Le design réactif
L’adaptation aux différents écrans
Les internautes n’utilisent plus depuis longtemps que le seul écran de leur ordinateur : les sites web se visitent, se consultent sur écran d’ordinateur, mais aussi sur smartphone et tablette.
Il convient donc à la conception même des maquettes du site de prendre en compte ces différents écrans. C’est ce qui s’appelle le Responsive Web Design en anglais, dont une des traductions est le design réactif.
Ce design réactif est une recommandation officielle du W3C avec les Media Queries CSS3 (http://www.w3.org/TR/css3-mediaqueries/), les requêtes multimédias dans Dreamweaver.
Comment s’utilisent ces requêtes multimédias ? C’est assez simple. Vous allez devoir définir un design, une mise en page spécifique pour chaque largeur d’écran potentiellement utilisable. Vous définissez des règles CSS de mise en forme et de mise en page si le site est vu sur un écran dont la largeur est supérieure à X pixels. Avec Dreamweaver vous allez définir trois séries de règles CSS : pour les smartphones, les tablettes et les écrans.
Créer un nouveau document
Pour créer des pages en Responsive Web Design, Dreamweaver vous propose des modèles prédéfinis que vous pourrez modifier et adapter à vos besoins.
Dans le menu Fichier, choisissez Nouveau.
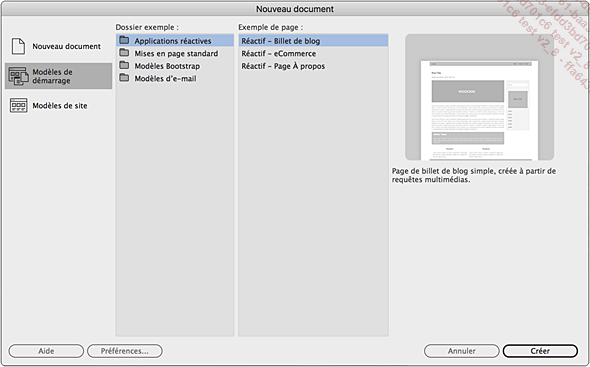
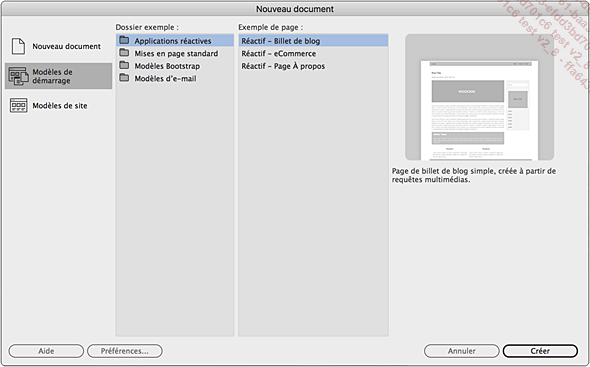
Dans la première colonne, cliquez sur Modèles de démarrage, puis dans la colonne Dossier exemple, cliquez sur Applications réactives.

Dans la colonne Exemple de page, vous avez trois modèles à votre disposition : Billet de blog, eCommerce et Page À propos. Nous allons utiliser l’exemple Billet de blog.
Sélectionnez le modèle Billet de blog et cliquez sur le bouton Créer.
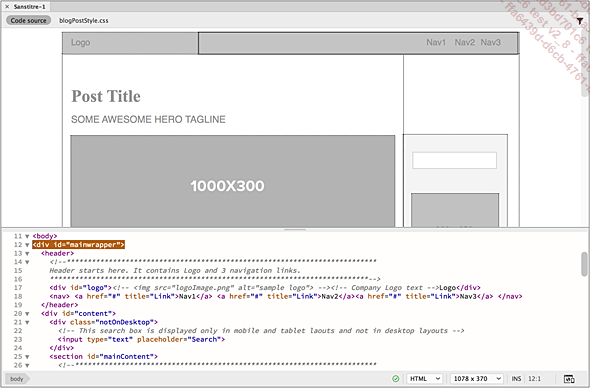
Dreamweaver ajoute un fichier non enregistré nommé Sanstitre-1.

Enregistrez ce fichier sous le nom de page-blog.html par exemple.
Vous voyez que cette page HTML est liée à un fichier CSS nommé blogPostStyle.css.

La structure de la page
1. L’en-tête de la page
L’en-tête de la page est inclus dans l’élément HTML <head>.
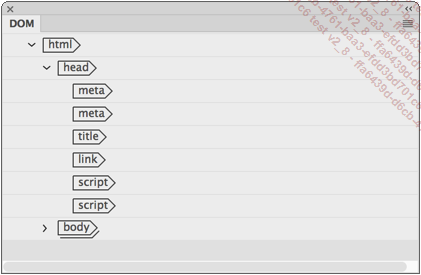
Affichez le panneau DOM.
Si besoin est, déployez l’élément <head> en cliquant sur ![]() .
.

