Composants d'interface jQuery
Les composants jQuery
Dreamweaver CC est livré avec une librairie très réputée de composants d’interface nommée jQuery UI, UI pour User Interface. Ces composants vont vous permettre d’améliorer très rapidement et très facilement le design de vos pages web. Notez que nous n’allons pas détailler tous les composants jQuery, mais uniquement les plus intéressants.
Cette librairie jQuery utilise le langage JavaScript pour l’interaction avec les utilisateurs et les CSS pour la mise en forme. Vous pourrez donc très facilement modifier l’affichage de ces composants en modifiant les styles CSS associés à chaque composant.
Comme pour tous les éléments de Dreamweaver, vous pourrez tester les composants jQuery en utilisant le mode En direct.
Notez bien que vous devez enregistrer les pages avant d’insérer les composants jQuery.
L’accordéon
1. L’utilisation de ce composant
Le composant Accordion, accordéon en français, permet d’afficher beaucoup d’informations (texte, image...) dans peu de place. Toute l’information est affichée dans des panneaux que nous pourrons afficher ou masquer d’un simple clic sur le titre de chaque panneau.
2. Insérer le composant
Placez le point d’insertion là où doit être inséré le composant.
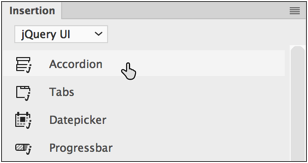
Dans le menu Insertion, ou dans le panneau Insertion, choisissez jQuery UI, puis Accordion.

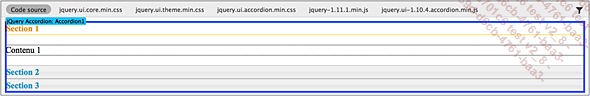
Le composant est inséré dans la page :

Dans la page, sélectionnez le composant en cliquant sur son onglet bleu jQuery Accordion: Accordion1.
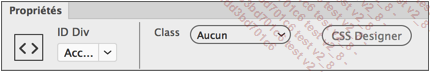
Dans le panneau Propriétés, dans le champ ID Div, vous pouvez voir que ce composant est nommé Accordion1. Sachez que cet identifiant est utilisé dans le code HTML/CSS et JavaScript, donc évitez de le modifier, sauf si vous savez où il faudra le renommer.

3. Modifier le titre et ajouter du contenu aux panneaux
Par défaut, Dreamweaver place trois panneaux dans l’accordéon. Ils sont nommés Section 1, Section 2 et Section 3.
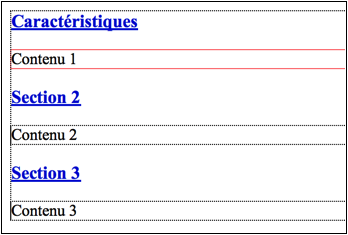
Sélectionnez le premier titre Section 1 et saisissez à la place le texte que vous voulez. Caractéristiques dans cet exemple.

Pour ajouter du contenu à ce premier panneau, sélectionnez...
Les onglets
1. L’utilisation de ce composant
Le composant Tabs, onglets en français, permet lui aussi d’afficher beaucoup d’informations (texte, image...) dans peu de place. Toute l’information est affichée dans des panneaux que nous pourrons afficher ou masquer d’un simple clic sur l’onglet de chaque panneau.
2. Insérer le composant
Placez le point d’insertion là où doit être inséré le composant.
Dans le menu Insertion, ou dans le panneau Insertion, choisissez jQuery UI, puis Tabs.
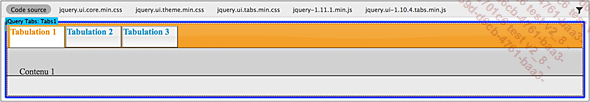
Le composant est inséré dans la page :

Dans la page, sélectionnez le composant en cliquant sur son onglet bleu jQuery Tabs: Tabs1.
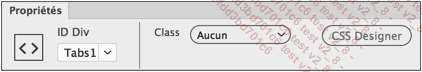
Dans le panneau Propriétés, dans le champ ID, vous voyez que ce composant a pour identifiant Tabs1.

3. Modifier le titre et ajouter du contenu aux panneaux
Nous allons procéder comme précédemment pour saisir le titre des onglets et ajouter du contenu à chaque onglet.
Sélectionnez le premier titre Tabulation 1 et saisissez à la place le texte que vous voulez.
Sélectionnez le premier contenu Contenu 1 et saisissez à la place le contenu que vous voulez.
Faites de même pour chaque onglet.

