Mise en page avec les CSS
Des éléments HTML5 et des styles CSS pour la mise en page
1. L’objectif
L’HTML et les CSS vous offrent toutes les solutions nécessaires pour créer des mises en page élaborées. Le propos de ce livre n’est pas l’étude de la mise en page et du design Web, c’est pour cela que nous allons étudier un exemple simple de mise en page, avec une mise en forme et une mise en page CSS tout aussi simple. Vous pourrez vous-même ajouter toutes les propriétés CSS que vous voulez pour créer un design attractif.
2. Les boîtes <div>
Les boîtes <div> utilisent l’élément HTML <div> qui permet de créer un « conteneur non sémantique » dont vous pouvez déterminer très précisément la largeur et la hauteur. Vous insérez dans ce conteneur ce que vous voulez : du texte, des tableaux, des images, des formulaires ou d’autres boîtes.
3. Les éléments de structure HTML5
Les boîtes <div> permettent de créer des conteneurs non sémantiques. C’est-à-dire que l’on ne sait pas à quoi sert telle ou telle boîte <div>. Pour éviter ce problème, le W3C a créé des éléments de structure sémantique avec l’HTML5.
Vous avez à votre disposition...
Réalisation d’un exemple simple
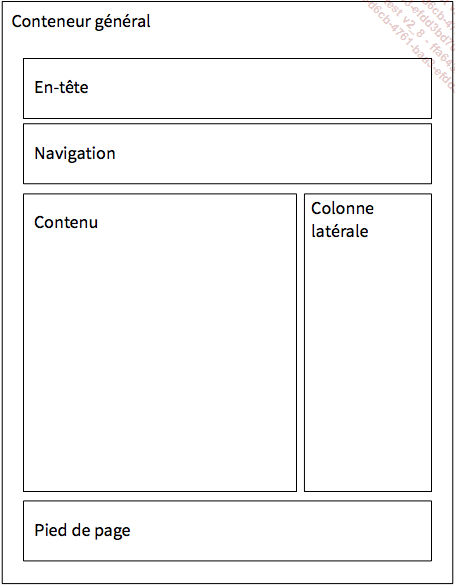
Nous allons créer une mise en page simple avec les éléments HTML5 disponibles dans Dreamweaver. Notre contenu sera centré dans la fenêtre du navigateur grâce à un conteneur général. Nous aurons un en-tête, une barre de navigation, un contenu central avec sur sa droite une colonne latérale et un pied de page.
Voici le schéma de structure :

Le conteneur général
1. Insérer la boîte <div>
Pour le conteneur général, nous allons utiliser l’élément <main>.
Créez un nouveau document et enregistrez-le.
Le point d’insertion clignote au début de la page web.
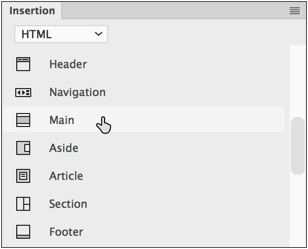
Dans le menu Insertion ou dans le panneau Insertion, choisissez HTML, puis Main.

L’en-tête de la page
1. Insérer l’élément <header>
Pour l’en-tête de notre page, nous allons utiliser l’élément HTML5 <header>. Il est fait pour cette utilisation.
Dans la page, cliquez dans l’élément <main> précédemment inséré. Vous pouvez utiliser le mode Fractionner pour plus de facilité.
Dans le menu Insertion ou dans le panneau Insertion, choisissez HTML, puis Header.
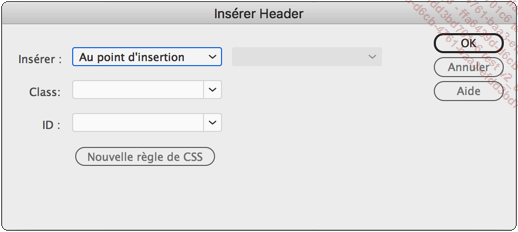
Dans la fenêtre Insérer Header, dans la liste déroulante Insérer, laissez Au point d’insertion.
Ne renseignez pas les champs Class et ID.