Dreamweaver a bien inséré tous les éléments HTML nécessaires. Nous avons bien les éléments <meta>, <title> (affichez le mode Code pour modifier rapidement le titre), l’élément <link> pour la liaison à la feuille de style et l’élément <script> pour bénéficier de la police de caractères Sous Sans Pro.
2. La structure générale
Voyons maintenant la structure générale de la page.
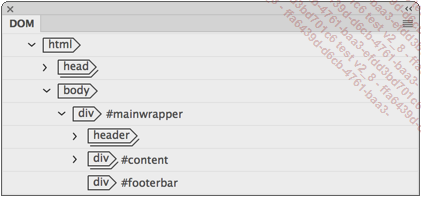
Dans le panneau DOM, cliquez sur le symbole ![]() précédant l’élément body.
précédant l’élément body.
Puis faites de même pour l’élément div #mainwrapper.

Le premier conteneur de la page est une boîte <div> ayant pour identifiant #mainwrapper.
Cette boîte <div> contient trois autres éléments de structure :
-
un élément <header>,
-
une boîte <div #content> et
-
une boîte <div #footerbar>.
3. L’en-tête du contenu
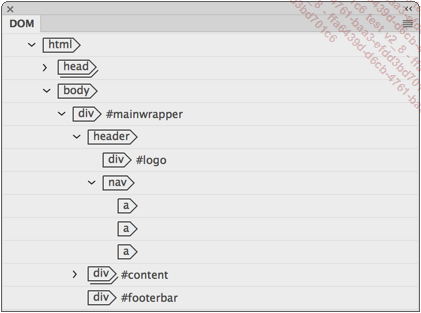
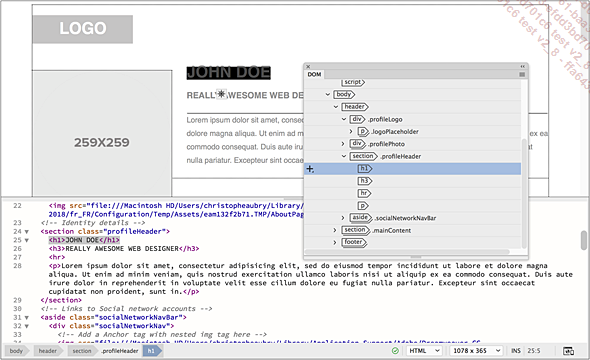
Dans le panneau DOM, déployez toute la structure de l’élément <header>.

Nous avons d’abord...
La feuille de style CSS
Comme nous l’avons précédemment indiqué, ce modèle de page utilise une feuille de style CSS nommée blogPostStyle.css.
Cette feuille de styles CSS contient en premier lieu toutes les règles CSS communes aux mises en page, quel que soit le média d’affichage.
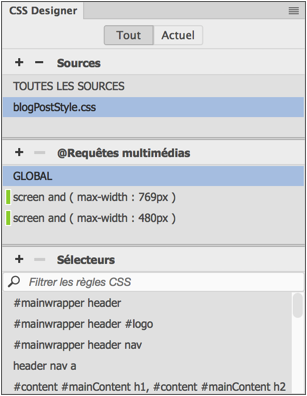
Dans le panneau CSS Designer, sélectionnez la source blogPostStyle.css, puis cliquez sur la requête de média GLOBAL.
Dans le volet Sélecteurs vous affichez tous les sélecteurs communs :

C’est à la ligne 174 que se trouve la requête de média pour l’affichage spécifique des tablettes.
@media screen and (max-width:769px) { ... }
Cette requête de média est faite pour les écrans d’une largeur inférieure à 769 pixels.
Les règles CSS adaptées s’appliquent surtout au conteneur principal <div #mainwrapper> et aux conteneurs de structure, <div #content>, <section #sidebar>, <nav> et <footer>.
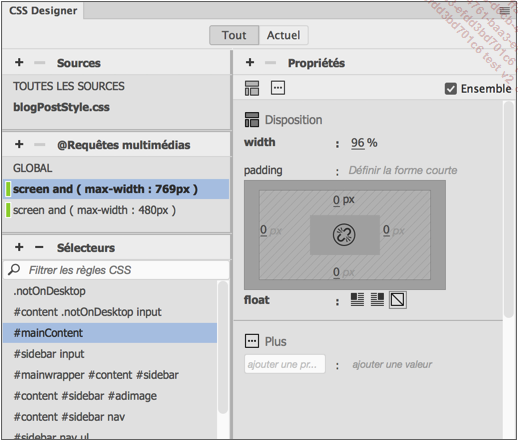
Dans le panneau CSS Designer, sélectionnez la source blogPostStyle.css, puis cliquez sur la requête de média screen and (max-width:769px).
Dans le volet Sélecteurs, vous affichez tous les sélecteurs de cette requête de média :

