Mise en forme CSS des formulaires
Les feuilles de style
1. Les sélecteurs utilisables
Pour rappel, vous pouvez utiliser des sélecteurs de classe pour créer, définir et appliquer un style CSS aux éléments HTML de votre choix.
Vous pouvez aussi redéfinir la mise en forme d’un élément HTML existant avec un sélecteur d’élément.
2. Les éléments HTML utilisés
Voici la liste des éléments HTML utilisés dans les formulaires.
-
L’objet de formulaire est l’élément HTML <form>.
-
Les étiquettes des objets sont l’élément <label>.
-
Les objets champs de texte (texte, mot de passe, téléphone, nombre, e-mail, couleur...), et les boutons (envoi et annulation) sont insérés avec l’élément <input>.
-
Les menus et listes utilisent l’élément <select>. Chaque item des menus et des listes est un élément <option>.
-
C’est l’élément <fieldset> qui permet d’encadrer les objets de formulaire et le titre est inséré avec l’élément <legend>.
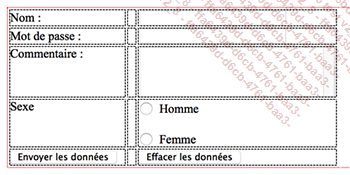
3. L’utilisation d’un tableau pour aligner les objets du formulaire
Rien ne vous empêche d’utiliser un tableau pour bien aligner vos éléments.
 |
 |
La mise en forme des champs de texte
Vous pouvez utiliser toutes les propriétés CSS vues pour la mise en forme des caractères, des textes et des conteneurs.
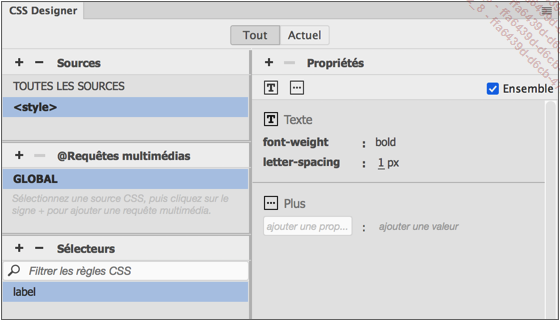
1. La mise en forme des étiquettes
Dans cet exemple, nous avons utilisé le sélecteur de balise <label> pour que toutes les étiquettes soient mises en forme de la même manière : une simple mise en gras avec un espace supplémentaire de 1 pixel entre les lettres.

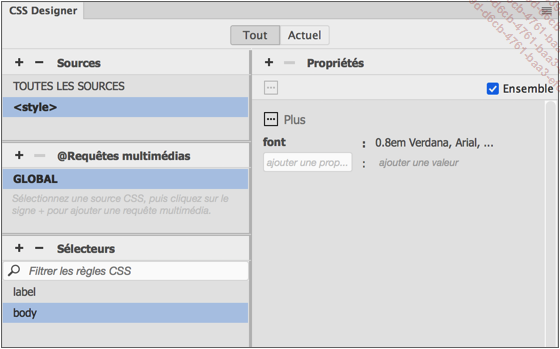
Le sélecteur de balise <body> a une taille de 0.8em et la police Verdana.

Ces styles seront utilisés dans les exemples suivants.
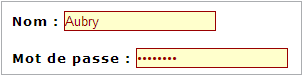
2. La mise en forme des champs de texte Ligne simple
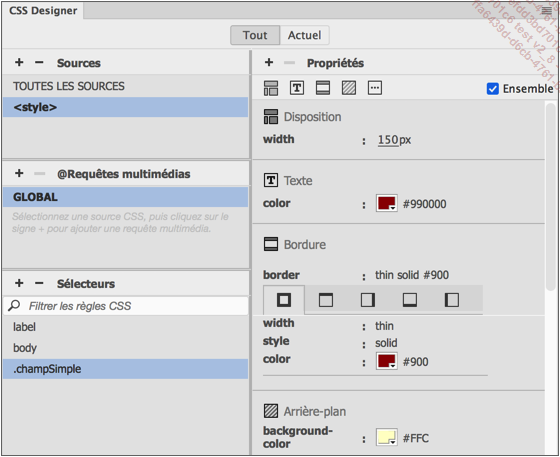
Certains des champs de saisie ont un fond coloré, une bordure et une police colorée et une largeur fixée à 150 pixels. La classe utilisée s’appelle .champSimple.

