Interface de conception
L’environnement système
Les copies d’écran de ce livre ont été réalisées sous MacOS, mais que les utilisateurs de Windows ne s’inquiètent pas, l’environnement de Dreamweaver est identique entre les deux plates-formes, à de très rares exceptions.
L’installation de Dreamweaver
À la fin de l’installation de Dreamweaver, ce dernier démarre aussitôt.

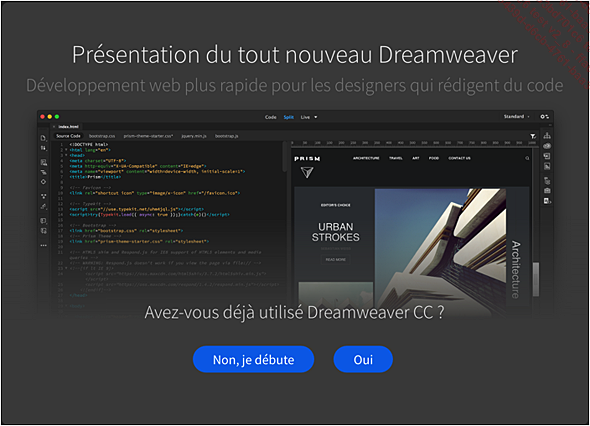
Une fois démarré, Dreamweaver vous demande de le configurer.
La première étape vous demande si vous avez déjà utilisé Dreamweaver. Dans cet exemple, c’est le bouton Non, je débute qui est cliqué.

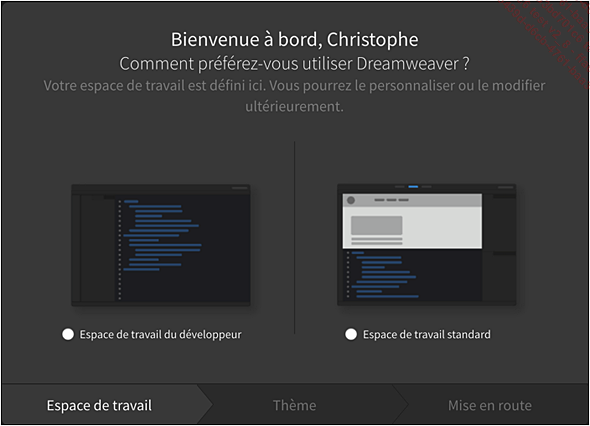
Ensuite, Dreamweaver vous demande de choisir l’environnement de travail que vous souhaitez utiliser en fonction de vos compétences. Dans cet exemple, c’est le bouton Espace de travail standard qui est choisi.

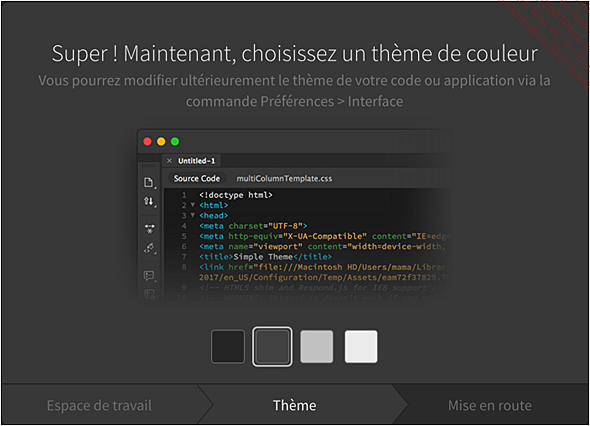
Puis, vous devez choisir un thème de couleur pour l’interface générale de Dreamweaver. Dans cet exemple, c’est le thème gris foncé qui est choisi. Notez que vous pourrez par la suite modifier ce paramètre.

