Insérer des formulaires
Utiliser des formulaires
Les formulaires permettent une forme de dialogue avec le lecteur de votre site. Par l’intermédiaire d’un formulaire, le lecteur va pouvoir saisir des informations et faire des choix. Vous allez pouvoir récupérer toutes ces informations pour les stocker usuellement dans une base de données, mais aussi les envoyer vers une adresse e-mail.
Les objets du formulaire sont de trois types principaux :
-
Les champs de saisie.
-
Les choix : bouton radio, case à cocher, menu et liste.
-
Les boutons d’interaction : envoi des données du formulaire et annulation des saisies et choix effectués.
Pour récupérer ces informations dans une base de données, il faut un programme qui va s’exécuter sur un serveur : ce sont les scripts serveur. Cela nécessite l’utilisation d’un langage et d’une base de données, c’est ce que l’on appelle une technologie serveur.
Le script va utiliser deux paramètres dans vos objets de formulaire : leur nom et leur valeur. Cette valeur peut être la saisie ou le choix de l’utilisateur.
La mise en forme du formulaire sera bien sûr réalisée en CSS, mais le formulaire peut être inséré dans un tableau pour avoir une présentation bien structurée.
L’avènement de l’HTML5 a grandement amélioré les formulaires...
Insérer le formulaire
1. L’objet formulaire
Vous devez commencer par insérer l’objet de formulaire. C’est dans celui-ci que seront inclus tous les objets du formulaire.
Dans le menu Insertion - Formulaire, choisissez Formulaire. Ou dans le panneau Insertion, catégorie Formulaire, cliquez sur le bouton Formulaire.

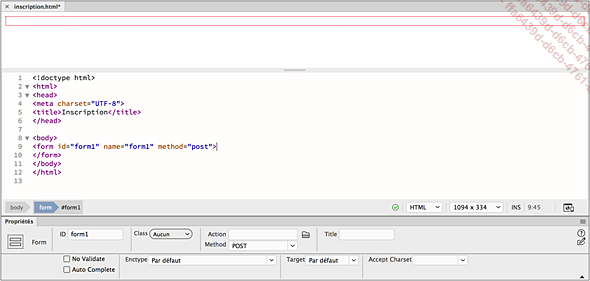
L’objet de formulaire est inséré, il apparaît en pointillés rouges :

2. Paramétrer le formulaire
Dans le panneau Propriétés, dans le champ ID, vous devez indiquer le nom unique du formulaire (à voir éventuellement avec le développeur web qui va écrire le script serveur).
Dans la liste déroulante Class, appliquez une classe CSS au formulaire, si c’est nécessaire. Nous verrons la mise en forme dans le chapitre suivant.
Dans le champ Action, indiquez le chemin d’accès au script serveur qui va récupérer les données du formulaire. Si les données sont à envoyer vers une adresse e-mail, saisissez : mailto:monmail@chezmoi.org. Attention, les données seront envoyées sans aucune mise en forme à l’adresse e-mail.
Dans le champ Method, choisissez le type d’envoi des données au script serveur (à demander au développeur web qui va créer le script serveur).
L’option No Validate permet de spécifier...
Les objets de saisie
1. Le champ de texte
Le premier objet de formulaire permettant la saisie de texte, le champ de texte, est fait pour saisir des informations courtes, sur une seule ligne.
Pour insérer un champ de texte, dans le menu Insertion - Formulaire, choisissez Texte. Ou dans le panneau Insertion, catégorie Formulaire, cliquez sur le bouton Texte.

Le champ Texte est inséré dans le formulaire.

Sélectionnez l’étiquette nommée par défaut Text Field et saisissez le texte voulu. Nom dans cet exemple.

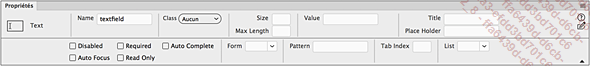
Sélectionnez l’objet champ de texte pour le paramétrer dans le panneau Propriétés.