Enfin, c’est à la ligne 238 que se trouve la requête de média pour l’affichage...
Personnaliser le contenu
Maintenant que vous avez pris la mesure de ce modèle de page en Responsive Web Design, vous pouvez désormais le personnaliser et le modifier si besoin est. Pour cela, aidez-vous du panneau DOM. Ce panneau permet de visualiser toute la structure des pages. Il vous suffit donc de sélectionner les éléments de contenu pour les afficher dans le mode Création.
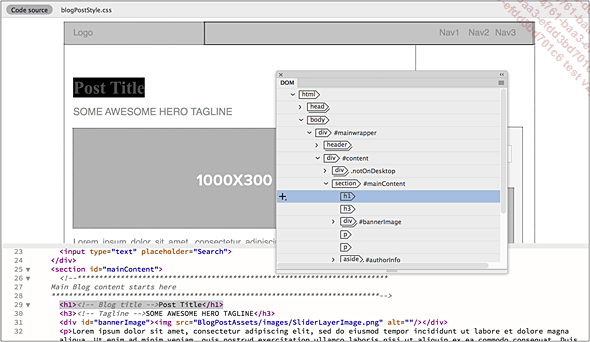
À l’aide du panneau DOM, sélectionnez le titre de la page, l’élément <h1>.
Dreamweaver sélectionne alors le contenu dans le mode Création et l’élément HTML dans le mode Code. Ainsi, vous savez exactement ce que vous faites, vous avez la pleine maîtrise de la modification de la page.

Faites de même pour tous les éléments rédactionnels de la page. Notez que pour les images, Dreamweaver vous indique les dimensions idéales.

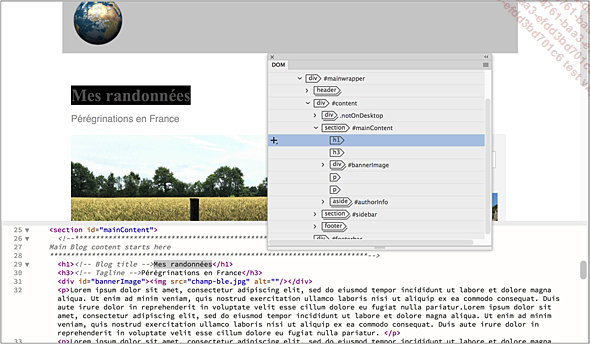
Voici un exemple de personnalisation dans Dreamweaver :

