même fichier sur le site local
Vous avez la possibilité de rechercher, sur le site local, le fichier sélectionné sur le site distant.
Dans le volet du Serveur distant, sélectionnez le fichier à rechercher....
Synchroniser les fichiers
Nous venons de voir que nous pouvons placer, acquérir les fichiers, trouver les plus récents... Dreamweaver nous propose une fonction de synchronisation qui permet de gérer de manière globale les fichiers.
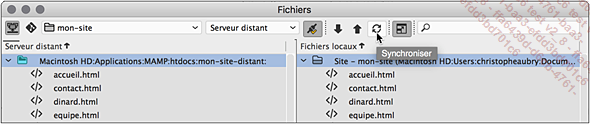
Dans la fenêtre de gestion des sites local et distant, choisissez Synchroniser.

Dans la liste déroulante Synchroniser, choisissez ce qui doit être synchronisé : des Fichiers locaux sélectionnés seulement dans le dossier racine local, ou Tout le site.
Dans la liste déroulante Direction, choisissez l’action à effectuer :
|
Placer les fichiers plus récents sur hôte distant |
Permet de placer sur le serveur les fichiers locaux plus récents. |
|
Obtenir les fichiers plus récents depuis l’hôte distant |
Permet de récupérer sur le site local les fichiers du serveur les plus récents. |
|
Placer et obtenir les fichiers plus récents |
Permet d’obtenir les fichiers les plus récents du serveur distant et du site local. |
L’option Supprimer les fichiers distants qui ne figurent pas sur le disque local permet de supprimer du serveur des fichiers qui ne se trouvent pas sur le site local.
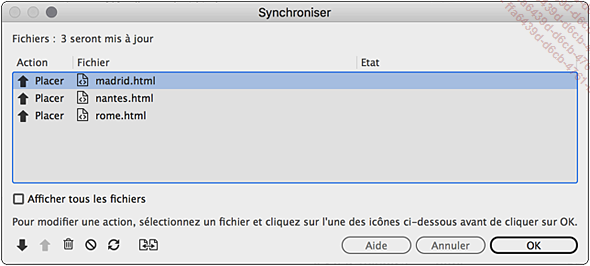
Cliquez sur le bouton Aperçu.

Si vous voulez modifier l’action proposée, sélectionnez le ou les fichiers voulus et utilisez les boutons d’action...
Générer un rapport sur le site
Vous pouvez demander à Dreamweaver d’effectuer un « audit » du site sur certaines fonctions importantes.
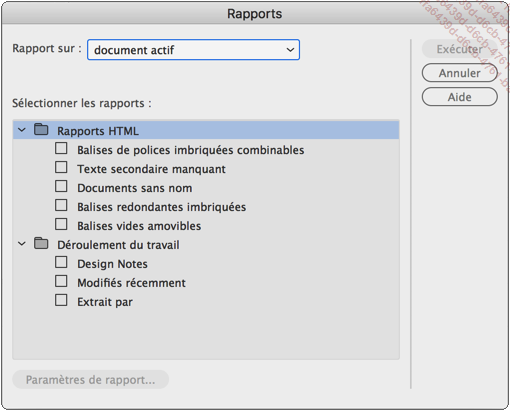
Dans la fenêtre de gestion des sites local et distant, dans le menu Site, choisissez Rapports.

Dans la liste déroulante Rapport sur, choisissez sur quoi doit s’appliquer le rapport : Fichiers sélectionnés dans le site, sur le Site local en cours entier, ou éventuellement le document actif.
Dans la zone Sélectionner les rapports, cochez les fonctions que vous voulez auditer. Pour certaines fonctions vous pourrez modifier des Paramètres de rapport.
Cliquez sur le bouton Exécuter.

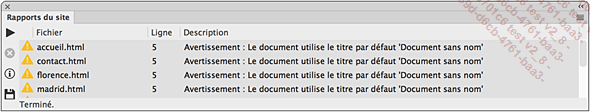
Dreamweaver affiche le panneau Rapports du site, avec toutes les « erreurs » rencontrées.
Pour avoir une information technique complémentaire
sur telle ou telle erreur, sélectionnez-la dans la liste
et cliquez sur le bouton Plus d’infos  .
.
Pour ouvrir un fichier comportant une erreur, faites un double clic sur la ligne du fichier et de la description de l’erreur.
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