Dans le champ Name, saisissez le nom de ce champ.
Dans la liste déroulante Class, sélectionnez la classe CSS pour mettre en forme ce champ. Nous allons voir dans le prochain chapitre, la mise en forme CSS des formulaires.
Dans le champ Size, vous pouvez indiquer la largeur du champ exprimée en caractères. Mais c’est une mise en forme HTML ; nous privilégierons les CSS donc nous n’utilisons pas ce champ.
Dans le champ Max Length, indiquez le nombre maximum de caractères que pourra saisir l’utilisateur. Mais d’autres solutions HTML5 existent avec le champ Pattern.
Dans le champ Value, vous pouvez saisir un texte qui sera affiché dans le champ, pour indiquer une consigne par exemple. Mais la solution du Place Holder de l’HTML5 est préférable.
Dans le champ Title saisissez le titre du champ qui sera affiché au survol de la souris.
Dans le champ Place Holder, saisissez le texte qui apparaîtra initialement dans le champ et qui disparaîtra automatiquement dès que l’utilisateur saisira sa saisie.
L’option Disabled permet de rendre inactif le champ. l’utilisateur ne pourra pas cliquer dans le champ, ne pourra donc y saisir du texte.
L’option Required permet de rendre obligatoire le champ. Si l’utilisateur ne saisit rien, un message d’alerte sera affiché par le navigateur.
Voilà un exemple de message d’alerte avec Google Chrome...
Les objets de temps
1. Choisir un mois
L’objet de formulaire Mois va permettre aux visiteurs de sélectionner un mois de l’année dans une interface qui dépend totalement du navigateur.
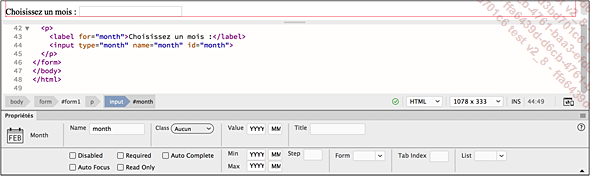
Insérez le champ de type Mois.
Dans le panneau Propriétés, vous retrouvez des paramètres vus précédement.

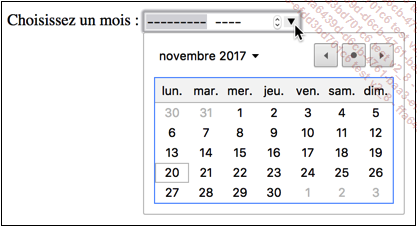
Voilà l’affichage avec Google Chrome :

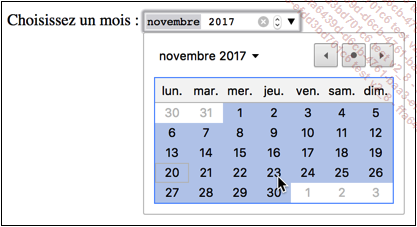
Voilà l’affichage lorsque le visiteur clique sur le triangle pour visualiser les mois et qu’il clique sur une date du mois de novembre :

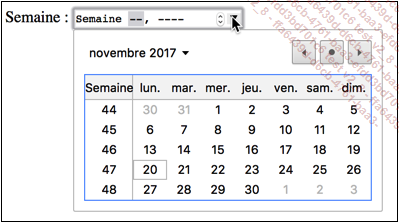
2. Choisir une semaine
Même principe avec l’objet Semaine, toujours vu avec le navigateur Google Chrome.

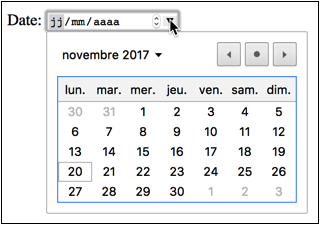
3. Choisir une date
Même principe avec l’objet Date, toujours vu avec le navigateur Google Chrome.