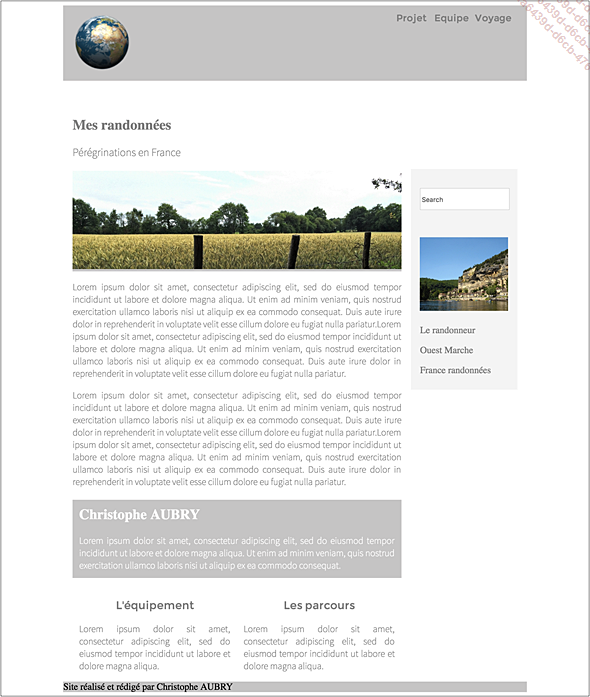
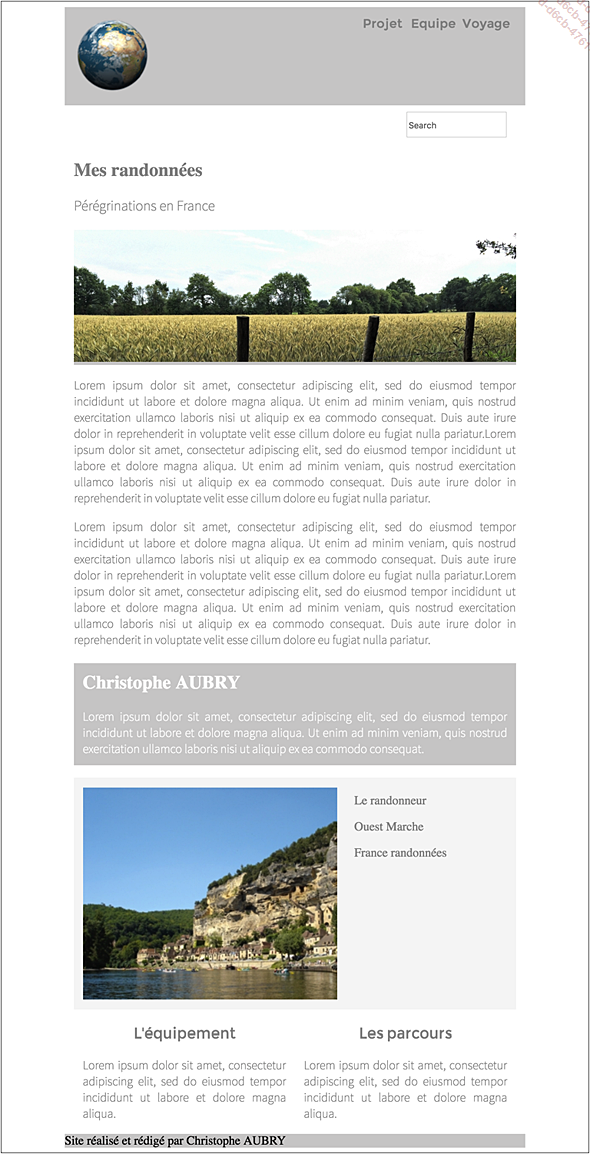
Voici le rendu dans un écran en pleine largeur :

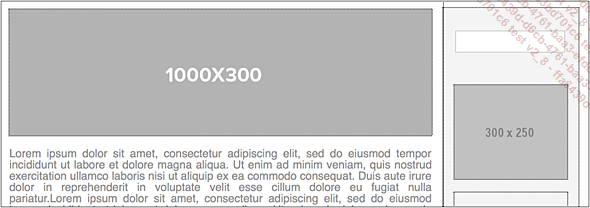
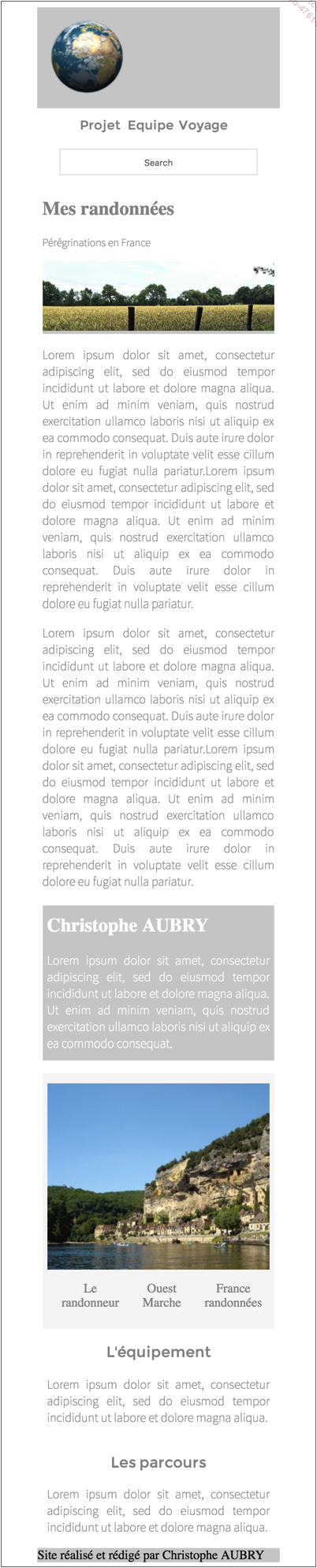
Voici le rendu sur un écran de tablette :

Voici le rendu sur un écran d’un smartphone :

Les autres modèles
Nous l’avons vu en début de chapitre, Dreamweaver vous propose trois modèle de page en Responsive Web Design.

Pour les utiliser et les exploiter, vous allez procéder avec la même méthode que celle que nous venons d’utiliser. Affichez la page en mode Fractionner et utilisez le panneau DOM pour appréhender la structure de la page.

 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