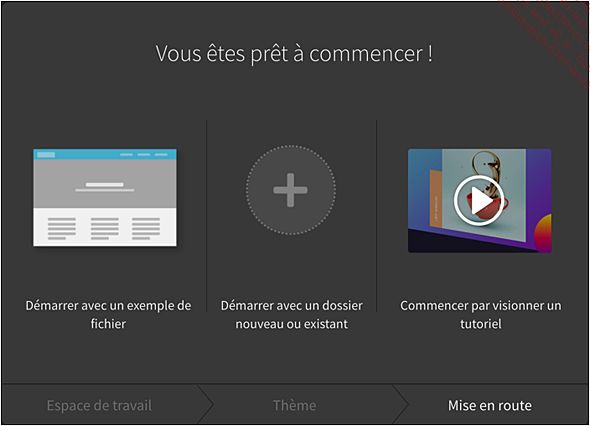
Pour terminer cet assistant de configuration, vous devez choisir par quoi vous souhaitez commencer :
-
avec un exemple de fichier,
-
avec un nouveau projet ou,
-
avec un tutoriel vidéo.

Dans cet exemple, cliquez sur la zone Démarrer avec un dossier nouveau ou existant. Vous devez créer ou sélectionner le dossier du site web que vous allez concevoir par la suite.
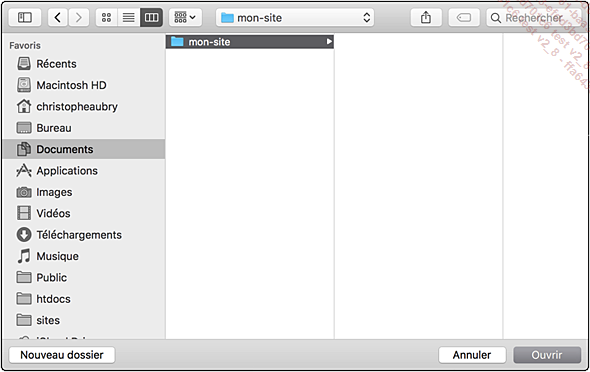
Dans le gestionnaire de fichiers (l’Explorateur Windows sur Windows ou le Finder sur Mac), dans le dossier Documents par exemple, créez un dossier nommé mon-site.

Cliquez sur le bouton...
La synchronisation des paramètres
Dreamweaver CC vous permettra de synchroniser les paramètres du logiciel et les paramètres de vos sites en construction sur le cloud d’Adobe. Cela va vous permettre de récupérer ces paramètres de travail quelle que soit la machine sur laquelle vous travaillez. Une machine de bureau ou un ordinateur portable que vous emmenez chez le client ou en voyage de travail.
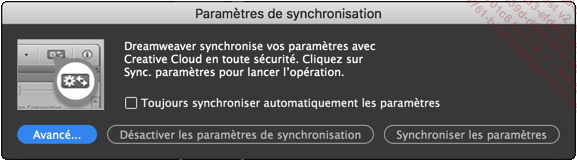
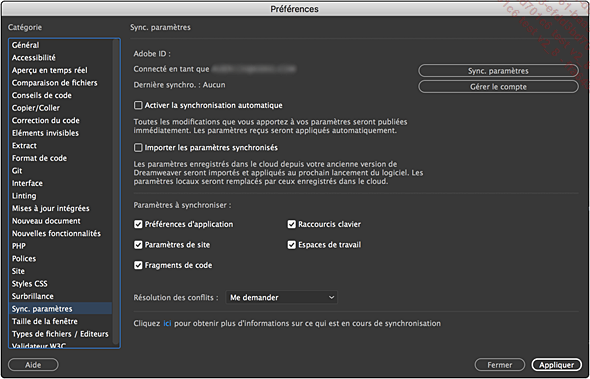
Au premier démarrage de Dreamweaver vous avez cette fenêtre qui s’affiche :

En cliquant sur le bouton Synchroniser les paramètres, vous activez la synchronisation des paramètres entre votre machine locale et ceux qui seront stockés dans votre espace du Cloud d’Adobe.
En cliquant sur le bouton Désactiver les paramètres de synchronisation, vous n’activez pas cette synchronisation.
En cliquant sur le bouton Avancé, vous affichez les préférences de synchronisation.
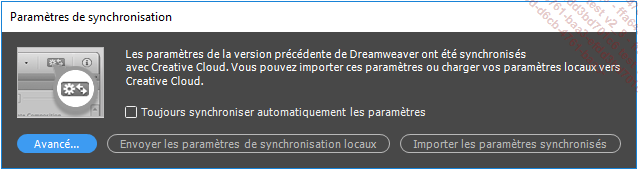
Si vous avez déjà utilisé Dreamweaver, ce dernier vous indique que la synchronisation est effectuée.