4. Choisir une heure
L’objet Heure utilise les mêmes paramétrages connus pour gérer l’utilisation de cet objet.
5. Choisir une date et une heure
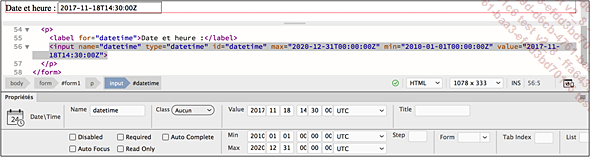
L’objet Date et heure permet aux visiteurs de saisir une date et une heure.
Insérez l’objet Date et heure.
Dans le panneau Propriétés, vous pouvez déterminer les formats à utiliser avec les attributs Value, Min et Max.

Voici l’affichage obtenu avant la saisie :

6. Choisir une date et une heure locales
L’objet Date et heure locales fonctionne sur le même principe, mais ne propose pas l’attribut de fuseau horaire.
Le champ masqué
Ce type d’objet permet d’insérer le résultat d’une programmation dans un champ qui ne sera pas affiché dans la page web. C’est utile pour le développeur web ; à voir avec lui s’il a besoin de ce type de champ.
Pour insérer un champ masqué, dans le menu Insertion - Formulaire, choisissez Masqué. Ou dans le panneau Insertion, catégorie Formulaire, cliquez sur le bouton Masqué.
 .
.Les objets bouton radio et case à cocher
1. Les boutons radio
Les boutons radio permettent de faire un choix unique parmi plusieurs options possibles. Pour que les boutons radio d’un même groupe fonctionnent bien en choix unique, il faut impérativement qu’ils aient le même nom (champ Name) dans le panneau Propriétés.
Pour insérer un seul bouton radio, dans le menu Insertion - Formulaire, choisissez Case d’option. Ou dans le panneau Insertion, catégorie Formulaire, cliquez sur le bouton Case d’option.

L’objet est inséré.

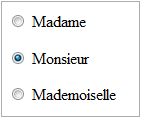
Dans la page, sélectionnez l’étiquette Radio Button et saisissez votre propre étiquette, Madame dans cet exemple.

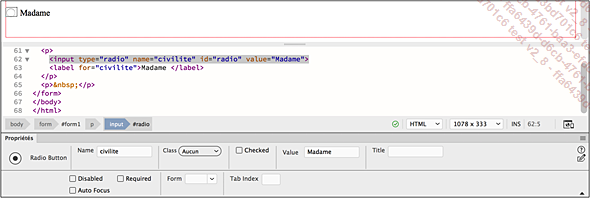
Dans la page, sélectionnez le bouton radio pour le paramétrer dans le panneau Propriétés.
Dans le champ Name, saisissez le nom identique des boutons radio en respectant les règles de nommage du Web, civilite dans cet exemple.
Dans le champ Value, saisissez la valeur qui sera utilisée lors de l’envoi du formulaire, Madame dans cet exemple.

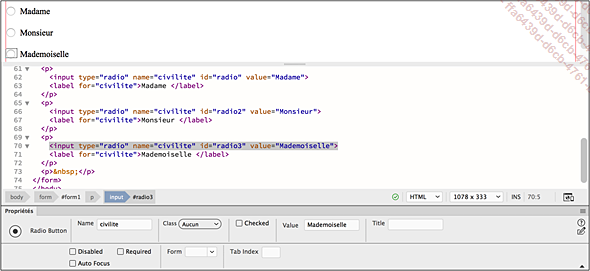
Faites de même pour les autres boutons radio.

Voici l’affichage dans un navigateur :

2. Les groupes de boutons radio
Vous pouvez insérer tout un groupe de boutons radio à l’aide d’une même boîte de dialogue.
Dans le menu Insertion...
Le menu et la liste
Dans vos formulaires, vous pouvez proposer à vos visiteurs de sélectionner une ou plusieurs valeurs dans une liste prédéfinie.
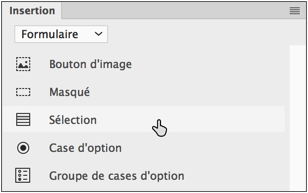
Dans le panneau ou dans le menu Insertion, choisissez Formulaire, puis Sélection.