Cliquez sur le bouton OK.
Dreamweaver insère l’élément <header>.
Supprimez le texte inséré automatiquement par Dreamweaver.
2. Insérer un titre dans l’en-tête
Dans l’élément <header> nous allons insérer un élément <h1> pour y placer le titre de notre page.
Cliquez dans l’élément <header> inséré précédemment.
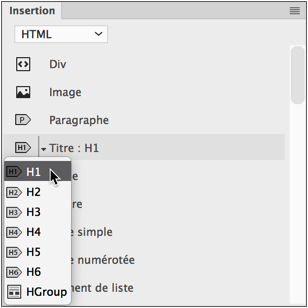
Dans le menu Insertion ou dans le panneau Insertion, choisissez HTML, puis dans la liste déroulante Titre, choisissez H1.

Dreamweaver insère l’élément <h1> et y place un texte par défaut.
Saisissez votre texte à...
La navigation
1. Insérer l’élément <nav>
Nous allons maintenant insérer la barre de navigation avec l’élément <nav> dédié à ce rôle.
Affichez le mode Fractionner.
Cliquez juste après la balise de fermeture de l’élément <header>.
Dans le menu Insertion ou dans le panneau Insertion, choisissez HTML, insérez l’élément de structure Navigation.
Dans la fenêtre d’insertion, laissez l’option Au point d’insertion.

Cliquez sur le bouton OK.
Dreamweaver insère l’élément <nav> avec un texte par défaut dedans.
Supprimez ce texte.
2. La mise en forme de la navigation
Pour cette boîte de navigation, nous allons juste ajouter une bordure inférieure.
Dans le panneau CSS Designer, ajoutez le sélecteur nav.
Appliquez-lui une bordure inférieure d’une épaisseur d’un pixel, en trait plein et grise (border-bottom: 1px solid #4A4A4A).

3. Insérer la liste des liens
Nous allons maintenant insérer une liste de lien avec l’élément <ul>.
Cliquez dans l’élément <nav>.
Dans le menu Insertion ou dans le panneau Insertion, choisissez HTML, puis cliquez sur l’élément Liste simple.
Puis dans la liste...
La partie centrale de la page
1. Les éléments
Dans la partie centrale de la page, nous avons deux zones d’affichage : le contenu de la page et la colonne latérale de droite. Nous allons utiliser les éléments <article> et <aside>.
2. Insérer l’élément <article>
Avec le mode Fractionner actif, cliquez à droite de la balise de fermeture </nav> de l’élément de navigation.
Insérez l’élément de structure Article.
Dans la fenêtre d’insertion, laissez l’option Au point d’insertion.
Effacez le texte que Dreamweaver a inséré automatiquement et saisissez à la place votre texte structuré.
Dans cet exemple, nous avons un titre <h2> et du texte dans un paragraphe <p>.

3. La mise en forme de l’élément <article>
Nous allons appliquer à cet élément une largeur fixe, un remplissage et une bordure à droite, avec un affichage en cellule de tableau.
Dans le panneau CSS Designer, ajoutez le sélecteur article.
Appliquez-lui ces propriétés : une largeur de 709 pixels (width: 709px), un affichage en cellule de tableau (display: table-cell) pour plus de facilité de mise en page, un remplissage à droite de 10 pixels (padding-right: 10px) et une bordure à droite d’un...
Le pied de page
1. L’insertion de l’élément <footer>
Le pied de page va contenir des informations diverses comme par exemple une date, un copyright.
Avec le mode Fractionner, cliquez à droite de la balise de fermeture </aside> de la colonne latérale de droite.
Insérez l’élément de structure Footer.
Dans la fenêtre d’insertion, laissez l’option Au point d’insertion.
Effacez le texte que Dreamweaver a inséré et saisissez à la place votre texte structuré.
Dans cet exemple nous utilisons un paragraphe <p>.

2. La mise en forme de l’élément <footer>
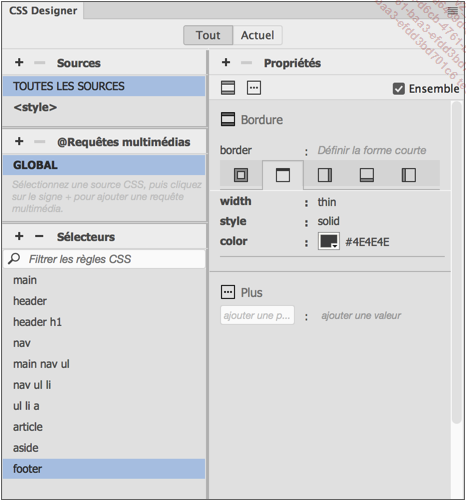
Dans le panneau CSS Designer, ajoutez le sélecteur footer.
Appliquez-lui par exemple une bordure supérieure.