Dans l’exemple ci-dessous, vous apercevez aussi la mise en forme des étiquettes vue précédemment.

3. La mise en forme du champ de texte multiligne
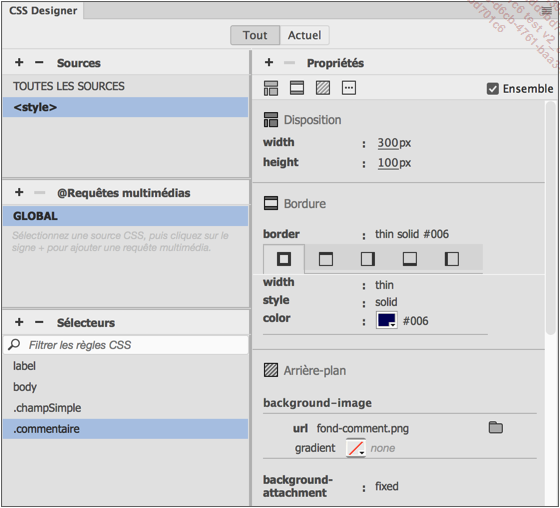
Pour le champ de texte multiligne, nous utilisons une image d’arrière-plan, répétée verticalement et fixe pour que l’image ne se déplace pas lors de l’utilisation de la barre de défilement. Il possède une largeur et une hauteur fixes et une bordure.

4. La mise en forme des groupes de champs
Pour les groupes de boutons radio et de cases...
La mise en forme du menu
1. L’objet menu
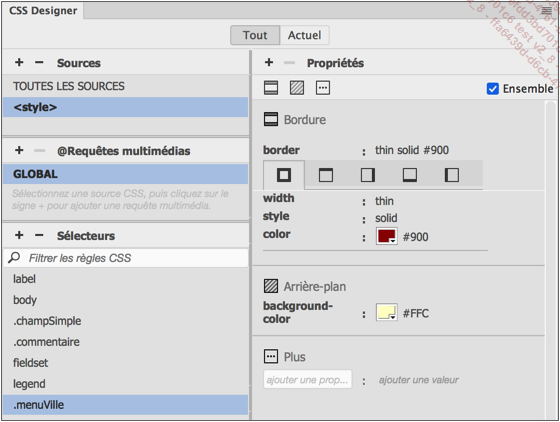
Pour le menu du choix de la ville, nous avons créé une simple classe .menuVille : un fond coloré et une bordure.

