Mise en forme CSS des liens textuels
Les styles dédiés aux liens
1. Les sélecteurs pseudo-classes
Les liens hypertextes sont parfaitement pris en charge par les feuilles de style avec des sélecteurs dédiés : les sélecteurs de pseudo-classe. Ces pseudo-classes permettent de définir quatre états pour les liens :
|
a:link |
Mise en forme du lien à l’état normal, non visité, non actif. Le lien n’a jamais été utilisé. |
|
a:visited |
Mise en forme du lien à l’état visité. Le lien a été utilisé et l’utilisateur revient dans une page où le lien visité est présent. |
|
a:hover |
Mise en forme du lien à l’état de survol. Aspect du lien quand le pointeur est au-dessus du lien. |
|
a:active |
Mise en forme du lien à l’état actif. C’est l’aspect du lien lorsque l’utilisateur clique sur le lien. |
Enfin, il n’est pas nécessaire d’appliquer ces styles : dès que vous insérez un lien, ces styles s’appliquent immédiatement.
2. L’ordre de déclaration
Attention, l’ordre de déclaration est important pour que les styles s’appliquent correctement. L’ordre de déclaration est celui cité précédemment. Une petite astuce mnémotechnique pour vous en souvenir : "LoVe HAte" pour...
La création des styles dédiés
1. Les sélecteurs de pseudo-classes
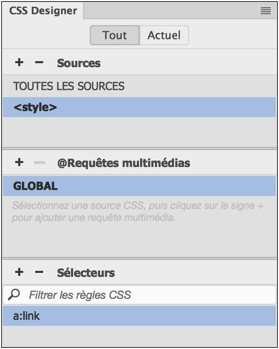
Dans le panneau CSS Designer, dans l’onglet Sources, créez une source de type Définir sur la page par exemple.
Dans l’onglet @Requêtes multimédias, sélectionnez GLOBAL.
Dans l’onglet Sélecteurs, ajouter un sélecteur et saisissez a:link.
Validez avec la touche Entrée.

2. La mise en forme
Tout ce que vous avez vu sur la mise en forme en CSS pour les caractères, les boîtes est parfaitement accessible pour la mise en forme des liens textuels. Toutes les catégories Type, Arrière-plan, Bloc, Boîte et Bordure peuvent être utilisées.
Juste une remarque de mise en forme : il y a encore quelque temps, les liens étaient repérables par le fait qu’ils étaient soulignés par défaut dans les pages web. Cette mise en forme se fait de moins en moins actuellement.
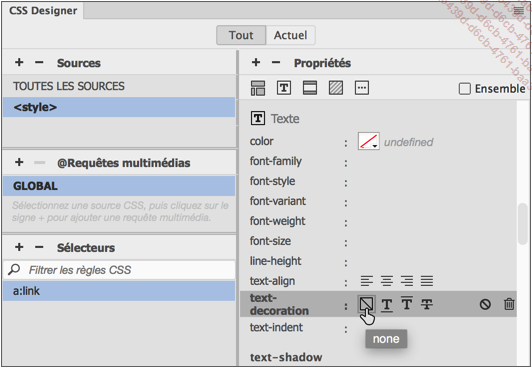
Pour ne pas avoir de liens soulignés, dans la catégorie Texte, dans la zone text-decoration, choisissez none.

Des exemples de mises en forme
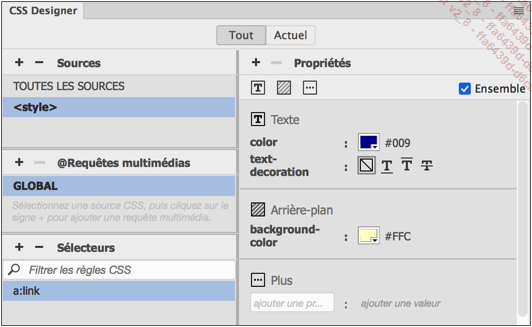
Pour le sélecteur a:link :

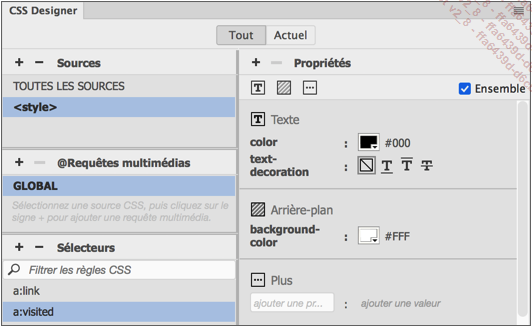
Pour le sélecteur a:visited :

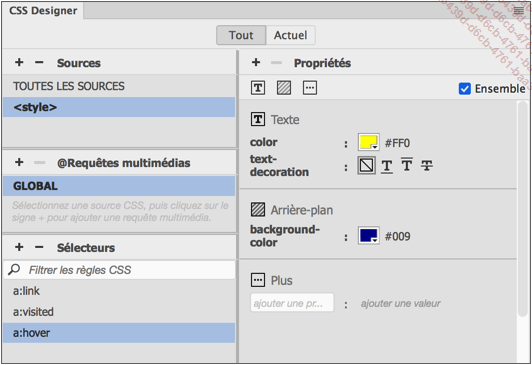
Pour le sélecteur a:hover :

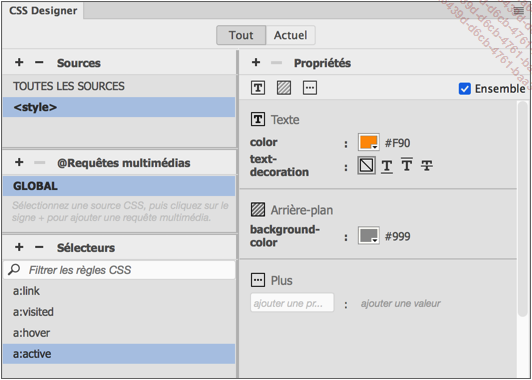
Pour le sélecteur a:active :

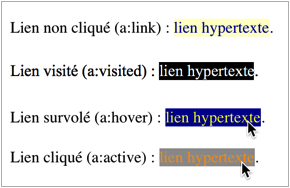
Le rendu dans un navigateur :

Le cache des navigateurs
Lorsque vous testez vos styles CSS dans vos navigateurs, n’oubliez pas de vider le cache de ceux-ci, afin de voir la mise en forme sans immédiatement avoir l’aspect des liens visités.
Dans Mozilla Firefox, dans le menu Historique, choisissez Effacer l’historique récent.
Avec Microsoft Internet Explorer, dans le menu Outils - Options internet - onglet Général - zone Historique de navigation, cliquez sur le bouton Supprimer.
Pour Google Chrome, allez dans le menu Chrome et choisissez Effacer les données de navigation, puis cochez l’option Images et fichiers en cache dans la fenêtre Effacer les données de navigation avant de cliquer sur le bouton EFFACER LES DONNÉES.
Avec Safari, allez dans le menu Safari et choisissez Effacer l’historique. Dans la fenêtre, dans le menu Effacer, choisissez Effacer tout.
N’hésitez pas à quitter le navigateur pour bien rendre actif le vidage du cache.
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
