Éléments multimédias
Le multimédia sur le web
Le web, qui était originellement textuel avec quelques images, est devenu aujourd’hui « multimédia ». Vous pouvez insérer de la vidéo, de l’audio et des animations. Mais n’oubliez pas qu’un navigateur ne sait afficher que les textes, les images (aux formats .gif, .jpg et .png) et du JavaScript. Donc dès que vous souhaitez insérer un autre type d’élément dans votre page web, il faut que l’utilisateur ait dans son navigateur le plug-in correspondant au type d’élément à afficher : vidéo, audio, animation...
Actuellement le format vidéo et audio le plus largement utilisé sur le Web est le format Adobe Flash. Le plug-in nécessaire pour afficher ces éléments est le Flash Player. Mais notez bien que ce format va être de moins en moins utilisé et qu’il va progressivement disparaître.
Aujourd’hui l’utilisation de multimédia dans les sites web est complètement remise en question avec l’avènement de l’HTML5. En effet ce dernier permet nativement d’insérer de la vidéo et de l’audio dans les pages web. Reste entier le problème d’encodage de la vidéo et de l’audio pour que les utilisateurs finaux n’aient plus besoin de plug-in. C’est pourquoi...
Insérer une vidéo Flash
1. L’insertion de la vidéo
Le format Flash vidéo (.flv) reste actuellement le format de diffusion vidéo le plus répandu, le plus utilisé.
Dans votre page web, dans le menu Insertion - HTML choisissez Flash Video. Ou dans le panneau Insertion - catégorie HTML choisissez Flash Video.

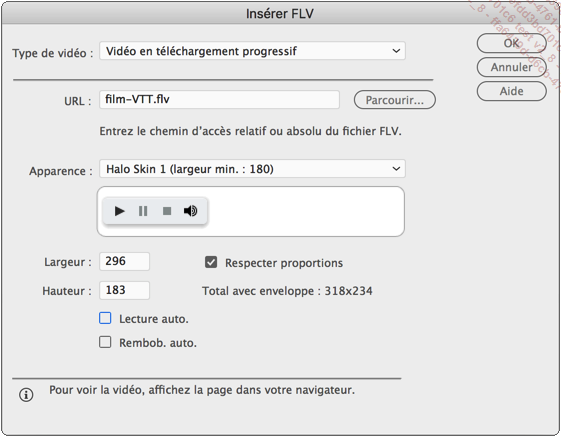
C’est dans la fenêtre qui s’affiche que vous devez paramétrer la vidéo :

Dans la liste déroulante Type de vidéo, choisissez Vidéo en téléchargement progressif. C’est la méthode de diffusion la plus efficace.
Dans le champ URL, à l’aide du bouton Parcourir, sélectionnez le fichier vidéo .flv.
Avec la liste déroulante Apparence, sélectionnez une barre de contrôle pour la lecture de la vidéo.
Dans les champs Largeur et Hauteur indiquez les dimensions du film.
L’option Lecture auto. permet de lancer la lecture de la vidéo dès le chargement de la page.
L’option Rembob. auto. permet de revenir au début de la vidéo, à la fin de celle-ci.
2. Modifier les paramètres de la vidéo
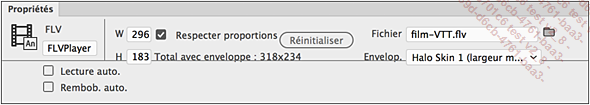
Une fois la vidéo insérée et sélectionnée, vous retrouvez ces paramètres dans le panneau Propriétés.

3. Les fichiers JavaScript
Dès que vous...
Insérer une animation Flash
Actuellement en 2017, Adobe a stoppé le développement du logiciel Adobe Flash au profit du plus moderne Adobe Animate. Mais pour des raisons de compatibilité, les anciennes animations Flash sont encore reconnues par Dreamweaver.
1. L’insertion de l’animation
Dans votre page web, allez dans le menu Insertion - HTML et choisissez Flash SWF. Ou dans le panneau Insertion - catégorie HTML choisissez Flash SWF.
Sélectionnez le fichier d’animation Flash voulu (extension .swf). Dans la fenêtre suivante, saisissez les attributs d’accessibilité.
Comme pour la vidéo, Dreamweaver pourra vous demander d’ajouter des fichiers JavaScript, s’ils n’existent pas déjà dans votre site.
2. Modifier les paramètres de l’animation
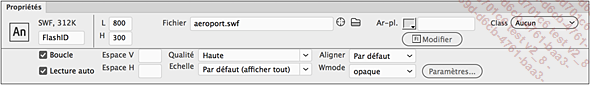
Une fois insérée et sélectionnée, vous retrouvez les paramètres de l’animation Flash dans le panneau Propriétés.

Insérer des animations Adobe Edge Animate
Adobe propose un logiciel d’animation interactif qui produit des fichiers au format HTML5/CSS3 : http://www.adobe.com/fr/products/animate.html
Ce logiciel est le remplaçant de Flash.
Si vous utilisez ce logiciel, vous pourrez importer vos animations dans Dreamweaver.
Dans une page web enregistrée, cliquez là où doit être insérée l’animation.
Dans le menu Insertion ou dans le panneau Insertion, dans HTML, choisissez Composition animée.

Insérer du multimédia avec l’HTML5
1. L’audio en HTML5
Étant donné que tous les navigateurs ne reconnaissent pas les mêmes encodages pour l’audio, il convient de proposer aux différents navigateurs plusieurs formats d’encodage. Ainsi chaque navigateur pourra utiliser l’encodage qu’il reconnaît.
Dans cet exemple, nous allons utiliser deux fichiers audio, aux formats .mp3 et .ogg, qui ont le même nom de fichier. Ce même nom de fichier est important pour Dreamweaver, cela va lui permettre d’ajouter les différentes alternatives.
Dans votre page web, cliquez à l’endroit où doit être inséré le fichier audio.
Dans le menu Insertion ou dans le panneau Insertion, choisissez HTML5 Audio.

Dreamweaver insère un élément vide dans la page.
Sélectionnez l’icône  et utilisez le panneau Propriétés.
et utilisez le panneau Propriétés.
À droite du champ Source, cliquez sur le bouton du dossier afin de sélectionner le premier fichier audio, le fichier .mp3 dans cet exemple.
Aussitôt Dreamweaver remarque qu’un autre fichier audio a le même nom (le fichier au format .ogg dans cet exemple) et il le place dans le champ Source alt. 1.
Dans le champ Texte de rechange, saisissez le texte qui apparaîtra si le navigateur des visiteurs est trop ancien pour utiliser de l’HTML5....
Les autres éléments multimédias
1. Les autres fichiers nécessitant un plug-in
Pour insérer tout autre type de fichier nécessitant un plug-in particulier, allez dans le menu Insertion - HTML et choisissez Plug-in ; ou dans le panneau Insertion - catégorie HTML et choisissez Plug-in.
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