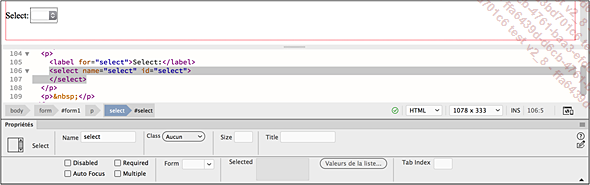
L’objet est inséré dans le formulaire.

Sélectionnez l’étiquette Select et saisissez votre propre étiquette.
Sélectionnez la liste et dans le panneau Propriétés, attribuez-lui un nom dans le champ Name.
Le champ Size permet d’afficher non pas une liste déroulante, mais une liste déjà déroulée. La valeur du champ Size spécifie le nombre d’item visible.
Si vous souhaitez que les utilisateurs puissent sélectionner plusieurs valeurs, cochez l’attribut Multiple.
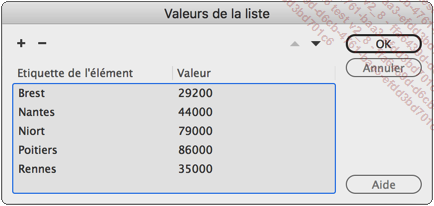
Pour saisir les valeurs de la liste, cliquez sur le bouton Valeurs de liste.
Saisissez les valeurs voulues.

Les champs Etiquette de l’élément permettent de saisir le libellé de l’item de menu qui sera vu par l’utilisateur.
Les champs Valeur permettent d’indiquer les valeurs qui seront envoyées au script.
Les boutons 

Les boutons 
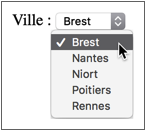
Voilà l’aperçu dans un navigateur :

Le champ de sélection de fichier
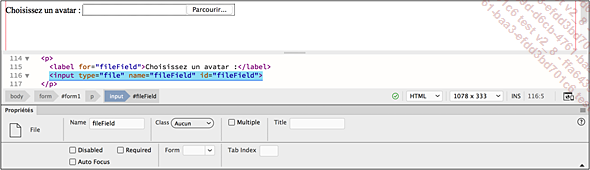
Dans les formulaires, il est parfois demandé aux utilisateurs de télécharger un fichier : une photo, un picto, un avatar. L’objet de formulaire Champ de fichier donne la possibilité à l’utilisateur de parcourir son ordinateur pour sélectionner un fichier.
Dans le menu Insertion - Formulaire, choisissez Fichier. Ou dans le panneau Insertion, catégorie Formulaire, cliquez sur le bouton Fichier.
Les propriétés sont identiques à celles des champs de texte.

Les boutons de gestion du formulaire
1. Le bouton d’envoi
Une fois que l’utilisateur a saisi les informations et fait ses choix, il faut envoyer les données au script serveur ou à l’adresse e-mail.
Pour insérer un bouton d’envoi, dans le menu Insertion - Formulaire, choisissez Bouton Envoyer ou, dans le panneau Insertion, catégorie Formulaire, cliquez sur le bouton Bouton Envoyer.
Sélectionnez le bouton d’envoi.
Vous pouvez, si vous le souhaitez, modifier son nom dans le champ Name.
Dans le panneau Propriétés, saisissez le libellé du bouton dans le champ Value.
Dans le champ Form Action, sélectionnez le script qui doit gérer l’action d’envoi du formulaire quand l’utilisateur va cliquer sur ce bouton.
Dans la liste déroulante Form Method, vous sélectionnez la méthode d’envoi du formulaire avec le développeur du script.
Si vous cochez l’option Form No Validate, il n’y aura aucune validation d’élément au moment de l’envoi du formulaire.
Dans la liste déroulante Form, vous retrouvez le nom du formulaire dans lequel est placé ce bouton.
Dans la liste déroulante Form Enc Type, vous pouvez sélectionner le type d’encodage des caractères pour ce formulaire.
Dans la liste déroulante...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