Dans les deux fenêtres de synchronisation, vous pouvez paramétrer la synchronisation en cliquant sur le bouton Avancé.

Dans ces préférences, vous pouvez :
-
Activer la synchronisation automatique pour la mettre en œuvre.
-
Importer les paramètres synchronisés pour avoir les mêmes paramètres...
L’écran d’accueil
Quand vous avez terminé d’installer Dreamweaver, vous visualisez l’écran d’accueil avec le thème de couleurs choisi précédemment. Pour plus de facilité de lecture, nous allons activer le thème le plus clair.
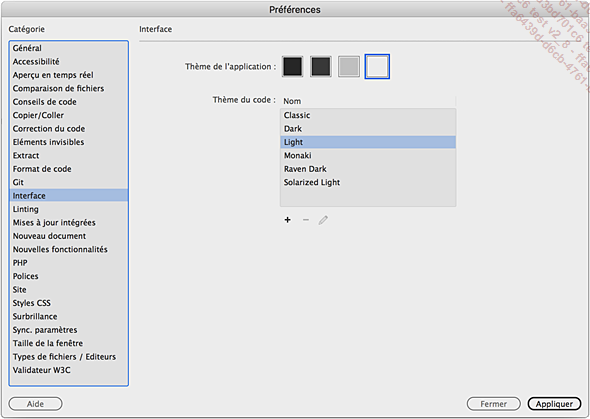
Dans le menu Edition sous Windows et Dreamweaver CC sous Mac, choisissez Préférences.
Cliquez sur la catégorie Interface.
Dans les choix de Thème de l’application, cliquez sur le bouton le plus clair.

Cliquez sur le bouton Appliquer, puis Fermer.
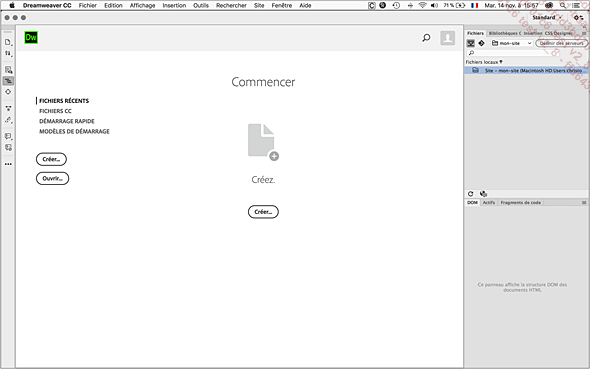
Voici l’interface avec ce thème :

Les espaces de travail
Les espaces de travail de Dreamweaver vous permettent d’agencer votre interface selon deux environnements : Standard et Développeur.
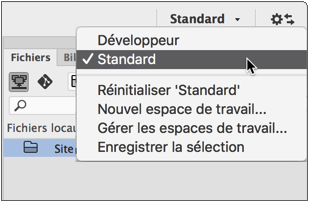
Ces espaces de travail sont accessibles à droite de la barre des menus. L’espace de travail actif correspond au choix que vous avez fait lors de la configuration de Dreamweaver.

