Créer une nouvelle page
L’objectif
Ces dernières années nous avons vu arriver une grande évolution dans la conception des sites web avec l’avènement des nouvelles versions des langages fondateurs que sont l’HTML5 et les CSS3. Sans oublier les nouvelles techniques de conception que sont le responsive web design et les grilles typographiques.
Dreamweaver vous permet d’utiliser toutes ces nouvelles techniques. N’oubliez pas que c’est Dreamweaver qui va générer pour vous tout le code de votre site. Il est donc strictement obligatoire de lui indiquer quelles sont les versions de l’HTML et des CSS que vous souhaitez utiliser pour votre site.
Le choix des versions de ces langages dépend totalement du contexte de création de chaque site que vous serez amené à développer. Dans ce livre nous utiliserons l’HTML5 et les CSS3.
Créer une nouvelle page
1. Choisir le type de page
La première étape consiste à choisir le type de page souhaité, en passant par le menu.
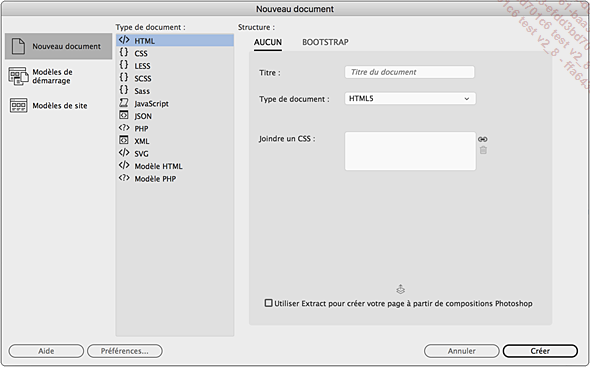
Dans le menu Fichier, choisissez Nouveau.

La première colonne permet de choisir le type de nouveau document. Le type Nouveau document permet de partir d’un document vide de tout contenu.
La deuxième colonne, Type de document, permet de choisir le type de fichier : HTML, CSS, LESS, Sass...
En fonction du type de fichier choisi, la troisième colonne, Structure, permet de choisir une mise en forme prédéfinie. Avec l’HTML, vous avez deux onglets : AUCUN ou BOOTSTRAP. Avec AUCUN vous partez d’un document totalement vierge. Avec BOOTSTRAP, vous partez d’un document structuré avec le framework CSS Bootstrap.
Pour la suite nous utiliserons des documents vierges avec l’onglet AUCUN.
2. Le titre de la page
Dans la création d’un nouveau document, vous devez commencer par donner un titre à votre nouvelle page dans le champ Titre.
Attention, le titre de la page n’est pas le nom du fichier HTML. Le titre de la page s’affichera dans la barre de titre des navigateurs des internautes. Vous êtes donc libre d’indiquer le titre que vous souhaitez.
3. Choisir le type de document
Quand vous choisissez un fichier HTML, vous devez ensuite choisir son type de document, sa DTD (Déclaration de Type de Document ou plus usuellement le doctype en anglais).
Le doctype permet d’indiquer quelles sont les règles d’écriture qui vont être utilisées dans le document web que vous allez créer. Ces DTD sont accessibles sur le site du W3C. Vous pouvez télécharger la DTD de l’XHTML 1 strict à cette URL : http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd
Le doctype ne sert pas aux navigateurs ! En effet, les navigateurs n’ont pas besoin de connaître les règles d’écriture du W3C, ils utilisent leurs propres règles de leur moteur de rendu.
Les DTD servent à valider la syntaxe par les moteurs de validation, afin d’avoir un site, des pages web correctement syntaxées.
Malgré tout la présence d’un doctype est importante pour les navigateurs. S’ils ne décèlent pas d’indication du type de document...
Définir les paramètres par défaut des nouveaux documents
Vous pouvez aussi créer une nouvelle page en utilisant le raccourci-clavier classique Ctrl N sous Windows ou Cmd N sous Mac. Avec ce raccourci-clavier, vous n’accéderez pas forcément à la fenêtre Nouveau document, cela dépend des préférences de Dreamweaver. Vous allez pouvoir aussi paramétrer le type de page et de document que vous voulez obtenir.
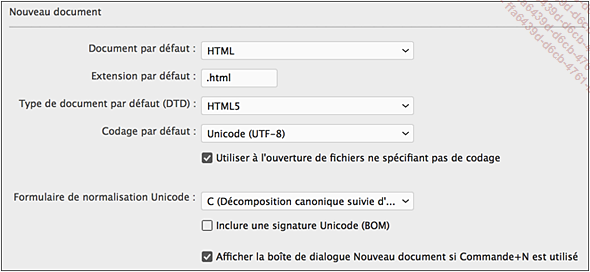
Dans les Préférences (menu Edition sous Windows ou menu Dreamweaver CC sous Mac), choisissez la catégorie Nouveau document.