2. L’élément présélectionné du menu
Nous l’avons vu dans le chapitre précédent, vous pouvez choisir un élément d’un menu pour qu’il soit présélectionné dans le menu. C’est l’attribut selected :
<option value="44000" selected="selected">Nantes</option>
Si vous souhaitez mettre en évidence cet élément, vous pouvez créer une nouvelle classe et l’appliquer à cet élément. Mais nous pouvons le faire pour chaque élément possédant cet attribut, avec un sélecteur bien particulier.
Dans le panneau CSS Designer, dans l’onglet Sources, sélectionnez <style>, afin de créer des sélecteurs internes, enregistrés dans le fichier HTML.
Dans l’onglet @Requêtes multimédias, sélectionnez GLOBAL, nous n’utilisons pas de requête multimédia.
Dans l’onglet Sélecteurs, cliquez sur le bouton +, Ajouter un sélecteur.
Dans le champ de saisie, saisissez le sélecteur option[selected=selected].
Cela permet d’appliquer le style à tous les éléments...
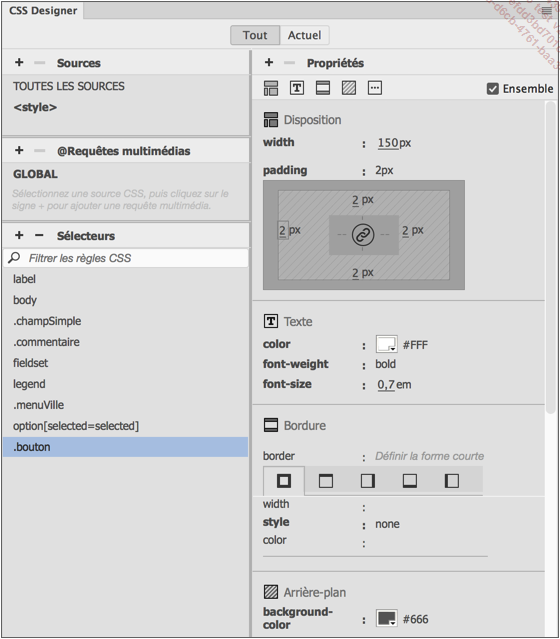
La mise en forme des boutons
Pour les deux boutons, nous avons créé une classe, avec l’utilisation de propriétés de caractères (taille, graisse et couleur) et de boîte (fond, bordure, remplissage et largeur).

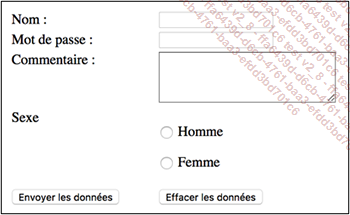
Voici l’affichage obtenu :

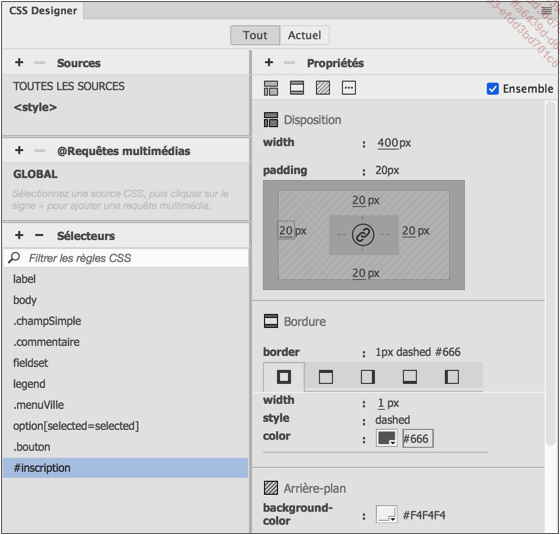
La mise en forme du formulaire
Pour terminer, rien ne vous empêche de mettre en forme le formulaire. Dans cet exemple, l’identifiant de notre formulaire est inscription. Nous créons donc un sélecteur d’identification (à usage unique dans la page) nommé #inscription.
Le formulaire possède un arrière-plan coloré, une bordure, un remplissage et une largeur spécifiée.

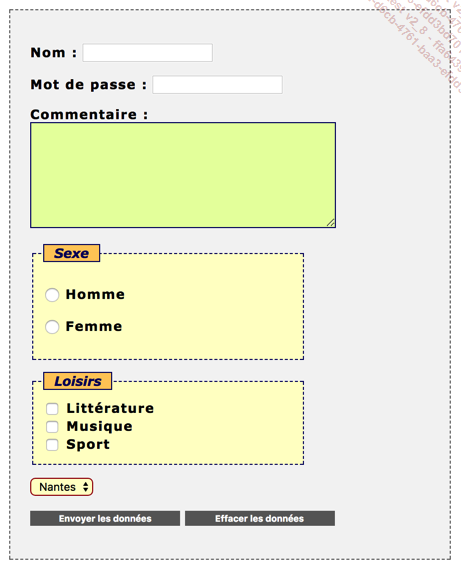
Voici l’affichage obtenu dans Google Chrome :

 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