Dans la barre des menus, dans les espaces de travail, choisissez Standard ou Développeur.
Vous pouvez aussi utiliser le menu Fenêtre - Présentation de l’espace de travail.
Les panneaux
1. Utiliser les panneaux
La plupart des fonctionnalités de Dreamweaver sont accessibles dans les panneaux. Les panneaux sont affichés dans la partie droite de l’interface de Dreamweaver, dans le dock. Notez que tous les panneaux sont aussi accessibles par le menu Fenêtre.
Nous utiliserons majoritairement les panneaux dans cet ouvrage. Sachez que les fonctionnalités de Dreamweaver se retrouvent aussi et bien sûr dans les différents menus de l’application.
2. Afficher les panneaux
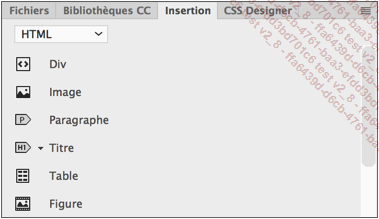
Pour afficher un panneau, vous pouvez aussi cliquer sur son onglet, si vous le visualisez dans le dock. Dans cet exemple, c’est une partie du panneau Insertion qui est affiché :

Pour afficher le panneau Fichiers, il suffit de cliquer sur son onglet :

Pour masquer ou afficher tous les panneaux, dans le menu Fenêtre, choisissez Masquer/Afficher les panneaux (F4).
3. L’affichage du dock
Vous pouvez agrandir ou réduire la largeur du dock. Placez le pointeur à la limite des panneaux et de la fenêtre de la page HTML, votre pointeur prend alors la forme d’une double flèche : effectuez un cliqué-glissé.

Tous les panneaux sont affichés sous forme d’onglets. Pour les réduire sous la forme d’icônes, en haut à droite du dock, cliquez sur le bouton Réduire en icônes.

Les panneaux affichés...
Les panneaux importants
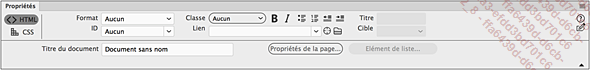
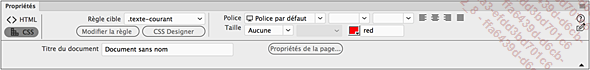
1. Le panneau Propriétés
Le panneau Propriétés est très important dans la conception d’un site web. Il est bien sûr accessible par le menu Fenêtre, comme tous les autres panneaux. Pour un accès rapide et facile, ce panneau peut être placé en bas de l’écran.

Ce panneau permet une mise en forme contextuelle : l’affichage du contenu du panneau varie en fonction du contexte de sélection. Vous n’aurez pas accès aux mêmes fonctionnalités selon l’élément sélectionné.
Voici le panneau Propriétés avec un paragraphe de texte sélectionné et avec le bouton CSS actif :

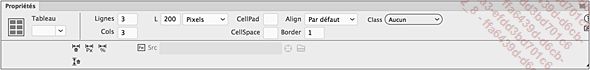
Voici le panneau Propriétés avec un tableau sélectionné :

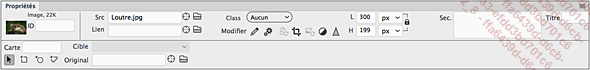
Voici le panneau Propriétés avec une image sélectionnée :

2. Le panneau Insertion
Le panneau Insertion permet d’insérer rapidement différents objets dans votre page web.

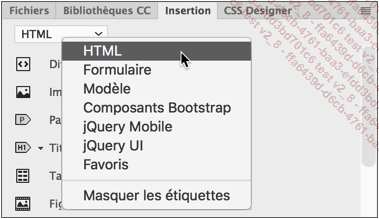
Pour choisir la catégorie d’objets à insérer, utilisez la liste déroulante qui est sur la catégorie HTML par défaut.

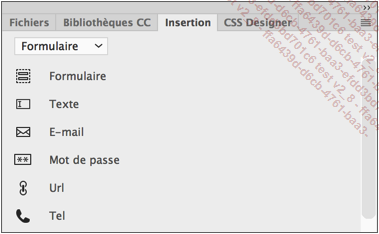
Ici, c’est la catégorie Formulaire qui est sélectionnée :

3. Le panneau Fichiers
Le panneau Fichiers permet de gérer tous les fichiers de votre site web. Il permet aussi d’accéder à la gestion...
Les barres d’outils
1. La barre d’outils Document
Par défaut, Dreamweaver affiche la barre d’outils Document (Fenêtre - Barres d’outils).