L’affichage de la page
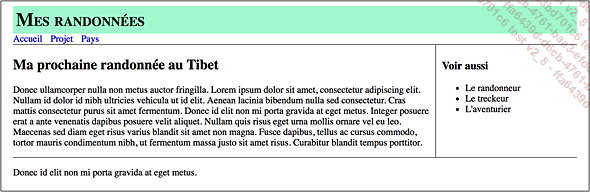
Voilà l’affichage obtenu pour cette mise en page structurée et cette mise en forme minimaliste.

L’affichage des styles CSS
À des fins de vérification, vous pouvez afficher les styles CSS utilisés par les différentes boîtes de votre mise en page lors de la conception de votre page.
1. Utiliser le panneau CSS Designer
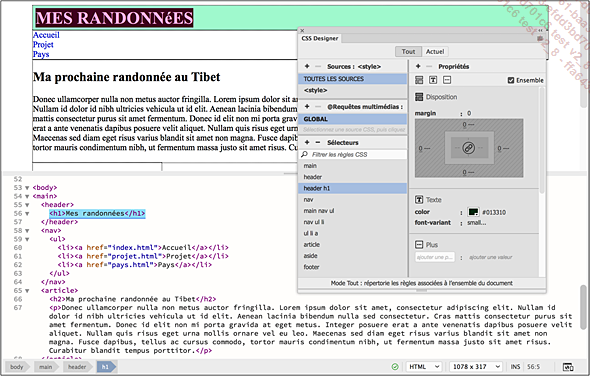
À chaque fois que vous allez cliquer ou sélectionner un élément HTML, Dreamweaver affiche le sélecteur correspondant dans le panneau DOM et dans la barre d’état.
Dans cet exemple, nous avons cliqué dans l’élément <h1> de l’élément <header>. Le panneau DOM affiche aussitôt le sélecteur. Puis dans le panneau CSS Designer sélectionnez le même sélecteur pour afficher ces propriétés.

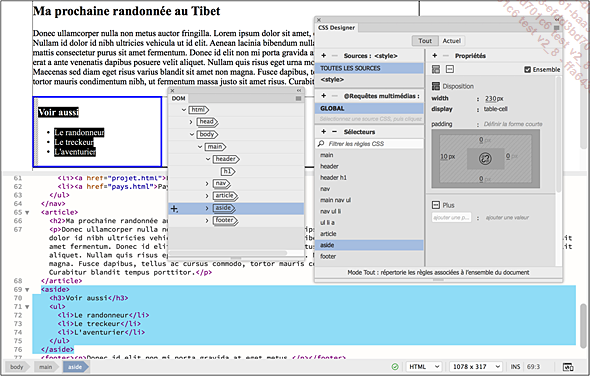
Si nous sélectionnons l’élément <aside> dans le panneau DOM, et si nous faisons de même dans le panneau CSS Designer nous affichons alors ce sélecteur et ses propriétés.

2. L’assistance visuelle
L’autre méthode de travail est l’utilisation de l’assistance visuelle. Dans un premier temps il faut paramétrer cette assistance.
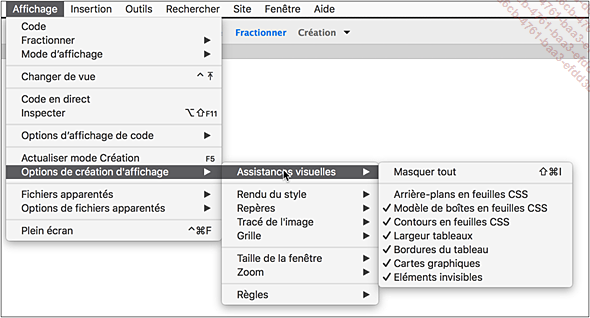
Dans le menu Affichage - Options de création d’affichage - Assistances visuelles, choisissez les éléments de mise en page que vous souhaitez utiliser.

Par défaut, tous les éléments sont affichés, sauf Arrière-plans...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