4. Enregistrer la page
Quand vous allez enregistrer la page, Dreamweaver va à nouveau vous demander d’enregistrer les fichiers JavaScript et CSS liés...
Le sélecteur de date
1. L’utilisation de ce composant
Le composant Datepicker, un sélecteur de date, permet aux visiteurs de la page de sélectionner rapidement et facilement une date.
2. Insérer le composant
Placez le point d’insertion là où doit être inséré le composant.
Dans le menu Insertion, ou dans le panneau Insertion, choisissez jQuery UI, puis Datepicker.
Le composant est inséré dans la page :

Dans la page, sélectionnez le composant en cliquant sur son onglet bleu jQuery Datepicker: Datepicker1.
Dans le panneau Propriétés, dans le champ ID, vous pouvez voir l’identifiant de ce composant.

3. Enregistrer la page
Quand vous allez enregistrer la page, Dreamweaver va à nouveau vous demander d’enregistrer les fichiers JavaScript et CSS liés à ce composant. Vous aurez éventuellement moins de fichier à enregistrer si vous avez déjà utilisé un autre composant.

4. Paramétrer le sélecteur de date
Dans la page, sélectionnez le composant en cliquant sur son onglet bleu jQuery Datepicker: Datepicker1.
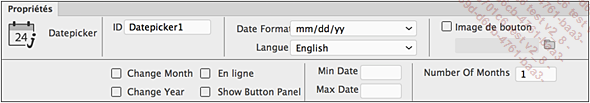
Utilisez le panneau Propriétés.

Dans la liste déroulante Date Format, choisissez le format de date que vous souhaitez proposer.
Dans la liste déroulante Langue, choisissez la langue d’interface....
La boîte de dialogue
1. L’utilisation de ce composant
Ce composant permet d’afficher une boîte de dialogue pour alerter l’utilisateur.
2. Insérer le composant
Placez le point d’insertion là où doit être inséré le composant.
Dans le menu Insertion, ou dans le panneau Insertion, choisissez jQuery UI, puis Dialog.
Le composant est inséré dans la page :

Dans la page, sélectionnez le composant en cliquant sur son onglet bleu jQuery Dialog: Dialog1.
Dans le panneau Propriétés, dans le champ ID, vous pouvez voir l’identifiant de ce composant.

Enregistrez la page et les fichiers liés.
3. Paramétrer la boîte de dialogue
Dans la page, sélectionnez le composant en cliquant sur son onglet bleu jQuery Dialog: Dialog1.
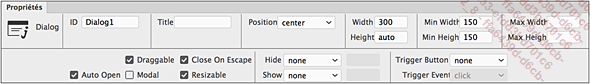
Utilisez le panneau Propriétés.

Dans la liste déroulante Position, choisissez la position d’affichage de la boîte de dialogue dans la fenêtre du navigateur.
Dans les champs Width et Height, indiquez les dimensions souhaitées et dans les champs Min et Max, les dimensions minimale et maximale à ne pas dépasser.
L’option Auto Open permet d’afficher la boîte de dialogue sans action de l’utilisateur.
Si vous décochez cette option, il faudra forcément ajouter un élément...
La saisie avec auto-complétion
1. L’utilisation de ce composant
Le composant Autocomplete permet aux utilisateurs de saisir une valeur dans un champ. Mais il existe une liste de valeurs préétablie, de suggestions, qui affiche la valeur la plus proche de celle saisie par l’utilisateur et ceci au fur et à mesure de sa saisie. Cela permet de limiter les risques d’erreur.
2. Insérer le composant
Placez le point d’insertion là où doit être inséré le composant.
Dans le menu Insertion, ou dans le panneau Insertion, choisissez jQuery UI.
Puis cliquez sur Autocomplete.
Le composant est inséré dans la page :

Dans la page, sélectionnez le composant en cliquant sur son onglet bleu jQuery Autocomplete: Autocomplete1.
Dans le panneau Propriétés, dans le champ ID, vous pouvez visualiser l’identifiant de ce composant.