Les boutons de cette barre d’outils permettent de gérer l’affichage.
-
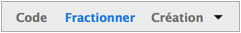
Le bouton Code permet de n’afficher que le code source de la page active.
-
Le bouton Fractionner permet de scinder la fenêtre en deux. La partie supérieure affiche le rendu de la page, c’est-à-dire que vous avez l’affichage réel de votre page web. La partie inférieure affiche le code.
-
Le bouton suivant permet d’afficher, soit le mode Création du rendu, c’est-à-dire l’affichage de la conception de la page, soit le mode En direct du rendu, c’est-à-dire l’affichage réel de la page.

2. La barre d’outils Standard
Dans le menu Fenêtre - Barres d’outils, choisissez Standard.
Cette barre d’outils permet d’accéder aux fonctions standards des documents : nouveau document, ouvrir, enregistrement, annulation...

3. La barre d’outils Commun
Dans le menu Fenêtre - Barre d’outils, choisissez Commun.
Cette barre d’outils est affichée par défaut et elle s’affiche sur la gauche de la fenêtre principale. Elle est dédiée à la gestion de la fenêtre en mode Création et en mode Code.

En cliquant...
La barre d’état
Située sous la page web en cours de création, cette barre est très importante car elle affiche de précieuses informations techniques.
1. Voir le code HTML en cours
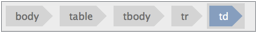
Dans la barre d’état, vous visualisez sur la gauche le code HTML correspondant à l’élément sélectionné dans la page. Dans cet exemple, c’est une cellule de tableau (<td>) qui est sélectionnée :

2. Validation du code
 , ou s’il contient des erreurs avec la croix
rouge
, ou s’il contient des erreurs avec la croix
rouge  .
.3. Langage utilisé
Ensuite vous voyez l’indication du langage utilisé dans la page active. Dans cet exemple c’est du HTML :

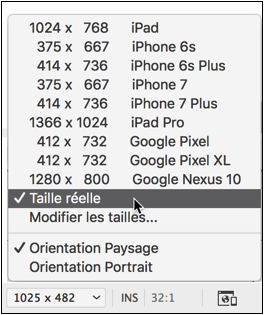
4. La taille de la fenêtre de création
Sur la droite, vous avez à votre disposition une liste déroulante pour afficher votre page web selon un type ou une taille d’écran donnés.

Dans les Préférences (menu Edition sous Windows, menu Dreamweaver CC sous Mac OS), dans la catégorie Tailles de la fenêtre, vous pouvez créer d’autres tailles de fenêtre.
Le dernier bouton vous permet de choisir le navigateur pour visualiser la page web active.

L’environnement de création
1. Le zoom de la page
Pour zoomer la page affichée, dans le menu Affichage - Options de création d’affichage, choisissez Zoom, puis une valeur de zoom.
Vous pouvez aussi utiliser les commandes Zoom avant et Zoom arrière.
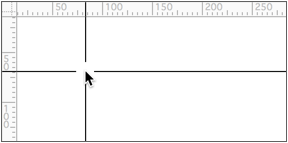
2. Les règles
L’ajout de règles horizontale et verticale va vous permettre de placer, de positionner, de dimensionner correctement les différents éléments de votre page web.
Dans le menu Affichage - Options de création d’affichage - Règles, choisissez Afficher. Pour l’unité, privilégiez plutôt le pixel, qui est l’unité usuelle du web, car nous avons une diffusion écran qui utilise des pixels. Dans le menu Affichage - Options de création d’affichage - Règles, choisissez Pixels.
Vous pouvez déplacer l’origine 0x0 des règles, en effectuant un cliqué-glissé depuis l’intersection des règles. Lâchez la souris là où vous souhaitez placer l’origine.

Pour replacer l’origine 0x0 des règles, faites un double clic à l’intersection des règles, ou dans le menu Affichage - Options de création d’affichage - Règles, choisissez Rétablir origine.
3. La grille
Afficher une grille de composition peut être aussi très...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
