Mise en forme CSS des textes
La mise en forme CSS
Pour rappel, les conteneurs de texte sont les éléments qui contiennent du texte : les en-têtes (<h1> à <h6>), les paragraphes (<p>), les paragraphes de citation (<blockquote>), les listes (simples à puces <ul>, numérotées <ol> et de définition <dl>) et le texte pré-formaté (<pre>).
1. Les sélecteurs utilisables
Vous pouvez créer deux types de sélecteurs principaux, les sélecteurs de classe qui permettent de créer, de définir une mise en forme et de l’appliquer aux conteneurs de texte que vous voulez. Vous pouvez aussi créer des sélecteurs d’élément, qui permettent de redéfinir la mise en forme d’un élément HTML existant. Une utilisation classique est de redéfinir la mise en forme des en-têtes (<h1> à <h6>) pour avoir une certaine homogénéité de présentation pour tous les en-têtes du site web.
Ces conteneurs utilisent bien sûr le modèle de boîte. Reportez-vous au chapitre Feuilles de style CSS pour revoir le modèle de boîte si cela vous semble nécessaire.
La mise en forme au niveau du texte
1. Les propriétés
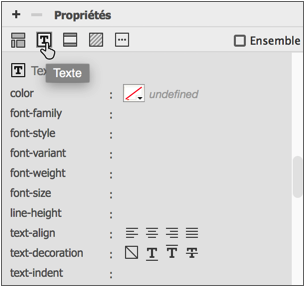
Les propriétés concernant le texte sont disponibles dans le panneau CSS Designer, dans l’onglet Propriétés, dans la catégorie Texte.

2. La propriété line-height
Cette propriété permet de gérer l’interligne de votre texte. Elle est placée dans la catégorie Texte, car l’interligne est à fixer en fonction de la taille de caractère. Vous saisissez la valeur et l’unité de l’interligne souhaitées.

3. La propriété text-align
Vous retrouvez les alignements de texte classiques. Vous avez dans l’ordre : alignement à gauche (left), alignement à droite (right), alignement centré (center) et justifié (justify).

4. La propriété text-indent
Sous ce terme se trouve le non moins classique retrait de première ligne. Indiquez la valeur et l’unité voulues.

5. La propriété white-space
Cette propriété, moins usitée, vous permet de gérer l’utilisation des espaces dans votre texte.

-
La valeur normal permet de ne conserver qu’un seul espace comme il est d’usage en HTML.
-
La valeur nowrap indique qu’il n’y a pas de coupure de fin de phrase. Si vous avez du texte dans un paragraphe ayant une largeur fixe, le texte n’ira jamais à...
La mise en forme au niveau du bloc
1. Les propriétés
Nous allons maintenant étudier les propriétés qui s’appliquent au niveau du bloc contenant le texte.
Ces propriétés sont accessibles dans le panneau CSS Designer, dans l’onglet Propriétés, dans la catégorie Disposition, Bordure et Arrière-plan.
2. Les propriétés de largeur et de hauteur
Avec les propriétés Width et Height de la catégorie Disposition, vous pouvez déterminer la largeur et la hauteur de vos conteneurs : des paragraphes, des en-têtes… Vous indiquez la valeur et choisissez l’unité à utiliser.

Dans cet exemple, le premier paragraphe utilise la largeur disponible dans la fenêtre du navigateur (pas de largeur spécifiée), le deuxième paragraphe a une largeur de 300 px.

Reportez-vous à la fin du chapitre Feuilles de style CSS pour revoir la notion de boîte.
Vous pouvez aussi définir des largeurs et des hauteurs minimales et maximales à ne pas dépasser. Utilisez les propriétés min-width, min-height, max-width et max-height.

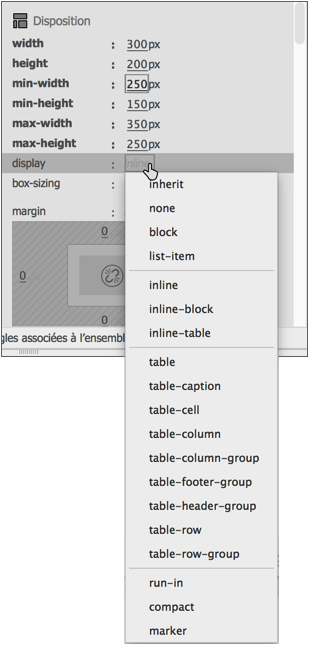
3. La propriété display
Cette propriété va vous permettre de modifier l’affichage par défaut des éléments HTML. Nous avons deux types d’affichage principaux :
-
L’affichage en blocs (block), qui affiche les éléments les uns sous les autres. C’est la valeur des éléments de type paragraphe, en-tête, listes...
-
L’affichage en ligne (inline), qui affiche les éléments les uns à côté des autres, dans un élément de type bloc. C’est l’affichage des éléments de type image (<img>), objet de formulaire (<input>), de mise en forme (<strong>)...
Dans la liste déroulante de la propriété display, choisissez l’affichage souhaité.

Exemple classique : faire des listes horizontales. L’élément <li> correspond à un item d’une liste. Si vous appliquez la valeur inline à la propriété display, pour l’élément <li>, vos items de liste s’afficheront horizontalement.
4. La propriété box-sizing
Nous l’avions...
La mise en forme des listes
1. Les propriétés
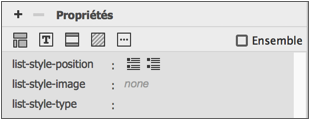
Les propriétés concernant la mise en forme des listes se trouvent dans la catégorie Texte.

Cette catégorie va vous permettre de mettre en forme vos listes simples à puces et vos listes numérotées.
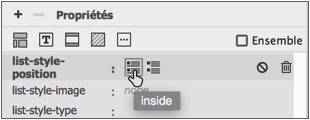
2. La propriété list-style-position
Cette propriété permet d’indiquer si la puce doit être dans la liste du texte (inside) ou à l’extérieur (outside) quand les items de la liste sont sur plusieurs lignes.
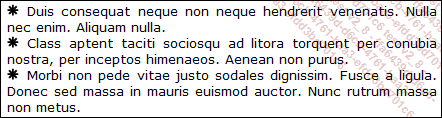
Dans cet exemple, nous avons choisi une image (puce.gif) et elle est placée à l’intérieur du texte (inside).

Le rendu dans un navigateur :

3. La propriété list-style-image
Cette propriété vous permet de choisir une image à la place des puces ou des énumérations.

4. La propriété list-style-type
Cette propriété vous permet de choisir quel type de liste vous souhaitez utiliser. Voici les valeurs les plus courantes :
|
disc |
Liste à puces en rond plein noir. |
|
circle |
Liste à puces en rond creux (blanc). |
|
square |
Liste à puces en carré. |
|
decimal |
Liste numérotée avec des chiffres. |
|
lower-roman |
Liste numérotée en chiffres romains minuscules. |
|
upper-roman |
Liste numérotée en chiffres romains majuscules. |
|
lower-alpha |
Liste numérotée en lettres minuscules.... |
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