Enregistrez la page et les fichiers liés.
3. Paramétrer la boîte de dialogue
Dans la page, sélectionnez le composant en cliquant sur son onglet bleu jQuery Autocomplete: Autocomplete1.
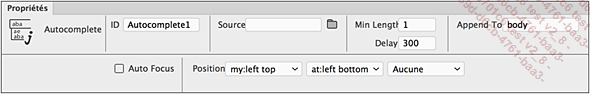
Utilisez le panneau Propriétés.

Dans le champ Source, indiquez la source des valeurs prédéfinies. Vous pouvez sélectionner un fichier .js ou .json. Mais vous pouvez vous-même saisir les valeurs en respectant la syntaxe JavaScript...
Les jeux de boutons
1. L’utilisation de ce composant
Les jeux de boutons permettent d’afficher plusieurs boutons les uns à côté des autres. Vous pourrez ensuite associer des liens ou des actions à ces boutons.
2. Insérer le composant
Placez le point d’insertion là où doit être inséré le composant.
Dans le menu Insertion, ou dans le panneau Insertion, choisissez jQuery UI.
Puis cliquez sur Buttonset.
Le composant est inséré dans la page :

Dans la page, sélectionnez le composant en cliquant sur son onglet bleu jQuery Buttonset: Buttonset1.
Dans le panneau Propriétés, dans le champ ID, vous pouvez voir l’identifiant de ce composant.
Enregistrez la page et les fichiers liés.
3. Modifier les étiquettes des boutons
Dans la page, sélectionnez l’étiquette Etiquette1 du premier bouton et saisissez l’étiquette que vous voulez.

Faites de même pour les autres étiquettes.

4. Paramétrer le jeu de boutons
Dans la page, sélectionnez le composant en cliquant sur son onglet bleu jQuery Buttonset: Buttonset1.
Utilisez le panneau Propriétés.

Dans la zone Buttons, utilisez le bouton + pour ajouter un nouveau bouton.
Dans la zone Buttons, utilisez le bouton - pour supprimer un bouton sélectionné....
Les groupes de case à cocher
1. L’utilisation de ce composant
Ce composant permet de créer facilement un groupe de cases à cocher. Usuellement les cases à cocher permettent de sélectionner plusieurs valeurs. Vous le verrez à l’affichage, les cases à cocher seront en fin de compte affichées comme des boutons.
2. Insérer le composant
Placez le point d’insertion là où doit être inséré le composant.
Dans le menu Insertion, ou dans le panneau Insertion, choisissez jQuery UI.
Puis cliquez sur Checkbox Buttons.
Le composant est inséré dans la page :

Dans la page, sélectionnez le composant en cliquant sur son onglet bleu jQuery Buttonset: Checkboxes1.
Dans le panneau Propriétés, dans le champ ID, vous pouvez voir l’identifiant de ce composant.

Enregistrez la page et les fichiers liés.
3. Modifier les étiquettes des boutons
Dans la page, sélectionnez l’étiquette de la première case à cocher et saisissez l’étiquette que vous voulez.

Faites de même pour les autres étiquettes.

4. Paramétrer le groupe de cases à cocher
Dans la page, sélectionnez le composant en cliquant sur son onglet bleu jQuery Buttonset: Checkboxes1.
Utilisez le panneau...
Les groupes de boutons radio
1. L’utilisation de ce composant
Ce composant permet de créer facilement un groupe de boutons radio. Les boutons radio permettent de ne sélectionner qu’une seule valeur dans l’ensemble des boutons radio. Vous le verrez à l’affichage, les boutons radio seront en fin de compte affichés comme des boutons.
2. Insérer le composant
Placez le point d’insertion là où doit être inséré le composant.
Dans le menu Insertion, ou dans le panneau Insertion, choisissez jQuery UI.
Puis cliquez sur Radio Buttons.
Le composant est inséré dans la page :

Dans la page, sélectionnez le composant en cliquant sur son onglet bleu jQuery Buttonset: RadioButtons1.
Dans le panneau Propriétés, dans le champ ID, vous pouvez voir l’identifiant de ce composant.

Enregistrez la page et les fichiers liés.
3. Modifier les étiquettes des boutons
Dans la page, sélectionnez l’étiquette du premier bouton radio et saisissez l’étiquette que vous voulez.

Faites de même pour les autres étiquettes.

4. Paramétrer le groupe de boutons radio
Dans la page, sélectionnez le composant en cliquant sur son onglet bleu jQuery Buttonset: RadioButtons1.
Utilisez le panneau Propriétés.

Dans la zone Buttons, utilisez...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