Dans la liste déroulante Document par défaut, laissez (a priori) HTML.
Dans le champ Extension par défaut, saisissez l’extension pour vos pages HTML. .html ou .htm conviennent parfaitement.
Dans la liste déroulante Type de document par défaut (DTD), choisissez la DTD que vous voulez avoir par défaut. Sinon laissez HTML5.
Dans la liste déroulante Codage par défaut, laissez Unicode (UTF-8). Nous étudierons cette problématique dans le chapitre consacré au texte. Laissez cochée l’option Utiliser à l’ouverture de fichiers ne spécifiant pas de codage.
Dans la liste déroulante Formulaire de normalisation Unicode, laissez l’option C, qui est l’option préconisée...
Enregistrer le nouveau document
1. Enregistrer la page web
Une fois que vous avez créé un nouveau document, vous devez l’enregistrer tout de suite, sinon Dreamweaver ne pourra pas vérifier la validité des liens, des images incluses dans votre page et celle-ci ne pourra pas s’afficher dans un navigateur.
2. Le nom des fichiers HTML
Le nom des fichiers HTML doit respecter quatre règles :
-
Le nom ne doit pas contenir d’espaces.
-
Le nom ne doit pas contenir de caractères accentués.
-
Le nom ne doit pas contenir de caractères spéciaux : +, *, %... Par contre, le caractère tiret (-) est parfaitement utilisable et même recommandé pour bien séparer les mots dans un nom de page web et pour le référencement. Exemple : inscription-seminaire-mars-2018.html est nettement mieux pour le référencement que inscriptionseminairemars2018.html ou inscription_ seminaire_mars_2018.html.
-
Faites attention aux majuscules et minuscules. Pour les serveurs web de type UNIX, un fichier nouveau.html et Nouveau.html ne sera pas le même. Les systèmes UNIX font la différence entre les majuscules et les minuscules. C’est pour cela qu’il est d’usage de tout mettre en minuscules.
3. Le nom de la page d’accueil du site web
La plupart du temps, le nom de la page d’accueil de votre site est standardisé. La page qui s’affiche...
Gérer les pages web créées
1. Lister les fichiers
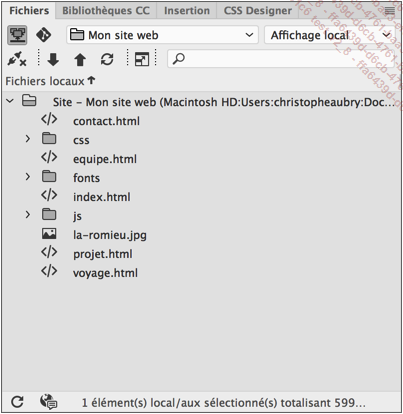
Tous les fichiers que vous allez créer seront listés dans le panneau Fichiers.

Si besoin est, vous pouvez actualiser cette
liste en cliquant sur le bouton Actualiser  (ou appuyez
sur la touche F5).
(ou appuyez
sur la touche F5).
2. Renommer un fichier
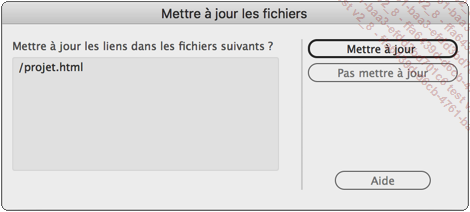
Pour renommer un fichier, cliquez sur son nom dans la liste des fichiers et saisissez son nouveau nom. Si ce fichier intervient dans une liaison hypertexte, Dreamweaver vous demandera si vous souhaitez mettre à jour la liaison :

3. Supprimer un fichier
Pour supprimer un fichier, sélectionnez-le dans le panneau Fichiers et appuyez sur la touche Suppr sous Windows ou Retour arrière sur Mac. Dreamweaver vous demande confirmation de la suppression :

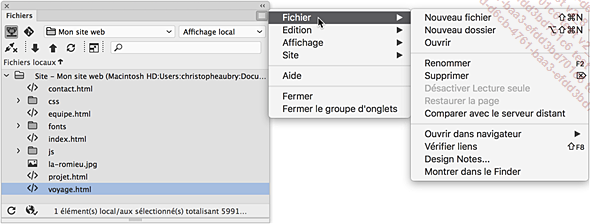
4. Utiliser le panneau Fichiers
Pour gérer tous les fichiers de votre site web, dans le panneau Fichiers, utilisez le menu des options.

 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
